declare styleableAndroid中declare-styleable和style的不同
declare styleable 时间:2022-02-27 阅读:()
Android 中 declare-styleable 和 style 的不同
我们注意到上文中的CodeFont的定义,有没有发现item里面的name都是android开头?因为这些属性都是在android中预先设定好的,所以我们可以随意用。但是如果我们想用自己定义的属性名呢?这时候styleable的作用就出现了。我们只需要把attr的定义包围在styleable里面,这样定义的属性名就可以在style里面用。示例如下(示例来自上文给出的stackoverflow链接): <?xml version="1.0" encoding="utf-8"?> <resources> <attr name="attrib1" format="string" /> <declare-styleable name="blahblah"> <attr name="attrib2" format="string" /> </declare-styleable> 在attrs.xml里面定义了两个attr,attrib1是普通的,attrib2包围在declare-styleable标签中; &.custom.ViewClass attrib1="xyz" attrib2="abc"/> 我们可以在layout/someactivity.xml里直接使用这些attr; <style name="customstyle" parent="@android:style/Widget.TextView"> <item name="attrib2">text value</item> <!-- customize other, standard attributes too: --> <item name="android:textColor">@color/white</item> </style> 在styles.xml中,我们就能用attrib2。(原网站这里写成了attrib1,怀疑是笔误。) 后来我验证过attrib1也能使用在style里面(我真的不确定,逻辑上应该不能才对,但是编译就是通过了。。。),那么这里就必须说明attr包不包含在styleable里面的另一个主要区别了,stackoverflow中是这么说的:怎么使用declare-styleable标签?
为什么在Eclipse中敲这个【declare-styleable 】 标签是没有代码提示呢Android中declare-styleable和style的不同
给出了一个例子我觉得很说明问题。 如果我们需要定义很多个这样的TextView: <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="#00FF00" android:typeface="monospace" android:text="@string/hello" /> 为了便于修改,我们可以修改成这样: <TextView style="@style/CodeFont" android:text="@string/hello" /> ~如果你认可我的回答,请及时点击【采纳为满意回答】按钮 ~~手机提问的朋友在客户端右上角评价点【满意】即可。 ~你的采纳是我前进的动力 ~~O(∩_∩)O,记得好评和采纳,互相帮助,谢谢。
- declare styleableAndroid中declare-styleable和style的不同相关文档
- declare styleableandroid swiperefreshlayout 为什么是圆形的
- declare styleable从源码中浅析Android中怎么利用attrs和styles定义控件
- declare styleableandroid自定义控件,一般遵循什么样的原则
- declare styleablew5500 socket0怎么接受数据
- declare styleableandroid自定义控件怎么用
- declare styleableandroid中 app:activecolor="#ff9000"作用?
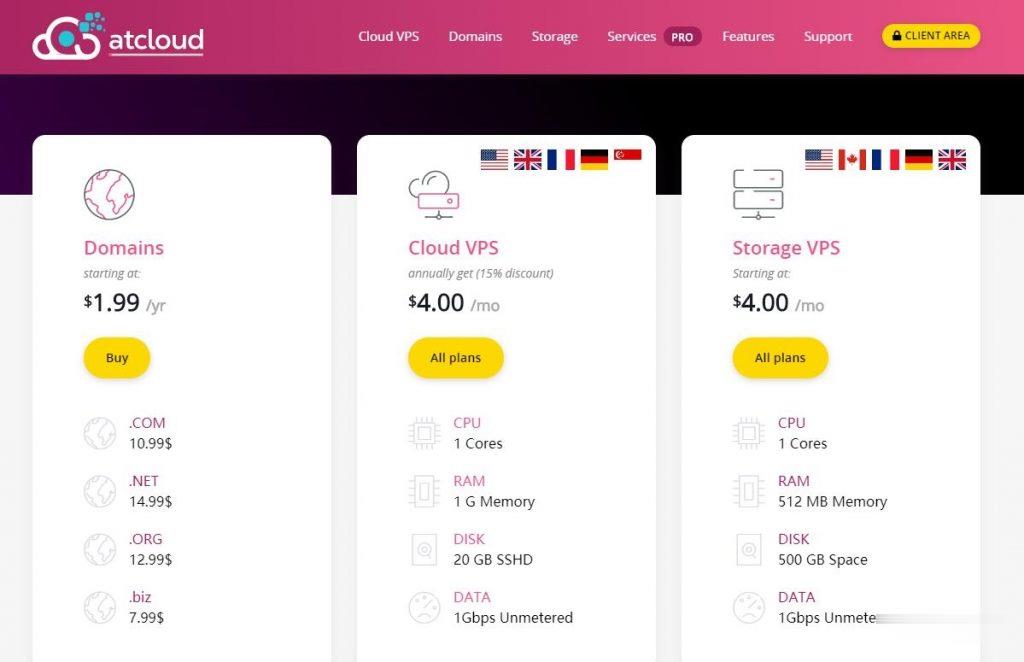
ATCLOUD-KVM架构的VPS产品$4.5,杜绝DDoS攻击
ATCLOUD.NET怎么样?ATCLOUD.NET主要提供KVM架构的VPS产品、LXC容器化产品、权威DNS智能解析、域名注册、SSL证书等海外网站建设服务。 其大部分数据中心是由OVH机房提供,其节点包括美国(俄勒冈、弗吉尼亚)、加拿大、英国、法国、德国以及新加坡。 提供超过480Gbps的DDoS高防保护,杜绝DDoS攻击骚扰,比较适合海外建站等业务。官方网站:点击访问ATCLOUD官网活...

日本美国站群服务器raksmart站群新增,限量低至月1.99美元
RAKsmart 商家八月份的促销活动今天更新。基本上和上个月的产品套餐活动差不多的,不过也是有简单的微调。对于RAKsmart商家还是比较了解的,他们家产品虽然这两年增加多个机房,以及在VPS主机方案上有丰富的机房和调整到一些自营机房,他们家的策划能力还是有限,基本上每个月的套餐活动都差不多。RAKsmart 在八月份看到有新增香港高防服务器可选,最高100GB防御。同时原来上个月缺货的日本独立...

UCloud云服务器低至年59元
最近我们是不是在讨论较多的是关于K12教育的问题,培训机构由于资本的介入确实让家长更为焦虑,对于这样的整改我们还是很支持的。实际上,在云服务器市场中,我们也看到内卷和资本的力量,各大云服务商竞争也是相当激烈,更不用说个人和小公司服务商日子确实不好过。今天有看到UCloud发布的夏季促销活动,直接提前和双十一保价挂钩。这就是说,人家直接在暑假的时候就上线双十一的活动。早年的双十一活动会提前一周到十天...

declare styleable为你推荐
-
蓝屏代码电脑蓝屏,出现代码。链接转换一个VB程序,简单的链接转换,怎么做?word打字后面的字消失word 2013打字后面的字消失覆盖了怎么办apple以旧换新苹果以旧换新吗活动 可以换钱吗,还是只能折抵新手机rbooracle中rbo和cbo的区别最好的视频播放器现在最好的播放器 是什么呀实数的定义什么是实数?实数的概念是什么赵锡成上海交大有什么好玩的小蓝条我现在使用的是迅雷7、看空间的时候总会出现一个小蓝条写着下载,总是误点然后迅雷就弹出来了怎么解决?团购网源码想做一个团购网站,像糯米拉手一样的模板,哪里可以买的到?