前端交互设计网站前端开发与人机交互设计 干什么的前景怎样?
前端交互设计 时间:2021-10-28 阅读:()
[用户体验] 交互、视觉、前端做什么?如何做?
项目经理说:“今天我们要实现一个新闻管理功能,用户是编辑人员”。<–新闻管理是一个大目标。
接着说:“用户可以发布、编辑、删除、复制、转移”。
<–发布、编辑、删除、复制、转移这些是一个个小目标。
…………那么大家都关注些什么?怎么做?产物是什么?交流对象是谁? 一、Web交互设计师关注点:数据、操作、业务流程、产品远景、目标市场、期望值、可用性、易用性等。
思路:可用->易用->喜欢用->品牌度数据:数据分析、整理、提炼到信息架构。
精简、可读、语义化、表达一致、少即是多。
操作:制定用户目标,操作功能点细化。
流程:精简、顺畅、愉悦、逻辑严谨。
操作流程:拟定用户角色(市场调查)、需求分析(提炼数据转化为信息架构)、功能设计(功能规格文档)、任务分析(根据数据和功能,制定任务,通过多任务的完成最终实现用户目标)、流程设计(制定操作流程)、情景分析、导航设计(导航是一个站点的路标,迷路后的逃生门,一个好的导航能第一时间让用户知道这个网站的用途,都有哪些内容等)、结构设计(把数据和功能点转换为可操作界面)、产品原型设计(线框图原型和HTML+CSS静态文本原型)、故事板设计(模拟界面的交互,把自己想象成虚拟的用户角色去完成整个交互情景,体验整个流程是否顺畅,数据是否简洁、是否对目标用户有用、数据表达是否明确)、改进用户体验、提升产品品质。
产物:sitemap(网站地图即信息架构)、功能规格文档、流程图、usecase、中低精度的线框图、故事板。
主要交流对象:视觉设计师、软件开发工程师。
怎么做?会议中:必需品两件:笔、本子。
用途:记笔记。
好记性不如烂笔头。
怎么记?记用户的期望值、目标,与及为了达到某个目标要涉及到的相关操作与数据。
(当然,记关键词)会议后:分析整理、讨论。
二、Web视觉设计师关注点:产品类型?用户? 产品类型与用户,直接关系到产品设计的色(颜色)、型(形状)、神(灵魂)、意(意图)等。
01 颜色色彩,情感传达的第一要素,感性,每个人对色彩的感知度不一样。
众口难调,我们只能去迎合大众的口味而放弃小众。
表达的主题:冷酷?激情?安静?……于是学会了去选择冷色、暖色或者中性色系。
小窍门:找一张自然风景图,马赛克,然后提炼其中的颜色。
大自然的颜色永远是最和谐的。
品牌:碳酸饮料,提起红色,我们想到了可口可乐。
提起蓝色,我们想到了百事可乐。
02 形状点:点的大小、点与点的距离、点与点的对比。
线:直线(庄严正直)、横线(安逸平静)、曲线(飘逸动感)。
面:矩形(刚硬)、椭圆(温柔)、圆(稚嫩)点->线->面品牌:快餐,提起白发爷爷,我们想到肯德基。
提起红毛小丑,我们想到麦当劳。
03 灵魂每个设计都有自己的灵魂。
04 意图这个设计想给用户表达什么?购物?新闻?交友…… 操作流程:用户明细->主题定义->颜色定义->形状定义->选图->取图->Icon设计->优化细节->Styleguide编写。
产物:视觉稿PSD源文件、Styleguide文档。
主要交流对象:交互设计师、前端开发工程师。
三、Web前端开发工程师关注点:结构层(HTML)、表现层(CSS)、行为层(JS或者AS)。
传统意义上的视觉设计师和开发工程师在界面互动和实现上都不可能有更专业、更独到的认识。
结构层:专注于HTML的架构,追求代码语义化、复用性、模块化、规范化。
命名语义化、规范化。
表现层:专注于CSS的渲染,追求视觉的一致性(兼容多种主流浏览器跨平台、测试DEMO的可用性、可访问性)。
行为层:专注于JS或者AS,实现与用户互动。
追求行为的一致性、优化代码加快下载速度、减少请求数加速服务器的反应周期、规范整个代码层面的SEO提高搜索引擎的收录程度等。
整个产品的体验过程应该是愉悦的,无障碍的。
操作流程:分析设计稿->制定命名规则->定义公用样式和私有样式->定义文件的分布->切图(优图片大小,确保图片质量)->合并相关图片(减少请求数,减轻服务器负担)->写HTLM和CSS并进行多浏览器测试->有必要是写CSS hack->写JS产物:HTML+CSS+JS/AS、切片主要交流对象:视觉设计师、软件开发工程师。
互联网是个平台,用户研究和交互设计是理论方法,视觉设计和前端技术开发是手段。
服务提供商借助互联网这个大平台,利用用户研究和交互设计提供的分析数据、理论方法,视觉设计和前端技术开发做为手段去实现用户的目标,达到用户的期望。
这个是我对用户体验流程的理解。
前端交互和UI设计有什么区别?
据了解,并没有前端交互,只有交互设计,这里就来说说交互设计岗位和Ui设计 交互设计:偏重于产品的用户交互行为设计,更多的是在产品最早期完成;而交互设计注重的是用户体验的操作部分;比如在文本框输入文字的时候,你敲击键盘,文本框出现候选文字,这个部分就是交互 Ui设计:偏重于视觉层面,轻用户交互行为设计,注重的是从视觉吸引用户以及引导用户操作。同样的例子,敲击键盘的时候,把常用文字用红色标注出来,这种就属于Ui设计中需要完成的事情 而无论是交互设计、Ui设计,都是殊途同归,最终都是需要去把握用户心理,去创造
网站前端开发与人机交互设计 干什么的前景怎样?
前端开发通俗来讲就是给企业搭建自己的官方网站,包括后期对网站的维护和更新。发展前景还是不错的,现在市场上对这方面的人才很稀缺,以后发展起来了很可能升职加薪,或者是自己创业,都可以的。
- 前端交互设计网站前端开发与人机交互设计 干什么的前景怎样?相关文档
- 前端交互设计前端开发、交互设计、用户体验 哪个有前途
- 前端交互设计交互设计要学什么?
- 前端交互设计前端开发和用户体验设计以及交互设计的关系到底是如何呢?
- 前端交互设计交互设计师到底是需要做什么?
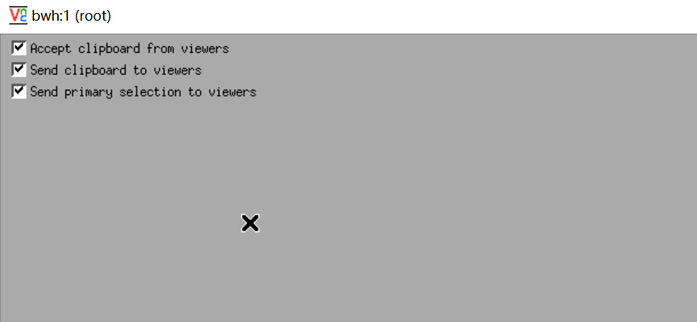
远程登录VNC无法连接出现
今天有网友提到自己在Linux服务器中安装VNC桌面的时候安装都没有问题,但是在登录远程的时候居然有出现灰色界面,有三行代码提示"Accept clipboard from viewers,Send clipboard to viewers,Send primary selection to viewers"。即便我们重新登录也不行,这个到底如何解决呢?这里找几个可以解决的可能办法,我们多多尝试。...

腾讯云2核4GB内存8M带宽 年74元
一般大厂都是通过首年才有可以享受爆款活动,然后吸引我们注册他们商家达到持续续费和购买的目的。一般只有大厂才能有这样的魄力和能力首年亏本,但是对于一般的公司和个人厂家确实难过,这几年确实看到不少的同类商家难以生存。这里我们可以看到有对应的套餐方案。不过这两个套餐都是100%CPU独享的,不是有某云商家限制CPU的。但是轻量服务器有个不好的就是带宽是较大且流量是限制的额,分别是1GB和1.2TB月流量...

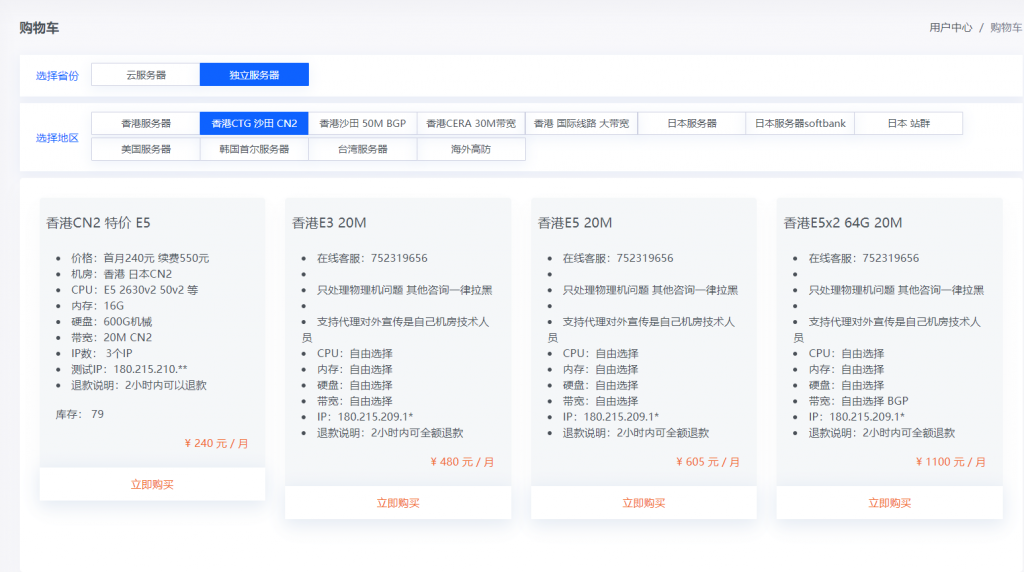
819云(240元)香港CN2 日本CN2 物理机 E5 16G 1T 20M 3IP
819云是我们的老熟人了,服务器一直都是稳定为主,老板人也很好,这次给大家带来了新活动,十分给力 香港CN2 日本CN2 物理机 E5 16G 1T 20M 3IP 240元0官方网站:https://www.819yun.com/ 特惠专员Q:442379204套餐介绍套餐CPU内存硬盘带宽IP价格香港CN2 (特价)E5 随机分配16G1T 机械20M3IP240元/月日本CN2 (...

前端交互设计为你推荐
-
淘宝网眼镜淘宝的眼镜为什么便宜3g培训第九城市开始做3G培训是什么意思啊?东莞房管局东莞市房产证查档需要什么资料铁鼠技能火爆鼠技能表该的拼音应的拼音是什么呢?为什么优酷网打不开优酷PC客户端怎么打不开了周冬雨最新照片周冬雨是谁?周冬雨照片如题 谢谢了工商门工商管理是干嘛的?多地养老金迎来新调整退休工资调整最新消息多地养老金迎来新调整养老金上调最新消息 退休金2017新政策出台二0一七年养老金怎么调