web应用开发WEB应用与开发
web应用开发 时间:2021-08-25 阅读:()
如何开发Web应用程序
Web应用程序的开发过程 现在特征已经弄清楚了,我们就可以开始定义开发一个web应用程序的整个过程了。当然,这依赖于工程的大小,过程中的某些步骤可能很小,在你的脑海里就能完成这种工作,但把事情整个的了解一下总是有好处的。
同时还有一点很重要的你要明白,这篇文章并不会对每个步骤进行深层次的描述。
步骤一:分析 开发一个web应用的第一步是分析你的需求。
你此时应该定义出一个尽量周全的你的应用应该提供的功能清单。
如果是你为一个客户做这些工作,你需要明白他们想要什么(要确保你们对方都知道对方在说些什么)。
从你们的讨论中,你能总结出需求和软件规格。
你即使是为自己开发,我也建议你把希望这个web应用能够做的功能写下来。
步骤二:设计 一旦你弄清楚了这个web应用需要做哪些事情,你就可以开始设计了。
这个步骤通常会反反复复进行很多次,每一次都把设计细化一些。
你第一要做的是画出页面流程图(画在纸上,或使用软件工具,凭各自所好吧。
我喜欢用纸,这样我可以做更快速的改变)。
页面流程图通常是很抽象的黑白绘画,画出你将要实现的web应用的样子(你可以加一些色彩,但尽量保持简单)。
这个步骤能够让你知道你的应用最终会是个什么样子。
跟37signals倡导的相反,我建议使用一些词语描述,适度细化。
当我想到一个很好的想法时,或想到事情该如何做时,我会把它标注到纸上(例如,当点击这个按钮时应该使另外一个元素改变或隐藏,我会把这写在流程图上)。
当你对做出的草图满意后,你可以开始制作实体模型了。
实体模型仍然是些图案,但有色彩和细节。
最终的实体模型看起来应该像你将要实现的web应用的一个截屏图。
如果你为一个客户开发,他会看看这些东西,并给你他的认可。
然而,很多人都喜欢跳过这一步(大多数都是非设计人员),他们喜欢直接奔向网页原型。
原型是用HTML开发出来,使用CSS渲染(有时也是有Javascript)。
页面布局要做出来,链接能够点,颜色,字体,字体大小要设定好(如果你做了实体模型,这个会很容易)。
这一步非常的重要,因为这里所有的东西都能用于你最终的应用中。
如果允许的话,在你的原型上做一些可用性测试,从长期的效果来看,这能使你避免大量的失误。
在这个步骤的最后,你基本上就知道了你的web应用是如何组织到一起的了。
登录页面有些什么,用户如何从主页转向到各个页面。
步骤三:实现 选择一个框架 现在我们已经知道了要去开发什么东西,那就要把它做出来。
这一部分的工作很多,你大部分的时间都要花在这个上面。
你第一个要做的决定是如何着手,采用什么样的技术,什么框架。
你有很多选择的余地,你需要选出一个适合你的。
下面是一个最常用的框架的列表: ASP.NET PHP 上的任何一个流程的框架 Python with Django Ruby on Rails 没有一个明确的标准说哪个框架最好。
它们都各有不同,每个都有自己的长处。
最重要的是你要知道它们任何一个都能让你开发出好用的web应用。
开发 一旦你知道了如何去开发,那就要甩开臂膀开干了。
这个开发工作可以看作有很多块,但说到底,这都是标准的编程活动了。
在后台,你要创建类,对象,服 务,过程,以及持久层来把这些对象保存到数据库中。
后台是整个应用的核心,对任何应用来说,它跟普通的编程没有什么区别。
接着是前台的开发,你现在编写的代码才是真正给用户使用的操作界面。
你把后台的程序和原型界面集成到一起,把系统各部分集成到一起。
你还可以把你在开发过程中想到的一些很炫的小功能用 JavaScript实现。
再说一次,有很多种途径可以实现后台程序。
建议你去读一读跟你选择的框架相关的资料,弄清楚如何实现这一部分的工作。
通常,这些知识会跟面向对象编程有关,但有些框架正在慢慢的向领域驱动设计发展。
步骤四:打磨抛光 现在应用程序已经开发出来,各个独立的模块也集成到了一起。
你需要通过测试来确保你在步骤一中定义的需求和软件规格是否被实现(这个问题在你开发的整个过程中都要记在脑中)。
你要确保那些愚蠢的用户不能通过试图做一些你还没有实现的操作而把你的应用弄坏(参考 白盒 和 黑盒测试)。
你同时还要确保你的程序能够在各种浏览器里(希望不是IE6)都能正确的运行。
现在也是你做一些小的调整,改进你的应用程序给人的感觉的时候,让它趋于完美。
步骤五:发布和后续工作 这最后一步(但不是就此完结)是发布你的应用,让用户能够真正使用它(如果这个应用是个公众开发的应用,别忘了做新闻宣传)。
如果你愿意,先发布一 个Beta版,这样只有一小部分用户能够发现你的应用里的大问题(因为你的程序里肯定会有bug),他们会帮助你改进程序的质量。
不要忙着增加功能,要专注于把你目前的程序变的稳固。
当经过了beta阶段,你的程序已经变得十分的稳固,听取用户反馈的意见,自己试用一下自己的应用,你可以开始思考如何使应用变的更好。
找出不和谐的地方,消除掉。
以后每次的迭代都要经过上面所说的五个步骤,但就像我最初说的,你现在已经有了一个可以运行的应用程序,你很容易直接在心里完成这些步骤,直接奔向在代码里测试你的功能。
恭喜,你已经自豪的成为一个web应用程序的作者了。
web应用开发工程师是一种怎么的职业?具体是做什么?
web应用开发就是网页应用的开发,网页应用就是用浏览器访问网址到指定页面进行一些业务的操作。web应用开发工程师在公司里面的话就是写代码编程,公司或者是领导给你分配开发任务你编程。
WEB应用与开发
web应用开发看你做什么行业的web开发了 一般金融方面的web应用开发会比较高一点 1、现在一般的技术人员比较多,要是想只会一点点,可以工作就行话,工作还是比较难找的。2、在北京地区毕业一年的本科生应该可以拿到4500 3、发展前途挺多的,a、技术总监 b、项目经理 c、BA人员 d、销售人员 e、售前人员 都是可以发展的方向
- web应用开发WEB应用与开发相关文档
- web应用开发web应用开发需要什么知识
- web应用开发简述WEB应用的开发技术。
- web应用开发Web应用开发(基于Java),什么意思?
- web应用开发WEB开发与应用
- web应用开发WEB应用软件开发 和 软件开发 的区别和就业前景!
腾讯云轻量服务器老用户续费优惠和老用户复购活动
继阿里云服务商推出轻量服务器后,腾讯云这两年对于轻量服务器的推广力度还是比较大的。实际上对于我们大部分网友用户来说,轻量服务器对于我们网站和一般的业务来说是绝对够用的。反而有些时候轻量服务器的带宽比CVM云服务器够大,配置也够好,更有是价格也便宜,所以对于初期的网站业务来说轻量服务器是够用的。这几天UCLOUD优刻得香港服务器稳定性不佳,于是有网友也在考虑搬迁到腾讯云服务器商家,对于轻量服务器官方...

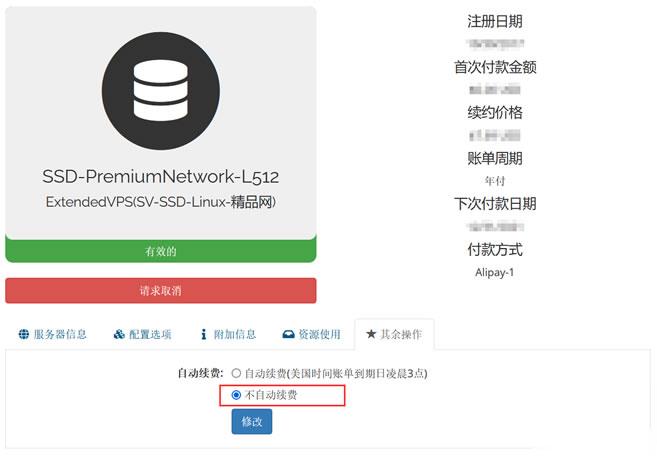
Raksmart VPS主机如何设置取消自动续费
今天有看到Raksmart账户中有一台VPS主机即将到期,这台机器之前是用来测试评测使用的。这里有不打算续费,这不面对万一导致被自动续费忘记,所以我还是取消自动续费设置。如果我们也有类似的问题,这里就演示截图设置Raksmart取消自动续费。这里我们可以看到上图,在对应VPS主机的【其余操作】中可以看到默认已经是不自动续费,所以我们也不要担心被自动续费的。当然,如果有被自动续费,我们确实不想续费的...

数脉科技:阿里云香港CN2线路服务器;E3-1230v2/16G/240G SSD/10Mbps/3IP,月付374元
数脉科技怎么样?昨天看到数脉科技发布了7月优惠,如果你想购买香港服务器,可以看看他家的产品,性价比还是非常高的。数脉科技对香港自营机房的香港服务器进行超低价促销,可选择10M、30M的优质bgp网络。目前商家有优质BGP、CN2、阿里云线路,国内用户用来做站非常不错,目前E3/16GB阿里云CN2线路的套餐有一个立减400元的优惠,有需要的朋友可以看看。点击进入:数脉科技商家官方网站香港特价阿里云...

web应用开发为你推荐
-
表单控件常用的VFP表单控件有哪些高级工程师证书如何取得高级工程师证?增值税专用发票和增值税普通发票的区别普通增值税发票和专用增值税发票有区别吗?距离查询在PKPM软件中怎样查询距离注册电子邮件电子邮箱怎么注册呢快速网怎样能让女人迅速达到性高潮?混乱模式拳皇2002李梅的混乱模式出招上海网络维护公司上海有没有专业公司网络维护的啊上海网络维护公司公司网络维护,上海的哪家最专业啊网络黑科技如何成为网络骇客