皮肤下qq皮肤制作帮助手册范本
QQ皮肤制作帮助手册
目录
000
一、制作皮肤相关文件概述. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .2
1 1 皮肤制作简易几步曲. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .2
二、各相关文件详解. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .5
2.1 config.xml文件. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .6
2 2 VBScript.vbs文件. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .14
2 3 skin. ine文件. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .34
三、相关文件使用函数解析. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .36
四、对应的皮肤中的具体图片. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .44
4 1 config.xml和VBScript.vbs用到的图片. . . . . . . . . . . . . .44
4 2 Skin. ini用到的图片. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .47
五、不规则皮肤制作. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .48
5 1 config.xml文件. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .48
5 2 VBScript.vbs文件. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .53
六、皮肤制作总结篇. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .67
一、制作皮肤相关文件概述
朋友你是否惊喜于QQ2003皮肤漂亮了许多是否在心底已经开始对QQ皮肤的制作情有独钟、跃跃欲试了呵呵现在就让我们一起开始QQ2003皮肤制作的探索之旅吧。
首先让我们找到QQ安装路径下的一个名为“skins”的文件夹打开后可以看到3个名称分别为“QQ2003”、“工业时代”、“花语”的文件夹。对了你可能已经猜到了这3个文件夹就分别对应目前我们的QQ2003自带的3种皮肤
在整个QQ皮肤的制作过程中会涉及到3个文件下面我们将以“QQ2003”这个皮肤为例为大家介绍。找到QQ安装路打开\qq\skins\QQ2003\ 可以看到这3个在制作皮肤过程中息息相关的文件
1 、 config.xml 面板上除skin. ini文件定义之外的按钮、边框、背景等配置信息都在此
实现各部分ID名称标识在此定义好后在VBScript.vbs中会具体用到。
2、 VBScript.vbs QQ面板上各部分按钮的功能实现在此实现与QQ之间的交互
同时还负责确定各部分图片在面板中的定位如新皮肤中涉及到的调整按钮位置、
皮肤提供的拉伸功能等需在此完成。
3、 Skin. ini 登陆QQ2003后根据此文件加载面板上的分组folder如“我的好友”、“陌
生人”“黑”等和为QQ菜单也叫系统菜单包括“个人设定”、“系统参数”等等设定
颜色。
1 1 皮肤制作简易几步曲
制作皮肤过程中需要从效果出发为皮肤各个的部分搭配设计好的对应颜色具体实现方法是将整个皮肤按照功能和效果的不同分成很多部分然后为每部分对应图片在config.xml文件中为皮肤的各部分定义ID名称并且匹配使用过程中对应的各种图片、重新
按照自己的设计定位该部分在整个面板中的具体位置以及实现相应的功能在VBScript.vbs文件中为config.xml定义好ID的各部分和按钮定位在面板中的具体相对位置并与QQ进行交互实现各部分按钮的功能。
总的来说在创作新皮肤的过程中只要在保证QQ2003面板上每个按钮、菜单和功能存在的前提下面板中各按钮的相对位置VBScript.vbs文件决定以及对应的颜色及图片等config.xml文件决定可以依据个人风格尽情发挥。
为了保证QQ全部功能的实现 config.xml、 VBScript.vbs和Skin. ini文件中一些代码是必须保留的所以比较便捷的皮肤制作过程是在原有的文件基础上进行修改
1、 在\qq\skins\下创建文件夹以自己欲制作的皮肤命名如“似水流年”
2、 挑选一种现有皮肤如QQ2003 拷贝\qq\skins\QQ2003下的所有文件保存
到
\qq\skins\似水年华中
3、 根据自己的皮肤设计需要对应修改\qq\skins\似水年华中的相关部分如
A、 改变面板某部分对应的图片在config.xml文件中寻找该部分对应的ID和图
片该图片和config.xml文件保存在相同路径下 然后用新的同名图片进行
替换。
B、 改变面板中某部分或者按钮的相对位置在config.xml文件中寻找该部分对应
的ID然后在VBScript.vbs文件中的sub Window_OnSize(cx,cy)函数中修改
对应该部分的位置定义代码。
所以可见在config.xml文件中为皮肤的各部分定义的ID是连接config.xml
文件与VBScript.vbs文件的关键
C、改变面板上的分组fo l d e r 如“我的好友”、“陌生人”“黑”等对应的图片和fo l d e r
上字体颜色等改变QQ菜单、状态菜单、左右键菜单的颜色在skin. ini文
件中依照注释找到相关部分进行修改即可
4、 当以上3个文件已经按照皮肤的设计需要修改完成并且皮肤所需的图片也全部保存到相同路径到\qq\skins\似水年华下后打开QQ系统菜单——更改皮肤就可以看到自己刚刚保存的皮肤如图1 .1所示进一步选择就可以看到自己制作好的新皮肤了
图1 .1添加皮肤“似水年华”
在皮肤制作中config.xml文件为面板各部分定义了ID并对应了图片这个ID是连接config.xml文件与VBScript.vbs文件的关键因为在VBScript.vbs文件中将使用ID确定各部分在面板中的具体位置及实现相关功能。
为了大家在皮肤制作中更加随心所欲、应用自如我们还提供了QQ2003皮肤制作帮助手册供大家下载阅读。 由于功能需要将QQ面板中划分了很多部分在config.xml文件中为众多部分定义了ID并对应相关图片为便于大家阅读代码熟悉各ID对应面板中的具体位置在第四章中我们以QQ2003为例显示了各ID在面板中对应的具体图片同时在第二章我们对config.xml、 VBScript.vbs和Skin. ini等文件分别加以介绍对各部分代码进行了注释在阅读代码过程中大家选择其中的ID可以到第四章的相关地方查看对应的图片以确定在面板中的具体位置选择各函数也可以到第三章函数解析中熟悉各函数的具体参数此外一些不规则皮肤备受用户喜爱我们将在第五章为大家进行揭密
二、各相关文件详解
制作皮肤过程中需要从效果出发为皮肤各个的位置搭配设计好的对应颜色具体实现方法是将整个皮肤按照功能和效果的不同分成很多部分然后为每部分对应颜色图片和实现相应的功能具体说来
1 、 config.xml 面板上除skin. ini文件定义之外的按钮、边框、背景等配置信息都在此
实现各部分ID名称标识在此定义好后在VBScript.vbs中会具体用到。
2、 VBScript.vbs QQ面板上各部分按钮的功能实现在此实现与QQ之间的交互
同时还负责确定各部分图片在面板中的定位如新皮肤中涉及到的调整按钮位置等
需在此完成。
3、 Skin. ini 登陆QQ2003后根据此文件加载面板上的分组folder如“我的好友”、“陌
生人”“黑”等和为QQ菜单也叫系统菜单包括“个人设定”、“系统参数”等等设定
颜色。
为了便于大家更好的理解config.xml、 VBScript.vbs和Skin. ini在皮肤制作过程的具体
作用和使用方法下面我们以“QQ2003”这个皮肤为例分别加以介绍。
2.1 config.xml文件
找到QQ安装路以记事本的形式打开\qq\skin\QQ2003\config.xml 具体程序如下
注意
1、 粉色部分为用到的一些函数及需要对应的格式双击粉色的函数将到第三章使用函数解析中与该函数对应的介绍部分方便查看函数具体用法。
2、 为方面大家熟悉程序采用<?注释?>和<!--注释-->两种形式对代码进行注释
3、 淡蓝色部分为皮肤中各部分的名称标识在其后有对应的bmp等格式的图片和config.xml存放在同一路径下 双击淡蓝色的名称将到第四章中以QQ2003为例显示对应的部分在皮肤中的具体图片方便大家查看各ID在皮肤中对应的的具体位置
<?xml version="1 .0"encoding="gb2312" ?>
<theme> <!--边框和背景-->
<Window minWidth="1 14"maxWidth="268"minHeight="380"maxHeight="1200"cl ippingColor="#00FF00">
<Picture id="BGl ine" zIndex="0" left="0" image="sysleftl ine.bmp"/>
<Picture id="BG"zIndex="0" left="1" image="back.bmp" />
<!--头部 将头部依照红线所示分做4块从左至右分别对应id "QQ"、"QQBG"、 "QQ1"和"TitleR1" 当QQ面板被左右拉缩时 "QQBG"相应拉缩其他3块大小不变设定按钮组"TitleBtns1"来实现"TitleR1"部分的最小化和关闭按钮的具体功能-->
<Container id="title" left="0" top="0"height="24"zIndex="2">
<Picture id="QQ" left="0" top="0" zIndex="1" width="54"image="qq2003.bmp" />
< Picture id="QQBG" zIndex="0"image="qq2003_back.bmp" />
< Picture id="QQ1" zIndex="0" width="18"image="2003.bmp" />
<Picture id="TitleR1" top="0" zIndex="1"image="buttonA1_close4.bmp" />
<!--设定按钮组"TitleBtns1"来实现"TitleR1"部分的最小化和关闭按钮的
具体功能。其中hoverImage为鼠标移至该按钮上对应显示的bmp格式的图片downImage为鼠标按下该按钮后对应显示的bmp格式的图片mappingImage
对应一个图片为按钮组中不同的位置设定相关颜色便于进一步用使用
ButtonElement 按钮要素中的mappingColor为各按钮匹配对应位置的颜色
从而确定各按钮在组中的具体位置 按钮组"TitleBtns1"的具体情况是首先将mappingImage对应图片设定了黄色和红色两个区域进一步用mappingColor
为最小化和关闭按钮分别指定对应黄色和红色区域从而实现了鼠标点击一定围对
应实现对应功能如鼠标点击黄色区域实现最小化功能、点击红色区域实现关闭
功能-->
<ButtonGroup id="TitleBtns1" top="0" width="41" height="23"zIndex="2" image="buttonA1_close.bmp" hoverImage="buttonA1_close1 .bmp"downImage="buttonA1_close2.bmp"mappingImage="buttonA1_close3.bmp">
<ButtonElement id="min1"mappingColor="#FFFF00" />
<ButtonElement id="close1"mappingColor="#FF0000" />
</ButtonGroup>
</Container>
<!--侧边Ba"、"BG"、 "Tencent "和"DisableBarBtn1" 当QQ面板被上下拉缩时 "BG"相应拉缩其他3块大小不变 "DisableBarBtn1"功能为隐藏侧边Bar 隐藏后按钮为"DisableBarBtn2"-->
<Picture id="Cel ltopcorner1" left="4" top="27"width ="5"zIndex="4"
image="cel l_topcorner1 .bmp" />
<!--设定按钮组"BarBtns" 来实现对应的“QQ好友”、“腾讯服务”、“手机好友”和“企业QQ好友”等面板-->
<ButtonGroup id="BarBtns" left = "3" top="27"width="26" height="136"zIndex="2" cursor="hand.cur" image="buttonA1 .bmp" hoverImage="buttonA2.bmp"disabledImage="buttonA3.bmp"mappingImage="buttonA4.bmp">
<ButtonElement id="FriendBar" toolTip = "QQ 好友面板"mappingColor="#FF0000" />
<ButtonElement id="TencentServerBar" toolTip = "腾讯服务面板"mappingColor="#FFFF00" />
<ButtonElement id="Mobi leBar" toolTip = "手机好友面板"mappingColor="#00FF00" />
<ButtonElement id="BQQBar" toolTip = "企业 QQ好友面板"mappingColor="#FF00FF" />
</ButtonGroup>
<Picture id="Tencent" left = "6" zIndex="0" image="tencent.bmp"/>
<!- " DisableBarBtn1"按钮的功能为隐藏侧边Bar 隐藏后按钮为"DisableBarBtn2" 选择后可以展开侧边Bar-->
<Button id="DisableBarBtn1"zIndex="3"width="42"height="21"visible="true" toolTip = "收起侧边条" image="buttonB1 .bmp" hoverImage="buttonB2.bmp"downImage="buttonB3.bmp"/>
- 皮肤下qq皮肤制作帮助手册范本相关文档
- 头衔QQ不能设专属头衔了-_qq群头衔怎么弄
- 皮肤qq皮肤怎么设置透明 qq皮肤透明怎么调
- 群发qq群发祝福怎么弄 qq群发祝福删掉怎么找
- 填充透明质酸皮肤填充剂市场发展前景及投资可行性分析报告(2020-2026年)
- 置顶手机qq置顶说说怎么弄【qq置顶说说怎么弄】
- 敷贴IV3000透明敷帖治疗PICC置管相关性皮肤过敏效果探讨
6元虚拟主机是否值得购买
6元虚拟主机是否值得购买?近期各商家都纷纷推出了优质便宜的虚拟主机产品,其中不少6元的虚拟主机,这种主机是否值得购买,下面我们一起来看看。1、百度云6元体验三个月(活动时间有限抓紧体验)体验地址:https://cloud.baidu.com/campaign/experience/index.html?from=bchPromotion20182、Ucloud 10元云主机体验地址:https:...

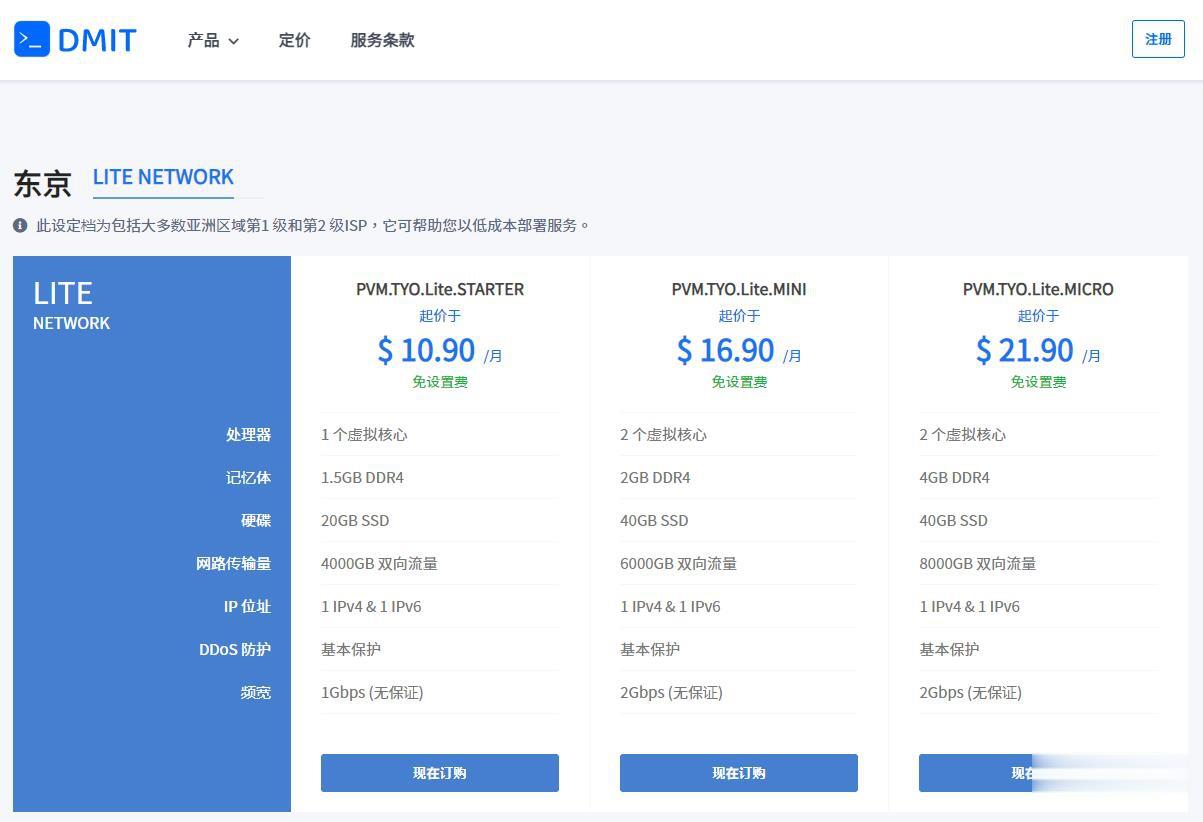
DMIT$10.9/月,日本VPS/三网直连/1核1.5G内存/20GB存储/1Gbps端口
优惠码年付一次性5折优惠码:TYO-Lite-Open-Beta-1y-50OFF永久8折优惠码:TYO-Lite-Open-Beta-Recur-20OFF日本vpsCPU内存SSD流量带宽价格购买1核1.5G20 GB4 TB1Gbps$10.9/月购买2核2 G40 GB6 TB1Gbps$16.9/月购买2核4 G60 GB8 TB1Gbps$21.9/月购买4核4 G80 GB12 TB...

Hosteons:洛杉矶/纽约/达拉斯免费升级10Gbps端口,KVM年付21美元起
今年1月的时候Hosteons开始提供1Gbps端口KVM架构VPS,目前商家在LET发布消息,到本月30日之前,用户下单洛杉矶/纽约/达拉斯三个地区机房KVM主机可以从1Gbps免费升级到10Gbps端口,最低年付仅21美元起。Hosteons是一家成立于2018年的国外VPS主机商,主要提供VPS、Hybrid Dedicated Servers及独立服务器租用等,提供IPv4+IPv6,支持...

-
海贼王644海贼王第644集在哪看滴滴软银合资亚滴新能源跑滴滴怎么样?浏览器哪个好什么浏览器最好用?聚酯纤维和棉哪个好纯棉和聚酯纤维的最佳比例录屏软件哪个好有什么好用的游戏录屏软件推荐吗?电脑杀毒软件哪个好电脑用什么杀毒软件好?帕萨特和迈腾哪个好迈腾与帕萨特那个好?华为p40和mate30哪个好mate30 5G和p40 5G有什么区别?朱祁钰和朱祁镇哪个好明英宗和明代宗哪个皇帝要做得好ps软件哪个好PS软件用哪种比较好?急用!