csszoomdiv zomm:1 是什么意思 请大家给我举例讲解一下
csszoom 时间:2021-07-14 阅读:()
clearfix清除浮动中的zoom什么意思
clearfix定义: [css] view plain copy print? .clearfix:after {}{ content: "."; /**//*内容.英文句号已写*/ display: block; /**//*加入元素转换块级元素*/ clear: both; /**//*清除左右两边浮*/ visibility: hidden; /**//*见度设隐藏注意display:none;区别visibility:hidden;仍占据空间看已;*/ line-height: 0; /**//*行高0;*/ height: 0; /**//*高度0;*/ font-size:0; /**//*字体0;*/ } .clearfix {}{ *zoom:一;} /**//*针于IE陆IE陆支持:after伪类神奇zoom:一让IE陆元素清除浮包裹内部元素*/ .clearfix原理: 一、IE陆, 漆zoom: 一触发hasLayout使元素闭合内部浮 二、标准浏览器.clearfix:after伪类应用.clearfix元素面插入clear: both块级元素达清除浮作用 三、需要清除浮候要写.clearfix行需要清浮元素 添加clearfix类css--margin用法
原来之前代码写错了。1、可上面的div与body之间的间距不止10px,起码也有30px----教程上也是说的30px div的是10px p的是20px span的是30px 实际上这个10px20px30px重叠了,最后取最大的就是30px。
2、下面的div与上面的div之间的间隔也有30px, 同1.因为span的margin-bottom是30px,覆盖了其他的margin-bottom。
3、还有就是<span>标签也设置了margin的,但它与相邻的元素之间没有间隔 有间隔的,“相邻元素不限于兄弟,”“也包括后代”之间就是间隔了span的margin?30px 如果不清楚可以在firefox?“工具”--“附加组件”搜索“firebug”,安装以后,页面右下角会有个小甲虫,点击用它来查看结构。
至于margin的到底怎么用,不太好说。
而且IE和其他浏览器也会有不同。
简单说就是: 比如一个div是干净的,那么他就会产生示例中的效果。
但是如果div被赋予了某些特殊样式,就会触发效果。
不改变布局的情况下,我改一下CSS,楼主再研究研究。
div{background:#000; margin:10px?0; zoom:1;/*这个是IE的私有属性,触发IE6下的layout,具体的看看效果就明白了。
*/ overflow:hidden;/*让出了IE浏览器的其他浏览器如firefox拥有这样的效果*/ } 同理可以在P标签,span标签下也进行试验。
其他一些属性也会触发: 比如: float: display:inline-block(补充:IE6下要再加两行display:inline;zoom:1可触发级联块级元素) height(出了auto) 等等?记不清了。
楼主多试试就好了。
css中“zoom:1”是什么意思
继承性: 无 兼容性: IE 基本语法 zoom : normal | number 语法取值 normal : 默认值。使用对象的实际尺寸 number : 百分数 | 无符号浮点实数。
浮点实数值为1.0或百分数为100%时相当于此属性的 normal 值 使用说明 设置或检索对象的缩放比例。
设置或更改一个已被呈递的对象的此属性值将导致环绕对象的内容重新流动。
虽然此属性不可继承,但是它会影响对象的所有子对象( children )。
这种影响很像 background 和 filter 属性导致的变化。
此属性对于 currentStyle 对象而言是只读的。
对于其他对象而言是可读写的。
如何实现HTML整体进行缩放 用css或javascript代码都可以
你可以使用CSS zoom属性 例如: body { zoom: 3; -moz-transform: scale(3); -moz-transform-origin: 0 0; } 把整个body放大三倍,缩小同理,改成比1小的数字即可div zomm:1 是什么意思 请大家给我举例讲解一下
zoom: 1 是为了 IE 早期的浏览器,有 layout 的毛病,所以用 zoom: 1 代表这个 div 是有高度宽度的 效果跟 overflow: hidden 可以装载浮动物件一样
- csszoomdiv zomm:1 是什么意思 请大家给我举例讲解一下相关文档
- csszoomcss中这三个的使用有什么区别:1 overflow:hidden;2 overflow:auto;zoom:1;3 overflow:auto; height:1%;
- csszoomCSS中选择符为星号什么意思
- csszoomcss中content: " ";是什么意思?有什么用?
digital-vm$80/月,最高10GDigital-VM1Gbps带宽带宽
digital-vm在日本东京机房当前提供1Gbps带宽、2Gbps带宽、10Gbps带宽接入的独立服务器,每个月自带10T免费流量,一个独立IPv4。支持额外购买流量:20T-$30/月、50T-$150/月、100T-$270美元/月;也支持额外购买IPv4,/29-$5/月、/28-$13/月。独立从下单开始一般24小时内可以上架。官方网站:https://digital-vm.com/de...

sharktech:老牌高防服务器商,跳楼价,1G独享$70、10G共享$240、10G独享$800
不知道大家是否注意到sharktech的所有服务器的带宽价格全部跳楼跳水,降幅简直不忍直视了,还没有见过这么便宜的独立服务器。根据不同的机房,价格也是不一样的。大带宽、不限流量比较适合建站、数据备份、做下载、做流媒体、做CDN等多种业务。 官方网站:https://www.sharktech.net 付款方式:比特币、信用卡、PayPal、支付宝、西联汇款 以最贵的洛杉矶机器为例,配置表如...

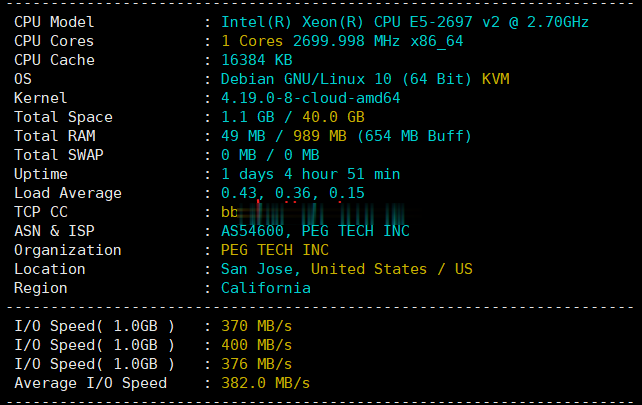
raksmart:全新cloud云服务器系列测评,告诉你raksmart新产品效果好不好
2021年6月底,raksmart开发出来的新产品“cloud-云服务器”正式上线对外售卖,当前只有美国硅谷机房(或许以后会有其他数据中心加入)可供选择。或许你会问raksmart云服务器怎么样啊、raksm云服务器好不好、网络速度快不好之类的废话(不实测的话),本着主机测评趟雷、大家受益的原则,先开一个给大家测评一下!官方网站:https://www.raksmart.com云服务器的说明:底层...

csszoom为你推荐
-
微信收款语音播报怎么设置两部手机微信收款语音播报怎么设置最开放的浏览器网页浏览器有哪些啊?郭凡生馬云的簡介3Qinode智能客户端iNode 智能客户端windows7上网方法inode智能客户端我的电脑上inode智能客户端连接网络时,提示~服务器没有响应,请确认当前认证网卡已连接到合适的网waves插件MuseScore vst插件怎么安装弹幕播放器看过的剧有一个弹幕出来的是什么播放器清除电脑垃圾怎么清除电脑的垃圾啊?51信用卡论坛51信用卡怎么样?药品标准查询《中华人民名共和国卫生部药品标准》【20080802】?