元素url转向
第2章HTML基础《网页设计与编程》第2章HTML基础本章内容HTML句法结构HTML文档结构和常用元素HTML标准单位HTML基本元素的使用HTML的其他元素第2章教学目标理解和掌握HTML句法、文档结构、基本元素,其中列表、表单、表格等与后续课程有重要联系的HTML元素尤为重要了解CSS的基本工作原理.
掌握和熟练使用基于文本的HTML编辑工具,学习使用Web服务器发布网页学习使用浏览器查看网页的源代码概述为了在世界范围内发布信息,需要一种能够被普遍理解的语言,一种能为所有的计算机作为信息发布用的母语这就是万维网使用的超文本标记语言(HypertextMarkupLanguage,HTML).
HTML功能发布包括标题、正文、表格和图片的联机文档;可以通过超链标记将所建的文档与其他联机文档建立访问关联;设计浏览器表单进行远程交互服务,如查找信息、进行预订、购置产品等;可以将电子表格、视频剪辑,声音节目和其他多媒体信息包括在HTML文档中.
HTML样例HTML句法样例Google首页的部分源代码Google.
.
.
另外还有HTML文档主体部分的声明.
HTML句法结构一个HTML文档是普通的ASCII文本文件,它包含两类内容:普通的文本、标记.
标记(Tag)是用一对尖括号""括起来的文本串,例如第一行的.
标记通常具有如下结构:在标记定义中,"tagname"是标记名,定义标记的类型;而"attributes"为属性,一般标记即可以不定义属性,也可以定义若干个属性,属性给出了这个元素的附加信息.
HTML句法结构在Google主页文档第二行的标记中,head是标记名,没有相关属性.
在文档主体定义中,定义了若干属性,属性值为"bgcolor=#fffffftext=#000000link=#0000ccvlink=551a8balink=#ff0000onLoad=sf()".
HTML句法结构需要注意,虽然标记和属性名称与字母大小写无关,但是属性值却往往对大小写敏感.
例如,可以在超链中定义相关的文件名,尽管在Windows系统中,href=a1和href=A1可以指向同一文件,但在UNIX系统中,却是指向不同的文件.
重要提示:在网页设计须统一命名方案HTML句法结构标记和文本结合起来形成元素(Element).
每个元素代表文档中的一个对象,比如文件头、段落或图片.
一个元素可具有一个或一对标记,通常具有一些相关的属性.
元素有两种类型:容器(container)元素和单个元素(空元素).
HTML句法结构容器元素包含文本内容,代表一个文本段、它由文本主体(或其他元素)组成,文本主体在开头和结尾处用一对标记来确定边界(结尾的标记用标记名前加"/"来表示,并不带任何属性)例如,和标记把这两个标记之间的文本定义成一个文档标题.
而单个元素是由不影响任何文本的单个标记组成的,它会在文档中插入一些对象.
例如标记就是一个可以在文档中插入图像的单个元素.
HTML句法结构容器元素与单个元素一起完整地定义了文档的格式或显示形式.
其它一些普通文本格式符号(如Tab、连续的空格、回车等)在HTML中都被当做单一的空格.
例如,在输入HTML文件时,可以在每个标记后有若干个空行,或在每个单词之间有10个空格,但浏览器对此却"熟视无睹",结果显示可能会出乎预料.
尽管这可能使简单的格式变得更复杂,但它允许作者通过使用编程风格的技巧,如额外的空白空间和制表符等而使HTML文件具有可读性而不影响最终的文档显示.
HTML文档结构和常用元素这三个元素一起构成完整的HTML文档结构模板,所有的HTML文档都应该遵循这个模板:HeaderelementbodyofDocumentHTML文档结构和常用元素容器元素中包含的最为常用的元素有:text:这个元素是文档的抬头,类似书籍的页眉.
在浏览器中,标题通常与文本页分开显示(例如,在窗口的标题栏中)抬头(TITLE)在用户保存网页时一般都作为文件名,所以命名应该注意.
HTML文档结构和常用元素容器元素中包含以下几个常用元素:text:标题把括起来的文本作为标题.
从标记、直到,可以有六个层次的标题(较小的数字标记较重要的标题).
标题通常用较大的字型编排,并且在该标题的上下各有一个空行.
:段落标识文本主体中两个段落之间的间隔.
:图像标记把图像插入到文档中,图像可以在SRC属性中给出的URL处找到.
HTML文档结构和常用元素把图像插入到文档中,图像可以在src属性指定的URL处找到.
最常见的图像格式是GIF.
如果浏览器不支持插入图像(例如,Lynx浏览器),将显示在可选的alt属性中给出的文本.
如果没有给出alt属性值,在图形所在的位置上可能会出现[IMAGE]的字样.
可选的align属性指出文本的当前行与图像在垂直方向上怎样对齐(通常是BOTTOM,但这随浏览器的不同而不同).
HTML文档结构和常用元素ISMAP属性用于建交互式的图形.
如果使用语法,则这图像上成为一个可击点,产生一个链接到URL1处.
例如:texttext:该结构提供了一个无序的条目列表;每个条目以标记开始.
通常在显示出的各条目项前置一个实心的圆点.
text:超文本标记,也称为超链接.
文本用某种特殊方式来显示(用颜色、下划线或其它类似方法);当点击屏幕上的超文本链接时,Web服务器将检索"HREF"属性中的"URL"给出的文档,并将结果返回给用户浏览器.
:放置一个横穿浏览器窗口的水平线,通常水平线的上下各有一个空行.
:在文本中强制换行,以便后继文本都放在下一行.
HTML文档结构和常用元素HTML标准单位在编辑HTML文件时,会涉及到对各种对象属性的赋值.
例如,定义标题的大小、定义文本的格式、定义图像的位置、定义水平线和表格的长宽、定义文字和背景的颜色、定义链接的指向位置等.
通常用各种数据来为这些属性赋值.
一些数据,不仅在网页设计时经常要用到,而且它们的表示方法、代表的含义都有一套比较严格的规则.
HTML标准单位长度单位可以用来定义水平线、表格边框、图像等对象的长、宽、高等一系列属性,同时也能用来定义这些对象在网页上的位置等属性.
长度的表示有两种方式:绝对长度和相对长度.
它们的单位分别为像素(pixel)和百分比(%),像素代表屏幕上的各个显像点,而相对长度则描述了对象在浏览器窗口的所占的比例.
HTML标准单位一般在网页设计中较少使用绝对长度,因为浏览器窗口可随时调整大小,如果水平线设置为绝对长度很容易造成不协调,而使用相对长度来描述则对象会随浏览器窗口大小变化而变化.
HTML标准单位颜色单位也是描述网页表现形式中应用很频繁的一种数据类型.
在设计网页的过程中,需要能定义字体、页面背景、表格背景甚至超链接的颜色,通过利用颜色数据来定义这些对象的颜色属性.
HTML标准单位颜色单位有三种表达的方式:十六进制的颜色代码RedCharacters十进制颜色码Blue颜色名码GreenCharactersHTML标准单位统一资源定位器(URL)[1]路径是一种因特网资源地址的表示法.
该数据里中可以包括链接所需协议、链接主机的域名或IP地址、链接主机的通讯端口(port)号、主机文件的发布路径和文件名称等.
[1]由W3C对HTML4.
0的定义中,URL的描述为"UniversalResourceIdentifier(URI)".
HTML标准单位在HTML中,URL路径又分为两种形式:绝对路径和相对路径.
绝对路径是将主机地址和主机上资源发布目录的路径和资源名称进行完整的描述.
如:HTML标准单位相对路径则是相对于当前的网页所在目录或站点根目录的路径.
如:HTML基本元素的使用HEAD容器HTML文档的标记是一个容器元素,在容器中允许出现以下元素.
TITLE元素"text"TITLE元素所包含的内容通常会出现在浏览器的标题栏或成为保存网页到本地磁盘时的默认文件名.
例如,如果文档是一本书的一章,就可能包含书名以及该章的标题.
因此,如果有人从其它地方跟踪超链接直接到这里,就会知道这个文件是某本书的一部分.
如果没有TITLE元素,浏览器的标题栏将显示网页的文件名.
HTML基本元素的使用HEAD容器HTML文档的标记是一个容器元素,在容器中允许出现以下元素:TITLE元素"text"TITLE元素所包含的内容通常会出现在浏览器的标题栏或成为保存网页到本地磁盘时的默认文件名.
HEAD容器(续)LINK元素HEAD容器(续)BASE元素凭借HREF的值,BASE元素就可以指定这个文档完整的URL.
使用BASE元素后,当用户使用相对URL请求文档时,超链接也会正确地执行(例如,用户把文档保存在自己的磁盘上,并试图在那里使用文档).
TARGET指定文档中所有链接的默认窗口,该属性主要用在使用框架(Frame)结构的网页中,使用框架结构,同一浏览器窗口中可以容纳多个网页同时在若干不同的框架窗口中显示.
HEAD容器(续)Script元素标记是用来在页面中插入由浏览器执行的脚本程序(JavaScript或VBScript),为容器元素.
如:"LANGUAGE"属性用来指明脚本语言的种类.
因为浏览器往往可以使用多种脚本语言,所以必须指明语言的种类.
注解标记()是为了能与老版本以及无法解析脚本程序的浏览器兼容.
HEAD容器(续)STYLE元素容器包含在标记对中的内容将显示在浏览器的主窗口中.
在开始设计网页之前,需要对页面进行一个整体的规划和设置,如背景颜色、背景图案、页面留白以及大部分文字的颜色等等.
在HTML中,使用元素来定义页面的这些基本属性.
如在本章开始时提到的搜索引擎"Google"主页的例子,其的定义如下:容器(续)BODY元素本身的属性可以分为三类:背景属性,其中包括BGCOLOR和BACKGROUND:BGCOLOR背景色BACKGROUND背景图案文字属性:TEXT正文文字颜色LINK链接文字颜色ALINK活动链接文字颜色VLINK已访问链接文字颜色留白属性,其中分为LEFTMARGIN和TOPMARGIN.
LEFTMARGIN页面左侧的留白距离TOPMARGIN页面顶部的留白距离HTML基本元素的使用字符容器(CharacterContainer)允许在段落内部格式化或描述字和词组,使其呈现出不同的风格超文本链接超文本链接是HTML文档具有链接和检索功能的基本原因,也是HTML中最重要的概念之一.
超文本锚点是指文档中的某处位置,在该位置下隐含了对其它文档的链接.
text字符容器(续)超文本锚点用于标识超文本链接的参照物或目标.
可为href或name属性之一,也可二者兼用.
href属性的值可以是一个链接锚点,也可以是一个URL地址.
它可以链接一个HTML文档、图像或其它可用URL寻址的内容.
超文本锚还可以包括一个标记,允许用用插入的图形(如图标)作链接.
name属性用于锚点命名,允许用户和其它的HTML文档直接指向文档的这个部分.
字符容器(续)例如,一个URL如:"http://…/thisdoc.
html#part1"可装入thisdoc.
html并试图把用标识的文本放在浏览器主屏幕的顶端.
字符容器(续)文本修饰逻辑风格文本修饰逻辑风格允用户赋于文本的各个片段以真正的含义.
b>texttexttextHTML基本元素的使用块容器在HTML中,块容器(BlockContainer)被定义成一个具有标记的文本片段,本身在HTML文档中占有一定垂直空间,如一个段落或一个标题(header).
某些元素可以互相衔接,但不能嵌套(如,内部不能有,因为它们代表不同类型的块).
块容器(续)标题text标注的标题和用标注的标题是截然不同的,前者是修饰浏览器窗体内文本的元素,而后者标识的内容将显示在浏览器的标题栏中.
值可以从1到6,用以充当文档该节的标题.
#位置的数字值越小表示的标题就越重要,相应的字号要大些.
块容器(续)段落Texttexttext在一般网页中,该标记以第一种形式使用,作为段落的分隔符.
因此,它标识正常文本主体的两个段落之间的界限.
注意不要不要使用….
的形式,因为隐含着换行,有些浏览器在元素之间会插入太多的空行.
第二种形式(每个段落都有一个容器)表示了一个更标准的SGML结构.
块容器(续)扩展引文text用于较长的引文,并且作为独立段落存在.
通常用类似普通段落的形式来表示,但两边的留白采用了缩迸排版的形式.
块容器(续)预先格式化文本text由于HTML忽略多余的空格、制表符(tab)和换行符(enter),某些具有特殊格式的文本,如诗歌、表格及计算机程序清单等都很难标记.
PRE>元素用于这样的文本,它按照文本原稿出现的样式格式化所包含的文本,包括原稿中出现的空格、制表和换行符等.
块容器(续)联系地址text特别指邮件地址,这个标记通常用于标识文章开头的作者名行(作者姓名)和电子邮箱地址.
通常用比较小的字体或斜体字表示,而且常使用标记把地址的各个行分开.
HTML基本元素的使用分项列表用HTML可创建一个包含了几个项目的列表,每个用开头,通常每个项目缩进一个tab位置.
一般有四种类型:是无序列表(每个条目前通常加注有实心圆点);是有序列表(每个条目都有编号);是菜单选项(与类似,但有时编排得更紧凑);是目录(显示分成两到三列的列表,象磁盘目录一样.
分项列表(续)分项列表一般结构如下:LI>texttext…分项列表(续)有序列表有序列表的是在每一个列表项的前面加上一个编号字符,该字符可以是数字或字母.
它的一般格式为:texttext…有序列表(续)TYPE属性来指定列表项前面的字符编号,当其值为:1(默认值)数字编号:"1、2、3…"a小写的英文字母,如:"a、b、c…"A大写的英文字母,如:"A、B、C…"i小写的罗马字母,如:"i、ii、iii…"I大写的罗马字母,如:"I、II、III…"分项列表(续)定义列表termtextdefinitiontexttermtextdefinitiontext定义列表中每个条目有两部分,就像词汇表中一样:一个术语(跟在后面);一个定义(跟在后面).
HTML基本元素的使用表单(form)HTML的表单特性是给予万维网真正力量、完成生动的交互式应用的因素之一.
HTML表单仅仅是这种特性的一半.
一旦用户填完表单,就把表格提交给一个特殊的程序或脚本,由这个程序或脚本取出信息,并用这个表格做一些有用的事(如把用户数据传递给数据库)可以把表单看成因特网上通用的一种视窗(window)对话框,用于接受用户数据.
表单(续)表单元素formbodyFORM>元素括起整个表单,并给出一些基本定义:method指定了信息传递给HTTP服务器的方法;action给出与处理提交信息的脚本相关的URL(如"scriptname.
asp","scriptname.
php").
表单(续)表单输入元素用来把不同的字段放在表单里,以便用户输入信息.
name属性指定该字段在某个表单中的唯一名称;可选的value属性给出该标记的默认值.
在提交表单时,向Web服务器呈上以一组用""开头并用"&"号分开的一组"名字=值"形式的信息,如http://…/Scriptnamename=me&address=here&time=now表单输入元素(续)type属性给出所使用标记的样式,"string"可以是:CHECKBOX(复选框).
RADIO(单选按钮)TEXT(单行的文本输入栏).
IMAGE(图像放在表单里)SUBMIT(提交按钮)RESET(清除按钮)HIDDEN(在表单中保留不供显示的内容)表单输入元素(续)另外:SIZE属性用于设置文本字段的窗口大小(以字符数为计量单位).
CHECKED属性与CHECKBOX和RADIO类型一起使用,用于表示按钮在默认状态时是否被选中.
表单(续)选项选择元素(类似Windows中的组合框)OPTIONvalue="text"selected>content1content2在选项选择元素中,所有可选项目由元素逐条列出;通常用下拉式菜单显示.
跟在每个标记后面的text在下拉框中显示;如果没有给出value属性(可选属性);当用户选择到某选项时则随表单呈上相应的text文本.
multiple属性允许选择多于一个的选项;selected属性指定默认的选择.
选项选择元素(续)选项选择举例:OPTIONvalue="010"selected>BeijingXi'an表单输入元素(续)多行文本输入text类似于标记,但允许多行文本输入.
name属性与的类似,用行和列属性的数值定义文本输入区域的大小.
元素中text的值将作为默认内容显示在文本区域中.
HTML基本元素的使用实体HTML文档中出现的很多字符不可能通过输入直接放入HTML文档中,这些字符包括对HTML有特殊意义的字符,如,""字符,以及许多键盘上找不到的国际字符和印刷字符.
可以用实体(Entities)把这些字符放在文档中,实体是若干个文本片段,它们一起表示单个字符.
其一般语法包括一个"&"号、一个表示字符的名字及一个分号.
实体(续)保留字符保留字符是HTML中用于其它目的的普通字符,如果按原样输入则会引起混乱.
见下页不换行空白 (通常不用)引号(")"e;与号(&)&大于号(>)>小于号(标记的一般形式是:………Table元素(续)在标记的属性中:Width表格的宽度,在默认状态下为自动适应表格内容的宽度,即根据表格中的内容来自动调节表格的宽度.
取值可以是HTML的绝对或者相对长度标准单位.
Bgcolor表格的背景颜色,在默认状态下表格无背景色,网页作者亦可使用HTML的各种颜色单位进行指定.
Background表格的背景图案,须用URL来指定作表格背景图片的文件路径.
Table元素(续)Border表格边框的风格(在作为布局使用时往往取其默认值"0",即不显示表格的边框),在"Border=1"时,表格的边框成3D的状态.
CellSpacing表格中单元格的边距大小,即单元格间距,长度单位.
CellPadding表格中单元格之间的间距大小,表中单元格的内容与单元格边框之间的留白距离,即单元格边距,长度单位.
Table元素(续)TR元素TR元素表示表格中的行标记,表格中的每一行都必须包含在一对标记中.
行标记的一般形式是:TR元素(续)在标记的属性中:Align指定该行中单元格的对齐方式,可选值如下:Left左对齐(默认值)Center居中对齐Right右对齐Bgcolor指定该行的背景颜色.
DiyVM:499元/月香港沙田服务器,L5630*2/16G内存/120G SSD硬盘/5M CN2线路
DiyVM是一家成立于2009年的国人主机商,提供的产品包括VPS主机、独立服务器租用等,产品数据中心包括中国香港、日本大阪和美国洛杉矶等,其中VPS主机基于XEN架构,支持异地备份与自定义镜像,VPS和独立服务器均可提供内网IP功能。商家VPS主机均2GB内存起步,三个地区机房可选,使用优惠码后每月69元起;独立服务器开设在香港沙田电信机房,CN2线路,自动化开通上架,最低499元/月起。下面以...

企鹅小屋:垃圾服务商有跑路风险,站长注意转移备份数据!
企鹅小屋:垃圾服务商有跑路风险!企鹅不允许你二次工单的,二次提交工单直接关服务器,再严重就封号,意思是你提交工单要小心,别因为提交工单被干了账号!前段时间,就有站长说企鹅小屋要跑路了,站长不太相信,本站平台已经为企鹅小屋推荐了几千元的业绩,CPS返利达182.67CNY。然后,站长通过企鹅小屋后台申请提现,提现申请至今已经有20几天,企鹅小屋也没有转账。然后,搞笑的一幕出现了:平台账号登录不上提示...

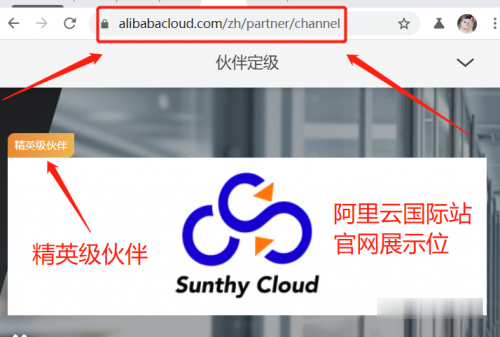
SunthyCloud阿里云国际版分销商注册教程,即可PayPal信用卡分销商服务器
阿里云国际版注册认证教程-免绑卡-免实名买服务器安全、便宜、可靠、良心,支持人民币充值,提供代理折扣简介SunthyCloud成立于2015年,是阿里云国际版正规战略级渠道商,也是阿里云国际版最大的分销商,专业为全球企业客户提供阿里云国际版开户注册、认证、充值等服务,通过SunthyCloud开通阿里云国际版只需要一个邮箱,不需要PayPal信用卡就可以帮你开通、充值、新购、续费阿里云国际版,服务...

-
盗版win8.1升级win10win8.1能升级正版win10吗视频剪辑软件哪个好常见好用的视频剪辑软件都有哪些?电脑杀毒软件哪个好电脑用什么杀毒软件好?莫代尔和纯棉哪个好莫代尔好还是棉好江门旅游景点哪个好玩的地方江门蓬江区有什么地方好玩?少儿英语哪个好少儿英语哪套教材好哪里好呢?音乐播放器哪个好音乐播放器哪个好用手机杀毒软件哪个好什么手机杀毒软件最好用?等额本息等额本金哪个好等额本金和等额本息的区别哪个好网页传奇哪个好玩网页传奇哪个好玩 现在的传奇跟以前玩的都不一样了 总感觉没以前的有激情了