边框网页table边框样式CSS汇总.
网页tab le边框样式C S S汇总表格是数据的载体,不再是布局的方式,虽然我们不需要表格来进行网页布局了,但很多表格式的数据,还是需要表格这一形式发挥它的作用!我们知道Drea mw ea ver在表格制作方面做得非常出色,但是在某些时候还是必须结合css才能达到一些特定效果1.上边框宽度以下是引用片段:语法:b order-top-w idth:<值>允许值: thin|med ium| thick|<长度>初始值:med ium适用于:所有对象向下兼容:否上边框宽度属性用于指定一个元素上边框的宽度。值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。 不允许使用负值。 也可以用在上边框、边框的宽度或边框的属性略写。 2.右边框宽度以下是引用片段:语法:borde r-right-width:<值>允许值: thin|med ium| thick|<长度>初始值:med ium适用于:所有对象向下兼容:否右边框宽度属性用于指定元素的右边框的宽度。值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。 不允许使用负值。 也可以用在右边框、边框的宽度或边框的属性略写。 3.下边框宽度以下是引用片段:语法:border-botto m-width:<值>允许值: thin|med ium| thick|<长度>初始值:med ium适用于:所有对象向下兼容:否下边框宽度属性用于指定元素的下边框的宽度。值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。 不允许使用负值。 也可以用在下边框、边框的宽度或边框的属性略写。 4.左边框宽度以下是引用片段:语法:border-le ft-width:<值>允许值: thin|med ium| thick|<长度>初始值:med ium适用于:所有对象向下兼容:否左边框宽度属性用于指定元素的左边框的宽度。值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。 不允许使用负值。 也可以用在左边框、边框的宽度或边框的属性略写。 5.边框宽度以下是引用片段:语法:border-width:<值>允许值: [ thin|med ium| thick|<长度>]{1,4}初始值:未定义适用于:所有对象向下兼容:否边框宽度属性用一到四个值来设置元素的边界,值是一个关键字或长度。 不允许使用负值长度。 如果四个值都给出了,它们分别应用于上、 右、 下和左边框的式样。 如果给出一个值,它将被运用到各边上。如果两个或三个值给出了,省略了的值与对边相等。 这个属性是上边框宽度、 右边框宽度、 下边框宽度和左边框宽度属性的略写。 也可以使用略写的边框属性。 6.边框
颜色以下是引用片段:语法:border-co lor:<值>允许值:<颜色>{1,4}初始值:颜色属性的值适用于:所有对象向下兼容:否边框颜色属性设置一个元素的边框颜色。 可以使用一到四个关键字。 如果四个值都给出了,它们分别应用于上、 右、下和左边框的式样。 如果给出一个值,它将被运用到各边上。 如果两个或三个值给出了,省略了的值与对边相等。也可以使用略写的边框属性。 7.边框样式以下是引用片段:语法:border-style:<值>允许值: [none|dotted|dashed| so lid|doub le|groove |ridge| ins et |outset ]{1,4}初始值:none适用于:所有对象向下兼容:否边框样式属性用于设置一个元素边框的样式。这个属性必须用于指定可见的边框。可以使用一到四个关键字。 如果四个值都给出了,它们分别应用于上、右、下和左边框的式样。如果给出一个值,它将被运用到各边上。 如果两个或三个值给出了,省略了的值与对边相等。 也可以使用略写的边框属性。 以下是引用片段:none :无样式;dotted:点线;dashed:虚线; so lid:实线;doub le :双线;groove :槽线;ridge :脊线;inset :
内凹;outse t :外凸8.上边框以下是引用片段:语法:bo rder-top:<值>允许值:<上边框宽度>| |<边框式样>| |<颜色>初始值:未定义适用于:所有对象向下兼容:否上边框属性是一个用于设置一个元素上边框的宽度、 式样和颜色的略写。 注意只能给出一个边框式样。 也可以使用略写的边框属性。 9.右边框语法:border-right:<值>允许值:<右边框宽度>| |<边框式样>| |<颜色>初始值:未定义适用于:所有对象向下兼容:否右边框属性是一个用于设置一个元素右边框的宽度、式样、 和颜色的略写。 注意只能给出一个边框式样。也可以使用略写的边框属性。 10.下边框以下是引用片段:语法:border-botto m:<值>允许值:<下边框宽度>| |<边框式样>| |<颜色>初始值:未定义适用于:所有对象向下兼容:否下边框属性是一个用于设置一个元素的下边框的宽度、 式样和颜色的略写。 注意只能给出一个边框式样。也可以使用略写的边框属性。 11.左边框以下是引用片段:语法:bo rder-le ft:<值>允许值:<左边框宽度>| |<边框式样>| |<颜色>初始值:未定义适用于:所有对象向下兼容:否左边框属性是一个用于设置一个元素左边框的宽度、 式样和颜色的略写。 注意只能给出一个边框式样。 也可以使用略写的边
框属性。 下面的细线表格是用cellsp ac ing来实现的,用表格的背景色做为边框的颜色。
详情请登录www.zzare a.co m
bluehost32元/月,2核2G/20GB空间,独立ip,新一代VPS美国云主机!
bluehost怎么样?bluehost推出新一代VPS美国云主机!前几天,BlueHost也推出了对应的周年庆活动,全场海外虚拟主机月付2.95美元起,年付送免费的域名和SSL证书,通过活动进入BlueHost中文官网,购买虚拟主机、云虚拟主机和独立服务器参与限时促销。今天,云服务器网(yuntue.com)小编给大家介绍的是新一代VPS美国云主机,美国SSD云主机,2核2G/20GB空间,独立...

ZJI:台湾CN2/香港高主频服务器7折每月595元起,其他全场8折
ZJI原名维翔主机,是原来Wordpress圈知名主机商家,成立于2011年,2018年9月更名为ZJI,提供香港、日本、美国独立服务器(自营/数据中心直营)租用及VDS、虚拟主机空间、域名注册业务。ZJI今年全新上架了台湾CN2线路服务器,本月针对香港高主频服务器和台湾CN2服务器提供7折优惠码,其他机房及产品提供8折优惠码,优惠后台湾CN2线路E5服务器月付595元起。台湾一型CPU:Inte...

简单测评melbicom俄罗斯莫斯科数据中心的VPS,三网CN2回国,电信双程cn2
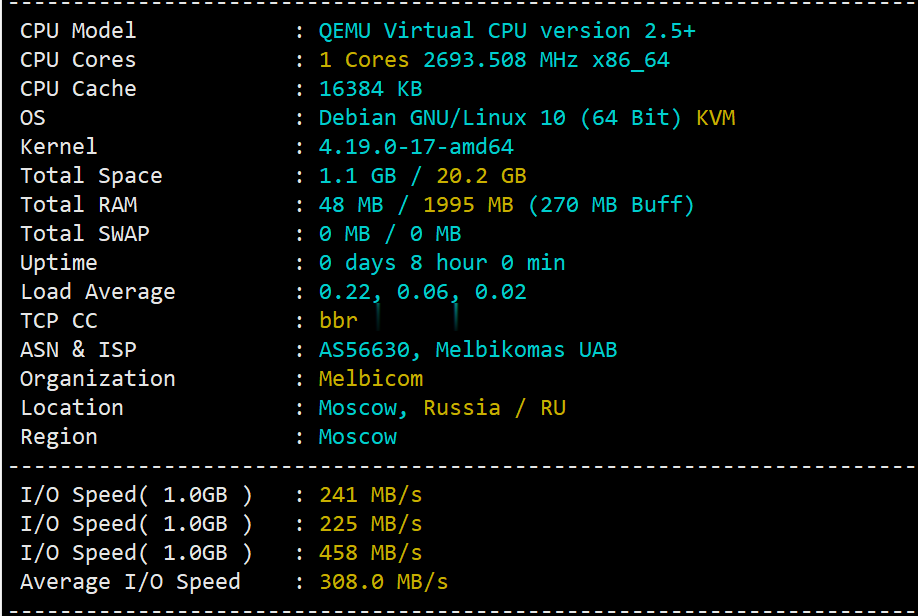
melbicom从2015年就开始运作了,在国内也是有一定的粉丝群,站长最早是从2017年开始介绍melbicom。上一次测评melbicom是在2018年,由于期间有不少人持续关注这个品牌,而且站长貌似也听说过路由什么的有变动的迹象。为此,今天重新对莫斯科数据中心的VPS进行一次简单测评,数据仅供参考。官方网站: https://melbicom.net比特币、信用卡、PayPal、支付宝、银联...

-
郭吉军二战中受害最大的国家?郭吉军一个新的品牌,要怎么做网络推广刷网站权重如何提高网站权重和流量yy频道中心yy频道怎么进频道中心,求图~!个性qq资料QQ个性资料ps抠图技巧photoshop最基本的抠图方法和技巧!滚动代码来回滚动代码bluestack安卓模拟器bluestacks怎么用?分词技术百度的中文分词原理是什么?与IK分词有区别吗?网站优化方案一个网站进行优化的流程及步骤