程序16210320233-谭云龙-基于微信小程序的移动学习平台的设计与实现
本科毕业设计论文
基于微信小程序的移动学习平台的设计与实现
Design and ImplementationofMobileLearningPlatformBased on WeChat Mini Program院系 计算机学院
专业 数字媒体技术
班级 数字媒体技术2班
学号 16210320233
学生姓名 谭云龙
指导教师 李梁奇
提交日期 2020年4月22 日
中文摘要
本项目将要设计及制作一个移动学习平台微信小程序该小程序的主要功能是为用户提供一个可在线观看关于数学和英语的视频学习资料的平台。小程序的设计及实现过程中所使用到的软件工具包括微信开发者工具小程序编写及后台云数据库、思维导图工具页面交互流程理解。
本项目中所涉及到的流程包括有小程序功能的构想、使用云开发数据库上传视频和图片、轮播图功能的实现、分区列表的设计、通过点击事件实现带参数跳转至视频详情页、视频详情页的数据获取与展示、收藏功能的实现、发表评论功能的、收藏与评论状态的数据库实时更新、模糊搜索功能的实现、程序测试等。
关键词微信小程序云开发移动学习平台视频播放
Abstract
This project will design and implement a mobile learning platform baseon WeChat mini program.The main function of this mini program is toprovide a platformforusers to watch learning materials about Math andEnglish online.The tools used in the design and implementation of the miniprogram inc lude WeChatwebdevtools(Code design and Cloud Database),
Mindjet MindManager(page interaction process flow chart).
Work process involved in this project are: the idea of mini programfunctions,Upload videos and images by using Cloud Development Database,the design of Carousel banner, the design of partition lists, jump to videodetail pages with parameters by click events,data acquisition and display ofvideo detail pages, the design of add favorite function, the design ofcomment function, cloud database real-time updateoffavoriteand commentstatus, the implementation of fuzzy search function,program test,etc.Key words:WeChat mini program Cloud developmentMobile Learningplatform Video playing
目录
第一章绪论. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .1
1. 1开发背景及意义. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .1
1.2国内外研究现状. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .1
1.3课题研究内容. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .2
1.4论文的组织结构. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .2
第二章开发环境. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .3
2. 1开发工具的介绍. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .3
2.2项目结构介绍. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .3
2.3云数据库介绍. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .4
2.3. 1 “数据库”页面. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .4
2.3. 2 “存储”页面. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .5
2.3. 3 “云函数”页面. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .5
第三章小程序需求分析. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .6
3. 1程序整体需求分析. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .6
3.2云开发需求分析. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .7
3.3视频详情页的需求分析. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .7
第四章小程序功能实现. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .8
4. 1从云数据库获取信息. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .8
4. 1. 1建立视频数据信息存储列表. . . . . . . . . . . . . . . . . . . . . . . . . .8
4. 1.2小程序页面获取视频列表. . . . . . . . . . . . . . . . . . . . . . . . . . . .9
4.2首页轮播图. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .10
4.2. 1轮播图的意义. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .10
4.2.2首页轮播图的实现. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .10
4.3分区页面导航栏. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .12
4.3. 1小程序底部导航栏. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .12
4.3.2首页头部导航栏. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .13
4.3.3遇到的问题与解决办法. . . . . . . . . . . . . . . . . . . . . . . . . . . . .14
4.4对应视频的视频详情页数据获取. . . . . . . . . . . . . . . . . . . . . . . .15
4.4. 1带参数跳转至视频详情页. . . . . . . . . . . . . . . . . . . . . . . . . . .15
4.4.2视频详情页数据获取. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .16
4.4.3遇到的问题与解决办法. . . . . . . . . . . . . . . . . . . . . . . . . . . . .17
4.5收藏和评论. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .18
4.5. 1收藏功能的基本实现. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .18
4.5.2收藏状态的服务器上传与同步. . . . . . . . . . . . . . . . . . . . . . .18
4.5.3用户信息的获取. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .20
4.5.4评论功能的实现. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .22
4.5.5遇到的问题与解决办法. . . . . . . . . . . . . . . . . . . . . . . . . . . . .24
4.6模糊搜索. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .25
第五章小程序调试. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .27
5. 1首页功能调试. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .27
5. 1. 1推荐页轮播图. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .27
5. 1.2数学、英语专区页面. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .28
5.2视频详情页功能调试. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .28
5.2. 1视频详情页跳转与信息获取. . . . . . . . . . . . . . . . . . . . . . . . .29
5.2.2评论功能. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .30
5.2.3收藏功能. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .31
5.3搜索功能调试. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .32
第六章总结与展望. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .33
参考文献. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .34
致谢. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .35
广东东软学院本科毕业设计论文
第一章绪论
1 . 1开发背景及意义
随着时代与科技的创新进步手机已然成为人们生活中不可或缺的一部分。现在手机上只需要微信这一个软件便能够在微信上享受到便捷的社交、购物、交通、吃饭等多种服务[1] 。微信作为一个公众平台其面对的对象不仅仅是平民百姓它也是一个各个媒体、领域集中发布、运维的平台之一。
就目前形势而言在微信的众多功能中微信小程序的地位颇高相较于传统桌面端app它具有体积小、运行快的优势是目前为止应用领域最广泛、场景技术能力最强通过自身强大的微信入口是移动场景下的超级链接工具[2] 。
微信小程序特色的云开发能为开发者提供原生的数据库与微信服务支持无需另外搭建服务器减轻开发成本吸引了一大批的个人开发者参与其中。
传统教育教学以广播电视和面授为主随着信息技术的发展越来越多的学生在尝试借助诸如微信等移动应用进行移动学习[3] 。
移动学习平台是指利用信息技术搭建的能够为用户提供移动式学习体验的软、硬件环境[4] 。基于微信小程序实现的移动学习平台可以为用户提供真正意义上的随时随地学习的功能。摆脱传统纸质教材的重量以及厚度的束缚用户的日常出行能够更加轻便而采用视频教学的方式也能够为用户营造一种仿佛坐在课室里听讲的临场感同时还能够通过收藏夹来复习课程裨补缺漏这在如今人们快节奏的生活中是十分适合和满足大众需求的。
1 .2国内外研究现状
微信小程序是近几年非常流行的一种应用它开发成本以及开发门槛比app低它具有体积小、易使用的特点需要的时候一点即开不需要的时候也无需卸载能为用户的设备腾出更多的空间。各大视频网站诸如腾讯视频、爱奇艺、哔哩哔哩等都拥有了自己的小程序。
对于轻度用户和潜在用户而言微信小程序其随用随走的特性 以及在能为用户提供近似于传统app的舒适体验之余免除用户下载软件的步骤深受潜在用户的爱戴也进一步丰富了视频平台的表现形式[5] 。
与此同时 网络授课的形式逐渐成为主流被广大群众所接受各类慕课在线移动学习平台不断涌现。移动学习和MOOC教学等新兴学习方式为人们提供了随身学习的可能支持移动教学模式的学习平台是未来网络教育的发展趋势[6] 。
1
广东东软学院本科毕业设计论文
因此基于微信小程序开发一个可以在线观看学习视频的移动学习平台将会成为未来的主流。
1 .3课题研究内容
本次毕业设计所需要用到的软件为微信官方推出的“微信开发者工具”移动学习平台小程序的设计与实现主要是基于微信公众平台采用了WXML、 JavaScript和云开发技术。该小程序应该具备视频播放功能、课程分区、课程收藏和评论等功能为用户提供舒适的在外学习的体验。
本项目为开发一个移动学习平台小程序该小程序主体为一个在线视频播放平台。本项目将通过代码来实现以下的功能
1 从云数据库后台获取视频列表。
2 首页轮播图。
3 通过点击列表中的视频封面来跳转至视频详情页。
4 视频详情页面根据数据id从云数据库获取视频信息。
5 视频详情页的收藏与评论功能。
6 视频搜索功能。
1 .4论文的组织结构
本论文分为六个章节用于介绍小程序项目的设计与实现过程章节安排如下
第一章绪论。介绍了本课题的选题背景、开发意义、开发内容、 国内外研究现状以及论文的组织结构。
第二章开发环境。介绍了项目开发所使用的到的工具、项目文件结构以及云开发中个页面的用途。
第三章小程序需求分析。介绍了小程序所包含的页面模块及交互流程 以及所需要用到的云开发的功能操作。
第四章小程序功能实现。介绍了本项目小程序的主要功能实现过程。
第五章小程序调试。介绍了小程序完成后的各页面功能的测试结果。
第六章总结与展期。总结开发过程遇到的困难与收获 以及对未来的期望。
2
广东东软学院本科毕业设计论文
第二章开发环境
2. 1开发工具的介绍
微信开发者工具是由微信团队推出的一款专门用于开发微信公众号、微信小程序的开发工具该工具支持w xml、 j s脚本等 同时还为开发者提供了云开发选项云开发为开发者提供数据库、存储和云函数等方便快捷的云端支持同时还支持api的调用省去了用户自行搭建数据库服务器的步骤。微信团队还提供了微信官方文档开发者能够从中获取到小程序的语法、组件等重要信息指南。
每个开发者账号可以申请注册一个专属的AppID在创建小程序项目时如果需要用到云开发作为后端服务则需要使用到该AppID。
小程序的整体框架分为逻辑层和视图层两大层面小程序拥有自己的视图层语言wxml和wxs s以及基于JavaScript的逻辑层框架同时小程序还为视图层和逻辑层之间提供了数据传输与事件系统[7] 。
前端网站开发常见的HTML5、 C S S 3变成了小程序自定义的WXML、WXS SJavaScript也相对于传统网站有所增删[8] 。
2.2项目结构介绍
一个小程序的主体部分主由app.wxss公共样式表、 app.js小程序逻辑、 app.json小程序公共设置这三个全局文件组成它们对所有页面都是有效的[9] 。
每一个微信小程序项目在创建后都会拥有多个默认的文件夹如果启用了云开发则会额外多出一个c loud functio ns文件夹其中在开发中最常用到的主要是image s
存放图片素材、所示。
图2-1小程序项目结构
3
广东东软学院本科毕业设计论文
在app.json文件中我们可以进行全局配置如在“pages”中就包含了pages目录下的所有页面文件夹我们可以通过新建一行“pages/XXX/XXX”来实现在pages目录下新建页面文件夹。除此之外我们还能够在app.json文件下修改小程序顶栏显示的文字以及创建底部导航栏tab B a r。
而在pages目录下的每个页面文件夹均包含有js脚本、j son页面配置、wxml
显示页面、wxss 页面样式其中wxml和wxs s相当于网页开发的html和cs s代码大致通用。
2.3云数据库介绍
当项目创建时启用了云开发选项我们便能够在项目开发界面通过点击“云开发”按钮打开云开发控制台。微信默认为用户免费配给了5GB的服务器容量套餐。在该控制台中我们能够清晰可视的了解到服务器情况对于服务器的操作我们主要用到“数据库”、 “存储”、 “云函数”。
2.3. 1 “数据库”页面
在“数据库”界面中会显示集合列表开发者能够新建集合并添加记录每一个记录都有一个系统自动生成的“_id”字段可在相关页面的js文件中通过代码来对云数据库进行“增删查改”等操作如图2-2所示。
图2-2云开发“数据库”选项页面
4
- 程序16210320233-谭云龙-基于微信小程序的移动学习平台的设计与实现相关文档
- 系统16210120404-吴飞达-基于微信小程序的图书管理系统的设计与实现
- 论文16210120334潘霖基于微信的民宿定制小程序
- 程序16210220130_任俊铭_基于微信小程序的新闻系统的设计与实现
- 垃圾16210120711_郑康佳_基于微信小程序的垃圾分类服务系统的设计与实现
- 睡眠微信小程序基础上的“睡眠助手”设计研究
- 学生微信小程序基础上智能查寝系统研究
iON Cloud:七月活动,洛杉矶CN2 GIA线路85折优惠中,价格偏高/机器稳定/更新优惠码
iON Cloud怎么样?iON Cloud是Krypt旗下的云服务器品牌,成立于2019年,是美国老牌机房(1998~)krypt旗下的VPS云服务器品牌,主打国外VPS云服务器业务,均采用KVM架构,整体性能配置较高,云服务器产品质量靠谱,在线率高,国内直连线路,适合建站等用途,支付宝、微信付款购买。支持Windows server 2012、2016、2019中英文版本以及主流Linux发行...

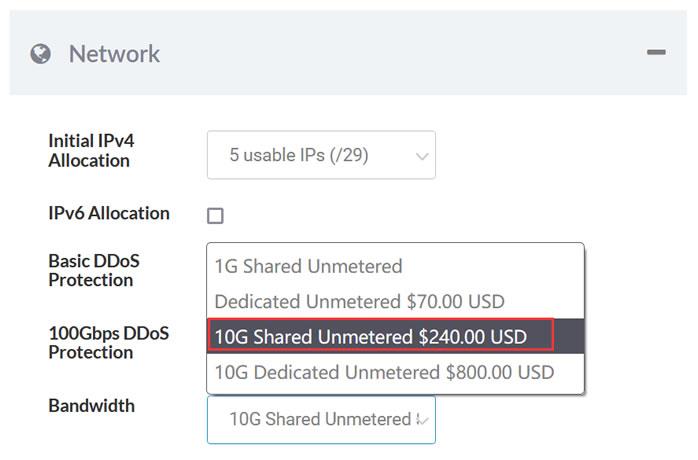
Sharktech10Gbps带宽,不限制流量,自带5个IPv4,100G防御
Sharktech荷兰10G带宽的独立服务器月付319美元起,10Gbps共享带宽,不限制流量,自带5个IPv4,免费60Gbps的 DDoS防御,可加到100G防御。CPU内存HDD价格购买地址E3-1270v216G2T$319/月链接E3-1270v516G2T$329/月链接2*E5-2670v232G2T$389/月链接2*E5-2678v364G2T$409/月链接这里我们需要注意,默...

华纳云E5处理器16G内存100Mbps688元/月
近日华纳云商家正式上线了美国服务器产品,这次美国机房上线的产品包括美国云服务器、美国独立服务器、美国高防御服务器以及美国高防云服务器等产品,新产品上线华纳云推出了史上优惠力度最高的特价优惠活动,美国云服务器低至3折,1核心1G内存5Mbps带宽低至24元/月,20G ddos高防御服务器低至688元/月,年付周期再送2个月、两年送4个月、三年送6个月,终身续费同价,有需要的朋友可以关注一下。华纳云...

-
麒麟990和骁龙865哪个好高通865处理器怎么样?值得入手吗?苹果x和xr哪个好苹果x苹果xr哪个好江门旅游景点哪个好玩的地方江门有哪些旅游景点,江门哪里好玩小说软件哪个好用免费什么软件看小说全免费手机音乐播放器哪个好哪种手机音乐播放器最好看书软件哪个好读书软件哪个好视频软件哪个好安卓系统在线看视频软件哪个好美国国际东西方大学你知道美国哪些大学有预科课程吗qq空间登录网页版求这张图的原图,是QQ空间最近网页版登录界面的背景dns服务器设置DNS服务器怎么设置??