代码世界大学城空间个性装扮代码
世界大学城空间个性装扮代码
一、更换页头
1 、代码
<style type=text/css>
.banner
{background:url("http:/
<bgsound src=" http://www.world uc.com/Uploa dFile s/BlogF ile/9/312584/灰姑娘.mp3" loop="1">
这个代码让空间播放背景音乐
可以先将音乐作为附件上传至服务器然后替换我那里面的网络地址
<bgsound src="这里放音乐地址" loop="1">
另外 loop="1"代表播放1次可设置2或者3之类。 "-1"代表循环播放
二、左上角背景
<style type=TEXT/CSS>
. i_spa ce_r,#left {backg round :ur
("http://www.worlduc.com/UploadFiles/BlogFile/11/374186/左上角背景
.jpg") ; }
</style>
三、右侧背景
<style type=TEXT/CSS>
. i_spa ce_r .one {backg round :url ("/Uploa dFile s/BlogF ile/6/211712/beijing1. jpg") ; }
</style>
四、视频
点击“我的空间展示” 就可以自动播放、并且循环播放了。
<embed src="http://www.world uc.com/Uploa dFile s/BlogF ile/10/354295/(视频) . swf" type="appli catio n/x-shock wave-flash"allow fulls creen="true" wmode="opaqu e"width="480" heigh t="400"></embed>
1、页头banner增加动画
代码 <EMBED style="LEFT: 100px; POSITION: absolute; TOP: 75px"align=right src=http://imgfree.21cn.com/free/flash/72. swfwidth=1004 height=150 type=application/x-shockwave- flashwmode="transparent" quality="high" ;>
说明
1 http://imgfree.21cn.com/free/flash/72. swf是将用的动画地址一定要是网络上的不能是本地的
2 LEFT: 100px; POSITION: absolute; TOP: 75px"align=right——大小、位置控制
3所选动画最好是透明底色否则会产生遮掩
2、页头banner图片去除显示完整背景
代码
<style type=text/css>
.banner
{background:url ("") no-repeat; }
</style>
3、页头banner背景修改
代码 <style type=text/css>
.banner
{background:url ("http://*****. jpg") no-repeat; }
</style>
说明
1 http://*****. jpg是要使用图片的背景必须是网络上的不能使用本地图片
2如果图片是大学城中的图片可以省略一部分 即例如
” 可以省略为“UploadFiles/htmlImage/hhh. jpg” 以节约字符
3如果是自己PS图片推荐尺寸为推荐1000×150像素。
4、页头banner字体修改
代码
<style>
.banner a{color:blue;"FONT-SIZE: 12pt;">华文彩
云;font-size:36px; }
.banner p{color:#e40dbe;"FONT-SIZE: 12pt;">仿宋
_GB2312;font-size:24px; }
</style>
说明 color--字体颜色 font-family--字体 font-size--字号
5、左侧栏目背景设置
代码
<style type=TEXT/CSS>
. i_space_r,#left {background:ur
("http://www.worlduc.com/UploadFiles/BlogFile/11/374186/左上角背景. jpg") ; }
</style>
说明
1 http://*****. jpg是要使用图片的背景必须是网络上的不能使用本地图片
2如果图片是大学城中的图片可以省略一部分 即例如
“http://www.worlduc.com/UploadFiles/htmlImage/hhh. jpg” 可以省略为“UploadFiles/htmlImage/hhh. jpg” 以节约字符
3如果是自己PS图片推荐尺寸为推荐宽度为200像素高度自定。
6、右上角矩形框的背景
代码
<style type=TEXT/CSS>
. i_space_r .one
{background:url ("/UploadFiles/BlogFile/6/211712/beijing
1. jpg") ; }
</style>
说明
1 http://*****. jpg是要使用图片的背景必须是网络上的不能使用本地图片
2如果图片是大学城中的图片可以省略一部分 即例如
“http://www.worlduc.com/UploadFiles/htmlImage/hhh. jpg” 可以省略为“UploadFiles/htmlImage/hhh. jpg” 以节约
字符
3如果是自己PS图片推荐尺寸为推荐300×300像素。
1、下面是我世界大学城空间里面的网页代码大家可以用这个美化自己的空间。其中的字可以替换成自己想要的字。
2、使用方法居民信息管理----设置----个人爱好------最后一栏自述的方框内把改好的代码复制进去再保存就可以进我的空间展示看看空间美化的效果了。
3、这个播放器选的是渐变播放器歌曲的地址也可以自己改这里的是《我相信》
4、还有欢迎大家加我为好友常踩我的空间。
这是第一行的彩色字体欢迎动画代码
<CENTER>
<marquee behavior=alternate direction=left><FONT>楷体color=ff0000style=font: 200pt>欢迎
<FONT color=ff0000>来</FONT>
<FONT color=0000ff>到</FONT>
<FONT color=ff00ff>某某班</FONT>
<FONT color=green> 这里写你的名字 </FONT>
<FONT color=ff00ff>的</FONT>
<FONT color=00ffff>大学城</FONT>
<FONT color=ff00ff>空间</FONT>
</FONT></marquee>
欢迎大家来到某某班XX的大学城空间</br>大家可以通过点击下面方框内的选项来换自己喜欢的背景颜色哦代码如下
<FORM>
<div align="center"><imgsrc=http://ww3. sinaimg.cn/bmiddle/641c0751tw6dex8ybtxksj. jpg ;width="250" height="170">
<SELECT Size=10 name=clronChange="document.bgColor=this.options[this. selectedIndex] .value">
<OPTION VALUE="aquamarine">青色
<OPTION VALUE="chocolate">巧克力色
<OPTION VALUE="darkred">酒红
<OPTION VALUE="hotpink">粉红
<OPTION VALUE="darkkhaki" >腾飞
<OPTION VALUE="darkgoldenrod">近金色
<OPTION VALUE="darkslateblue">偏蓝色
<OPTION VALUE="darksalmon">方红
<OPTION VALUE="salmon">salmon
<OPTION VALUE="tan">褐灰色
<OPTION VALUE="springgreen">青绿色
<OPTION VALUE="turquoise">青蓝色
<OPTION VALUE="FFFFFF" SELECTED > 白色还原
</select>
</div>
这个是转换背景色的代码可以自己选择喜欢的背景颜色 size大小可以改不影响显示可以精简网页大小。代码如下
<style>body{CURSOR:url ('http://pic.51.com/shop/product/sbys/ani/10004
00026.ani' ) ; }</style>
这个是鼠标代码
<img src=" http://ww1. sinaimg.cn/bmiddle/77b91e3ftw6deyxqkxhglj. jpg";width="100" height="35">
这个是图片的超链接代码
<a href= ‘链接地址' >点击进入你要连接到的地方</a>
这个是QQ空间链接地址代码
<p>
<TABLE style="FILTER: Alpha(Opacity=100, FinishOpacity=0, Style=2,StartX=20, StartY=40, FinishX=0, FinishY=0)gray() ;WIDTH: 400px; HEIGHT:83px">
<TBODY>
<TR>
<TD><EMBED src= http://www. shunhang56.com/1.mp3?stdfro.mp3 width=300height=27 type=audio/mpeg panel="0" loop="true">
</TD></TR></TBODY></TABLE>
</div>
转到QQ空间代码function channel () {window.open("index.htm", "", "channelmode, scrollbars")
}
<SCRIPT language=JavaScript>function CONFIRM() {if (conf irm("谢谢您访问XXX的大学城小窝n马上将转到我的QQ空间点“确定”进入QQ空间点击“取消”继续浏览大学城") )location=" http://user.qzone.qq.com/你的
QQ /infocenter?";return " "}document.writeln(CONFIRM() )
</SCRIPT>
背景音乐 <EMBED src=http://121. 14.228. 118/bbmedia.qq.com/media/cd/200902/kaishidongle.mp3width=300 height=27 type=audio/mpeg panel="0" loop="true">
添加背景音乐和播放器代码如下
<embed src=http://www.qsslfy.com/images/hui.mp3 width=0 height=0type=audio/mpeg loop="true">
头像背景图片: (添加右上角矩形框的背景)
<style type=TEXT/CSS>
. i_space_r .one
{background:url ("/UploadFiles/BlogFile/6/211712/beijing1. jpg") ; }</style>
添加左侧及右侧矩形框的背景图片更多
<style type=TEXT/CSS>
. i_space_r,#left
{background:url ("/UploadFiles/BlogFile/6/211712/beijing2. jpg") ; }</style>
改变鼠标指针形状的代码
<style type=TEXT/CSS>
BODY {CURSOR:url ('http://www. 7stk.com/shubiao/bianxing/36.ani' ) ; }A {CURSOR:hand}
</style>
设置左侧导航栏目背景颜色
<style>
#left {BACKGROUND-COLOR: #c4fcb0; }
</style>
使用CSS添加页面背景颜色
<style type=text/css>body {background-color:pink; }
</style>
使用EMBED标记添加Flash特效
<EMBED style="LEFT: 100px; POSITION: absolute; TOP: 75px" align =rightsrc=http://sucai.heima.com/sucai/news/flash/11. swfwidth=1004 height=150 type=application/x-shockwave- flashwmode="transparent" quality="high" ;>
JavaScript特效--闪烁的星星
<script src="http://www. ik68.cn/javascript/BlogTxJs.aspx?GuidId=86" >如何去掉默认的banner图片显示完整的背景图片
方法一
<style type=text/css>
.banner {background:url ("") no-repeat; } <!--设置背景图片为空--></style>
方法二
<style type=text/css>
.banner {filter:alpha(opacity=0) ; } <!--添加滤镜--></style>
修改banner字体、字号及颜色
<style>
.banner a{color:blue;font-family:隶书;font-size:36px; }
.banner p{color:#e40dbe;font-family:楷体;font-size:24px; }
</style>
使用CSS添加banner图片
<style type=text/css>
.banner
{background:url ("http://www.worlduc.com/uploadImage/photo/a0/2011426214955UbNpc.gif
") no-repeat; }
</style>
固定背景代码
</style>
<bodybackground="http://www.worlduc.com/uploadImage/photo/a0/201142774339C9Wou. jpg"bgproperties="fixed">
更改右侧字体以及大小
</style>
<FONT face=黑体color=#000000 size=2.5px style=font: 100pt>
</marquee></CENTER>
保护源代码不被复制
<Script Language=javascript>function Click() {alert('版权所有请勿复制 ' ) ;window.event.returnValue=false;
}document.oncontextmenu=Click;
</Script>
禁止使用右键防止被复制
<script LANGUAGE="JavaScript">function click() { if (event.button==2)alert(不要复制) ;
}document.onmousedown=click
- 代码世界大学城空间个性装扮代码相关文档
- 代码[教学研究]非黄钻,怎样装扮空间.代码 大全
- 代码[教学设计]免费自定义空间装扮代码
- 代码[qq空间免费装扮代码]怎样用免费代码装扮QQ空间
- 自己的装扮空间的方法和代码
- 窗口空间装扮代码 、 免费皮肤代码(Space dress code, free skin code)
- 皮肤免费空间装扮代码(Free space dress code)
Asiayun:枣庄电信Asiayun美国Cera葵湾VPSvps月付,美国CERA VPS月付26元/年
亚洲云Asiayun怎么样?亚洲云成立于2021年,隶属于上海玥悠悠云计算有限公司(Yyyisp),是一家新国人IDC商家,且正规持证IDC/ISP/CDN,商家主要提供数据中心基础服务、互联网业务解决方案,及专属服务器租用、云服务器、云虚拟主机、专属服务器托管、带宽租用等产品和服务。Asiayun提供源自大陆、香港、韩国和美国等地骨干级机房优质资源,包括BGP国际多线网络,CN2点对点直连带宽以...

PIGYun月付14.4元起,美国洛杉矶/韩国VPS七月6折
PIGYun是成立于2019年的国人商家,提供香港、韩国和美西CUVIP-9929等机房线路基于KVM架构的VPS主机,本月商家针对韩国首尔、美国洛杉矶CUVIP-AS29、GIA回程带防御等多条线路VPS提供6-8.5折优惠码,优惠后韩国首尔CN2混合BGP特惠型/美国洛杉矶GIA回程带10Gbps攻击防御VPS主机最低每月14.4元起。下面列出几款不同机房VPS主机配置信息,请留意不同优惠码。...

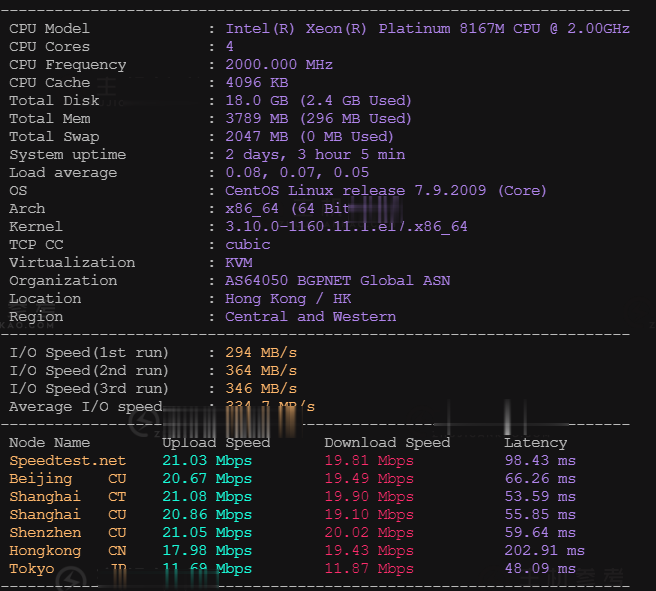
快云科技,免云服务器75折优惠服务器快云21元/月
近日快云科技发布了最新的夏季优惠促销活动,主要针对旗下的香港CN2 GIA系列的VPS云服务器产品推送的最新的75折优惠码,国内回程三网CN2 GIA,平均延迟50ms以下,硬件配置方面采用E5 2696v2、E5 2696V4 铂金Platinum等,基于KVM虚拟架构,采用SSD硬盘存储,RAID10阵列保障数据安全,有需要香港免备案CN2服务器的朋友可以关注一下。快云科技怎么样?快云科技好不...

-
海贼王644海贼王第644集什么时候出软银亏损65亿美元为什么软银市值不到500亿,却可以负债千亿滴滴软银合资亚滴新能源跑滴滴怎么样?可爱桌面背景图片谁有超好看的电脑桌面图片吗`?轿车和suv哪个好SUV和轿车哪个好游戏加速器哪个好游戏加速器用哪个比较好用浮动利率和固定利率哪个好银行贷款是选固定利率好还是浮动利率杰士邦和杜蕾斯哪个好杜蕾斯好用还是杰士邦好要?雅思和托福哪个好考托福好考还是雅思好考哇?网络机顶盒哪个好哪个品牌的网络机顶盒好用?