prototypejsjquery是什么啊?
prototypejs 时间:2021-07-06 阅读:()
为什么要用ajax框架
提高用户体验和交互,提高网页载入速度。有很多网页他们有相同之处,使用AJAX加载不同的地方,相同的地方就不用再加载,可以很大的提高网页载入速度。
AJAX可以让页面实现不刷新而显示不同的内容,极大的增强了用户的体验。
另外ajax可以很方便的实现交互功能。
js里面写${}是什么意思啊
js里面$的意思是: $符号在php中是表示变量的特征字符, 在js中它也有很多作用, 一般我们用来命名一个函数名称,获取id的 1、首先可以用来表示变量, 比如变量 var s='asdsd'或var $s='asdasd'; 2、在正则表达式中,它可以匹配结尾 /sa$/.test(string) 匹配string字符串中的sa,比如string='125sa'则匹配,string='125sa21'则不匹配 正则表达式很复杂,这里只是简单的说说。3、由于受prototype.js(老外写的框架,用于将一些常用的函数封装,方便操作)的影响, 现在很多人都用 $来表示一个查找对象的函数, $=function (id) { return (typeof (id)=='object')?id:document.getelementbyid(id); }; 其实就是一个自定义函数,用$只是简单,其实用其它字符也是一样的, f=function (id) { return (typeof (id)=='object')?id:document.getelementbyid(id); };也可以 其中参数id是html文档中的id, 比如<div id='ss'></div> 则obj=$('ss')就是引用的这个id='ss'的对象 使用$()方法 $() 方法是在dom中使用过于频繁的 document.getelementbyid() 方法的一个便利的简写,就像这个dom方法一样,这个方法返回参数传入的id的那个元素。
比起dom中的方法,这个更胜一筹。
你可以传入多个id作为参数然后 $() 返回一个带有所有要求的元素的一个 array 对象。
<html> <head> <title> test page </title> <script src="prototype-1.3.1.js"></script> <script> function test1() { var d = $('mydiv'); alert(d.innerhtml); } function test2() { var divs = $('mydiv','myotherdiv'); for(i=0; i<divs.length; i++) { alert(divs[i].innerhtml); } } </script> </head> <body> <div id="mydiv"> <p>this is a paragraph</p> </div> <div id="myotherdiv"> <p>this is another paragraph</p> </div> <input type="button" value=test1 onclick="test1();"> <input type="button" value=test2 onclick="test2();"> </body> </html> 下面的这个getobject方法和$符号是一样的意思: function getobject(elementid) { if (document.getelementbyid) { return document.getelementbyid(elementid); }else if(document.all) { return document.all[elementid]; }else if(document.layers) { return document.layers[elementid]; }
jquery.noconflict怎么用
1、语法:jQuery.noConflict( [ removeAll ] ) 参数removeAll:可选/Boolean类型是否彻底移交对变量jQuery的控制权,默认为false。2、作用: jQuery.noConflict()函数用于让出jQuery库对变量$(和变量jQuery)的控制权。
一般情况下,在jQuery库中,变量$是变量jQuery的别名,它们之间是等价的,例如jQuery("p")和$("p")是等价的。
由于变量$只有一个字符,并且特点鲜明,因此我们更加习惯使用$来操作jQuery库。
不过,其他JS库也可能使用变量$来进行操作,例如Prototype库。
这个时候两个库可能会由于变量$的控制权问题而发生冲突。
此时,你可以使用该函数让出jQuery库对变量$的控制权,将该变量交给上一个实现它的JS库,之后我们只能使用变量jQuery来操作jQuery库。
此外,使用该函数,还可以同时让出变量$和变量jQuery的控制权,从而实现多个不同版本的jQuery库共存。
3示例 说明: <script type="text/javascript" src="prototype.js"></script> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> // 让出对变量$的控制权 jQuery.noConflict(); // 使用jQuery进行DOM操作 jQuery("#uname").hide(); // 使用Prototype进行DOM操作 $("myDiv").setStyle( {color: "#ffffff"} ); </script> <script type="text/javascript" src="jquery-1.4.2.js"></script> <script type="text/javascript" src="jquery-1.11.1.js"></script> <script type="text/javascript"> // 让出jQuery-1.11.1对变量$和变量jQuery的控制权 var j = jQuery.noConflict( true ); document.writeln( j.fn.jquery ); // 1.11.1 document.writeln( $.fn.jquery ); // 1.4.2 document.writeln( jQuery.fn.jquery ); // 1.4.2 /* * 如果前面的jQuery.noConflict()没有传入参数true, * 也就是说只让出变量$的控制,则$表示1.4.2,jQuery表示1.11.1 * 此时,jQuery.fn.jquery为1.11.1 */ </script> 应该很清楚了吧?
lightbox的使用方法
1、Lightbox v2.0 使用 Prototype 框架和 Scriptaculous 效果库。你将需要外调这三个 Javascript 文件放在你的网页header里面 我的困惑是 header在哪里。
。
。
(请不要嘲笑我 人家小白 ><) header是网页的头部区域,一般是 <head>。
。
。
。
。
。
。
。
</head>结构,你把你的语法放到其中,只要不影响其他语句就好,最笨的办法是直接放到<head>之后,这样肯定不影响其他语句。
2、外调 Lightbox CSS 文件 (或添加 Lightbox 样式到你现行的样式表中)。
<link href="css/lightbox.css" rel="stylesheet" type="text/css" media="screen" /> 第二个困惑 这段代码要放到什么位置 @ @ css是用来规定样式的文件,一般放到title段的下方中即可 例如下例子: <title>益盟股票论坛 操盘手,基金,财经,投资,港股,论坛,证券,软件</title> <link href="/bbs/style/style.css" rel="stylesheet" type="text/css"> <link href="/style/css_menu.css" rel="stylesheet" type="text/css"> 3、检查 CSS 并确定调用的 prev.gif 和 next.gif 文件在正确的位置。
同样要确定调用的 loading.gif 和 close.gif 文件及 lightbox.js 文件在正确的位置 步骤 2 - 激活1、添加 rel=”lightbox” 属性到任何一个链接标签去激活lightbox. 例如: <a href="images/image-1.jpg" rel="lightbox" title="my caption">image #1</a> 这个是什么意思 是用我的图片地址更换 image/image-1.jpg么?? 这个的意思是如果你要加载的css文件所在路径为/bbs,其下有image目录,css规定要加载的图片文件要到image文件夹中找。
也就是你css所在文件夹下要有images文件夹,并且其中有你要指定的例如image-1.jpg等。
====================== 如果安装成功的话 在blog里贴图要怎么贴?直接贴地址还是有上传框?? 还有我Down了Lightbox那个软件 解压出来三个文件夹 CSS image 和JS 可是我完全不知道这个是做什么用的。
。
。
。
囧 一般的博客网站很少能给客户直接访问文件目录功能,也就是已经给定你的框架,你就用,不能再添加东西更改了,例如我在原来页面上新增一个页面,这个页面不是基于blog系统生成的,而是我在我的blog主页上定制的指向另一个文件,如index.html等,除非你客户,大型blog系统不会给你这种特权。
基于安全考虑,否则成了给你免费空间放主页了!! ========== 问题二 还有那种显示略缩图 点击一下会跳到别的界面显示大图的效果是怎么做的? 用blog本身能提供的功能实现是最好的,所有想实现的功能都基于是否blog系统能提供给你,而不是你想做什么就能做到。
问题三 blog界面的READ MORE 点一下会跳转到新的界面显示全文 怎么设置代码能让它不用跳转就直接显示全文呢? 如果blog系统能让你直接填写html代码并解析,这个并不困难,但我接触的blog都把这个功能作死了,例如的和的,这个功能是blog的功能,不是你要自己设计的功能。
举个例子,你要整清楚,你是去饭店吃饭,不是拿着菜去饭店作。
。
。
不过你可以自带饮料,但是有些东西还是要受所在环境限制的,例如你自带菜要自己做,在饭店吃,还不想给饭店钱。
。
。
。
不知道这个例子贴切否。
jquery是什么啊?
下面我们介绍一些比较常见的Javascript框架,高手跳过,才学JS和ajax的朋友则应该好好了解一下。jQuery jquery是一个快速、简洁的JavaScript框架,帮助你简化查询DOM对象,处理事件,制作动画,和处理Ajax交互过程。
利用jQuery将改变你编写JavaScript代码的方式。
原先用20行代码完成的功能,jQuery用10行就可以轻松搞定。
Dojo Dojo 是一个强大的面向对象JavaScript框架。
主要由三大模块组成:Core、Dijit、DojoX。
Core提供 Ajax,events,packaging,CSS-based querying,animations,JSON等相关操作API。
Dijit是一个可更换皮肤,基于模板的WEB UI控件库。
DojoX包括一些创新/新颖的代码和控件:DateGrid,charts,离线应用,跨浏览器矢量绘图等。
YUI(Yahoo! User Interface Library) Yahoo! User Interface (YUI) Library是一组采用DOM scripting,Dhtml和Ajax等技术开发的Web UI控件和工具。
中文说过来就是“Yahoo用户界面库”。
?Yui 工具包利用DOM脚本来简化浏览器内的开发(in-browser devolvement),使用DHTML和AJAX的特性开发所有的Web程序。
?YUI控件库为你页面提供一组高交互性性的可视化元素。
这些元素完全在客户端创建维护,不需要请求服务器进行页面刷新。
Mootools MooTools 是一个简洁,模块化,面向对象的JavaScript框架。
它能够帮助你更快,更简单地编写可扩展和兼容性强的JavaScript代码。
Mootools从Prototype.js中汲取了许多有益的设计理念,语法也和其极其类似。
但它提供的功能要比Prototype.js多,整体设计也比Prototype.js要相对完善,功能更强大,比如增加了动画特效、拖放操作等等。
prototype prototype是一个易于使用、面向对象的JavaScript框架。
它封装并简化和扩展一些在Web开发过程中常用到JavaScript方法与Ajax交互处理过程。
script.aculo.us script.aculo.us 是一个易于使用,支持多种浏览器,用于增强Prototype的JavaScript框架。
script.aculo.us包含:动画框架(animation framework),拖放(drag and drop), Ajax控件,DOM工具,单元测试等。
ExtJS ExtJS是一个跨浏览器,用于开发RIA(Rich Application)应用的JavaScript框架。
提供:高性,可定制的Web UI控件库。
良好的设计、丰富的文档和可扩展的组件模型。
- prototypejsjquery是什么啊?相关文档
- prototypejsjs中的prototype有什么作用?
- prototypejsJQuery EasyUI progressbar 怎么用
月费$389,RackNerd美国大硬盘独立服务器
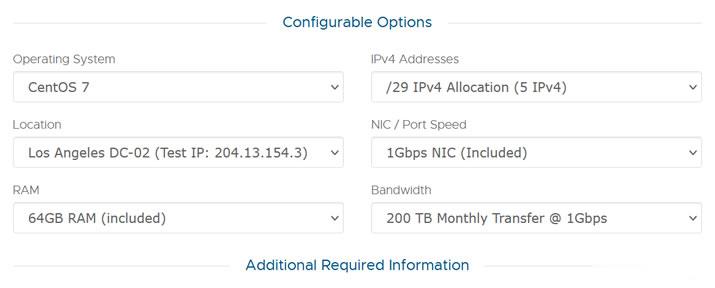
这次RackNerd商家提供的美国大硬盘独立服务器,数据中心位于洛杉矶multacom,可选Windows、Linux镜像系统,默认内存是64GB,也可升级至128GB内存,而且硬盘采用的是256G SSD系统盘+10个16TSAS数据盘,端口提供的是1Gbps带宽,每月提供200TB,且包含5个IPv4,如果有需要更多IP,也可以升级增加。CPU核心内存硬盘流量带宽价格选择2XE5-2640V2...

极光KVM美国美国洛杉矶元/极光kvmCN7月促销,美国CN2 GIA大带宽vps,洛杉矶联通CUVIP,14元/月起
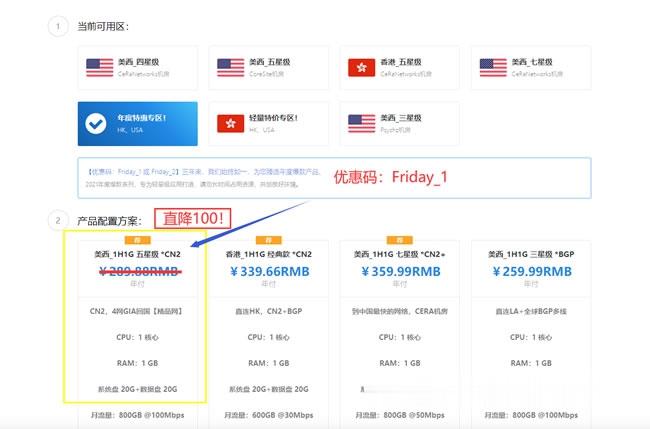
极光KVM怎么样?极光KVM本月主打产品:美西CN2双向,1H1G100M,189/年!在美西CN2资源“一兆难求”的大环境下,CN2+大带宽 是很多用户的福音,也是商家实力的象征。目前,极光KVM在7月份的促销,7月促销,美国CN2 GIA大带宽vps,洛杉矶联通cuvip,14元/月起;香港CN2+BGP仅19元/月起,这次补货,机会,不要错过了。点击进入:极光KVM官方网站地址极光KVM七月...

rfchost:洛杉矶vps/双向CN2 GIA,1核/1G/10G SSD/500G流量/100Mbps/季付$23.9
rfchost怎么样?rfchost是一家开办了近六年的国人主机商,一般能挺过三年的国人商家,还是值得入手的,商家主要销售VPS,机房有美国洛杉矶/堪萨斯、中国香港,三年前本站分享过他家堪萨斯机房的套餐。目前rfchost商家的洛杉矶机房还是非常不错的,采用CN2优化线路,电信双程CN2 GIA,联通去程CN2 GIA,回程AS4837,移动走自己的直连线路,目前季付套餐还是比较划算的,有需要的可...

prototypejs为你推荐
-
weakhashmapMap接口,HashMap和HashTable的相同点和不同点分别是什么?qq号查询怎样查找本地qq号码tvos智能电视都什么功能被广电封杀了?waves插件MuseScore vst插件怎么安装qq业务中心QQ业务办理数据分析报告范文如何写数据分析报告?优众网瑞达恒慧讯网是做什么的?菜霸保险是传销吗?watch的过去式watch的过去式能不能加三单形式?mac地址过滤关于路由器的MAC地址过滤功能