图片滚动代码求图片滚动代码。。。。
图片滚动代码 时间:2021-09-09 阅读:()
求图片滚动代码。。。。
<table width="640px" border="0" cellspacing="0" bgcolor="#ffffff"> <tr> <td height="100"><div id=demo style="HEIGHT:150px;OVERFLOW:hidden;WIDTH: 600px;margin:0;padding:0px"> <!--滚动区的高度和宽度--> <table align=center border=0 cellpadding=0 cellspacing="0"> <tr> <td id=demo1><table border="0" cellpadding="0" cellspacing="0"> <tr> <td><a href=""><img src="images/p1.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p2.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p3.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p4.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p5.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p6.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p7.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p8.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p9.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p10.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p11.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p12.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p2.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p3.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p4.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p5.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p6.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p7.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p8.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p9.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p10.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p11.jpg" border="0" class="m2"/></a></td> <td><a href=""><img src="images/p12.jpg" border="0" class="m2"/>S</a></td> </tr> </table></td> <td id=demo2></td> </tr> </table> <script> var Picspeed=30 demo2.innerHTML=demo1.innerHTML function Marquee1(){ if(demo2.offsetWidth-demo.scrollLeft<=0) demo.scrollLeft-=demo1.offsetWidth else{ demo.scrollLeft++ } } var MyMar1=setInterval(Marquee1,Picspeed) demo.onmouseover=function() {clearInterval(MyMar1)} demo.onmouseout=function() {MyMar1=setInterval(Marquee1,Picspeed)} </script><!--特效结束 --> </td> </tr>
</table>
这个比较好 简洁
- 图片滚动代码求图片滚动代码。。。。相关文档
- 图片滚动代码有谁知道网页图片滚动的代码?
韩国服务器租用优惠点评大全
韩国服务器怎么样?韩国云服务器租用推荐?韩国服务器距离中国近,有天然的地域优势,韩国服务器速度快而且非常稳定!有不少有亚洲市场的外贸公司选择韩国服务器开拓业务,韩国服务器因自身的优势也受到不少用户的青睐。目前的IDC市场上,韩国、香港、美国三个地方的服务器几乎占据了海外服务器的百分之九十以上。韩国服务器相比美国服务器来说速度更快,而相比香港机房来说则带宽更充足,占用市场份额非常大。那么,韩国服务器...

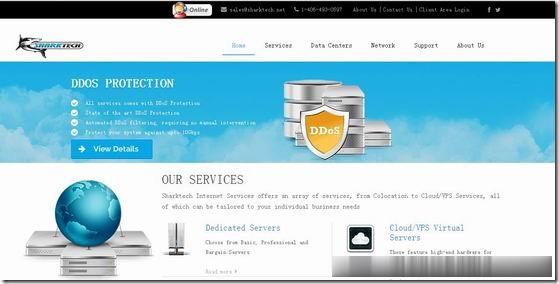
Sharktech$129/月,1Gbps不限流量,E5-2678v3(24核48线程)
Sharktech最近洛杉矶和丹佛低价配置大部分都无货了,只有荷兰机房还有少量库存,商家又提供了两款洛杉矶特价独立服务器,价格不错,CPU/内存/硬盘都是高配,1-10Gbps带宽不限流量最低129美元/月起。鲨鱼机房(Sharktech)我们也叫它SK机房,是一家成立于2003年的老牌国外主机商,提供的产品包括独立服务器租用、VPS主机等,自营机房在美国洛杉矶、丹佛、芝加哥和荷兰阿姆斯特丹等,主...

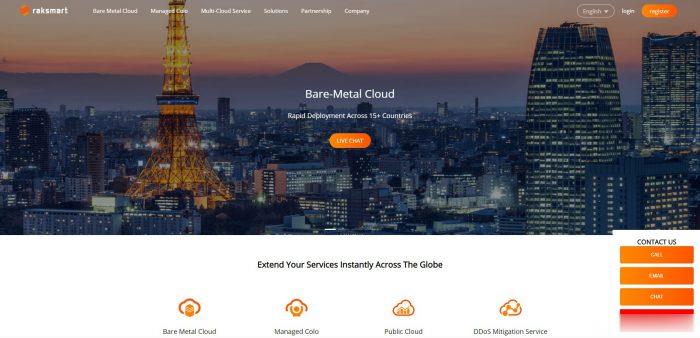
RAKsmart:美国圣何塞服务器限量秒杀$30/月起;美国/韩国/日本站群服务器每月189美元起
RAKsmart怎么样?RAKsmart是一家由华人运营的国外主机商,提供的产品包括独立服务器租用和VPS等,可选数据中心包括美国加州圣何塞、洛杉矶、中国香港、韩国、日本、荷兰等国家和地区数据中心(部分自营),支持使用PayPal、支付宝等付款方式,网站可选中文网页,提供中文客服支持。本月商家继续提供每日限量秒杀服务器月付30.62美元起,除了常规服务器外,商家美国/韩国/日本站群服务器、1-10...

图片滚动代码为你推荐
-
java队列java 队列大牛网大牛网怎么样swift语言SWIFT的主要功能什么是cookie电脑中cookie是什么意思?短信应用Android手机短信应用都有哪些?nvidia官方网站N卡的官网是什么?burndown如何画burndown chartsd卡座SD卡座 FPC座子请问这些产品哪家厂家的货比较好啊?flash透明FLASH背景怎么设置透明网络安全工程师要求信息安全工程师的那个考试条件