逻辑checkbox选中算法
checkbox选中算法
<% @页ContentType = “text/html字符集GB2312”%>
<% @页面语言= “j ava”%>
<% @页面iselignored = “false”%>
<% @ taglib URI = “/标签/ Struts HTML”前缀= “HTML”%><% @ taglib URI = “/标签/ Struts逻辑”前缀= “逻辑”%><% @ taglib URI = “/标签/ Struts豆”前缀= “豆”%>
<% @包括文件= “/ CSS / custom_css . jsp”%>
<%@页导入= “java util。列表 java中使用java. ArrayList” %><%@ taglib URI = “/下/ validuser。 TLD”前缀= “validuser” %>< validuser有效/ >
< html基/ >
< <html>
<头> <标题>标题文件< /标题>
<meta http equiv = “内容类型” content= “text/html字符集GB2312” >
<链接rel= “样式表” href= “/site_manager/CSS/work_style。
CSS” >
<
<脚本语言= “JavaScript” >
功能s ave_rm() {
文件的形式[ 0 ] 。 submit()
}
功能btn_return() {
历史。回来- 1
}
<脚本>
<头/ >
<身体左边界= “0” “0” marginwidth左边空白= = “0”设定网页空白高度= “0” >
<表格宽度= “100%” class= “button_table” >
TR类= button_tabl e > <
<公司>
权限管理-数据域授权
< >
<
< TD标题= “添加新的授权
组” id= “btn_new”width= “80” class= “td_button_off “onmous
eover = “这方法= 'td_button_on” onmouseout= “这个类名=' td_button_off” onclick= “save_rm() ” > <img align= “绝对置中” src= “< % = getcontextpath()请求。 %/普通/图像/图标/保存.gif” > < /保存</td>
< 1 > | td宽度= < / TD >
< TDtitle=” id= “btn_return”width= “80” class= “td_button_off
“onmouseover = “这方法= 'td_button_on” onmouseout= “这个类名= 'td_button_off” onclick= “btn_return() ” > <imgalign= “绝对置中” src= “< % =请求getcontextpath() %。 > /普通/图像/图标/返回.gif” > < /返回</td>
< >
<表>
<表格宽度= “100%” = “0”边境cellpadding = “1” >
<形式行动= “< % =请求。 getcontextpath() %> /经理。做“> <输入名称= “OP” type= “隐藏”的值为“updat egroupdatapr ivi ew” ><输入名称= “GroupID” type= “隐藏”的价值= “<豆写名字
= “GroupID” />” >
< </tr>
< TD width= “59%”垂直对齐= “顶” >
<表类= “table_list”width= “100%” = “0”边境cellpadding= “1” = “1”背景颜色cellspacing = “# 999999” >
< TR onmouseover = “MouseMove 本 “onmouseout=” mouseout
this “>
< TD背景颜色= “# fff fff” >
<逻辑现在的名字= “ne_system” >
<逻辑空名称= “ne_system” >
<逻辑迭代名称= “ne_system” id= “NESYS” >
<豆写名字= “NESYS”属性= “nesyst emname” />
<输入名称= “nesystem” type= “复选框” id= “nesystem”值= “<豆写名字= “NESYS”属性= “nesystemid” / >” > < /逻辑迭代><空> /逻辑
<逻辑现在>
< < > >
< >
< </tr>
< TD高度= “26”调整为“左”的垂直对齐方式为“中等”背景颜色= “# ffffff” > <strong>端局</strong> < / TD >
< >
< TR onmouseover = “MouseMove 本 “onmouseout=” mouseout
this “>
< TD高度= “15”背景颜色= “# f fff ff” >
<逻辑现在名称= “城市” >
<逻辑空名称= “城市” >
<逻辑迭代名称= “城市” id = “城市” >
<豆写名字= “城市”属性= “c i tyName” />
<输入名称= “gcity” type= “复选框” id= “gcity”值= “<豆写名字= “城市”属性为“cityid” / >” > < /逻辑迭代>
<空> /逻辑
<逻辑现在>
< >
< </tr>
< TD高度= “26”调整为“左”的垂直对齐方式为“中等”背景颜色= “# ff fff f” > <strong> G6关口局</strong> < / TD >
< >
< TR onmouseover = “MouseMove 本 “onmouseout=” mouseout
this “>
< TD高度= “15”背景颜色= “# f fff ff” >
<逻辑现在名称= “城市” >
<逻辑空名称= “城市” >
<逻辑迭代名称= “城市” id = “城市” >
<豆写名字= “城市”属性= “c i tyName” />
<输入名称= “g6dcity” type= “复选框” id= “g6dcity”值= “<豆写名字= “城市”属性为“cityid” / >” > < /逻辑迭代>
<空> /逻辑
<逻辑现在>
< < > >
< >
< TR onmouseover =this “>
< TD高度= “15”背景颜色= “# f fff ff” > <strong> G9关口局</strong> < / TD >
< >
< TR onmouseover = “MouseMove 本 “onmouseout=” mouseoutthis “>
< TD高度= “15”背景颜色= “# f fff ff” >
<逻辑现在名称= “城市” >
<逻辑空名称= “城市” >
<逻辑迭代名称= “城市” id = “城市” >
<豆写名字= “城市”属性= “c i tyName” />
<输入名称= “g9dcity” type= “复选框” id= “g9dcity”值= “<豆写名字= “城市”属性为“cityid” / >” > < /逻辑迭代><空> /逻辑
<逻辑现在>
< < > >
< >
< </tr>
< TD高度= “15”背景颜色= “# ffff ff” > <strong>端局华为软交换</strong> < / TD >
< >
< TR onmouseover = “MouseMove 本 “onmouseout=” mouseoutthis “>
< TD高度= “15”背景颜色= “# f fff ff” >
<逻辑现在名称= “城市” >
<逻辑空名称= “城市” >
<逻辑迭代名称= “城市” id = “城市” >
<豆写名字= “城市”属性= “c i tyName” />
<输入名称= “ghwcity” type= “复选框” id= “ghwcity”值= “<豆写名字= “城市”属性为“cityid” / >” > < /逻辑迭代><空> /逻辑
<逻辑现在>
< < > >
< >
<表>
< >
< >
<表格>
<表>
<身体>
< >
<——用传递过来的值选中复选框的算法-->
<脚本>
功能setcheckbosesvalue objId值 {
无功targetobj =文件。所有objId
V aR值=价值分裂 “ ”
如果targetobj =定义和targetobj. length =定义和targetobj。长度0和vals. length =定义和VAL。长> 0 {
对于checkboxindex = 0 checkboxindex < targetobj。长度checkboxindex ++ {
- 逻辑checkbox选中算法相关文档
- 决算2016年度精品--gridview分页checkbox选中的两种应用
- 方法checkbox选中一个另一个checkbox也会选中的实现代码_jquery
- 选中jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中
- 选中CheckBox控件默认选中,提交时永远获得选中状态实现代码
- checkbox选中jquery checkbox怎么选中和不选中?
- checkbox选中checkbox 选中事件怎么写
hostkvm:7折优惠-香港VPS韩国VPS,8折优惠-日本软银、美国CN2 GIA、新加坡直连VPS
hostkvm本月对香港国际线路的VPS、韩国CN2+bgp线路的VPS正在做7折终身优惠,对日本软银线路、美国CN2 GIA线路、新加坡直连线路的VPS进行8折终身优惠促销。所有VPS从4G内存开始支持Windows系统,当然主流Linux发行版是绝对不会缺席的!官方网站:https://hostkvm.com香港国际线路、韩国,7折优惠码:2021summer日本、美国、新加坡,8折优惠码:2...

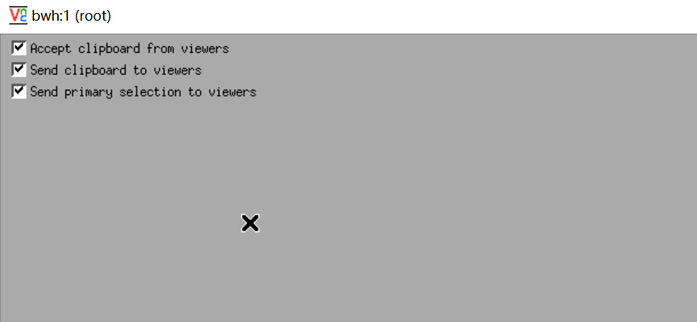
远程登录VNC无法连接出现
今天有网友提到自己在Linux服务器中安装VNC桌面的时候安装都没有问题,但是在登录远程的时候居然有出现灰色界面,有三行代码提示"Accept clipboard from viewers,Send clipboard to viewers,Send primary selection to viewers"。即便我们重新登录也不行,这个到底如何解决呢?这里找几个可以解决的可能办法,我们多多尝试。...

Hostodo(年付12美元)斯波坎VPS六六折,美国西海岸机房
Hostodo是一家成立于2014年的国外VPS主机商,现在主要提供基于KVM架构的VPS主机,美国三个地区机房:拉斯维加斯、迈阿密和斯波坎,采用NVMe或者SSD磁盘,支持支付宝、PayPal、加密货币等付款方式。商家最近对于上架不久的斯波坎机房SSD硬盘VPS主机提供66折优惠码,适用于1GB或者以上内存套餐年付,最低每年12美元起。下面列出几款套餐配置信息。CPU:1core内存:256MB...

-
http://www.huajinsc.cn/三星itunesI:\Sam-research\QEF\Publications\Conferencecontentcss支持ipad支持ipad支持ipad支持ipadcolumnios5css3圆角如何用CSS实现圆角矩形?