对齐css样式大全(CSS style Daquan)
css样式大全CSS style Daquan
Font properties: (font)
Size {font-size: X-LARGE; } (extra large) XX-Small ; (minimum)general Chinese can not be used, as long as the value can be,units: PX, PD
Style {font-style: oblique; } (partial italic) Italic; (italic)normal; (normal)
Line height {line-height: normal; } (normal) units: PX, PD, EM The thickness of {font-weight: bold; lighter; } (BOLD) (Figure normal) ; (normal)
Variant {font-variant: small-caps; } (small capitalization)normal; (normal)
Case {text-transform: capitalize; } (initial uppercase)uppercase; (uppercase) lowercase; (lower case) none; (no)Modify {text-decoration: underline; } (underline) overline;(line up) line-through; (delete line) blink; (blinking)Commonly used fonts: (font-family)
"Courier, New", Cour ier, monospace, Times, New, Roman, T imes,serif, Arial, Helvetica, sans-serif, Verdana
Background properties: (background)
Color {background-color: #FFFFFF; }
Picture {background-image: URL () }
Repeat {background-repeat: no-repeat; }
Scroll {background-attachment: fixed; } (fixed) scroll;(scroll)
Position {background-position: left; } (horizontal) top (vertical) ;
{background:#000 URL (. . ) -repeat fixed left top; } /*--this code often appears in reading, to study seriously.
Block attribute: (Block) /* this property first met, to a lot of research.
Word spacing {letter-spacing: normal ; } / * the numerical properties appear to be useful, more practice.
Align {text-align: justify; } (both ends aligned) left; (left aligned) right; (right aligned) center; (centered)
Indent {text-indent: value PX; }
Vertically aligned {vertical-align: baseline; } (baseline) sub;(subscript) super; (subscript) top; text-top; middle; bottom;text-bottom;
Word spacing word-spacing: , normal ; numerical value
Space white-space: pre; (reserved) nowrap; (no line feed){display:block; } (block) inline (embedded) ; list-item; run-in;(list) (addit ional) compact (compact) ; marker; table;inline-table (marker) ; table-raw-group; table-header-group;table-footer-group; table-raw; table-column-group;table-column; table-cell; table-caption; (table title)/*display attribute understanding is very fuzzy * /
Box properties: (Box)
Width: ; height: ; float: ; clear:both; padding: ;margin: ; order:right, left, left
Border properties: (Border)
Border-style: dotted; (dot line) dashed; (dotted line) solid;double; (double line) groove; (slot line) ridge; (ridged) inset;(SAG) outs et;
边框宽度 边框宽度
边框颜色 #
简写方法边境宽度的风格色彩 / * * /简写
列表属性 列表样式
类型列表样式类型盘 圆点圈 圆圈广场 方块小数数字下罗马 小罗码数字大写罗马数字较低的α 上α
位置列表样式的位置外内外
图像列表样式图像 URL . .
定位属性 位置
位置绝对相对静态
能见度继承可见光 隐藏
溢出可见 隐藏滚动汽车
剪辑矩形12px汽车 12px 自动 裁切CSS属性代码大全
一CSS文字属性
颜色 # 999999 / * * /文字颜色
字体家庭宋体 sans-serif文字字体/ * * /字体大小 9pt / * * /文字大小
字体风格 itelic / * * /文字斜体
字体变形小帽子 / * * /小字体
字母间距 1分 / * * /字间距离
行高 200%设置行高/ * * /
字体重量大胆 / * * /文字粗体垂直对齐子 / * * /下标字
垂直对齐超级 / * * /上标字
文字装饰线通过 / * * /加删除线文字装饰划线 / * * /加顶线
文字装饰下划线加下划线/ * * /文字装饰无 / * * /删除链接下划线文本转换利用首字大写 / * * /文本转换大写 / * * /英文大写文本转换小写 / * * /英文小写文本对齐右 / * * /文字右对齐文本对齐左 / * * /文字左对齐文本对齐 中心文字居中对齐/ * * /文本对齐对齐 / * * /文字分散对齐垂直对齐属性
垂直对齐顶 / * * /垂直向上对齐
垂直对齐底部 / * * /垂直向下对齐
垂直对齐 中部 / * * /垂直居中对齐
垂直对齐文字/ * * /文字垂直向上对齐顶
垂直对齐文字/ * * /文字垂直向下对齐底
二、 CSS边框空白
填料 10px / * * /上边框留空白
填充右 10px / * * /右边框留空白
座垫 10px / * * /下边框留空白
填充左 10px /*左边框留空白
三、 CSS符号属性
目录样式类型无 / * * /不编号
目录样式类型十进制 / * * /阿拉伯数字
目录样式类型低/ * * /小写罗马数字罗马
目录样式类型大写罗马数字 / * * /大写罗马数字
列表样式类型较低的alpha
Lowercase letters English / * * /
List-style-type:upper-alpha; /**/English uppercase letters List-style-type:disc; / * * / solid circular symbols
List-style-type:circle; / * * / hollow circular symbols List-style-type:square; / * * / solid square symbol
List-style-image:url (/dot.gif) ; / * * / picture symbols List-style-position: outside; / * * / outdent
List-style-position:inside; / * * / indent
Four and CSS background styles:
Background-color:#F5E2EC; / * * / background color
Background:transparent; / * * / background Perspective Background-image: URL (/image/bg.gif) ; / * * / background picture
Background-attachment: fixed; / * * / f ixed watermark background
Background-repeat: repeat; / * * / - "default repeat array
Background-repeat: no-repeat; / * * / permutation without repetition
Background-repeat: repeat-x; / * * / arranged on the X axis repeat
Background-repeat: repeat-y; / * * / arranged on the Y axis repeat
Specify the background location
Background-position 90%: 90%; /* position background picture X and Y axis
Background-position: top; / * * / to align
Background-posit ion: buttom; / * * / down alignment
Background-position: left; / * * / left justified
Background-position: right; / * * / right justif ied
Background-position: Center; / * * / justifycenter
Five, CSS connection properties:
A / * * / all hyperlinks
A:link / * * / hyperlink text format
A:visited / * visited link text format.
A:active / * press the link format.
A:hover / * * / mouse to link
Mouse cursor style:
Link finger CURSOR: hand
Ten font cursor:crosshair
Arrow down, cursor:s-resize
Cross arrow cursor:move
The arrow is right cursor:move
Add a question mark, cursor:help
Arrow left, cursor:w-resize
Arrow up, cursor:n-resize
The arrow is right up, cursor:ne-resize The arrow is left up, cursor:nw-resize Text type cursor:text I
Arrow oblique, right lower cursor:se-resize
- 对齐css样式大全(CSS style Daquan)相关文档
- 可应用于100V和70V广播系统的10W多档
- 南京师范大学教育实习教案
- http://www.tutorialspoint.com/css/css_layouts.htm
- 页面css样式大全
- Inlinecss样式大全
- 全国计算机应用水平考试
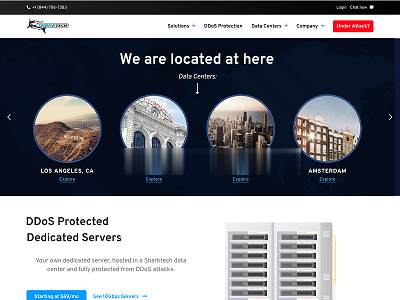
sharktech:老牌高防服务器商,跳楼价,1G独享$70、10G共享$240、10G独享$800
不知道大家是否注意到sharktech的所有服务器的带宽价格全部跳楼跳水,降幅简直不忍直视了,还没有见过这么便宜的独立服务器。根据不同的机房,价格也是不一样的。大带宽、不限流量比较适合建站、数据备份、做下载、做流媒体、做CDN等多种业务。 官方网站:https://www.sharktech.net 付款方式:比特币、信用卡、PayPal、支付宝、西联汇款 以最贵的洛杉矶机器为例,配置表如...

OneTechCloud香港/日本/美国CN2 GIA月付9折季付8折,可选原生IP或高防VPS
OneTechCloud(易科云)是一家主打CN2等高端线路的VPS主机商家,成立于2019年,提供的产品包括VPS主机和独立服务器租用等,数据中心可选美国洛杉矶、中国香港、日本等,有CN2 GIA线路、AS9929、高防、原生IP等。目前商家针对全场VPS主机提供月付9折,季付8折优惠码,优惠后香港VPS最低季付64元起(≈21.3元/月),美国洛杉矶CN2 GIA线路+20Gbps防御型VPS...

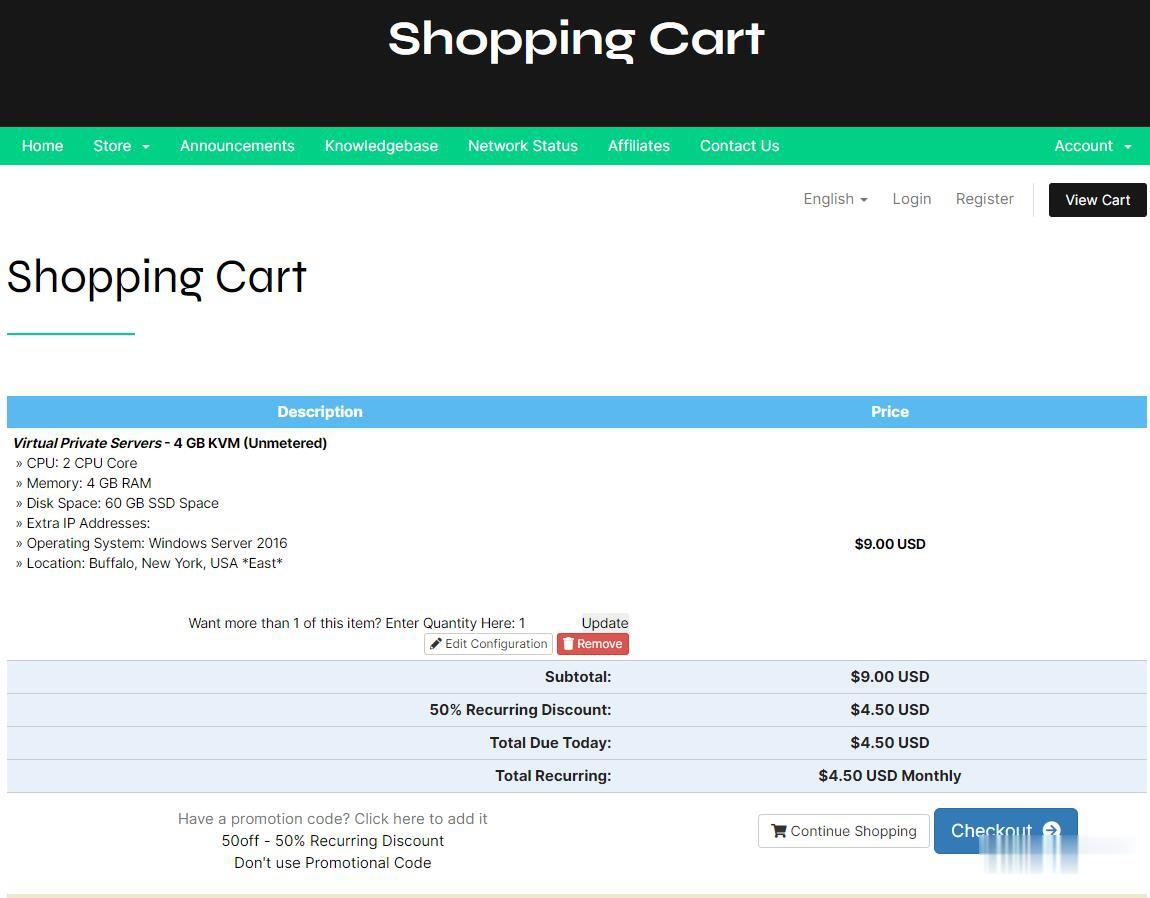
CheapWindowsVPS$4.5/月,美国VPS/免费Windows系统/1Gbps不限流量/,可选美洲、欧洲、亚洲等8大机房
国外商家提供Windows系统的并不常见,CheapWindowsVPS 此次提供的 2 款 VPS 促销套餐,提供 5 折永久优惠码,优惠后月付 4.5 美元起,价格还是挺诱人的,VPS 不限流量,接入 1Gbps 带宽,8 个机房皆可选,其中洛杉矶机房还提供亚洲优化网络供选择,操作系统有 Windows 10 专业版、2012 R2、2016、Linux等。Cheap Windows VPS是...

-
虚拟空间主机虚拟主机和空间有什么关系?空间主机空间服务器什么意思虚拟主机服务器服务器于虚拟主机之间的区别,详细点。虚拟主机代理个人适合代理虚拟主机的业务吗com域名空间域名解析,我是一个新手站长,我买了一个空间跟一个COM域名,空间自带一个2级域名,我想把这个COM域名绑定到空间上,咋么办?急急急!求大神帮我,我创建一个游戏论坛,也查不到资料,可以给20元,我的手机13685455534,谢谢香港虚拟空间请大哥帮个忙,介绍可靠的香港虚拟主机?北京网站空间一个小型企业网站空间和网站域名一年需要多少钱?免备案虚拟主机免备案的虚拟主机在哪买好虚拟主机管理系统我也想和你学虚拟主机管理系统的操作虚拟主机99idc如何选择虚拟主机的的操作系统以及更换操作系统是注意事项