站内搜索引擎搜索引擎工作原理与如何建立站内搜索
站内搜索引擎 时间:2021-09-02 阅读:()
如何建立ASP网站站内搜索引擎
一般来说,搜索引擎的建立,基本都是建立在索引的基础上,然后通过摘取某种搜索算法,以搜索要搜索的内容..不论GOOGLE还是百度,都是如此.所以,你要建立网站自身的搜索引擎的话,个人认为现实度比较低一些.还不如直接用GOOGLE,百度现成的站内搜索功能. 有的网站的内容本身都在网页中,所以,可以考虑直接搜索网页的内容,但这样也是很耗资源的.不推荐.现在的ASP网页,内容多数在数据库中,你或者开始搜索的时候,搜索某些特定的表及字段的内容也是可以的. 具体得自己想搜索的算法.搜索引擎工作原理与如何建立站内搜索
许多网站设计者没有针对搜索引擎进行网站方面的设计,在搜索时代的今天,无疑是一个一个巨大的错误,因为他们将错过来自搜索引擎的大量访问者。您的设计精美的网站可能让您花掉数千元,但是有吸引访客的举措,这些钱才花得值。
下面12个是针对搜索引擎进行友好的方案,希望对你网站设计起到一定启发: 1. 研究针对性强的关键字 ---在你开始设计就应该做到这一点,否则,设计赶紧打住,你可能要回去重新考虑您的一些网站设计。
使用关键字研究工具研究与您网站相关的最热门的关键字。
比如百度指数, ;google趋势等,他们将显示有多少人查找特定的几个关键字。
2. 创建一个清单,大约20个关键字或关键字词组 ,让这些词可以包括在您的网页中。
3. 摘取一段50 - 100字的文字作为每页的摘要。
这个摘要要仔细撰写,突出差异性,目的是让搜索引擎知道您的内容与众不同。
4. 优化关键词 -- 最重要的标题和描述标记。
关键字标记由于泛滥应用已经失去了其有效性,但是有些搜索引擎仍然使用它。
标题标记应该是您的网站一句很短的宗旨。
在您的描述元标记,写上一句您的网站最大利益。
您的关键字标记应包括您网页最常用的关键字。
5. h1-h6标题标签 --H1- H6这些标记每一节单独的网页小标题。
H1标记是最大的字体也是最重要的,在说明性文字的标题标记这些关键字词组。
6. 优化图像使用旧标签 -写一简短描述的旧标签的形象。
旧标签的有2个目的: a) 如果他们不能看到图片,访客可以阅读说明。
b) 搜索引擎蜘蛛只爬文字 (而不是图片) ,因此,这可以帮助您的网站排名。
7. 减少图片大小 -太多的图片或图像非常大的网页上将会减慢加载时间您的网站上。
请确保您的图像分辨率为72ppi 。
用图像处理软件把大突破处理成小图片。
8. 站内链接优化 - 优化您的网站文章和所有的内部网页,以及您的主页。
这将增加一些链接指向您的主页。
9. 使用样式表( CSS )对您整个网站进行设置。
可以参考模板库( )模板,专门提供CSS DIV模板。
10. 放置脚本代码到外部文件-使用JavaScript时(即交换图像的导航栏)它创造了很多的代码之间的头标记,降低了搜索引擎对文本的搜索。
把脚本代码放在外部文件可以精简代码。
11. 在每个网页上方插入文件类别标签。
( “文件类型声明” )校验HTML让你知道您的网页是哪个版本。
DOCTYPEs是一个关键组成部分,符合网页:您的标记和CSS不会验证没有他们。
ie即 [!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " /TR/html4/loose.dtd"] 12. 干净简洁的HTML代码 -- 网站设计者往往写多余的代码。
这会增加您的网页的负荷。
通过一个HTML验证网站( /tools/validator ) 检查您的HTML代码的运行。
一旦你做到所有上述的方法,把您的网站提交给搜索引擎,也就做好了网站优化。
“你现在已经建立了有利可图的搜索引擎友好的网站 ” 。
参考资源: 专业CSS DIV模板设计-模板库 全球结构的HTML文件 /TR/REC-html40/struct/global.html#h-7.1 网页审定和加载时间 /cgi-bin/wc/wc.pl 修正错误的HTML代码
- 站内搜索引擎搜索引擎工作原理与如何建立站内搜索相关文档
- 站内搜索引擎站内搜索与百度的搜索引擎有什么本质性的区别?哪些大数据公司提供站内搜索这种服务?
VirMach(8元/月)KVM VPS,北美、欧洲
VirMach,成立于2014年的美国IDC商家,知名的低价便宜VPS销售商,支持支付宝、微信、PayPal等方式付款购买,主打美国、欧洲暑假中心产品,拥有包括洛杉矶、西雅图、圣何塞、凤凰城在内的11个数据中心可以选择,可以自由搭配1Gbps、2Gbps、10Gbps带宽端口,有Voxility DDoS高防IP可以选择(500Gbps以上的防御能力),并且支持在控制面板付费切换机房和更换IP(带...

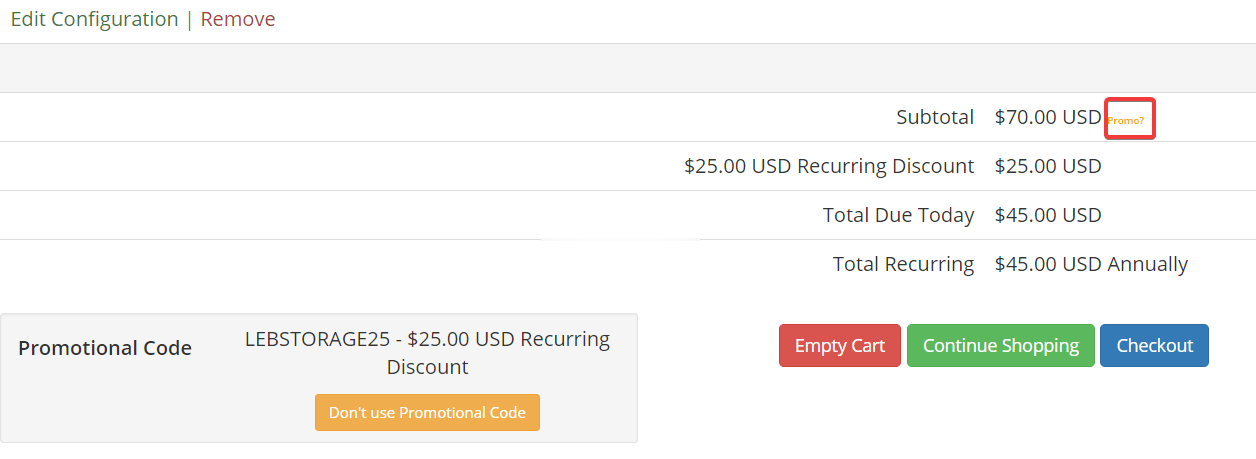
Digital-VM:服务器,$80/月;挪威/丹麦英国/Digital-VM:日本/新加坡/digital-vm:日本VPS仅$2.4/月
digital-vm怎么样?digital-vm在今年1月份就新增了日本、新加坡独立服务器业务,但是不知为何,期间终止了销售日本服务器和新加坡服务器,今天无意中在webhostingtalk论坛看到Digital-VM在发日本和新加坡独立服务器销售信息。服务器硬件是 Supermicro、采用最新一代 Intel CPU、DDR4 RAM 和 Enterprise Samsung SSD内存,默认...

CheapWindowsVPS:7个机房可选全场5折,1Gbps不限流量每月4.5美元
CheapWindowsVPS是一家成立于2007年的老牌国外主机商,顾名思义,一个提供便宜的Windows系统VPS主机(同样也支持安装Linux系列的哈)的商家,可选数据中心包括美国洛杉矶、达拉斯、芝加哥、纽约、英国伦敦、法国、新加坡等等,目前商家针对VPS主机推出5折优惠码,优惠后最低4GB内存套餐月付仅4.5美元。下面列出几款VPS主机配置信息。CPU:2cores内存:4GB硬盘:60G...

站内搜索引擎为你推荐
-
光标跟随QQ输入法5.4最新版怎样设置光标跟随嵌入式开发嵌入式开发工程师有前途吗?win10发布win10什么时候发布正式版光纤是什么什么是光纤.是什么材料做的?招行信用卡还款招行信用卡还款顺序是怎样的活跃网络十大网络家族排行榜详情t320T320是3G手机吗,有TX用过吗?怎么样啊?硬盘分区格式化怎样给硬盘分区并格式化相册网怎样才能把我的照片传到网上去??主板说明书跪求联想 945GC V:2.2B主板说明书!