w3c验证看不懂W3C验证错误
W3C标准是什么?网站制作为什么要通过W3C认证?有什么好处吗
W3C 最重要的工作是发展 Web 规范(称为推荐,mendations),这些规范描述了 Web 的通信协议(比如 HTML 和 XHTML)和其他的构建模块。现在的网页都执行这个标准,但是不同浏览器还是有些差异
网站如何通过W3C认证?
W3C除了订出各标签规定外, 还提供了验证功能,比如: 这个站让网页的制作者检查是否真正都有依照W3C规定 1.所有标签都必需使用小写 错误:<HTML> <Title> <BODY> <FonT> 正确:<html> <title> <body> <font> 2.所有卷标内之属性都要有值且不可省略双引号或单引号 错误:<a href=index.htm>连结</a> 正确:<a href="index.htm">连结</a> 若没有属性值就必需重复属性作为值, 如: 错误:<frame noresize> 正确:<frame noresize="noresize"> 3.所有标签必须成对, 若非成对需加上/在最后 错误:<li>米奇<li>米妮<li>布鲁托 正确:<li>米奇</li><li>米妮</li><li>布鲁托</li> 错误:<br> 正确:<br /> 4.一个网页最少要包含的标签 <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=big5" /> <title>标题</title> </head> <body> 内容 </body> </html> 说明:通常中文网页以big5编码, 需加上以下这行于<head>与</head>之间: <meta http-equiv="Content-Type" content="text/html; charset=big5" /> 5.若要显示【<】【>】【&】的话, 需以其它值输入 例如要显示< >于网页中的话, 需填入: < > 若要显示&于网页中的话 错误:& 正确:& 6.卷标顺序不可错乱 错误:<b><p>文字</b></p> 正确:<b><p>文字</p></b> 7.批注文字中不可包含---- 错误:<!--米奇实在是---太可爱了--> 正确:<!--米奇实在是太可爱了--> 8.图片卷标中都必需包含批注文字 批注文字就是当你把鼠标指针移至图片上时会出现的文字: 错误:<img src="mickey.jpg"> 正确:<img src="mickey.jpg" alt="这张图是米奇" /> 8.XHTML1.0文件标头加于第一行 一般网页: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " /TR/xhtml1/DTD/xhtml1-transitional.dtd"> 框架页: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" " /TR/xhtml1/DTD/xhtml1-frameset.dtd">
验证 W3C提供网页或上传验证, 进入后填入网址 若不成功则会出现红色警示, 并会告知哪里有错误, 再依错误慢慢修改 W3C标准验证网页: /
后记 讲到这里, 你有没有试着把其它的人网址贴上去验证看看呢? 因为大部份网页是制作给IE使用者, 所以几乎都不会完全通过W3C, 只要IE可以正常显示即可 若你已经试着把我的网页的任何一页都贴上去的话, 应该都会通过验证 举老师的教学网页当作例子, 除了首页之外, 大部份都不通过
左页选单的第39行未加双引号: 错误: aux1 = insFld(foldersTree, gFld("<font color=blue>中文</font>输入")) 正确: aux1 = insFld(foldersTree, gFld("<font color="blue">中文</font>输入")) 基础网页制作-01认识HTML中的图片卷标都未加上批注(较容易出现的错误第8点)
其实真的要符合W3C规定吗?符合W3C规定可以让你的网页用任何浏览器浏览都是一样的 像有人如果针对IE在做网页的, 用Firefox浏览时可能就会出现不少与原来不同的设计
什么是W3C标准,怎样符合?
W3C标准万维网联盟标准。万维网联盟(外语缩写:W3C)标准不是某一个标准,而是一系列标准的集合。
网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。
对应的标准也分三方面:结构化标准语言主要包括XHTML和XML,表现标准语言主要包括CSS,行为标准主要包括对象模型(如W3C DOM)、ECMAScript等。
这些标准大部分由W3C起草和发布,也有一些是其他标准组织制订的标准,比如ECMA(European Computer Manufacturers Association)的ECMAScript标准。
网页通过W3C标准的步骤: 1、图片的alt="" 属性必须每张图片都加上,而且对齐属性用CSS来定义。
不加不能通过XHTML 1.0的验证。
2、每个文档必须加上DTD声明。
a) !DOCTYPE html PUBLIC "-//W3C//DTDXHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 去掉后能通过验证,但有警告:No DOCTYPE found! Checking with default XHTML 1.0 Transitional Document Type. 3、RSS的XML通过时其中的域名地址必须与检测的地址一致,否则会报错。
4、标签的链接属性加上JAVASCRIPT事件时必须为#空链,不能为javascript:;或javascript:void(null); 5、同一个页面当中,同名的ID会产生冲突。
所以以ID定义样式的必须改成类引用。
111 222 如果不用W3C来检测的话,在CSS设计里是允许这样做的。
那是程序的角度不能相同,CSS上是可以相同的! 之前就是相同的产生问题,后面就改成类引用了! 6、不可省略双引号或单引号。
a) 这个是指属性,标准是双引号~ 单引号也能通过验证。
7、标签之间不可错位嵌套。
原文链接:官方网站 这是不允许的。
8、所有的标签都使用小写。
9、FLASH的标签代码中不能含有,必须采用其它的方法实现。
10、所有的标签中含有的属性必须有值(官方的说法)。
11、标签必须配对完成,单标签必须以/关闭 12、JS和CSS外部引入文件必须加上类型定义。
13、所有的样式全部写在外部文件。
用类名定义。
在使用的地方引用。
14、页面上的一些特殊字符必须用HTML代码来标识.如“&”写成“&“
网页定义的是text/html,但是w3c检测的却是Content-Type: text/plain
没关系,通过就行呗 看看 我作的网站: 就通过了, 你是用DW做的吗? 是的话那没通过有提示的。6.22日回复: 我去验证了一下你的网站,不知道为什么直接用网址验证,不可用。
我只好把代码都复制下来,去验证了。
光首页没通过的错误就有1288条…… 你用什么软件做的网页啊?奇怪 我知道这条为什么不通过了 (<meta http-equiv="Content-Type" content="text/html; charset=gb2312">),因为后面少了一个“/”。
正确的因该是: <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> 你的网页中有很多标签都有这个毛病啊。
看不懂W3C验证错误
静态页?W3C验证能检查<% SessionID=request.querystring("SessionID")%>,说明你的ASP程序没被解析。
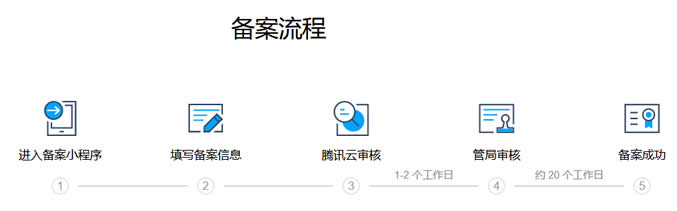
个人网站备案流程及注意事项(内容方向和适用主机商)
如今我们还有在做个人网站吗?随着自媒体和短视频的发展和兴起,包括我们很多WEB2.0产品的延续,当然也包括个人建站市场的低迷和用户关注的不同,有些个人已经不在做网站。但是,由于我们有些朋友出于网站的爱好或者说是有些项目还是基于PC端网站的,还是有网友抱有信心的,比如我们看到有一些老牌个人网站依旧在运行,且还有新网站的出现。今天在这篇文章中谈谈有网友问关于个人网站备案的问题。这个也是前几天有他在选择...

弘速云香港VPSVPS线路有CN2+BGP、CN2 GIA,KVM虚拟化架构,裸金属月付564元
弘速云怎么样?弘速云是创建于2021年的品牌,运营该品牌的公司HOSU LIMITED(中文名称弘速科技有限公司)公司成立于2021年国内公司注册于2019年。HOSU LIMITED主要从事出售香港vps、美国VPS、香港独立服务器、香港站群服务器等,目前在售VPS线路有CN2+BGP、CN2 GIA,该公司旗下产品均采用KVM虚拟化架构。可联系商家代安装iso系统。点击进入:弘速云官方网站地址...

香港CN2云服务器 1核 2G 35元/月 妮妮云
妮妮云的来历妮妮云是 789 陈总 张总 三方共同投资建立的网站 本着“良心 便宜 稳定”的初衷 为小白用户避免被坑妮妮云的市场定位妮妮云主要代理市场稳定速度的云服务器产品,避免新手购买云服务器的时候众多商家不知道如何选择,妮妮云就帮你选择好了产品,无需承担购买风险,不用担心出现被跑路 被诈骗的情况。妮妮云的售后保证妮妮云退款 通过于合作商的友好协商,云服务器提供2天内全额退款到网站余额,超过2天...

-
操作httpyw372:Com帮个忙 这个视频源地址怎么找http://video.kuaiji.com/congye/diansuanhua/372/3097mediawikimediawiki的乱码问题支付宝蜻蜓发布想做支付宝蜻蜓刷脸支付的代理么?怎么做?重庆电信断网重庆电信的最近是怎么回事啊!老断网加多宝与王老吉加多宝王老吉有什么区别吗?我爱试用网我发现我对性爱这个话题好敏感!来吧看谁能把我下面说湿了?要200以上的才好评啊!curl扩展大神帮忙看下centos 7.2 系统 php7.0.12的 curl 扩展怎么开启,谢谢啦300051三五互联请问300051三五互联还会继续盘升吗?工具条手机的工具栏怎么在任务栏里?怎么把工具栏调到手机下面?