兼容最全整理浏览器兼容性问题与解决方案
常见浏览器兼容性问题与解决方案
所谓的浏览器兼容性问题是指因为不同的浏览器对同一段代码有不同的解析造成页面显示效果不统一的情况。在大多数情况下我们的需求是无论用户用什么浏览器来查看我们的网站或者登陆我们的系统都应该是统一的显示效果。所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。
在学习浏览器兼容性之前我想把前端开发人员划分为两类
第一类是精确按照设计图开发的前端开发人员可以说是精确到 1 px的他们很容易就会发现设计图的不足并且在很少的情况下会碰到浏览器的兼容性问题 而这些问题往往都死浏览器的bug,并且他们制作的页面后期易维护代码重用问题少可以说是比较牢固放心的代码。
第二类是基本按照设计图来开发的前端开发人员很多细枝末节差距很大不如间距行高 图片位置等等经常会差几 px。某种效果的实现也是反复调试得到具体为什么出现这种效果还模模糊糊整体布局十分脆弱。稍有改动就乱七八糟。代码为什么这么写还不知所以然。这类开发人员往往经常为兼容性问题所困。修改好了这个浏览器又乱了另一个浏览器。改来改去也毫无头绪。其实他们碰到的兼容性问题大部分不应该归咎于浏览器而是他们的技术本身了。
文章主要针对的是第一类严谨型的开发人员 因此这里主要从浏览器解析差异的角度来分析兼容性问题。
浏览器兼容问题一不同浏览器的标签默认的外补丁和内补丁不同
问题症状随便写几个标签不加样式控制的情况下各自的margin和padding差异较大。
碰到频率 100%
解决方案 CSS里*
备注这个是最常见的也是最易解决的一个浏览器兼容性问题 几乎所有的CSS文件开头都会用通配符*来设置各个标签的内外补丁是0。
浏览器兼容问题二块属性标签float后又有横行的margin情况下在IE6显示margin比设置的大
问题症状 常见症状是IE6中后面的一块被顶到下一行
碰到频率 90%稍微复杂点的页面都会碰到 float布局最常见的浏览器兼容问题
解决方案在float的标签样式控制中加入display: inl ine;将其转化为行内属性c
备注我们最常用的就是div+CSS布局了而div就是一个典型的块属性标签横向布局的时候我们通常都是用 div float实现的横向的间距设置如果用 margin实现这就是一个必然会碰到的兼容性问题。
浏览器兼容问题三设置较小高度标签一般小于 10px 在IE6 IE7遨游中高度超出自己设置高度
问题症状 IE6、 7和遨游里这个标签的高度不受控制超出自己设置的高度
碰到频率 60%
解决方案给超出高度的标签设置 overflow:hidden;或者设置行高l ine-height小于你设置的高度。
备注这种情况一般出现在我们设置小圆角背景的标签里。出现这个问题的原因是IE8之前的浏览器都会给标签一个最小默认的行高的高度。即使你的标签是空的这个标签的高度还是会达到默认的行高。
浏览器兼容问题四行内属性标签设置 display:block后采用float布局又有横行的margin的情况 IE6间距bug
问题症状 IE6里的间距比超过设置的间距
碰到几率 20%
解决方案在display:block;后面加入display: inl ine;display:table;
备注行内属性标签为了设置宽高我们需要设置 display:block; 除了input标签比较特殊 。在用float布局并有横向的margin后在IE6下他就具有了块属性float后的横向margin的bug。不过因为它本身就是行内属性标签 所以我们再加上display: inl ine的话它的高宽就不可设了。这时候我们还需要在 display: inl ine后面加入display:talbe。
浏览器兼容问题五 图片默认有间距
问题症状几个img标签放在一起的时候有些浏览器会有默认的间距加了问题一中提到的通配符也不起作用。
碰到几率 20%
解决方案使用float属性为img布局
备注 因为img标签是行内属性标签所以只要不超出容器宽度 img标签都会排在一行里但是部分浏览器的img标签之间会有个间距。去掉这个间距使用float是正道。我的一个学生使用负margin虽然能解决但负margin本身就是容易引起浏览器兼容问题的用法所以我禁止他们使用
浏览器兼容问题六标签最低高度设置 min-height不兼容
问题症状 因为min-height本身就是一个不兼容的CSS属性所以设置min-height时不能很好的被各个浏览器兼容c
碰到几率 5%
解决方案如果我们要设置一个标签的最小高度 200 px需要进行的设置为{min-height:200px; height:auto! ImportAnt; height:200px;overflow:visible;}
备注在B/S系统前端开时有很多情况下我们又这种需求。当内容小于一个值如300 px时。容器的高度为300 px;当内容高度大于这个值时容器高度被撑高而不是出现滚动条。这时候我们就会面临这个兼容性问题。
浏览器兼容问题七透明度的兼容CSS设置
做兼容页面的方法是每写一小段代码布局中的一行或者一块我们都要在不同的浏览器中看是否兼容当然熟练到一定的程度就没这么麻烦了。建议经常会碰到兼容性问题的新手使用。很多兼容性问题都是因为浏览器对标签的默认属性解析不同造成的只要我们稍加设置都能轻松地解决这些兼容问题。如果我们熟悉标签的默认属性的话就能很好的理解为什么会出现兼容问题以及怎么去解决这些兼容问题。
1 . /*CSS hack*/
我很少使用hacker的可能是个人习惯吧我不喜欢写的代码IE不兼容然后用hack来解决。不过hacker还是非常好用的。使用hacker我可以把浏览器分为3类 IE6 IE7和遨游其他IE8 Chrome ff Safari opera等
♦ IE6认识的hacker是下划线_和星号*
♦ IE7遨游认识的hacker是星号*
比如这样一个CSS设置
1 . height:300px;*height:200px;_height:100px;
IE6浏览器在读到height:300px的时候会认为高时300px;继续往下读他也认识
*heihgt所以当IE6读到*height:200px的时候会覆盖掉前一条的相冲突设置 认为高度是200px。继续往下读 IE6还认识_height所以他又会覆盖掉200px高的设置把高度设置为100 px;
I E7和遨游也是一样的从高度300px的设置往下读。当它们读到*height200px的时候就停下了 因为它们不认识_height。所以它们会把高度解析为200px剩下的浏览器只认识第一个height:300px;所以他们会把高度解析为300px。因为优先级相同且想冲突的属性设置后一个会覆盖掉前一个所以书写的次序是很重要的。
在网站设计的时候应该注意css样式兼容不同浏览器问题特别是对完全使用DIVCSS设计的网就应该更注意IE6 IE7FF对CSS样式的兼容不然 你的网乱可能出去不想出现的效果c
所有浏览器通用height: 100px;
IE6专用height: 100px;
IE6专用*height: 100px;
IE7专用*+height: 100px;
IE7、 FF共用height: 100px! importa nt;
一、CSS兼容
以下两种方法几乎能解决现今所有兼容
1, ! importa nt 不是很推荐用下面的一种感觉最安全
随着IE7对! important 的支持 important 方法现在只针对IE6的兼容. 注意写法.记得该声明位置需要提前. 代码
<style>
#wrapper {width: 100px! important; /* IE7+FF*/width:80px; /* IE6*/
}
</style>
2, IE6/IE77对FireFox vfrom针对firefox ie6 ie7的css样式>
*+html与*html是IE特有的标签 firefox暂不支持.而*+html又为IE7特有标签•代码<style>
#wrapper {width: 120px; } /*FireFox*/
*html#wrapper {width:80px;} /* ie6 fixed*/
*+html#wrapper {width:60px;} /* ie7 fixed, 注意顺序*/
</style>
、 /1. 、 、 / :
注意:c
*+html对IE7的兼容必须保证HTML顶部有如下声明:
代码
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML4.01 Tran siti on al//EN"".w3.org/TR/html4/loose.dtd">
二、万能float 闭合非常重要! 可以用这个解决多个div对齐时的间距不对,
关于clear float 的原理可参见[How To Clear Floats Without Structural
Markup]
将以下代码加入Global CSS中 给需要闭合的div加上class=”clearfix即可,屡试不爽.代码
<style>
/*Clear Fix*/ .clearfix:after {con te nt:".";display:block;height:0;clear:both;visibi l ity:hidde n;
}
.clearfix{display: i nl i ne-block;
}
/*Hide from IE Mac\*/ .clearfix{display:block;}
/*End hide from IE Mac*/ /*end of clearfix*/</style>
*********************************************************************
**************************************************
三、其他兼容技巧相当有用
1, FF下给div设置padding后会导致width和height增加,但IE不会.可用! important解决
2,居中问题.
1 .垂直居中.将l ine-height设置为当前div相同的高度再通过vetical-al ign:middle. 注意内容不要换行.
2 .水平居中.margin:0 auto; 当然不是万能3,若需给a标签内内容加上样式,需要设置display: block; 常见于导航c
标签
4, FF和IE对BOX理解的差异导致相差2px的还有设为float的div在ie下margin加倍等问题.
5, ul标签在FF下面默认有l ist-style和padding. 最好事先声明,以避免不必要的麻烦. 常见于导航标签和内容列表
6,作为外部wrapper的div不要定死高度最好还加上overflow:hidden.以达到高度自适应.7,关于手形光标.cursor: pointer. 而hand只适用于IE.贴上代码兼容代码:兼容最推荐的模式
/*FF*/
.submitbutt on{float: left;width:40px;height:57px;margi n-top:24px;margi n-right: 12px;
}
/* IE6*/
*html .submitbutt on{margi n-top:21 px;
}*
/ IE7*/
*+html .submitbutt on{margi n-top:21 px;
}
什么是浏览器兼容 当我们使用不同的浏览器Firefox IE7 IE6访问同一个网站或者页面的时候会出现一些不兼容的问题有的显示出来正常有的显示出来不正常我们在编写CSS的时候会很恼火刚修复了这个浏览器的问题 结果另外一个浏览器却出了新问题。而兼容就是一种办法能让你在一个 CSS里面独立的写支持不同浏览器的样式。这下就和谐了。呵呵
最近微软发布的IE7浏览器的兼容性确实给一些网页制 作人员添加了一个沉重的负担虽然IE7已经走向标准化但还是有许多和 FF不同的地方所以需要用到IE7的兼容有许多朋友问过IE7的兼容是什么 其实我也不知道。暂时还没找到IE7专用的兼容。除了前面那片文章 《针对firefox ie6 ie7的css样式》中的兼容方式也是很好用的。
有一点逻辑思想的人都会知道可以用IE和FF的兼容结合起来使用下面介绍三
个兼容例如 适合新手呵呵高手就在这里路过吧。
程序代码c
第一个兼容 IE FF所有浏览器公用其实也不算是兼容 height:100px;
第二个兼容IE6专用
_height:100px;
第三个兼容IE6IE7公用
*height:100px;
介绍完了这三个兼容了下面我们再来看看如何在一个样式里分别给一个属性定义IE6IE7FF专用的兼容看下面的代码顺序不能错哦
程序代码height:100px; *height:120px;
_height:150px;
F面我简单解释一下各浏览器怎样理解这三个属性:
在FF下第2、 3个属性FF不认识所以它读的是height:100px;
在IE7下第三个属性IE7不认识所以它读第1 、 2个属性又因为第二个属性覆盖了第一个属性所以IE7最终读出的是第2个属性*†height:120px;
#1 {color:#333; } /*Moz*/
以上都是写CSS中的一些兼容建议遵循正确的标签嵌套divul l i嵌套结构关系 这样可以减少你使用兼容的频率不要进入理解误区并不是一个页面就需要很多的兼容来保持多浏览器兼容 很多情况下也许一个兼容都不用也可
Css当中有许多的东西不不按照某些规律来的话 会让你很心烦虽然你可以通只有O p e ra识别media al l and(min-width:0px){select { . . . . .} }
针对O p e ra浏览器做单独的设定。
以上都是写CSS中的一些兼容建议遵循正确的标签嵌套divul l i 嵌套结构关系 这样可以减少你使用兼容的频率不要进入理解误区并不是一个页面就需要很多的兼容来保持多浏览器兼容 很多情况下也许一个兼容都不用也可以让浏览器工作得非常好这些都是用来解决局部的兼容性问题 如果希望把兼容性的内容也分离出来不妨试一下下面的几种过滤器。 这些过滤器有的是写在CSS中通过过滤器导入特别的样式也有的是写在 HTM中的通过条件来链接或
仅IE6可识别
OnlyIE7/-
IE6以及IE6以下的IE5.X都可识别
OnlyIE7/-
仅IE7可识别c
在IE6下三个属性IE6都认识所以三个属性都可以读取又因为第三个属性覆盖掉前2个属性所以IE6最终读取的是第三个属性。
1针对firefox ie6 ie7的css样式
现在大部分都是用 im portant来兼容对于ie6和firefox测试可以正常显示 但是ie7对! important可以正确解释会导致页面没按要求显示找到一个针对IE7不错的兼容方式就是使用“*+html”现在用IE7浏览一下应该没有问题了现在写一个CSS可以这样那么在firefox下字体颜色显示为#333, IE6下字体颜色显示为#666, IE7下字体颜色显示为#999。
2 css布局中的居中问题
主要的样式定义如下:body{TEXT-ALIGN:cen ter;}
#center{MARGIN-RIGHT:auto;MARGIN-LEFT:auto; }
首先在父级元素定义TEXT-ALIGN:center;这个的意思就是在父级元素内的内容居中对于IE这样设定就已经可以了。
但在mozi l la中不能居中。解决办法就是在子元素定义时候设定时再加上“MARGINRIGHT:auto;MARGIN-LEFT:auto; ”
需要说明的是如果你想用这个方法使整个页面要居中建议不要套在一个 DIV里你可以依次拆出多个div只要在每个拆出的div里定义MARGIN-RIGHT:auto;MARGIN-LEFT:auto;就可以了。
Css当中有许多的东西不不按照某些规律来的话 会让你很心烦虽然你可以通过很多的兼容很多的! important 来控制它但是你会发现长此以往你会很不甘心看看许多优秀的网站他们的CSS让IE6, le7,Firefox,甚至Safari ,Opera运行起来完美无缺是不是很羡慕而他们看似复杂的模版下面使用的兼容 少
随着最新CSS的不断完善越来越多的网站米用DIV+CSS布局。而原来使用able套table的网页布局模式也逐渐应该淘汰了。 由于目前IE6不能支持有些标准的CSS需要用微软特有的CSS来修复这些BUG而且现在随着浏览器层出不
对IE7不错的hack方式就是使用“*+html ”现在用IE7浏览一下,应该没有问题了。
#box{ float: left;width:100px;margi n:000100px; // 这种情况之下IE会产生200px的距离display: inl ine; //使浮动忽略}c
3盒模型不同解释.
#box{width:600px;
//for ie6.0-w\idth:500px;
//for ff+ie6.0
}
#box{width:600px! importa nt//for ffwidth:600px;
//for ff+ie6.0width/**/:500px;
//for ie6.0-
}
4浮动ie产生的双倍距离这里细说一下block, inl ine两个元素 Block元素的特点是 总是在新行上开始 高度,宽度,行高,边距都可以控制块元素 ; lnl ine元素的特点是 和其他元素在同一行上 …不可控制内嵌元素 ;
#box{display:block; //可以为内嵌元素模拟为块元素display: i nl ine; //实现同一行排列的的效果diplay:table;
5IE与宽度和高度的问题
IE不认得min-这个定义但实际上它把正常的width和height当作有min的情况来使。这样问题就大了如果只用宽度和高度正常的浏览器里 这两个值就不会变如果只用min-width和min-height的话 IE下面根本等于没有设置宽度和高度。比如要设置背景图片这个宽度是比较重 要的。要解决这个问题可以这样box{width:80px; height:35px;}html>body#box{width:auto;height:uto;min-width:80px;min-height:35px;}
6页面的最小宽度min-width是个非常方便的CSS命令它可以指定元素最小也不能小于某个宽度这样就能保证排版一直正确。但IE不认得这个而它实际上把width当做最小宽度来使。为了让这一命令在IE上也能用可以把一个div放到body标签下然后为div指定一个类
然后CSS这样设计
#container{min-width:600px;width:e-xpression(document.body.cl ientWidth<600? “600px”
“auto”);
}c
- 兼容最全整理浏览器兼容性问题与解决方案相关文档
- 实验简单安卓浏览器开发实验报告
- 互联网简单安卓浏览器开发实验报告
- 开发基于安卓的图片浏览器的设计与实现毕业论文
- 请求51cto下载-自己动手编写一个浏览器_分享c 项目开发案例
- 选项autoc菜单浏览器
- 浏览器本科毕业论文-浏览器开发
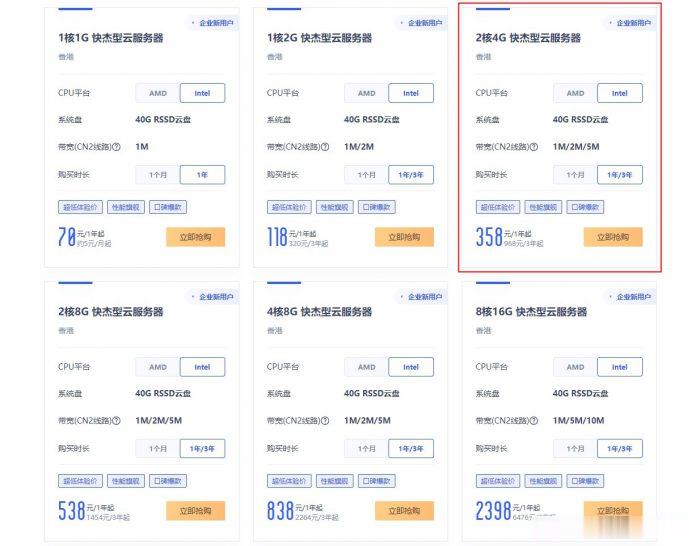
ucloud香港服务器优惠活动:香港2核4G云服务器低至358元/年,968元/3年
ucloud香港服务器优惠降价活动开始了!此前,ucloud官方全球云大促活动的香港云服务器一度上涨至2核4G配置752元/年,2031元/3年。让很多想购买ucloud香港云服务器的新用户望而却步!不过,目前,ucloud官方下调了香港服务器价格,此前2核4G香港云服务器752元/年,现在降至358元/年,968元/3年,价格降了快一半了!UCloud活动路子和阿里云、腾讯云不同,活动一步到位,...

昔日数据月付12元起,湖北十堰机房10M带宽月付19元起
昔日数据怎么样?昔日数据是一个来自国内服务器销售商,成立于2020年底,主要销售国内海外云服务器,目前有国内湖北十堰云服务器和香港hkbn云服务器 采用KVM虚拟化技术构架,湖北十堰机房10M带宽月付19元起;香港HKBN,月付12元起; 此次夏日活动全部首月5折促销,有需要的可以关注一下。点击进入:昔日数据官方网站地址昔日数据优惠码:优惠码: XR2021 全场通用(活动持续半个月 2021/7...

819云互联(800元/月),香港BGP E5 2650 16G,日本 E5 2650 16G
819云互联 在本月发布了一个购买香港,日本独立服务器的活动,相对之前的首月活动性价比更高,最多只能享受1个月的活动 续费价格恢复原价 是有些颇高 这次819云互联与机房是合作伙伴 本次拿到机房 活动7天内购买独立服务器后期的长期续费价格 加大力度 确实来说这次的就可以买年付或者更长时间了…本次是5个机房可供选择,独立服务器最低默认是50M带宽,不限制流量,。官网:https://ww...

-
学生微信5支持ipadtracerouteTRACEROUTE的作用是什么用itunes备份如何使用itunes完整备份iPhone资料重庆电信宽带测速重庆电信光纤宽带网络,内外网络和电脑等设备都没发生变化的情况下,办理了从20M提速到100M业务。micromediamacromedia的中文名迅雷下载速度迅雷限制下载速度要设置多少google搜图google搜索的网址是什么?杀毒软件免费下载2013排行榜杀毒软件排行榜2015有哪些?routeadd如何用route add添加本地路由表,使一个网段的机器能访问另一个网段局域网的机器。望高手指点。