标记毕业论文-旅游信息网站建设
第一章 概述
1. 1 课题意义
近年来 随着网络技术的迅猛发展越来越多的部门、企事业单位都有通过Internet对外宣传自己同时为那些有信息需求的人提供方便快捷的服务。旅游网站是各旅游胜地对外宣传中不可缺少的工具它的内容对于旅游胜地的宣传和旅游地的项目的开发的决策起着非常重要的作用。
因此开发一个旅游网站是很有必要的事情下面各章节中我以蓬勃发展的WebServer的ASP Active Server Pages技术作为Web应用程序为重要开发工具来开发一个旅游网站系统为例谈谈其开发过程和所涉及到的问题及解决方法。
1.2 选题理由
本人工作在旅游单位对旅游信息网提供与发布需要较好的载体。随着旅游事业的不段推进 网络信息技术个段发展旅客对旅游地的了解都是通过网络。对旅游网站的需求相对比较了解所以从业务到技术相结合取旅游信息网站课题是一个非常好的选择。
该课题选用ASP+ACCESS技术架构实现两者都是实现简单信息网站网站需求的最基础的技术。
旅游信息网站系统是一个典型的B/S结构的应用它的大部分功能都是基于数据库的操作。通过对本课题的研究能熟练掌握B/S应用系统的相关开发技术和网络数据库的编程方法。
1.3 网站设计思想
互联网正在深刻地改变生活这已经不仅仅是概念的演绎生活各个方面的变化越来越多地留下了互联网的印记。旅游业也不例外据统计 网上旅游业销售额已经占到全球电子商务销售额的20%以上。随着国内互联网的发展旅游业也成为网上的
1
热点主题旅游类电子商务站点也纷纷建立。不过许多网站的内容还只限于旅游信息的发布和介绍而互联网与旅游业的结合发展显然不应局限于此。如何建立一个被大众接受的出色的旅游商务站点同时又能够最大限度地减少系统维护开支却一直困扰着旅游企业。
用户特性 向他们建议、组合旅游产品或及时修改旅游路线推出新的旅游服务并为其提供全程预订服务。对老客户包括散客、有组织的团体客户提供个性化宣传、促销、优惠以及随访等服务有针对性地推荐新的旅游产品和服务 以发挥在留住老客户增加客户满意度方面的优势推动企业旅游业务的持续发展增加企业的利润。
本解决方案提供强有力的应用模块灵活、易于扩展的体系结构可以大幅度地减少应用开发量有效地缩短网站投放市场的时间为企业抢尽先机该解决方案还有一套功能强大的系统维护辅助工具可以明显地减少维护开销降低运行成本使得商家更好地适应风云变幻的市场变化从而为顾客提供快捷、便利、可靠的服务。
1.4 旅游网站的概念和功能
旅游网站指的就是基于WWW. Intranet(企业内部网) 、 Extranet(企业外部网) ,拥有自己的域名,由若干个相关的网页组成的网页组,在服务器上存储一系列的旅游信息的Web站点。旅游网站将包括许多Web页面,而这些页面又包括许多文本、图像、声音和一些小程序。使用者可通过旅游网站的浏览器浏览所需要的旅游地信息。它是利用网络技术,从旅游专业角度,整合传统旅游资源,提供全方位多层次的网上旅游服务的场所,是旅游信息系统的传输媒介和人—人、人—机交流的窗口。
旅游网站的服务功能包括:旅游信息的汇集、传播、检索和导航;旅游产品和服务的在线销售;个性化服务(在线预定服务)等。旅游电子商务的状况是决定旅游网站的生存发展重要因素之一。现在旅游电子商务主要以三种网络为基础:
一是Internet(因特网) ,它为旅游企业和用户提供一条相互沟通的渠道,通过它可以实现查询、预定、产品介绍、广告、 电子支付等一系列的网上交易活动。
二是Intranet(企业内部网) ,可以让各个管理部门之间共享重要信息与程序,增
2
加其间的互助与合作,简化工作流程,让企业内部的运作更有效率。
三是Extranet(企业外部网) ,可以让企业和相关的协作商通过网络沟通,促进企业合作。
1.5 特殊技术困难
我们已经提到用户个性化页面是在用户登陆后浏览网页的过程中由服务器即时生成再返回给用户浏览器的它事先并不存在于服务器。显然单纯的HTML无法提供这种页面必须使用具有运算功能的Web技术来实现。在比较了现今几种动态页面开发技术后我们选择了比较成熟和先进的WinNT+II S+A S P技术。它提供了强大的WebC omputing功能和数据库操作功能这将在第3部分详细介绍。
在设计实现过程当中还遇到一些特殊的技术困难如何处理它们直接影响到生成页面的质量和服务器端的效率。现将主要的技术困难及其解决思路介绍如下
1 采集用户信息。
用户访问的信息即用户在站上的点击行为是我们生成用户个性化页面的根据。如何在不影响用户浏览的情况下记录下用户的每一点击呢这里我们使生成页面上的每一链点都链接到一个名为Record.asp的功能页面并将该链点名称亦即主题名Topicname作为参数传递Record.asp只对该Topicname进行记录而不返回给用户浏览器任何内容随即指向生成页面的程序并同时传递Topicname。第4部分将对此过程进行详细的叙述。
2 链接数据库。
各功能模块中需要频繁的进行数据库操作如果每遇到要使用数据库便建立一次链接将在一定程度上增大系统开销我们这里有效利用了ASP的Global.asa文件使服务器事先建立数据库链接对象所有的数据操作都使用该链接从而提高了服务器效率。具体做法请参阅第3部分内容。
3可变的SQL语句
一个访问数据库的程序段对于不同的用户以及一个用户的不同行为要其执行的SQL语句是不同的其不同主要表现在查询、插入或更新时的参数不同于是我们将SQL语句定义为含变量的字符串通过赋予变量不同的值便产生出适合的SQL语句串再通过数据对象的相应方法来执行它完成所需的数据操作。这一方法的运用详见第4部分。
3 对关联规则表进行解析
3
前面已提到个性化页面的生成是基于用户关联规则表的而该表的关联规则字段长度不一项目个数也不定必须找到一种有效的算法对其进行解析分离出相关的Topicname。这里我们对关联规则的形式进行分析组合使用脚本语言中各种字串处理函数设计出高效的分解算法。具体算法见第4部分。
4 寻求合理的支持度阀值和置信度阀值
关联规则表的生成受支持度阀值minSup和置信度阈值minConf的控制它们的取值是否合理将直接影响到生成页面的理想程度。第5部分中对此进行了讨论。
由于在对大多数技术困难的解决中频繁用到了ASP技术的许多独特的性质和处理方法这里有必要对ASP及相关技术的一些重要部分进行介绍以便于对全文的理解。
4
第二章 相关背景介绍
2. 1 Html脚本语言
2. 1. 1 Html简介
HTML Hyper Text Markup Language超文本置标语言是一种用来制作超文本文档的简单标记语言。用HTML编写的超文本文档称为HTML文档它能独立于各种操作系统平台如UNIXWINDOWS等。自1990年以来HTML就一直被用作World Wide Web上的信息表示语言用于描述Homepage的格式设计和它与WWW上其它Homepage的连结信息。
HTML文档即Homepage的源文件是一个放置了标记的ASCII文本文件通常它带有.html或.htm的文件扩展名。生成一个HTML文档主要有以下三种途径
1.手工直接编写例如用你所喜爱的ASCI I文本编辑器或其它HTML的编辑工具。
2.通过某些格式转换工具将现有的其它格式文档如WORD文档转换成HTML文档。
3.由Web服务器或称HTTP服务器一方实时动态地生成。
HTML语言是通过利用各种标记tags 来标识文档的结构以及标识超链
Hyperl ink的信息。虽然HTML语言描述了文档的结构格式但并不能精确地定义文档信息必须如何显示和排列而只是建议Web浏览器如Mosiac Netscape等应该如何显示和排列这些信息最终在用户面前的显示结果取决于Web浏览器本身的显示风格及其对标记的解释能力。这就是为什么同一文档在不同的浏览器中展示的效果会不一样。
目前HTML语言的版本是3.0它是基于SGML Standard Generalized MarkupLanguage标准广义置标语言是一套用来描述数字化文档的结构并管理其内容的复杂的规范中的一个子集演变而来的。虽然下一版本的标准HTML4.0 也称为HTML+正在制订之中但其中某些部分的实验性标准草案已被广泛采用大多优秀的Web浏览器如Netscape等都能解释HTML4.0中的部分新标记 因此在本章中介绍的一
5
些HTML4.0新标记均已被多数浏览器所接受。下面是标记语法和文档结构
HTML的标记总是封装在由小于号<和大于号>构成的一对尖括号之中。
(1)单标记
某些标记称为“单标记” 因为它只需单独使用就能完整地表达意思这类标记的语法是
<标记>
最常用的单标记是<P>,它表示一个段落Paragraph的结束并在段落后面加一空行。
(2)双标记
另一类标记称为“双标记”它由“始标记”和“尾标记”两部分构成必须成对使用其中始标记告诉Web浏览器从此处开始执行该标记所表示的功能而尾标记告诉Web浏览器在这里结束该功能。始标记前加一个斜杠/即成为尾标记。这类标记的语法是
<标记>内容</标记>
其中“内容”部分就是要被这对标记施加作用的部分。例如你想突出对某段文字的显示就将此段文字放在一对<EM> </EM>标记中
<EM>text to emphasize</EM>
(3)标记属性
许多单标记和双标记的始标记内可以包含一些属性其语法是
<标记属性1属性2属性3„>
各属性之间无先后次序属性也可省略即取默认值例如单标记<HR>表示在文档当前位置画一条水平线horizontal line一般是从窗口中当前行的最左端一直画到最右端。在HTML3.0中此标记允许带一些属性
<HR SIZE=3 ALIGN=LEFT WIDTH="75%">
其中SIZE属性定义线的粗细属性值取整数缺省为1 ALIGN属性表示对齐方式可取LEFT 左对齐缺省值 CENTER 居中 RIGHT 右对齐 WIDTH属性定义线的长度可取相对值由一对" "号括起来的百分数表示相对于充满整个窗口
6
的百分比也可取绝对值用整数表示的屏幕像素点的个数如WIDTH=300缺省值是"100%"。
(4)文档结构
除了一些个别的标记外 HTML文档的标记都可嵌套使用。通常由三对标记来构成一个HTML文档的骨架它们是
<HTML>
<HEAD>
头部信息
</HEAD>
<BODY>
文档主体正文部分
</BODY>
</HTML>
其中<HTML>在最外层表示这对标记间的内容是HTML文档。 <HEAD>之间包括文档的头部信息如文档总标题等若不需头部信息则可省略此标记。我们还会看到一些Hompage省略<HTML>标记 因为.html或.htm文件被Web浏览器默认为是HTML文档。 <BODY>标记一般不省略表示正文内容的开始。
2. 1.2 Dreamweaver介绍
1.什么是DREAMWEAVER
Dreamweaver是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器它是第一套针对专业网页设计师特别发展的视觉化网页开发工具利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页见下图。
7
说到MACROMEDIA公司大家不会感到陌生著名的多媒体开发工具AUTHORWARE和DIRECTOR均出自该公司的旗下以及目前在互联网(Internet)上越来越流行的网络多媒体开发工具FLASH也是出自该公司的旗下。而DREAMWEAVER则是MACROMEDIA公司继FLASH以后向互联网(Internet)推出的又一梦幻工具。 DREAMWEAVER、 FLASH以及在DREAMWEAVER之后推出的针对专业网页图像设计的FIREWORKS三者被MACROMEDIA公司称为DREAMTEAM(梦之队) 足见市场的反响和MACROMEDIA公司对它们的自信。 说到DREAMWEAVER我们应该了解一下网页编辑器的发展过程随着互联网(Internet) 的家喻户晓 HTML技术的不断发展和完善随之而产生了众多网页编辑器从网页编辑器基本性质可以分为所见即所得网页编辑器和非所见即所得网页编辑器则原始代码编辑器两者各有千秋。 所见则所得网页编辑器的优点就是直观性使用方便容易上手您在所见即所得网页编辑器进行网页制作和在WORD中进行文本编辑不会感到有什么区别但它同时也存在着致命的弱点
(1)难以精确达到与浏览器完全一致的显示效果。也就是说您在所见即所得网页编辑器中制作的网页放到浏览器中是很难完全达到您真正想要的效果这一点在结构复杂一些的网页如分帧结构、动态网页结构中便可以体现出来
(2)页面原始代码的难以控制性 比如您在所见即所得编辑器中制作一张表格也要几分钟但您要它完全符合您要求可能需要几十分钟甚至更多时间。 而相比之下非所见则所得的网页编辑器就不存在这个问题 因为所有的HTML代码都在您的监控下产生但是由于非所见则所得编辑器的先天条件就注定了它的工作低效率。如何实现两者的完美结合则既产生干净、准确的HTML代码又具备则见则所得的高
8
效率、直观性一直是网页设计师梦想。在DREAMWEAVER之前 FRONTPAGE98一直被人们认为是最好的所见即所得网页编辑器但是它同样继承了所见即所得的种种劣性。 但是我说过这是在DREAMWEAVER之前现在我无意说DREAMWEAVER已经实现网页设计师的梦想但我觉得DREAMWEAVER正在努力向这个梦想一步步走去。
2. DREAMWEAVER特点
(1)最佳的制作效率
Dreamweaver可以用最快速的方式将Fireworks FreeHand或Photoshop等档案移至网页上。使用检色吸管工具选择萤幕上的颜色可设定最接近的网页安全色。对於选单快捷键与格式控制都只要一个简单步骤便可完成。 Dremweaver能与您喜爱的设计工具如Playback FlashShockwave和外挂模组等搭配不需离开Dremweaver便可完成整体运用流程自然顺畅。除此之外只要单击便可使Dreamweaver自动开启Firework或Photoshop来进行编辑与设定图档的最佳化。
(2) 网站管理
使用网站地图可以快速制作网站雏形、设计、更新和重组网页。改变网页位置或档案名称 Dreamweaver会自动更新所有连结。使用支援文字、 HTML码、 HTML属性标签和一般语法的搜寻及置换功能使得复杂的网站更新变得迅速又简单。
(3)无可比拟的控制能力
Dreamweaver是唯一提供Roundtrip HTML、视觉化编辑与原始码编辑同步的设计工具。它包含HomeSite和BBEdit等主流文字编辑器。帧(frames)和表格的制作速度快的令您无法想像。进阶表格编辑功能使您简单的选择单格、行、栏或作未连续之选取。甚至可以排序或格式化表格群组 Dreamweaver支援精准定位利用可轻易转换成表格的图层以拖拉置放的方式进行版面配置。 所见即所得Dreamweaver成功整合动态式出版视觉编辑及电子商务功能提供超强的支援能力给Third-party厂商包含ASP Apache BroadVision Cold Fusion iCAT Tango与自行发展的应用软体。当您正使用Dreamweaver在设计动态网页时所见即所得的功能让您不需要透过浏览器就能预览网页。 梦幻样版和XML Dreamweaver将内容与设计分开应用於快速网页更新和团队合作网页编辑。建立网页外观的样版指定可编辑或不可编辑的
9
- 标记毕业论文-旅游信息网站建设相关文档
- "2015-2016学年第一学期拟开放实验项目一览表"
- 甲方网站制作合同
- 数据库计算机网络技术论文-网络购物网站制作
- 甲方网站制作合同样本
- 甲方网站制作合同样本
- 甲方网站制作建设合同标准版
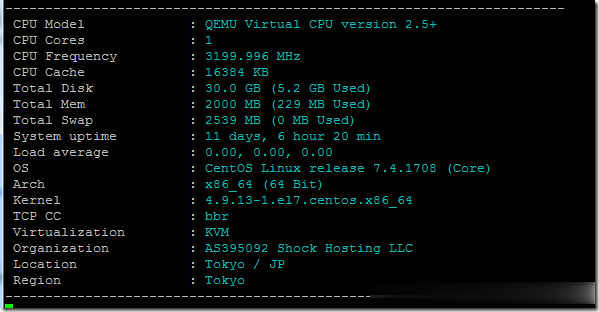
ShockHosting日本机房VPS测试点评
这个月11号ShockHosting发了个新上日本东京机房的邮件,并且表示其他机房可以申请转移到日本,刚好赵容手里有个美国的也没数据就发工单申请新开了一个,这里做个简单的测试,方便大家参考。ShockHosting成立于2013年,目前提供的VPS主机可以选择11个数据中心,包括美国洛杉矶、芝加哥、达拉斯、杰克逊维尔、新泽西、澳大利亚、新加坡、日本、荷兰和英国等。官方网站:https://shoc...

ZJI-全场八折优惠,香港服务器 600元起,还有日本/美国/韩国服务器
ZJI怎么样?ZJI是一家成立于2011年的商家,原名维翔主机,主要从事独立服务器产品销售,目前主打中国香港、日本、美国独立服务器产品,是一个稳定、靠谱的老牌商家。详情如下:月付/年付优惠码:zji??下物理服务器/VDS/虚拟主机空间订单八折终身优惠(长期有效)一、ZJI官网点击直达香港葵湾特惠B型 CPU:E5-2650L核心:6核12线程内存:16GB硬盘:480GB SSD带宽:5Mbps...

欧路云(22元) 新增美国Cera线路VPS主机且可全场8折
欧路云(oulucloud) 商家在前面的文章中也有陆续介绍过几次,这不今天有看到商家新增加美国Cera线路的VPS主机,而且有提供全场八折优惠。按照最低套餐最低配置的折扣,月付VPS主机低至22元,还是比较便宜的。不过我们需要注意的是,欧路云是一家2021年新成立的国人主机商,据说是由深圳和香港的几名大佬创建。如果我们有介意新商家的话,选择的时候谨慎且月付即可,注意数据备份。商家目前主营高防VP...

-
政府采购货物公开招标文件directoryto小企业如何做品牌一个小企业,如何做大做强?企业cmscms系统的概念是什么servererrorunknow server error什么意思 怎么解决在线代理HTTP代理与SOCKS代理有什么区别?开启javascript怎样打开JavaScript?重庆杨家坪猪肉摊主杀人昨天重庆九龙坡出了严重交通事故吗flashftp下载《蔓蔓青萝(全)》.TXT_微盘下载95188是什么电话95188是什么号码我刚收到短信是什么支付宝的验证码