图标手机分辨率
手机分辨率 时间:2021-04-01 阅读:()
包装工程第39卷第4期170PACKAGINGENGINEERING2018年2月收稿日期:2017-10-12作者简介:袁浩(1975—),男,江苏人,博士,江苏大学副教授,主要从事数字化艺术设计研究.
智能手机界面中扁平化图标尺寸可用性袁浩,陈典良(江苏大学,镇江212000)摘要:目的对不同尺寸扁平化手机图标的可用性进行研究.
方法设计扁平化与拟物化图标作为实验组与参照组,并设置大、中、小3类实验图标尺寸,结合眼动追踪技术、问卷调查及被试访谈,收集被试的主要眼动数据以及评价数据.
结论用户对手机界面中图标的搜索效率与图标的视觉风格以及图标尺寸大小有关,当图标尺寸较大时,用户在拟物化图标中的搜索效率高于扁平化图标;当图标尺寸中等及较小时,用户对于扁平化图标的搜索效率高于拟物化图标.
关键词:扁平化图标;可用性;眼动追踪技术;搜索工效中图分类号:TB472文献标识码:A文章编号:1001-3563(2018)04-0170-05DOI:10.
19554/j.
cnki.
1001-3563.
2018.
04.
033UsabilityofFlatIconSizeinSmartPhoneInterfaceYUANHao,CHENDian-liang(JiangsuUniversity,Zhenjiang212000,China)ABSTRACT:Itaimstoresearchtheusabilityofflatmobilephoneicons.
Flaticonsandskeuomorphismiconsarede-signedinlarge,mediumandsmallsizeasexperimentalgroupandreferencegroup,andtheeyedataandevaluationdataarecollectedaccordingtotheeyetrackingtechnology,questionnaireandinterviewoftheparticipants.
Theresultsshowthatuser'svisualsearchefficiencyisrelevanttotheicon'svisualstyleandsize.
Thesearchefficiencyofskeuomorphismiconsishigherthanflaticonsinlargesize,butwhentheiconssizecomestomediumandsmall,thesearchefficiencyofflaticonsishigherthanskeuomorphismicons.
KEYWORDS:flaticon;usability;eyetracking;searchefficiency近年来,扁平化风格席卷数字化界面领域,智能手机在其界面设计中也越来越多地运用这一风格,作为智能手机界面中的主要组成元素.
扁平化图标起着功能指示与信息传递的重要作用,其操作效率一直备受设计工作者的关注.
目前学术界对图标可用性问题的研究较为匮乏,绝大多数致力于定性的理论分析,如赵大羽等[1]对ios7系统进行了介绍,并对应用图标的设计思路与简化方式进行了讨论;陆原[2]指出扁平化设计强调提炼事物的图形特点,弱化多余的修饰,视觉效果更为直接,减少了人们加工信息所花费的精力;周滔[3]将智能手机界面设计中的图形特点概括为抽象化、指向化与符号化,指出扁平化图形具有简明扼要、易识别等优点;周黎玲[4]指出扁平化图标在设计过程中可以将实物作为原型,通过外形化、几何化及符号化的方法提炼得到;ChristianStickel等[5]指出由于缺少了立体效果的信息传递通道,扁平化的图标必须更加关注所用元素的语义学含义,尽管对图标进行简化是十分高效的设计方式,但没有必要去除界面中所有的拟物化元素;TomPage[6]通过调查指出目前学术界对于扁平化趋势褒贬不一,在设计中应当以产品的实用性与可用性为基础,并针对具体设计对象选择合适的风格元素.
本研究首次采用生理数据与心理数据相结合的方式,通过移动端眼动仪设计搜索任务,并进行用户满意度调查,最终得出用户的客观眼动数据与主观评价数据,从而对用户在扁平化图标中的视觉搜索效率进行深入研究.
第39卷第4期袁浩等:智能手机界面中扁平化图标尺寸可用性1711实验1.
1装置与环境实验采用DELLOptiPlex工作站,实验装置为5.
5英寸MEIZUMX5智能手机一部,分辨率1920*1080像素,仪器为TobiiX2移动端眼动测试平台,见图1,该平台用于移动设备的眼动测试,能够最大限度模拟用户实际操作过程[7].
图1实验场地与设备示例Fig.
1Exampleofexperimentsiteandequipment1.
2被试本实验主要针对主流用户进行研究,选取参与者为在校本科生、研究生及教师共计32人(本科生12人,研究生14人,教师6人),男女各16人,年龄为19~34岁.
所有被试的视力或矫正视力正常,无色盲、色弱症状,所有被试无行为缺陷.
1.
3材料及任务1.
3.
1选取图标素材实验所用材料为实验组、参照组两组不同风格图片,其中实验组由9张扁平化素材构成,每张材料中按3*3格局均匀分布,有9个扁平化图标;参照组为9张拟物化素材,每张材料上均匀分布9个拟物风格图标,见图2.
同时,每张实验素材中均设有1个目标图标,被试根据手机屏幕上所显示的提示语,在随后的素材中搜寻指定的图标.
图2实验组与参照组图标示例Fig.
2Exampleofexperimentalgroupandreferencegroupicons1.
3.
2确定图标尺寸根据对20个主流品牌智能手机界面中扁平化图标调研后发现:目前智能手机中的图标大致可分为大、中、小3种主要尺寸,大尺寸图标主要被用于应用商店,用以向用户展示产品的细节;中等尺寸图标多为手机主界面中的启动图标,该类图标数量最多,使用频率也最高;小图标多被用于系统设置界面与APP界面中,以帮助用户区分不同操作功能.
ZDC互联网消费调研中心的统计[8],截至2016年底,手机市场中关注率最高的分辨率依次为1920*1080、1280*720与2560*1440,共占总数的71.
48%;同时,手机屏幕在5.
01~5.
5英寸及4.
51~5.
0英寸两类尺寸范围占据了总数的75%,因此选择以上规格区间作为图标尺寸的调查范围.
根据以上屏幕分辨率与尺寸范围,选择相应的调查样本.
不同手机在屏幕像素密度上存在着较大的差异,为减小计算误差,在调查中统一使用图标的实际物理高度作为输出尺寸.
计算前将手机界面素材导入Photoshop,测量得到图标的虚拟高度,计算中定义手机分辨率为A*B(单位:像素),屏幕物理尺寸为L、高度为H1、宽度为H2(单位:英寸),图标物理高度为H3(单位:英寸),虚拟高度为C(单位:像素),则在实际计算中有:123ABCHHH(1)22212LHH(2)结合公式(1)与(2)推导可得:2231/()HLCAB(3)1223CHLAB(4)综合以上计算公式,并根据实验中所用手机设备的实际屏幕尺寸参数,对前文调查所得大、中、小物理尺寸(分别为S1,S2,S3)进行换算,并通过公式(4)计算得出实验中所用3种尺寸的图标高度分别为236,165,78px,见表1.
表1图标尺寸计算分析结果Tab.
1Resultofthecalculationoficonsize尺寸范围区间/mm选定尺寸/mm实验尺寸/px大图标/S112.
37~17.
3415236中等图标/S29.
10~11.
1710.
5165小图标/S33.
5~5.
715781.
3.
3手机操作平台搭建实验中被试所用操作材料通过AxureRP7.
0制作(依次为实验介绍语、目标提示语与图标素材).
材料中每幅提示语显示时间为5s,随后设有显示时实验组参照组172包装工程2018年2月长为1s的黑屏界面,以清空用户阅读提示文字而产生的视觉残留;实验中为每个目标图标设置单击事件,当用户点击该图标时自动跳转至下一搜索任务,所有任务结束后,界面显示结束语告知被试停止操作.
1.
4实验变量及设计实验自变量为图标尺寸,因变量为被试完成任务时的搜索效率.
为保证实验结果的客观性与准确性,所有实验图标应尽量遵循简单直观的原则;为防止图标内容差异对实验结果造成的影响,实验中保持实验组图标与参照组图标呈一一对应关系,即每组相对应实验素材中的9个图标主题相同、所预设的目标图标也相同;为避免被试在搜索任务中产生学习效应,实验中两组材料的呈现顺序及其内部图标的排列顺序均为随机排布.
实验中,为避免被试注视点发生较大偏移而对实验结果产生影响,在实验提示语与图标之间安插带有"十"字标识的过渡图片,以防止被试视线的过度偏离;同时工作人员也需要提醒被试保持正确的坐姿,以免手臂遮挡眼动仪而导致数据缺失.
2结果与分析对结果中的极端数据及无效数据予以剔除,并采用T检验与单因素方差分析法对所得数据进行分析(置信度为0.
05),最终数据见表2.
表2实验结果Tab.
2Resultofexperiment实验编号参加人数采样合格人数有效数据量1322828*9*2=5042322626*9*2=4683322626*9*2=4682.
1图标尺寸S1眼动数据分析尺寸为S1时,实验组与参照组数据结果,见表3,被试在参照组图标中的任务完成时间小于实验组、目标击中率与加工内聚度高于实验组图标(三者不存在显著差异),分析其原因是在较大尺寸比例下,拟物化图标所包含的细节得以更清晰的展现出来,因此以上3项指标略大于扁平化图标;在搜索准确度方面,拟物化图标的数值显著高于扁平化图标,根据准确度计算公式推导可知:A=R-(NⅠ+NⅡ)/N2[9]式中:A为搜索准确度,R为目标击中率,NⅠ为第一类回溯凝视点数目,NⅡ为第二类回溯凝视点数目,N2为界面总注视次数.
这说明虽然二者在目标击中率上差异不显著,但实际搜索中,被试在拟物化图标中回溯凝视的数目相对更少,表明大尺寸的拟物化图标更有利于用户辨别与确认.
同时,实验组图标中AOI的总注视时间大于参照组,但在兴趣区域内的注视点数与访问次数却少于参照组,说明用户在拟物化图标中的视觉搜索速度大于扁平化图标.
综上分析可得出,在图标尺寸较大的情况下,用户在拟物化图标中的搜索效率优于扁平化图标,此时的拟物化图标更利于用户辨识.
2.
2图标尺寸S2和S3眼动数据分析当图标尺寸为S2和S3时,实验组图标在任务完成时间与AOI总注视时间上均小于参照组,见表4和表5,说明被试在实验组图标中视觉搜索的速度高于参照组;同时,实验组图标在目标击中率、搜索准确度与加工内聚度方面大于参照组(前两项指标在尺寸S2时差异不显著)、被试在实验组AOI上首次注视点前的时间小于参照组,以上指标都说明在视觉搜索过程中拟物化图标之间的相互干扰更大,导致用户搜索时的专注程度降低[10],并且这一现象在尺寸S3时更为明显.
从眼动轨迹图也可以发现,被试在参照组中的眼动轨迹更加密集,且注视点的覆盖面也更广.
与尺寸S1时的大图标相比,拟物化图标尺寸的缩小使得用户需要花费更多时间对其进行辨认,此外,根据访谈中被试反馈可得知,当图标为最小尺寸S3时,拟物化图标在辨认过程中会非常吃力,而扁平化图标仍具有较好的辨识度.
综上分析结果可知,在中等尺寸与小尺寸时,扁平化图标的搜索速度与辨识度高于拟物化图标,图标间的干扰度低于拟物化图标,且随着尺寸的减小,这一趋势将更为明显.
除此之外,通过对S1,S2,S3的纵向对比分析可知,在大尺寸(S1)时,被试视觉搜索中的眼跳跨度相对较大,同时热点图区域更为分散,这是因为图标的放大导致了图标信息量的增加,从而增加了被试的感知难度;在中等尺寸(S2)时,被试在图标中的搜索速度与加工专注度高于其它两类尺寸;当图标尺寸较小(S3)时,虽然尺寸的缩小在一定程度上降低了用户的搜索速度,但由于扁平化图标中符号元素简单凝练的特性,此时图标辨识度依然较好.
2.
3结果分析实验结束后工作人员通过调查问卷收集被试对于两组实验材料的感性评价数据,并对被试进行简短访谈,询问其主观感受以对问卷数据进行补充.
1)在图标简洁性上实验组显著大于参照组(P0.
05).
在访谈过程中也发现,被试对于哪组图标更为美观这一观点存在分歧,但大部分人认为,拟物化图标无论是在色彩的丰富性上还是细节刻画上都更加精致、更为美观.
3)在图标是否易记忆问题上,实验组的统计数值明显大于参照组(P0.
05).
被试在调查中体现出了较为明显的个体差异,部分被试倾向于简洁明了的扁平化图标,其余则更偏爱形象逼真的拟物化图标.
5)在界面适应性方面,实验组评价结果明显大于参照组(P<0.
05),在哪种风格的图标更适合手机界面发展趋势的问题上,绝大多数被试认为扁平化图标造型简约、色彩醒目,抽象符号的使用也使其具有更好的通用性.
174包装工程2018年2月表6被试问卷调查数据分析Tab.
6Analysisresultsofthequestionnairesurveyofparticipants类别实验组参照组P值最高最低平均值标准差最高最低平均值标准差简洁性311.
9550.
6532-3-1.
1821.
2200.
000美观性2-10.
8181.
1813-11.
2271.
1920.
259易记性3-11.
2731.
0322-20.
3641.
5290.
026喜爱度3-11.
7271.
1623-21.
1361.
0820.
088适应性311.
8640.
9412-3-0.
7271.
2030.
0003结语目前学术界有关扁平化设计的研究主要以理论研究为主,本研究通过设计眼动实验并收集用户主观满意度评价,将用户的生理数据与心理数据相结合,从而对智能手机界面中扁平化图标的搜索效率进行定量研究.
发现用户对手机界面中图标的搜索效率与图标的视觉风格以及图标的尺寸大小有关.
通过对图标风格的对比可知:当图标尺寸较大时,用户在拟物化图标中的搜索效率高于扁平化图标;当图标尺寸中等及较小时,用户对于扁平化图标的搜索效率高于拟物化图标,且随着图标尺寸的缩小,两种风格图标间搜索效率的差异会更加明显.
通过对图标尺寸的对比可以发现:就大、中、小3种尺寸的扁平化图标而言,用户在中等尺寸的扁平化图标中的搜索效率最高,在大、小两个尺寸时的搜索效率相近,但用户在小尺寸图标中的搜索专注度高于大尺寸图标.
同时,相对于拟物化图标而言,被试在主观满意度调查中对扁平化图标的简洁性、易记忆性及界面适应性给出了更高的评价,而在美观性方面扁平化图标的得分低于拟物化图标.
研究结果也在一定程度上解释了如今智能手机及APP界面中大量使用扁平化图标的原因,可以为今后手机图标的设计工作提供了参照.
参考文献:[1]赵大羽,关东升.
交互设计的艺术:IOS7拟物化到扁平化革命[M].
北京:清华大学出版社,2014.
ZHAODa-yu,GUANDong-sheng.
TheArtofInterac-tionDesign:SkeuomorphismtoFlatrevolutioninIOS7[M].
Beijing:TsinghuaUniversityPress,2014.
[2]陆原.
浅谈界面设计中的"扁平化"现象[J].
南京艺术学院学报,2014(6):213—216.
LUYuan.
ResearchofFlatDesignPhenomenoninIn-terfaceDesign[J].
JournalofNanjingArtsInstitute,2014(6):213—216.
[3]周滔.
智能手机图形界面中扁平化视觉设计研究[D].
南昌:江西师范大学,2015.
ZHOUTao.
ResearchontheVisualDesignofIntelli-gentMobilePhoneFlatGraphicsInterface[D].
Nan-chang:JiangxiNormalUniversity,2015.
[4]周黎铃.
基于用户体验的扁平化互联网产品界面设计研究[D].
杭州:浙江工商大学,2014.
ZHOULi-ling.
TheStudyaboutFlatStyleInterfaceDesignofInternetProductsBasedonUserExperience[D].
Hangzhou:ZhejiangGongshangUniversity,2014.
[5]STICKELC.
CuttingEdgeDesignoraBeginnerMis-takeSemioticInspectionofios7IconDesignChanges[M].
USA:SpringerInternationalPublishing,2014.
[6]PAGET.
SkeuomorphismorFlatDesign:FutureDirectionsinMobileDeviceUserInterfaceUIDesignEducation[J].
InternationalJournalofMobileLearning&Organization,2014,8(2):130—142.
[7]张煜.
手持移动设备的可用性评估方法研究综述[J].
河北科技大学学报,2013,34(4):286—292.
ZHANGYu.
ReviewofUsabilityEvaluationMethodforMobileDevice[J].
JournalofHebeiUniversityofScienceandTechnology,2013,34(4):286—292.
[8]2015-2016年中国手机市场研究年度报告[EB/OL].
http://www.
199it.
com/archives/417749.
html.
[2015-12-16].
The2015-2016ChinaAnnualReportontheResearchofMobilePhoneMarket[EB/OL].
http://www.
199it.
com/archives/417749.
html.
[2015-12-16].
[9]程时伟.
手机用户界面可用性评估的眼动模型[C]//第四届和谐人机环境联合学术会议,2008.
CHENGShi-wei.
UsabilityEvaluationModelBasedonEyetrackforMobileUI[C]//TheFourthSymposiumonharmonioushuman-computerenvironment,2008.
[10]曾宇静.
视线追踪技术在网页可用性评估中的应用[J].
人类工效学,2012,18(3):83—86.
ZENGYu-jing.
TheApplicationofEyeTrackingTechnologyinWebUsabilityEvaluation[J].
ChineseJournalofErgonomics,2012,18(3):83—86.
智能手机界面中扁平化图标尺寸可用性袁浩,陈典良(江苏大学,镇江212000)摘要:目的对不同尺寸扁平化手机图标的可用性进行研究.
方法设计扁平化与拟物化图标作为实验组与参照组,并设置大、中、小3类实验图标尺寸,结合眼动追踪技术、问卷调查及被试访谈,收集被试的主要眼动数据以及评价数据.
结论用户对手机界面中图标的搜索效率与图标的视觉风格以及图标尺寸大小有关,当图标尺寸较大时,用户在拟物化图标中的搜索效率高于扁平化图标;当图标尺寸中等及较小时,用户对于扁平化图标的搜索效率高于拟物化图标.
关键词:扁平化图标;可用性;眼动追踪技术;搜索工效中图分类号:TB472文献标识码:A文章编号:1001-3563(2018)04-0170-05DOI:10.
19554/j.
cnki.
1001-3563.
2018.
04.
033UsabilityofFlatIconSizeinSmartPhoneInterfaceYUANHao,CHENDian-liang(JiangsuUniversity,Zhenjiang212000,China)ABSTRACT:Itaimstoresearchtheusabilityofflatmobilephoneicons.
Flaticonsandskeuomorphismiconsarede-signedinlarge,mediumandsmallsizeasexperimentalgroupandreferencegroup,andtheeyedataandevaluationdataarecollectedaccordingtotheeyetrackingtechnology,questionnaireandinterviewoftheparticipants.
Theresultsshowthatuser'svisualsearchefficiencyisrelevanttotheicon'svisualstyleandsize.
Thesearchefficiencyofskeuomorphismiconsishigherthanflaticonsinlargesize,butwhentheiconssizecomestomediumandsmall,thesearchefficiencyofflaticonsishigherthanskeuomorphismicons.
KEYWORDS:flaticon;usability;eyetracking;searchefficiency近年来,扁平化风格席卷数字化界面领域,智能手机在其界面设计中也越来越多地运用这一风格,作为智能手机界面中的主要组成元素.
扁平化图标起着功能指示与信息传递的重要作用,其操作效率一直备受设计工作者的关注.
目前学术界对图标可用性问题的研究较为匮乏,绝大多数致力于定性的理论分析,如赵大羽等[1]对ios7系统进行了介绍,并对应用图标的设计思路与简化方式进行了讨论;陆原[2]指出扁平化设计强调提炼事物的图形特点,弱化多余的修饰,视觉效果更为直接,减少了人们加工信息所花费的精力;周滔[3]将智能手机界面设计中的图形特点概括为抽象化、指向化与符号化,指出扁平化图形具有简明扼要、易识别等优点;周黎玲[4]指出扁平化图标在设计过程中可以将实物作为原型,通过外形化、几何化及符号化的方法提炼得到;ChristianStickel等[5]指出由于缺少了立体效果的信息传递通道,扁平化的图标必须更加关注所用元素的语义学含义,尽管对图标进行简化是十分高效的设计方式,但没有必要去除界面中所有的拟物化元素;TomPage[6]通过调查指出目前学术界对于扁平化趋势褒贬不一,在设计中应当以产品的实用性与可用性为基础,并针对具体设计对象选择合适的风格元素.
本研究首次采用生理数据与心理数据相结合的方式,通过移动端眼动仪设计搜索任务,并进行用户满意度调查,最终得出用户的客观眼动数据与主观评价数据,从而对用户在扁平化图标中的视觉搜索效率进行深入研究.
第39卷第4期袁浩等:智能手机界面中扁平化图标尺寸可用性1711实验1.
1装置与环境实验采用DELLOptiPlex工作站,实验装置为5.
5英寸MEIZUMX5智能手机一部,分辨率1920*1080像素,仪器为TobiiX2移动端眼动测试平台,见图1,该平台用于移动设备的眼动测试,能够最大限度模拟用户实际操作过程[7].
图1实验场地与设备示例Fig.
1Exampleofexperimentsiteandequipment1.
2被试本实验主要针对主流用户进行研究,选取参与者为在校本科生、研究生及教师共计32人(本科生12人,研究生14人,教师6人),男女各16人,年龄为19~34岁.
所有被试的视力或矫正视力正常,无色盲、色弱症状,所有被试无行为缺陷.
1.
3材料及任务1.
3.
1选取图标素材实验所用材料为实验组、参照组两组不同风格图片,其中实验组由9张扁平化素材构成,每张材料中按3*3格局均匀分布,有9个扁平化图标;参照组为9张拟物化素材,每张材料上均匀分布9个拟物风格图标,见图2.
同时,每张实验素材中均设有1个目标图标,被试根据手机屏幕上所显示的提示语,在随后的素材中搜寻指定的图标.
图2实验组与参照组图标示例Fig.
2Exampleofexperimentalgroupandreferencegroupicons1.
3.
2确定图标尺寸根据对20个主流品牌智能手机界面中扁平化图标调研后发现:目前智能手机中的图标大致可分为大、中、小3种主要尺寸,大尺寸图标主要被用于应用商店,用以向用户展示产品的细节;中等尺寸图标多为手机主界面中的启动图标,该类图标数量最多,使用频率也最高;小图标多被用于系统设置界面与APP界面中,以帮助用户区分不同操作功能.
ZDC互联网消费调研中心的统计[8],截至2016年底,手机市场中关注率最高的分辨率依次为1920*1080、1280*720与2560*1440,共占总数的71.
48%;同时,手机屏幕在5.
01~5.
5英寸及4.
51~5.
0英寸两类尺寸范围占据了总数的75%,因此选择以上规格区间作为图标尺寸的调查范围.
根据以上屏幕分辨率与尺寸范围,选择相应的调查样本.
不同手机在屏幕像素密度上存在着较大的差异,为减小计算误差,在调查中统一使用图标的实际物理高度作为输出尺寸.
计算前将手机界面素材导入Photoshop,测量得到图标的虚拟高度,计算中定义手机分辨率为A*B(单位:像素),屏幕物理尺寸为L、高度为H1、宽度为H2(单位:英寸),图标物理高度为H3(单位:英寸),虚拟高度为C(单位:像素),则在实际计算中有:123ABCHHH(1)22212LHH(2)结合公式(1)与(2)推导可得:2231/()HLCAB(3)1223CHLAB(4)综合以上计算公式,并根据实验中所用手机设备的实际屏幕尺寸参数,对前文调查所得大、中、小物理尺寸(分别为S1,S2,S3)进行换算,并通过公式(4)计算得出实验中所用3种尺寸的图标高度分别为236,165,78px,见表1.
表1图标尺寸计算分析结果Tab.
1Resultofthecalculationoficonsize尺寸范围区间/mm选定尺寸/mm实验尺寸/px大图标/S112.
37~17.
3415236中等图标/S29.
10~11.
1710.
5165小图标/S33.
5~5.
715781.
3.
3手机操作平台搭建实验中被试所用操作材料通过AxureRP7.
0制作(依次为实验介绍语、目标提示语与图标素材).
材料中每幅提示语显示时间为5s,随后设有显示时实验组参照组172包装工程2018年2月长为1s的黑屏界面,以清空用户阅读提示文字而产生的视觉残留;实验中为每个目标图标设置单击事件,当用户点击该图标时自动跳转至下一搜索任务,所有任务结束后,界面显示结束语告知被试停止操作.
1.
4实验变量及设计实验自变量为图标尺寸,因变量为被试完成任务时的搜索效率.
为保证实验结果的客观性与准确性,所有实验图标应尽量遵循简单直观的原则;为防止图标内容差异对实验结果造成的影响,实验中保持实验组图标与参照组图标呈一一对应关系,即每组相对应实验素材中的9个图标主题相同、所预设的目标图标也相同;为避免被试在搜索任务中产生学习效应,实验中两组材料的呈现顺序及其内部图标的排列顺序均为随机排布.
实验中,为避免被试注视点发生较大偏移而对实验结果产生影响,在实验提示语与图标之间安插带有"十"字标识的过渡图片,以防止被试视线的过度偏离;同时工作人员也需要提醒被试保持正确的坐姿,以免手臂遮挡眼动仪而导致数据缺失.
2结果与分析对结果中的极端数据及无效数据予以剔除,并采用T检验与单因素方差分析法对所得数据进行分析(置信度为0.
05),最终数据见表2.
表2实验结果Tab.
2Resultofexperiment实验编号参加人数采样合格人数有效数据量1322828*9*2=5042322626*9*2=4683322626*9*2=4682.
1图标尺寸S1眼动数据分析尺寸为S1时,实验组与参照组数据结果,见表3,被试在参照组图标中的任务完成时间小于实验组、目标击中率与加工内聚度高于实验组图标(三者不存在显著差异),分析其原因是在较大尺寸比例下,拟物化图标所包含的细节得以更清晰的展现出来,因此以上3项指标略大于扁平化图标;在搜索准确度方面,拟物化图标的数值显著高于扁平化图标,根据准确度计算公式推导可知:A=R-(NⅠ+NⅡ)/N2[9]式中:A为搜索准确度,R为目标击中率,NⅠ为第一类回溯凝视点数目,NⅡ为第二类回溯凝视点数目,N2为界面总注视次数.
这说明虽然二者在目标击中率上差异不显著,但实际搜索中,被试在拟物化图标中回溯凝视的数目相对更少,表明大尺寸的拟物化图标更有利于用户辨别与确认.
同时,实验组图标中AOI的总注视时间大于参照组,但在兴趣区域内的注视点数与访问次数却少于参照组,说明用户在拟物化图标中的视觉搜索速度大于扁平化图标.
综上分析可得出,在图标尺寸较大的情况下,用户在拟物化图标中的搜索效率优于扁平化图标,此时的拟物化图标更利于用户辨识.
2.
2图标尺寸S2和S3眼动数据分析当图标尺寸为S2和S3时,实验组图标在任务完成时间与AOI总注视时间上均小于参照组,见表4和表5,说明被试在实验组图标中视觉搜索的速度高于参照组;同时,实验组图标在目标击中率、搜索准确度与加工内聚度方面大于参照组(前两项指标在尺寸S2时差异不显著)、被试在实验组AOI上首次注视点前的时间小于参照组,以上指标都说明在视觉搜索过程中拟物化图标之间的相互干扰更大,导致用户搜索时的专注程度降低[10],并且这一现象在尺寸S3时更为明显.
从眼动轨迹图也可以发现,被试在参照组中的眼动轨迹更加密集,且注视点的覆盖面也更广.
与尺寸S1时的大图标相比,拟物化图标尺寸的缩小使得用户需要花费更多时间对其进行辨认,此外,根据访谈中被试反馈可得知,当图标为最小尺寸S3时,拟物化图标在辨认过程中会非常吃力,而扁平化图标仍具有较好的辨识度.
综上分析结果可知,在中等尺寸与小尺寸时,扁平化图标的搜索速度与辨识度高于拟物化图标,图标间的干扰度低于拟物化图标,且随着尺寸的减小,这一趋势将更为明显.
除此之外,通过对S1,S2,S3的纵向对比分析可知,在大尺寸(S1)时,被试视觉搜索中的眼跳跨度相对较大,同时热点图区域更为分散,这是因为图标的放大导致了图标信息量的增加,从而增加了被试的感知难度;在中等尺寸(S2)时,被试在图标中的搜索速度与加工专注度高于其它两类尺寸;当图标尺寸较小(S3)时,虽然尺寸的缩小在一定程度上降低了用户的搜索速度,但由于扁平化图标中符号元素简单凝练的特性,此时图标辨识度依然较好.
2.
3结果分析实验结束后工作人员通过调查问卷收集被试对于两组实验材料的感性评价数据,并对被试进行简短访谈,询问其主观感受以对问卷数据进行补充.
1)在图标简洁性上实验组显著大于参照组(P0.
05).
在访谈过程中也发现,被试对于哪组图标更为美观这一观点存在分歧,但大部分人认为,拟物化图标无论是在色彩的丰富性上还是细节刻画上都更加精致、更为美观.
3)在图标是否易记忆问题上,实验组的统计数值明显大于参照组(P0.
05).
被试在调查中体现出了较为明显的个体差异,部分被试倾向于简洁明了的扁平化图标,其余则更偏爱形象逼真的拟物化图标.
5)在界面适应性方面,实验组评价结果明显大于参照组(P<0.
05),在哪种风格的图标更适合手机界面发展趋势的问题上,绝大多数被试认为扁平化图标造型简约、色彩醒目,抽象符号的使用也使其具有更好的通用性.
174包装工程2018年2月表6被试问卷调查数据分析Tab.
6Analysisresultsofthequestionnairesurveyofparticipants类别实验组参照组P值最高最低平均值标准差最高最低平均值标准差简洁性311.
9550.
6532-3-1.
1821.
2200.
000美观性2-10.
8181.
1813-11.
2271.
1920.
259易记性3-11.
2731.
0322-20.
3641.
5290.
026喜爱度3-11.
7271.
1623-21.
1361.
0820.
088适应性311.
8640.
9412-3-0.
7271.
2030.
0003结语目前学术界有关扁平化设计的研究主要以理论研究为主,本研究通过设计眼动实验并收集用户主观满意度评价,将用户的生理数据与心理数据相结合,从而对智能手机界面中扁平化图标的搜索效率进行定量研究.
发现用户对手机界面中图标的搜索效率与图标的视觉风格以及图标的尺寸大小有关.
通过对图标风格的对比可知:当图标尺寸较大时,用户在拟物化图标中的搜索效率高于扁平化图标;当图标尺寸中等及较小时,用户对于扁平化图标的搜索效率高于拟物化图标,且随着图标尺寸的缩小,两种风格图标间搜索效率的差异会更加明显.
通过对图标尺寸的对比可以发现:就大、中、小3种尺寸的扁平化图标而言,用户在中等尺寸的扁平化图标中的搜索效率最高,在大、小两个尺寸时的搜索效率相近,但用户在小尺寸图标中的搜索专注度高于大尺寸图标.
同时,相对于拟物化图标而言,被试在主观满意度调查中对扁平化图标的简洁性、易记忆性及界面适应性给出了更高的评价,而在美观性方面扁平化图标的得分低于拟物化图标.
研究结果也在一定程度上解释了如今智能手机及APP界面中大量使用扁平化图标的原因,可以为今后手机图标的设计工作提供了参照.
参考文献:[1]赵大羽,关东升.
交互设计的艺术:IOS7拟物化到扁平化革命[M].
北京:清华大学出版社,2014.
ZHAODa-yu,GUANDong-sheng.
TheArtofInterac-tionDesign:SkeuomorphismtoFlatrevolutioninIOS7[M].
Beijing:TsinghuaUniversityPress,2014.
[2]陆原.
浅谈界面设计中的"扁平化"现象[J].
南京艺术学院学报,2014(6):213—216.
LUYuan.
ResearchofFlatDesignPhenomenoninIn-terfaceDesign[J].
JournalofNanjingArtsInstitute,2014(6):213—216.
[3]周滔.
智能手机图形界面中扁平化视觉设计研究[D].
南昌:江西师范大学,2015.
ZHOUTao.
ResearchontheVisualDesignofIntelli-gentMobilePhoneFlatGraphicsInterface[D].
Nan-chang:JiangxiNormalUniversity,2015.
[4]周黎铃.
基于用户体验的扁平化互联网产品界面设计研究[D].
杭州:浙江工商大学,2014.
ZHOULi-ling.
TheStudyaboutFlatStyleInterfaceDesignofInternetProductsBasedonUserExperience[D].
Hangzhou:ZhejiangGongshangUniversity,2014.
[5]STICKELC.
CuttingEdgeDesignoraBeginnerMis-takeSemioticInspectionofios7IconDesignChanges[M].
USA:SpringerInternationalPublishing,2014.
[6]PAGET.
SkeuomorphismorFlatDesign:FutureDirectionsinMobileDeviceUserInterfaceUIDesignEducation[J].
InternationalJournalofMobileLearning&Organization,2014,8(2):130—142.
[7]张煜.
手持移动设备的可用性评估方法研究综述[J].
河北科技大学学报,2013,34(4):286—292.
ZHANGYu.
ReviewofUsabilityEvaluationMethodforMobileDevice[J].
JournalofHebeiUniversityofScienceandTechnology,2013,34(4):286—292.
[8]2015-2016年中国手机市场研究年度报告[EB/OL].
http://www.
199it.
com/archives/417749.
html.
[2015-12-16].
The2015-2016ChinaAnnualReportontheResearchofMobilePhoneMarket[EB/OL].
http://www.
199it.
com/archives/417749.
html.
[2015-12-16].
[9]程时伟.
手机用户界面可用性评估的眼动模型[C]//第四届和谐人机环境联合学术会议,2008.
CHENGShi-wei.
UsabilityEvaluationModelBasedonEyetrackforMobileUI[C]//TheFourthSymposiumonharmonioushuman-computerenvironment,2008.
[10]曾宇静.
视线追踪技术在网页可用性评估中的应用[J].
人类工效学,2012,18(3):83—86.
ZENGYu-jing.
TheApplicationofEyeTrackingTechnologyinWebUsabilityEvaluation[J].
ChineseJournalofErgonomics,2012,18(3):83—86.
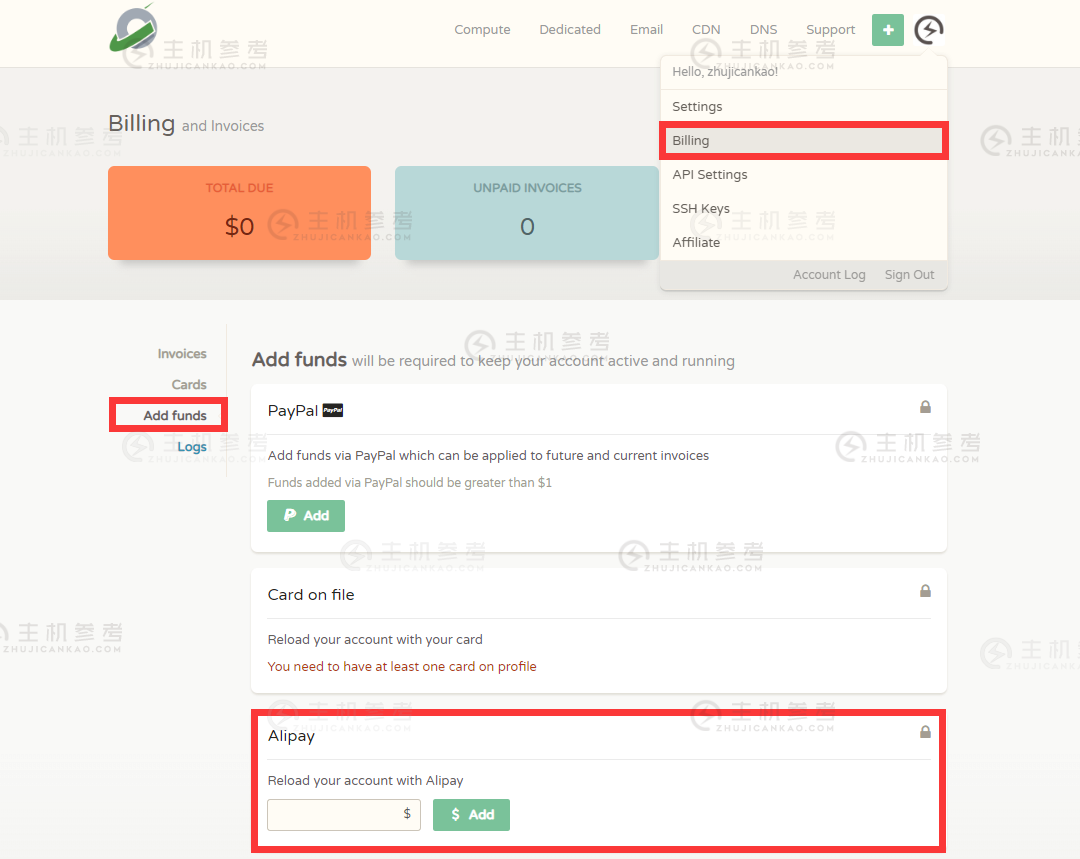
CloudCone(12.95美元/月CN2 GT线路,KVM架构1 Gbps带宽
整理一下CloudCone商家之前推送的闪购VPS云服务器产品,数量有限,活动推出可能很快机器就售罄了,有需要美国便宜VPS云服务器的朋友可以关注一下。CloudCone怎么样?CloudCone服务器好不好?CloudCone值不值得购买?CloudCone是一家成立于2017年的美国服务器提供商,国外实力大厂,自己开发的主机系统面板,CloudCone主要销售美国洛杉矶云服务器产品,优势特点是...

HostYun:联通AS9929线路,最低月付18元起,最高500Mbps带宽,洛杉矶机房
最近AS9929线路比较火,联通A网,对标电信CN2,HostYun也推出了走联通AS9929线路的VPS主机,基于KVM架构,开设在洛杉矶机房,采用SSD硬盘,分为入门和高带宽型,最高提供500Mbps带宽,可使用9折优惠码,最低每月仅18元起。这是一家成立于2008年的VPS主机品牌,原主机分享组织(hostshare.cn),商家以提供低端廉价VPS产品而广为人知,是小成本投入学习练手首选。...

Sharktech云服务器35折年付33美元起,2G内存/40G硬盘/4TB流量/多机房可选
Sharktech又称SK或者鲨鱼机房,是一家主打高防产品的国外商家,成立于2003年,提供的产品包括独立服务器租用、VPS云服务器等,自营机房在美国洛杉矶、丹佛、芝加哥和荷兰阿姆斯特丹等。之前我们经常分享商家提供的独立服务器产品,近期主机商针对云虚拟服务器(CVS)提供优惠码,优惠后XS套餐年付最低仅33.39美元起,支持使用支付宝、PayPal、信用卡等付款方式。下面以XS套餐为例,分享产品配...

手机分辨率为你推荐
-
336.com求一个游戏的网站 你懂得51sese.com谁有免费电影网站5xoy.comhttp://www.5yau.com (舞与伦比),以前是这个地址,后来更新了,很长时间没玩了,谁知道现在的地址? 谢谢,百度指数词为什么百度指数里有写词没有指数,还要购买抓站工具公司网站要备份,谁知道好用的网站抓取工具,能够抓取bbs论坛的。推荐一下,先谢过了!抓站工具仿站必备软件有哪些工具?最好好用的仿站工具是那个几个?www.03024.comwww.sohu.com是什么www.zhiboba.com看NBA直播的网站哪个知道dadi.tvApple TV是干嘛的?怎么用?多少钱?鹤城勿扰齐齐哈尔电视台晴彩鹤城是哪个频道