解决百度统计无法获取https来源的referrer
我们都知道,当我们的页面请求一个js文件、一个cs文件或者点击到其他页面,浏览器一般都会给这些请求头加上表示来源的Referrer字段.
Referrer在分析用户的来源时非常有用,比如大家熟悉的百度统计里面就利用到Referrer信息了.
但是遗憾的是,目前百度统计仅仅支持来源于http页面的referrer头信息;也就是说,如果你网站是http的,那么百度统计只能统计到从其他http页面进入到你网站的referrer,而如果是从https页面进入到你的网站,百度统计目前是无法统计到.
在介绍解决办法之前,我们先来了解ReferrerPolicies.
ReferrerPolicies如果想及时了解Spark、Hadoop或者Hbase相关的文章,欢迎关注微信公共帐号:iteblog_hadoop目前存在九种ReferrerPolicies,包括:空字符串、no-referrer,no-referrer-when-downgrade,same-origin,origin,strict-origin,origin-when-cross-origin,strict-origin-when-cross-origin以及unsafe-url:enumReferrerPolicy{"","no-referrer","no-referrer-when-downgrade","same-origin","origin","strict-origin","origin-when-cross-origin","strict-origin-when-cross-origin",1/5"unsafe-url"};我们这对每种ReferrerPolicies进行介绍.
空字符串空字符串表示没有referrer策略.
比如我们有一个HTML标签元素,而且并没有声明任何的ReferrerPolicies,这时候的ReferrerPolicies就是空字符串.
默认的空字符串ReferrerPolicies就等同于no-referrer-when-downgrade.
no-referrer最简单的ReferrerPolicies就是no-referrer;这种ReferrerPolicies会导致所有的请求都不带referrer信息.
比如如果https://www.
iteblog.
com/archives/1929页面将ReferrerPolicies设置成no-referrer,那么从这个页面转到https://www.
iteblog.
com/(或者其他任何页面)都不会发送Referer头信息.
no-referrer-when-downgrade这种策略在从受TLS保护的URL跳转到任何潜在可信的URL以及从不受TLS保护的URL(比如HTTP)跳转到任何URL都会发送完整的URLReferrer信息.
但是如果从受TLS保护的URL(比如HTTPS)跳转不受信任的URL(比如HTTP),那么Referrer头将不会带任何的信息.
这是大多数浏览器默认的ReferrerPolicies.
比如:假设https://www.
iteblog.
com/archives/1929页面的ReferrerPolicies设置成no-referrer-when-downgrade,那么从这个页面跳转到任何的https页面将会带上值为https://www.
iteblog.
com/archives/1929的Referer头信息;但是如果从那个页面跳转到任何HTTP页面,将不会带上任何的Referer头信息.
这就是为什么百度统计无法获取到从HTTPS跳转到HTTP的信息.
same-origin对于同源的链接,会发送referrer,其他的不会.
同源意味着域名需要相同,iteblog.
com和idea.
iteblog.
com是非同源的.
origin2/5这种ReferrerPolicies对于任何资源(包括可信和不可信)来说只发送网站的根域名,不发送完整的url.
比如:https://www.
iteblog.
com/archives/1929页面的ReferrerPolicies设置成origin,那么从这个页面跳转到任何网站将会带上值为https://www.
iteblog.
com/的Referer头信息.
strict-origin我们可以把他看做是origin和no-referrer-when-downgrade的结合体.
也就是说,如果从受TLS保护的URL跳转到任何潜在可信的URL以及从不受TLS保护的URL(比如HTTP)跳转到任何URL都会发送根域名的Referrer头信息.
但是如果从受TLS保护的URL(比如HTTPS)跳转不受信任的URL(比如HTTP),那么Referrer头将不会带任何的信息.
比如https://www.
iteblog.
com/archives/1929页面的ReferrerPolicies设置成strict-origin,那么从它跳转到https://xxx.
iteblog.
com将会带上值为https://www.
iteblog.
com/的Referer头信息;如果从那个页面跳转到http://idea.
iteblog.
com将不会带上任何的Referer头信息.
再比如:http://idea.
iteblog.
com页面的ReferrerPolicies设置成strict-origin,那么从这个页面跳转到http://books.
iteblog.
com或者https://www.
iteblog.
com/archives/1929将会带上值为http://idea.
iteblog.
com/的Referer头信息.
不过目前这种ReferrerPolicies浏览器可能不支持.
origin-when-cross-origin该策略在同源的链接中发送完整的URL,其他情况仅发送根域名.
需要注意的是https://www.
iteblog.
com和被认为是非同源的.
比如https://www.
iteblog.
com/archives/1929页面的ReferrerPolicies设置成origin-when-cross-origin,那么从它跳转到https://www.
iteblog.
com/archives/1464将会带上值为https://www.
iteblog.
com/archives/1929的Referer头信息;如果从那个页面跳转到http://idea.
iteblog.
com/页面(注意这里HTTP和HTTPS页面都可以),将会带上值为https://www.
iteblog.
com/的Referer头信息.
不过这种ReferrerPolicies在Chrome实现的时候被误写成了origin-when-crossorigin.
strict-origin-when-cross-origin这种策略可以看做是origin-when-cross-origin和no-referrer-when-downgrade的结合体.
对于同源请求,发送完整的URL;对于同为https的页面,或者是从HTTP页面跳转到任何的页面(包括HTTP和HTTPS)只发送根域名;如果是从https页面跳转到http将不发送referrer.
- 解决百度统计无法获取https来源的referrer相关文档
- 开发https和http有什么区别
- 中国https和http有什么区别
- 答案https和http有什么区别
- 第9章网络安全
- 动词https和http有什么区别
- 希赛网(www.educity.cn),专注软考、PMP、通信考试
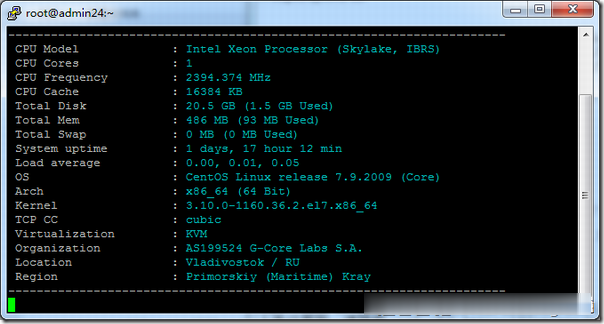
Gcore(gcorelabs)俄罗斯海参崴VPS简单测试
有一段时间没有分享Gcore(gcorelabs)的信息了,这是一家成立于2011年的国外主机商,总部位于卢森堡,主要提供VPS主机和独立服务器租用等,数据中心包括俄罗斯、美国、日本、韩国、新加坡、荷兰、中国(香港)等多个国家和地区的十几个机房,商家针对不同系列的产品分为不同管理系统,比如VPS(Hosting)、Cloud等都是独立的用户中心体系,部落分享的主要是商家的Hosting(Virtu...

ProfitServer$34.56/年,西班牙vps、荷兰vps、德国vps/不限制流量/支持自定义ISO
profitserver怎么样?profitserver是一家成立于2003的主机商家,是ITC控股的一个部门,主要经营的产品域名、SSL证书、虚拟主机、VPS和独立服务器,机房有俄罗斯、新加坡、荷兰、美国、保加利亚,VPS采用的是KVM虚拟架构,硬盘采用纯SSD,而且最大的优势是不限制流量,大公司运营,机器比较稳定,数据中心众多。此次ProfitServer正在对德国VPS(法兰克福)、西班牙v...

NameCheap黑色星期五和网络礼拜一
如果我们较早关注NameCheap商家的朋友应该记得前几年商家黑色星期五和网络星期一的时候大促采用的闪购活动,每一个小时轮番变化一次促销活动而且限量的。那时候会导致拥挤官网打不开迟缓的问题。从去年开始,包括今年,NameCheap商家比较直接的告诉你黑色星期五和网络星期一为期6天的活动。没有给你限量的活动,只有限时六天,这个是到11月29日。如果我们有需要新注册、转入域名的可以参加,优惠力度还是比...

-
美团月付怎么关闭美团打车免密去付关掉了,怎么回复少儿英语哪个好少儿英语哪套教材好哪里好呢?苹果手机助手哪个好苹果手机助手哪个好尼康和佳能单反哪个好尼康和佳能哪个好手机炒股软件哪个好手机炒股软件哪个好啊?美国国际东西方大学美国大学一年学费是多少?美国国际东西方大学现在去哪国留学最有前途?腾讯空间登录QQ空间登录辽宁联通网上营业厅网联通宽带好不好用360云盘下载别人在百度知道给了你360云盘资源,怎么在360云盘使用????