选中jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中
主题 jquery radio取值 checkbox取值 select取值 radio选中 checkbox选中 select选中
内容部分
jquery取radio单选按钮
// var strMess = ' <%=Exchange() %>' ;
// if (strMess == "兑换成功") {
// $("#btnSure") . show() ; //显示提交按钮
// }
// else if (strMess. length > 0) {
// alert(strMess) ; return false;
// }jquery取radio单选按钮的值
$("input[name=' items' ] :checked") .val () ;jquery radio取值 checkbox取值 select取值 radio选中 checkbox选中select选中及其相关
获取一组radio被选中项的值var item = $(' input[name=items] [checked] ' ) .val () ;
获取select被选中项的文本var item = $("select[name=items] option[selected]") . text() ;select下拉框的第二个元素为当前选中值
$('#select_id' ) [0] . selectedIndex = 1 ;radio单选组的第二个元素为当前选中值
$(' input[name=items] ' ) .get(1) .checked = true;
获取值
文本框文本区域 $("#txt") .attr("value")
多选框checkbox $("#checkbox_id") .attr("value")
单选组radio $("input[type=radio] [checked]") .val () ;
下拉框select $('#sel' ) .val () ;
控制表单元素
文本框文本区域 $("#txt") .attr("value", ' ' ) ;//清空内容
$("#txt") .attr("value", ' 11' ) ;//填充内容
多选框checkbox $("#chk1") .attr("checked", ' ' ) ;//不打勾
$("#chk2") .attr("checked", true) ;//打勾if($("#chk1") .attr('checked' )==undefined) //判断是否已经打勾
单选组radio $("input[type=radio]") .attr("checked", '2' ) ;//设置value=2的项目为当前选中项
下拉框select $("#sel") .attr("value", '-sel3' ) ;//设置value=-sel3的项目为当前选中项
$("<option value=' 1' >1111</option><optionvalue='2' >2222</option>") .appendTo("#sel")//添加下拉框的option$("#sel") . empty() //清空下拉框
刚开始接触jquery很多东西不熟悉
在用$("#id")来获得页面的input元素的时候发现$("#id") .value不能取到值
<script type="text/javascript">function add()
{if ($("#TextBox1") .val () == "")
{alert("输入的名称不能为空!") ;
$("#TextBox1") .focus() ;return false;
}if ($("#TextBox2") .val () == "")
{alert("年龄不能为空!") ;
$("#TextBox2") .focus() ;return false;
}if ($("#TextBox2") .val () != "") //年龄
{var intvar =/^\d+$/;if ( ! intvar. test($("#TextBox2") .val () ) )
{alert("年龄格式不正确请输入2位数字!") ;
$("#TextBox2") .focus() ;return false;
}
}if ($("#TextBox3") .val () == "")
{alert("毕业学校不能为空!") ;
$("#TextBox3") .focus() ;
return false;
}if ($("#TextBoxjy") .val () == "") //工作经验
{alert("工作经验不能为空!") ;
$("#TextBoxjy") .focus() ;return false;
}if ($("#TextBoxjy") .val () != "") //工作经验
{var intvar2 = /^\d+$/;if ( ! intvar2. test($("#TextBoxjy") .val () ) ) {alert("格式不正确请输入2位数字!") ;
$("#TextBoxjy") .focus() ;return false;
}
}var sex = $("input[name=' sex' ] :checked") .val () ;var job = $("input[name=' job' ] :checked") .val () ;if (sex == undefined)
{alert("没有选择性别 ") ;return false;
}if (job == undefined)
{alert("全/兼职没选中") ;return false;
}if ($("#TextBox5") .val () == "") //电话
{alert("电话不能为空!") ;
$("#TextBox5") .focus() ;return false;
}if ($("#TextBox5") .val () != "") {var isMobile = /^ (?: 13\d| 15\d)\d{5} (\d{3} |\*{3} )$/;var isPhone = /^ ( (0\d{2,3} )-)?(\d{7,8} ) (-(\d{3, } ) )?$/;if ( ! isMobile. test($("#TextBox5") .val () )
&& ! isPhone. test($("#TextBox5") .val () ) )
{alert("请正确填写手机号或电话号格式不正确") ;
$("#TextBox5") .focus() ;return false;
}
}if ($("#FreeTextBox1") .val ()== "")
{alert("工作经验不能为空") ;
$("#FreeTextBox1") .focus() ;return false;
}var TextBox1 = escape($("#TextBox1") .val () ) ;var TextBox2 = escape($("#TextBox2") .val () ) ;var TextBox3 = escape($("#TextBox3") .val () ) ;var TextBox5 = escape($("#TextBox5") .val () ) ;var rad1 =escape(sex) ;var rad2 = escape(job) ;var TextBoxjy =escape($("#TextBoxjy") .val () ) ;var FreeTextBox1=escape($("#FreeTextBox1") .val () ) ;var Label2 = escape($("#Label2") . text() ) ;var Label4 = escape($("#Label4") . text() ) ;
$.ajax( {type: "POST",url: "add.aspx",data:"Label2="+Label2+"&Label4="+Label4+"&TextBox1="+ TextBox1 + "&TextBox2=" + TextBox2 + "&TextBox3=" +
TextBox3+"&TextBox5="+TextBox5+"&rad1="+rad1+"&rad2="+rad2+"&TextBoxjy="+TextBoxjy+"&FreeTextBox1="+FreeTextBox1,success: function(msg)
{if (msg == "ok")
{alert("数据提交成功!") ;window. location.href = 'JobList.aspx' ;
}else
{alert("数据提交失败!") ;
}
}
} ) ;
}
</script>
<asp:Label ID="Label1"runat="server"></asp:Label>
<asp:Label ID="msg" runat="server"Visible="false"></asp:Label>
<asp:Label ID="Label2"runat="server"></asp:Label>
<asp:Label ID="Label4" runat="server" Text="Label"></asp:Label>
<input type="Radio" name="job"value="全职" id="RadioButton3" runat="server"/>
<input type="Radio" name="job"value="兼职" id="RadioButton4"runat="server"/>
=
<input id="Submit1" type="button" value="提交简历" onclick="return add()" style="height:35px"/>
后来终于在伟大的百度帮助下找到了问题的原因
$("")是一个jquery对象而不是一个dom elementvalue是dom element的属性jquery与之对应的是valval () :获得第一个匹配元素的当前值。val (val) :设置每一个匹配元素的值。
所以代码应该这样写
取值 val = $("#id") [0] .value;
赋值
$("#id") [0] .value = "new value";
或者$("#id") .val ("new value") ;
或者这样也可以 val = $("#id") .attr("value") ;
function add()
{var Label2 = $("#Label2") . text() ;var Label4 = $("#Label4") . text() ;alert(Label2) ;if (Label2 == ""&& Label4 == "")
{if ($("#TextBox1") .val () == "")
{alert("输入的名称不能为空!") ;
$("#TextBox1") .focus() ;return false;
}if ($("#TextBox2") .val () == "")
{alert("年龄不能为空!") ;
$("#TextBox2") .focus() ;return false;
}if ($("#TextBox2") .val () != "") //年龄{var intvar =/^\d+$/;if ( ! intvar. test($("#TextBox2") .val () ) ){alert("年龄格式不正确请输入2位数字!") ;$("#TextBox2") .focus() ;return false;
}
}if ($("#TextBox3") .val () == "")
{alert("毕业学校不能为空!") ;
$("#TextBox3") .focus() ;return false;
}if ($("#TextBoxjy") .val () == "") //工作经验{alert("工作经验不能为空!") ;
$("#TextBoxjy") .focus() ;return false;
}if ($("#TextBoxjy") .val () != "") //工作经验{var intvar2 = /^\d+$/;
if ( ! intvar2. test($("#TextBoxjy") .val () ) ) {alert("格式不正确请输入2位数字!") ;
$("#TextBoxjy") .focus() ;return false;
}
}
// var RadioButton1 =
$(' input:radio[name="RadioButton1"] :checked' ) .val () ; //性别
// var RadioButton2 =
$(' input:radio[name="RadioButton2"] :checked' ) .val () ; //性别
// if (RadioButton1 == null | | RadioButton2==null)// {
// alert("性别没选中!") ;
// // $("#TextBoxjy") .focus() ;
// return false;
// }
// var RadioButton3 =
$(' input:radio[name="RadioButton3"] :checked' ) .val () ; //性别
// var RadioButton4 =
$(' input:radio[name="RadioButton4"] :checked' ) .val () ; //性别
// if (RadioButton3 == null | | RadioButton4==null)// {
// alert("全/兼职没选中!") ;
// // $("#TextBoxjy") .focus() ;
// return false;
// }
// if ($("#TextBox5") .val () == "") //电话
// {
// alert("电话不能为空!") ;
// $("#TextBox5") .focus() ;
// return false;
// }
// if ($("#TextBox5") .val () != "") {
// var isMobile = /^ (?: 13\d| 15\d)\d{5} (\d{3} |\*{3} )$/;// var isPhone =
/^ ( (0\d{2,3} )-)?(\d{7,8} ) (-(\d{3, } ) )?$/;
// if ( ! isMobile. test($("#TextBox5") .val () )
&& ! isPhone. test($("#TextBox5") .val () ) )
// {
// alert("请正确填写手机号或电话号格式不正确") ;// $("#TextBox5") .focus() ;
// return false;
// }
// }
// if ($("#FreeTextBox1") .val () != "")
// {
// alert("工作经验不能为空") ;
// $("#FreeTextBox1") .focus() ;
// return false;
// }
// var TextBox1 = escape($("#TextBox1") .val () ) ;
// var TextBox2 = escape($("#TextBox2") .val () ) ;
// var TextBox3 = escape($("#TextBox3") .val () ) ;
// var TextBox5 = escape($("#TextBox5") .val () ) ;
// var rad1 =escape(RadioButton1) ;
// var rad2 =escape(RadioButton2) ;
// var rad3 =escape(RadioButton3) ;
// var rad4 =escape(RadioButton4) ;
// var TextBoxjy =escape($("#TextBoxjy") .val () ) ;
// var FreeTextBox1=escape($("#FreeTextBox1") .val () ) ;// var Label2 = escape($("#Label2") . text() ) ;
// var Label4 = escape($("#Label4") . text() ) ;
// if(rad1 !=null&&rad3!=null)
// {
// $.ajax( {
// type: "POST",
// url: "Control/WebUserControl.ascx",
// data:"Label2="+Label2+"&Label4="+Label4+"&TextBox1=" + TextBox1 + "&TextBox2=" + TextBox2 + "&TextBox3=" +
TextBox3+"&TextBox5="+TextBox5+"&rad1="+rad1+"&rad3="+rad3+"&TextBoxjy="+TextBoxjy+"&FreeTextBox1="+FreeTextBox1+",
// success: function(msg)
// {
// if (msg == "cf")
// {
// alert("请换个姓名!") ;
// }
// if (msg == "ok")
// {
// alert("数据提交成功!") ;
// window. location.href = 'JobList.aspx' ;// }
// else
// {
// alert("数据提交失败!") ;
// }
// }
// } ) ;
// }//
}
</script>
- 选中jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中相关文档
- 决算2016年度精品--gridview分页checkbox选中的两种应用
- 方法checkbox选中一个另一个checkbox也会选中的实现代码_jquery
- 逻辑checkbox选中算法
- 选中CheckBox控件默认选中,提交时永远获得选中状态实现代码
- checkbox选中jquery checkbox怎么选中和不选中?
- checkbox选中checkbox 选中事件怎么写
Linode十八周年及未来展望
这两天Linode发布了十八周年的博文和邮件,回顾了过去取得的成绩和对未来的展望。作为一家运营18年的VPS主机商,Linode无疑是有一些可取之处的,商家提供基于KVM架构的VPS主机,支持随时删除(按小时计费),可选包括美国、英国、新加坡、日本、印度、加拿大、德国等全球十多个数据中心,所有机器提供高出入网带宽,最低仅$5/月($0.0075/小时)。This month marks Linod...

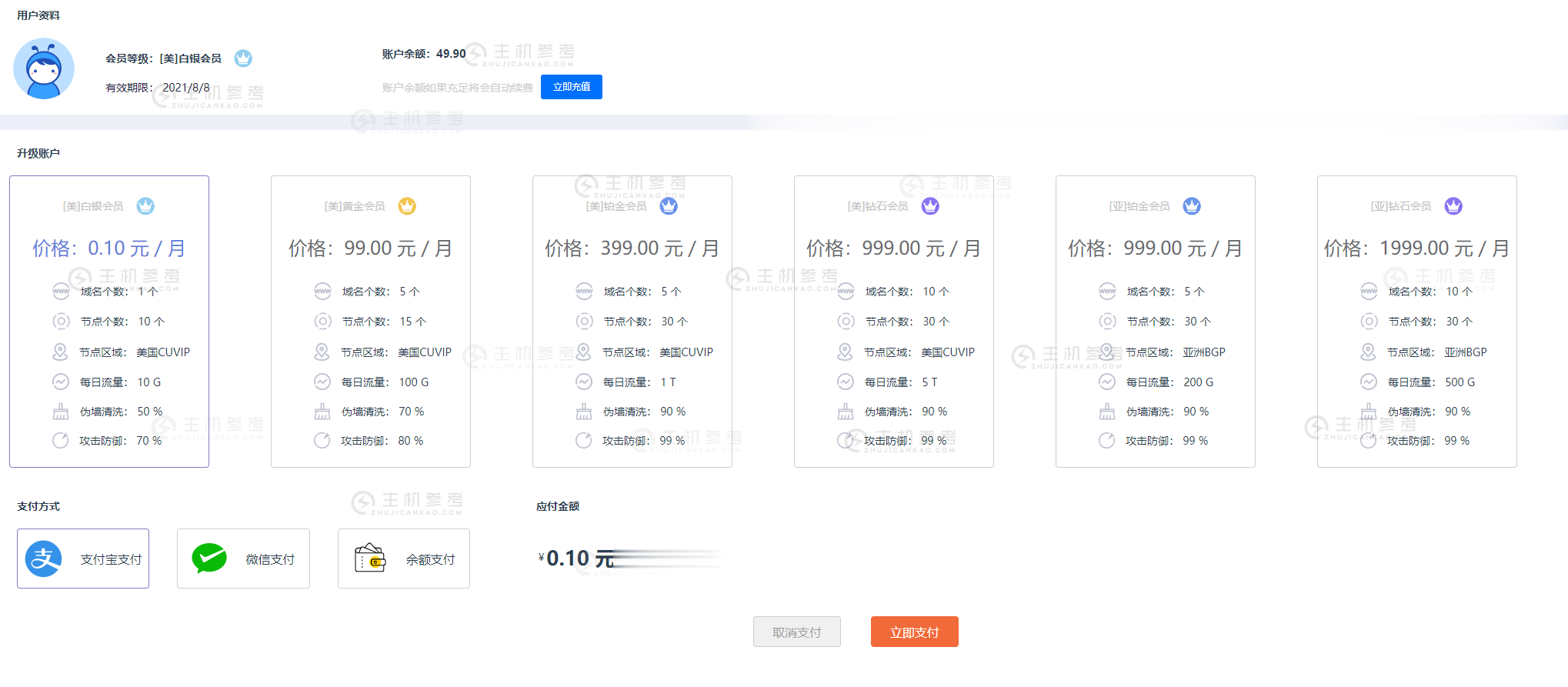
FBICDN,0.1元解决伪墙/假墙攻击,超500 Gbps DDos 防御,每天免费流量高达100G,免费高防网站加速服务
最近很多网站都遭受到了伪墙/假墙攻击,导致网站流量大跌,间歇性打不开网站。这是一种新型的攻击方式,攻击者利用GWF规则漏洞,使用国内服务器绑定host的方式来触发GWF的自动过滤机制,造成GWF暂时性屏蔽你的网站和服务器IP(大概15分钟左右),使你的网站在国内无法打开,如果攻击请求不断,那么你的网站就会是一个一直无法正常访问的状态。常规解决办法:1,快速备案后使用国内服务器,2,使用国内免备案服...

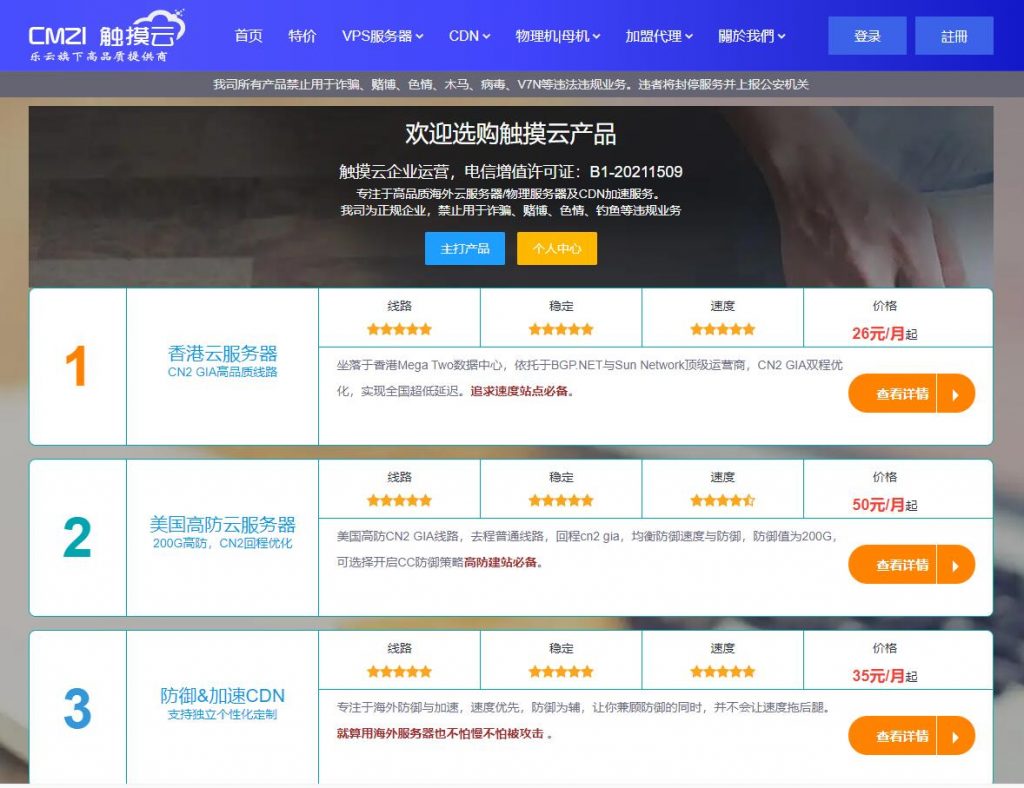
触摸云 26元/月 ,美国200G高防云服务器
触摸云触摸云(cmzi.com),国人商家,有IDC/ISP正规资质,主营香港线路VPS、物理机等产品。本次为大家带上的是美国高防2区的套餐。去程普通线路,回程cn2 gia,均衡防御速度与防御,防御值为200G,无视UDP攻击,可选择性是否开启CC防御策略,超过峰值黑洞1-2小时。最低套餐20M起,多数套餐为50M,适合有防御型建站需求使用。美国高防2区 弹性云[大宽带]· 配置:1-16核· ...

-
扫描仪morphvox单击media设备ipad支持ipad尺寸(mm)操作區域手控itunes备份itunes 里面的资料如何备份?google分析谷歌的Search Console 和 Google Analytics有何区别morphvoxpro怎么用MorphVOX Pro变声器声音怎样调试ios6.1.3越狱苹果手机版本6.1.3 什么时候可以越狱 要等多久?ios10.0.3iphone se ios10.0.3能完美越狱吗?