css表格样式怎么用CSS设置html中的表格边框样式
css表格样式 时间:2020-12-25 阅读:()
怎么用CSS设置html中的表格边框样式
<style> ????.myTable?th{ ????????border:1px?solid?#fff; ????} ????</style> ????<table?class="myTable"> ????????<caption>table?title?and/or?explanatory?text</caption> ????????<thead> ????????????<tr> ????????????????<th>header</th> ????????????</tr> ????????</thead> ????????<tbody> ????????????<tr> ????????????????<td>data</td> ????????????</tr> ????????</tbody> ????</table>table 边框都是border属性,一般设置在th、tr、td上 border ? ? 简写属性,用于把针对四个边的属性设置在一个声明。 ? ? border-style ? ? 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 ? ? border-width ? ? 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 ? ? border-color ? ? 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。用CSS怎么做表格?
<style type="text/css"> #MyUl{list-style:none; margin:0; padding:0; width:401px; font-size:9pt; border:1px solid red; border-bottom:none; border-right:none} #MyUl li{width:100; float:left; border:1px solid red; border-left:none; :none; padding:5px;} </style> <ul id="MyUl"> <li class='li1'>姓名</li> <li class='li2'>性别</li> <li class='li3'>年龄</li> <li class='li4'>备注</li> <li class='li1'>张三</li> <li class='li2'>男</li> <li class='li3'>20</li> <li class='li4'>无</li> </ul>怎么用CSS设置html中的表格边框样式
展开全部 这就是设置了一个table的边框样式,边框宽度为1px、颜色为red的单线 至于solid这里,可以有以下选择: none:表示没 solid:表示单线 double:表示双线 groove:表示凹槽 redge:表示皱纹 dotted:点线(貌似IE6下效果等同于dashed) dashed:虚线怎么对表格应用CSS样式
和 div一样 给表格定义class或者id 对齐进行控制就行了 比如怎么用CSS设置html中的表格边框样式
用CSS设置html中的表格边框样式,要设计的样式非常多,下面举例说明 工具: 记事本 浏览器 方法如下: CSS代码: table-a?table{border:1px?solid?#F00} <!--关键代码:设置表格边框为1像素,实体,红色-->HTML代码: <div?class="table-a"> <table?width="400"?border="0"?cellspacing="0"?cellpadding="0"> <tr> <td?width="105">站名</td> <td?width="181">网址</td> <td?width="112">说明</td> </tr> <tr> <td>网站名称</td> <td>具体网址</td> <td>网站说明</td> </tr> <tr> <td>网站名称</td> <td>具体网址</td> <td>网站说明</td> </tr> </table> </div>效果图如下:
- css表格样式怎么用CSS设置html中的表格边框样式相关文档
- 广东科学技术职业学院
- 课程css表格样式
- 网页css表格样式
- 换行css表格样式
- 定义css表格样式
- 网站设计与建设Website
wordpress公司网站模板 wordpress简洁高级通用公司主题
wordpress公司网站模板,wordpresss简洁风格的高级通用自适应网站效果,完美自适应支持多终端移动屏幕设备功能,高级可视化后台自定义管理模块+规范高效的搜索优化。wordpress公司网站模板采用标准的HTML5+CSS3语言开发,兼容当下的各种主流浏览器: IE 6+(以及类似360、遨游等基于IE内核的)、Firefox、Google Chrome、Safari、Opera等;同时...

简单测评v5.net的美国cn2云服务器:电信双程cn2+联通AS9929+移动直连
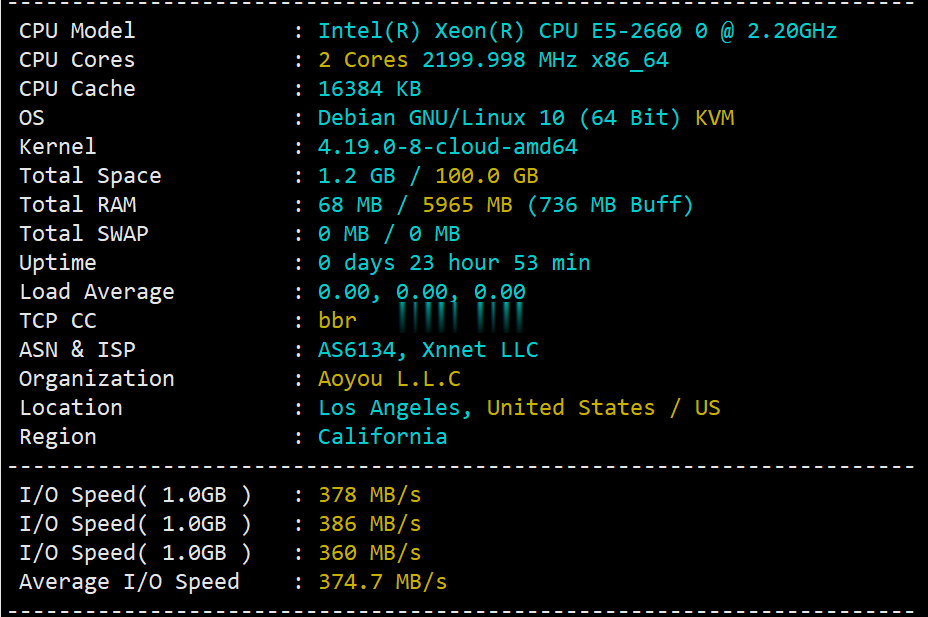
v5.net一直做独立服务器这块儿的,自从推出云服务器(VPS)以来站长一直还没有关注过,在网友的提醒下弄了个6G内存、2核、100G SSD的美国云服务器来写测评,主机测评给大家趟雷,让你知道v5.net的美国云服务器效果怎么样。本次测评数据仅供参考,有兴趣的还是亲自测试吧! 官方网站:https://v5.net/cloud.html 从显示来看CPU是e5-2660(2.2GHz主频),...

PIGYun月付14.4元起,美国洛杉矶/韩国VPS七月6折
PIGYun是成立于2019年的国人商家,提供香港、韩国和美西CUVIP-9929等机房线路基于KVM架构的VPS主机,本月商家针对韩国首尔、美国洛杉矶CUVIP-AS29、GIA回程带防御等多条线路VPS提供6-8.5折优惠码,优惠后韩国首尔CN2混合BGP特惠型/美国洛杉矶GIA回程带10Gbps攻击防御VPS主机最低每月14.4元起。下面列出几款不同机房VPS主机配置信息,请留意不同优惠码。...

css表格样式为你推荐
-
国际域名注册如何在国外域名注册商注册国际域名哩网站空间租赁网站空间租用费多少域名注册查询如何知道域名注册信息?域名注册查询如何查域名有没有被注册com域名注册.com的域名注册需要什么证件和资料吗?台湾vps香港vps和台湾vps哪个好用手机网站空间手机网页空间需要多大?虚拟主机控制面板虚拟主机控制面板是什么?大连虚拟主机上海未星网络科技有限公司是一家什么样的公司?长沙虚拟主机在长沙,哪个兼职网站最最可靠??