压缩asp.net程序优化js、css实现合并与压缩的方法
asp.net程序优化js、 css实现合并与压缩的方法本文实例讲述了asp.net程序优化js、 css实现合并与压缩的方法。分享给大家供大家参考。具体实现方法如下
访问时将js和css压缩并且缓存在客户端,
采用的是yahoo.yui .compressor组件来完成的,用户可以点击此处本站下载。
创建一个ihttphandler来处理文件
代码如下:publ ic classcombinefi les: ihttphandler
{private const string cachekeyformat=_cachekey_{0}_;private const bool iscompress=true;//需要压缩publ ic bool isreusable
{get
{return false;
}
}publ ic void processrequest(httpcontext context)
{httprequest request=context.request;httpresponse response=context.response;string cachekey=string.empty;string type=request.querystring[type];if(!string. isnul lorempty(type)&& (type==css | | type==js))
{if(type==js)
{response.contenttype=text/javascript;
}else if (type==css)
{response.contenttype=text/css;
}cachekey=string.format(cachekeyformat, type);compresscacheitem cacheitem=httpruntime.cache[cachekey]as compresscacheitem;if(cacheitem==nul l)
{string content=string.empty;string path=context.server.mappath();
//找到这个目录下所有的js或css文件 当然也可以进行配置需求请求压缩哪些文件//这里就将所的有文件都请求压缩string[] fi les=directory.getfi les(path, *.+type);stringbui ldersb=new stringbui lder();
foreach(stringfi lename in fi les)
{if(fi le.exists(fi lename) )
{string readstr=fi le.readal ltext(fi lename,encoding.utf8);sb.append(readstr);
}
}content=sb.tostring();
//开始压缩文件if(iscompress)
{if(type.equals(js))
{content=javascriptcompressor.compress(content);
}else if (type.equals(css))
{content=csscompressor.compress(content);
}
}
//输入到客户端还可以进行gzip压缩,这里就省略了cacheitem = new compresscacheitem() { type = type, content = content, expires =datetime.now.adddays(30) };httpruntime.cache. insert(cachekey, cacheitem, nul l, cacheitem.expires, timespan.zero);}string ifmodifiedsince=request.headers[if-modified-since];if(!string. isnul lorempty(ifmodifiedsince)
&& timespan.fromticks(cacheitem.expires.ticks -datetime.parse(ifmodifiedsince).ticks).seconds 0)
{response.statuscode=(i nt)system.net.httpstatuscode.notmodif ied;response.statusdescription=not modified;
}else
{response.write(cacheitem.content);setcl ientcaching(response, cacheitem.expires);
}
}
}private void setcl ientcaching(httpresponse response,datetime expires)
{response.cache.setetag(datetime.now.ticks.tostring());
response.cache.setlastmodified(datetime.now);
//publ ic以指定响应能由客户端和共享代理缓存进行缓存。response.cache.setcacheabi l ity(httpcacheabi l ity.publ ic);
//是允许文档在被视为陈旧之前存在的最长绝对时间。response.cache.setmaxage(timespan.fromticks(expires.ticks));response.cache.setsl idingexpiration(true);
}private classcompresscacheitem
{
///summary
///类型js或css
////summarypubl ic string type{get; set; }//js css
///summary
///内容
////summarypubl ic string content { set;get; }
///summary
///过期时间
////summarypubl ic datetime expires{ set;get; }
}
}
最后在配置文件中配置一下combinefi les.axd文件具体配置略
引用如下
复制代码代码如下:script type=text/javascript src=/js/combinefi les.axd?type=js/scriptl ink rel=stylesheet type=text/css href=/css/combinefi les.axd?type=css/
希望本文所述对大家的asp.net程序设计有所帮助。
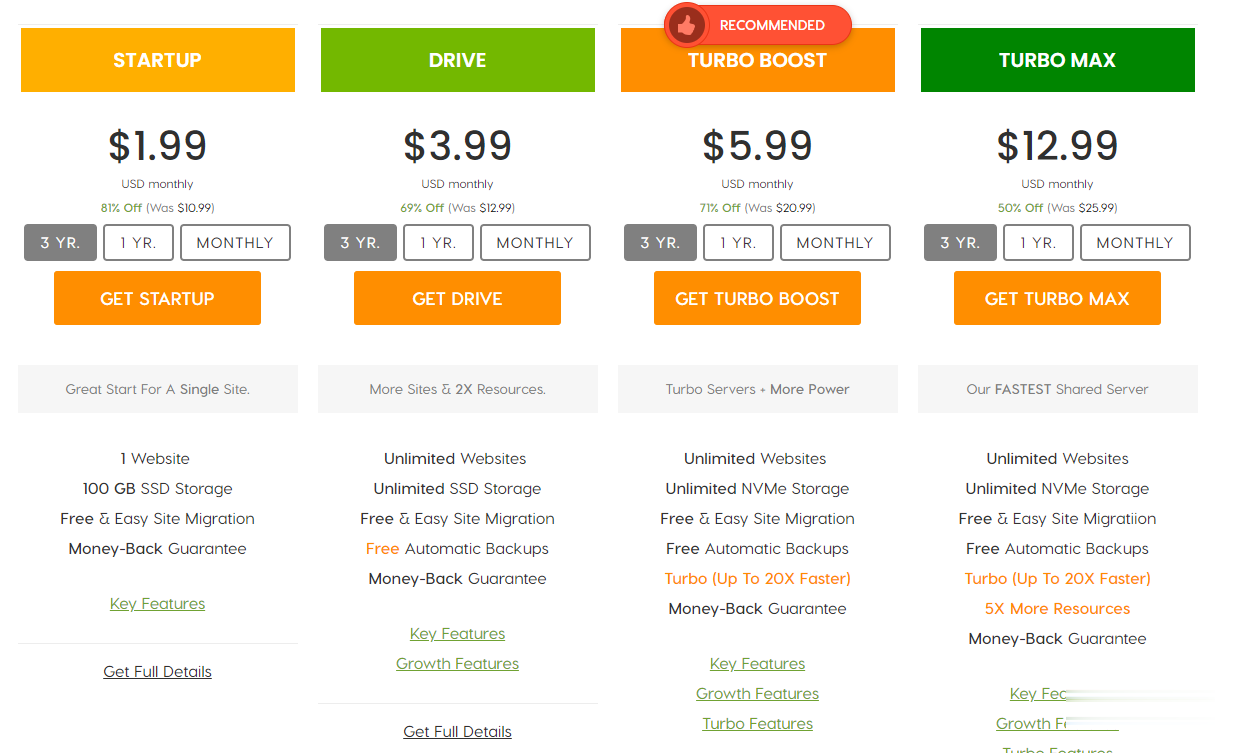
A2Hosting三年付$1.99/月,庆祝18周年/WordPress共享主机最高优惠81%/100GB SSD空间/无限流量
A2Hosting主机,A2Hosting怎么样?A2Hosting是UK2集团下属公司,成立于2003年的老牌国外主机商,产品包括虚拟主机、VPS和独立服务器等,数据中心提供包括美国、新加坡softlayer和荷兰三个地区机房。A2Hosting在国外是一家非常大非常有名气的终合型主机商,拥有几百万的客户,非常值得信赖,国外主机论坛对它家的虚拟主机评价非常不错,当前,A2Hosting主机庆祝1...

GreenCloudVPS$20/年多国机房可选,1核@Ryzen 3950x/1GB内存/30GB NVMe/10Gbps端口月流量2TB
GreencloudVPS此次在四个机房都上线10Gbps大带宽VPS,并且全部采用AMD处理器,其中美国芝加哥机房采用Ryzen 3950x处理器,新加坡、荷兰阿姆斯特丹、美国杰克逊维尔机房采用Ryzen 3960x处理器,全部都是RAID-1 NVMe硬盘、DDR4 2666Mhz内存,GreenCloudVPS本次促销的便宜VPS最低仅需20美元/年,支持支付宝、银联和paypal。Gree...

福州云服务器 1核 2G 2M 12元/月(买5个月) 萤光云
厦门靠谱云股份有限公司 双十一到了,站长我就给介绍一家折扣力度名列前茅的云厂商——萤光云。1H2G2M的高防50G云服务器,依照他们的规则叠加优惠,可以做到12元/月。更大配置和带宽的价格,也在一般云厂商中脱颖而出,性价比超高。官网:www.lightnode.cn叠加优惠:全区季付55折+满100-50各个配置价格表:地域配置双十一优惠价说明福州(带50G防御)/上海/北京1H2G2M12元/月...

-
支持ipad平台操作使用手册南京医科大学合同管理系统ipadwifiIpad怎么用移动无线上网css下拉菜单css下拉菜单代码win7telnetWin7系统中的telnet命令如何应用?iphonewifi为什么我的苹果手机连不上wifiwin7勒索病毒补丁我的电脑是windows7系统,为什么打不了针对勒索病毒的补丁(杀毒软件显google分析google分析打不开了?重庆电信测速重庆电信对BT开始限制了?