标记css表格样式
第2章HTML语言2.
1HTML基础2.
2设置文本格式2.
3使用列表格式2.
4使用图像2.
5使用字幕和背景音乐2.
6使用表格2.
7使用框架2.
8使用超链接2.
9使用表单第2章HTML语言2.
1HTML基础HTML是用来表示Web文档的规范,它使用标记来确定网页显示的格式.
静态网页是标准的HTML文件,动态网页经过应用程序服务器的处理后也将生成标准的HTML文件.
2.
1.
1HTML工作原理HTML是一种规范,是用于Web文档的格式化语言.
HTML通过标记(Tag)来标记要显示的网页中的各个部分,以告诉Web浏览器应该如何显示网页,即确定网页内容的格式.
浏览器按照顺序阅读HTML文件,然后根据内容附近的HTML标记来解释和显示各种内容,这个过程称为语法分析.
例如,如果为某段文字添加了标记,浏览器将会以比一般文字大的粗体字来显示这段文字.
第2章HTML语言2.
1.
2标记基础HTML语言是控制网页内容显示格式的标记集合,标记给浏览器提供了格式化Web文档的指令.
1.
基本的HTML语法(1)在HTML语言中,所有的标记都必须用尖括号(即小于号"")括起来.
例如,、、等.
(2)大部分标记都是成对出现的,包括开始标记和结束标记,开始标记和相应的结束标记定义了标记所影响的范围;结束标记与开始标记名称相同,但结束标记总是以一个斜线符号开头的.
例如,和、和等.
(3)HTML标记不区分大小写,但通常约定使用大写字母来表示,以利于HTML文档的维护.
注:也有一些标记只要求单一标记符号,例如换行标记就是这样.
2.
标记符的属性大多数标记都拥有一个属性集,通过这些属性可以对作用的内容进行更多的控制.
在HTML语言中,所有属性都放置在开始标记的尖括号内.
例如,使用FONT标记设置文本格式时,可以使用FACE属性来指定所用的字体,使用SIZE属性来指定所用的字号.
请看下面的HTML代码:心想事成.
第2章HTML语言2.
1.
3HTML文档的基本结构一个基本的HTML文档通常包含以下三对顶级标记.
1.
HTML标记.
.
.
HTML标记是全部文档内容的容器,是开始标记,是结束标记,它们分别是网页的第一个标记和最后一个标记,其他所有HTML代码都位于这两个标记之间.
HTML标记告诉浏览器或其他程序:这是一个Web文档,应该按照HTML语言规则对文内的标记进行解释.
.
.
.
标记是可选的,但最好不要可以省略这两个标记,以保持Web文档结构的完整性.
2.
首部标记.
.
.
首部标记用于提供与Web页有关的各种信息.
在首部标记中,可以使用和标记来指定网页的标题,使用和标记来定义CSS样式表,使用和标记来插入脚本,等等.
第2章HTML语言3.
正文标记.
.
.
正文标记包含了文档的内容,文字、图像、动画、超链接以及其他HTML元素均位于该标记中.
正文标记有下列属性.
(1)BACKGROUD:指定文档背景图像的URL地址,图像平铺在页背景上.
(2)BGCOLOR:指定文档的背景颜色.
(3)TEXT:指定文档中文本的颜色.
(4)LINK:指定文档中链接的颜色.
(5)VLINK:指定文档中已被访问过的链接的颜色.
(6)ALINK:指定文档中正被选中的链接的颜色.
(7)ONLOAD:指定文档首次加载时调用的事件处理程序.
(8)ONUNLOAD:用于指定文档卸载时调用的事件处理程序.
在上述属性中,各个颜色属性的值有两种表示方法:使用颜色名称来指定,例如红色、绿色和蓝色分别用red、green和blue表示;使用十六进制格式数值#RRGGBB来表示,RR、GG和BB分别表示颜色中的红、绿、蓝三基色的两位十六进制数据.
第2章HTML语言4.
HTML文档的基本结构HTML文档的基本结构可以表示如下:标题文字文本、图像、动画、HTML指令等【例2.
1】演示代码2.
1.
4添加注释在HTML语言中,注释由开始标记构成,这两个标记之间的文字被浏览器解释为注释,而不在浏览器窗口中显示.
第2章HTML语言2.
2设置文本格式2.
2.
1分段与换行段落是文档的基本信息单位.
将文档划分为段落,可以通过使用分段标记、换行标记、标题标记或插入水平线来实现.
1.
分段标记P分段标记定义了一个段落,使用该标记时要跳过一个空行,使后续内容隔一行显示.
若同时使用和,则将段落包围起来,表示一个分段的块;若省略结束标记,可以将开始标记放在段尾.
分段标记的常用属性是ALIGN,用于设置段落的水平对齐方式.
2.
换行标记BR标记强行规定了当前行的中断,使后续内容在下一行显示.
【例2.
2】演示代码第2章HTML语言3.
标题标记Hn标题标记用于设置文档中的标题和副标题,其中n的取值是1到6;.
.
.
标记表示字体最大的标题,…标记表示字体最小的标题.
【例2.
3】演示代码4.
水平线标记HRHR标记在文档中添加一条水平线,用来分开文档的两个部分.
该标记有以下属性:(1)ALIGN:指定线的对齐方式,取值为left(左对齐)、center(居中对齐)或right(右对齐),默认值为center.
(2)COLOR:指定线的颜色.
(3)NOSHADE:若指定该项,则显示一条无阴影的实线.
(4)SIZE:指定线的宽度,以像素为单位.
(5)WIDTH:指定线的长度,单位可以是像素或百分比(占页面宽度的百分比).
【例2.
4】演示代码第2章HTML语言2.
2.
2设置段落对齐方式在网页中有四种段落对齐方式:左对齐、右对齐、居中对齐和两端对齐.
在HTML语言中,可以使用ALIGN属性来设置段落的对齐方式.
ALIGN属性可以应用于多种标记,例如分段标记.
.
.
、标题标记.
.
.
以及水平线标记等.
ALIGN属性的取值可以是:left(左对齐)、center(居中对齐)、right(右对齐)以及justify(两边对齐).
两边对齐是指将一行中的文本在排满的情况下向左右两页边对齐,以避免在左右页边出现锯齿状.
对于不同的标记,ALIGN属性的默认值是有所不同的.
对于分段标记和各个标题标记,ALIGN属性的默认值为left;对于水平线标记,ALIGN属性的默认值为center.
若要将文档中的多个段落设置成相同的对齐方式,可将这些段落置于和标记之间组成一个节,并使用ALIGN属性来设置该节的对齐方式.
如果要将部分文档内容设置为居中对齐,也可以将这部分内容置于和标记之间.
【例2.
5】演示代码第2章HTML语言2.
2.
3设置字体、字号和颜色在HTML语言中,可以使用字体标记.
.
.
来设置文本的字符格式,为此可以将文本置于和标记之间,并通过FACE、SIZE和COLOR属性来设置文本的字体、字号和颜色.
FACE属性指定一种字体,或者给出一个字体列表,各种字体名称用逗号来分隔,可以按照作者的喜好程度来排列.
例如:超文本标记语言SIZE属性指定字体的大小(即字号),其取值可以从1到7,默认值为3.
SIZE属性值越大,显示的字号就越大.
相对于基本字体(BASEFONT)的大小,也可使用+或-号来指定相对字号.
如:超文本标记语言ASP动态网页设计COLOR属性指定文本的颜色,可以用颜色名称表示,也可以用十六进制RGB格式表示.
例如:超文本标记语言ASP动态网页设计【例2.
6】演示代码第2章HTML语言2.
2.
4设置字符样式通过设置字符样式可以为某些字符设置特殊格式,例如粗体、斜体、下划线、删除线、上标、下标等.
常用的设置字符样式的标记如下:.
.
.
粗体.
.
.
大字体.
.
.
斜体.
.
.
删除线.
.
.
小字体.
.
.
删除线.
.
.
上标.
.
.
下标.
.
.
固定宽度字体.
.
.
下划线【例2.
7】演示代码第2章HTML语言2.
2.
5插入特殊字符设计网页时,经常要插入一些空格.
这本来是一个十分简单的问题,但在HTML网页中却变得比较麻烦.
在输入文本时按了多次空格键,但在浏览器中打开网页时却只能看到一个空格.
另外,在网页中有时可能要插入一些特殊符号,如版权符号和注册符号等.
当遇到这种情况时,可以使用两种方式来输入特殊符号:即使用字符实体名称或数字表示方式.
例如,若要在网页中输入一个无间断空格,可以输入" "或" ",等等.
表2.
3列出了常用特殊符号的实体名称或数字表示.
第2章HTML语言2.
3使用列表格式2.
3.
1创建有序列表有序列表是在各列表项前面显示数字或字母的缩排列表,可以使用有序列表标记OL和列表项标记LI来创建,语法格式如下:列表项1列表项2……列表项nOL标记的属性:START和TYPE.
实例:代码设置数字序列样式1,A,a,I等type1,5取值数字序列的起始值(取整数)start说明属性第2章HTML语言2.
3.
2创建无序列表无序列表是一种在各列表项前面显示特殊项目符号的缩排列表,可以使用无序列表标记UL和列表项标记LI来创建,语法格式如下:列表项1列表项2……列表项n其中属性有TYPE,取值为:如type="squre"disc:使用实心圆作为项目符号(默认值).
circle:使用空心圆作为项目符号.
square:使用方块作为项目符号.
应注意的是,在IE浏览器中,TYPE属性的值是区分大小写的.
【例2.
9】演示代码第2章HTML语言2.
4使用图像2.
4.
1在网页中插入图像在HTML语言中,可使用IMG标记在网页中插入一个行内图像.
1.
标记:其中:图片可以是*.
gif;*.
jpg;地址是相对的或绝对的.
属性为:Alt属性(="文本")HEIGHT和WIDTH属性(="高度或宽度",如width="200")BORDER属性(="边框宽度")HSPACE和VSPACE属性(="与文本的空白")ALIGN属性(="图文混排对齐方式",如align="left"oralign="right")第2章HTML语言例如:"图片在一行中对齐【例2.
11】演示代码第2章HTML语言2.
4.
2播放多媒体文件IMG标记不仅用于在网页中插入图像,也可以用于播放VideoforWindows的多媒体文件(.
avi).
若要在网页中播放多媒体文件,应在IMG标记中设置以下属性:(1)CONTROLS:显示一套视频控件.
(2)DYNSRC:指定要播放的多媒体文件的URL.
(3)START:指定何时开始播放多媒体文件,其取值可以是fileopen或mouseover.
(4)LOOP:整数,指定多媒体文件的播放次数.
如果不限播放次数,则应将该属性设置为关键字infinite.
(6)LOOPDELAY:整数,指定两次播放之间的延迟,以毫秒为单位.
【例2.
12】演示代码第2章HTML语言2.
5使用字幕和背景音乐2.
5.
1插入字幕MARQUEE标记在页面中插入一个字幕,用于滚动显示文本信息.
语法如下:要滚动显示的文本信息MARQUEE标记的主要属性有:(1)ALIGN:指定字幕与周围文本的对齐方式,其取值可以是top、middle或bottom.
(2)BEHAVIOR:指定文本动画的类型,其取值可以是scroll、slide或alternate.
(3)BGCOLOR:指定字幕的背景颜色.
(4)DIRECTION:指定文本的移动方向,其取值可以是down、left、right或up.
第2章HTML语言(5)HEIGHT:指定字幕的高度,以像素或百分比为单位.
(6)HSPACE:整数,指定字幕的外部边缘与浏览器窗口之间的左右边距(像素).
(7)LOOP:指定字幕的滚动次数.
(8)SCROLLAMOUNT:整数,指定字幕文本每次移动的距离,以像素为单位.
(9)SCROLLDEALY:整数,指定与前段字幕文本延迟多少ms后重新开始移动文本.
(10)VSPACE:整数,指定字幕的外边缘与浏览器窗口之间的上下边距(像素).
【例2.
13】演示代码第2章HTML语言2.
5.
2插入背景音乐格式:(1)BALANCE:整数,指定如何将声音分成左声道和右声道.
取值为-10,000~+10,000,默认值为0.
(2)LOOP:整数,指定声音播放的次数.
如果设置为0,则播放一次;如果设置为大于0的整数,则播放指定的次数;如果设置为-1,则声音反复播放,直到页面卸载.
(3)常用的声音文件类型是波形文件(.
wav)、MIDI文件(.
mid)、AIFF文件(.
aif)、AU文件(.
au)以及MP3文件(*.
mp3)等.
(4)VOLUME:整数,指定音量高低,其取值为-10,000~0,默认值为0.
【例2.
14】演示代码第2章HTML语言2.
6使用表格2.
6.
1创建基本表格若要创建一个基本的表格,可以使用以下HTML代码:表格标题文字标题1标题2…标题n数据11数据12…数据1n数据21数据22…数据2n……数据n1数据n2…数据nn【例2.
15】演示第2章HTML语言2.
6.
2设置表格的属性创建表格时,可以通过TABLE标记的下列属性来对表格的格式进行设置:(1)ALIGN:指定表格的对齐方式,取值可以是left(默认值)、center或right.
(2)BACKGROUND:指定用作表格背景图片的URL地址.
(3)BGCOLOR:指定表格的背景颜色.
(4)BORDER:指定表格边框的宽度,以像素为单位.
如果省略该属性,则默认值为0.
(5)BORDERCOLOR:指定表格边框颜色,应与BORDER属性一起使用.
第2章HTML语言(6)BORDERCOLORDARK:指定3D边框的阴影颜色,应与BORDER属性一起使用.
(7)BORDERCOLORLIGHT:指定3D边框的高亮显示颜色,应与BORDER属性一起使用.
(8)CELLPADDING:指定单元格内数据与单元格边框之间的间距,以像素为单位.
(9)CELLSPACING:指定单元格之间的间距,以像素为单位.
(10)WIDTH:指定表格的宽度,以像素或百分比为单位.
【例2.
16】演示代码第2章HTML语言2.
6.
3设置行的属性表格中的每一行是用TR标记来定义的,可以通过该标记的下列属性对指定行的格式进行设置:(1)ALIGN:指定行中单元格的水平对齐方式,取值为left(默认值)、center或right.
(2)BACKGROUND:给出图像文件的URL,该图像用作指定行的背景.
(3)BGCOLOR:指定行的背景颜色.
(4)BORDERCOLOR:指定行的边框颜色,该属性只有当TABLE标记的BORDER属性取非零值时才起作用.
(5)BORDERCOLORDARK:指定行的3D边框的阴影颜色,该属性只有当TABLE标记的BORDER属性取非零值时才起作用.
(6)BORDERCOLORLIGHT:指定行的3D边框的高亮颜色,该属性只有当TABLE标记的BORDER属性取非零值时才起作用.
(7)VALIGN:指定行中单元格内容的垂直对齐方式,该属性的取值可以是top(顶端对齐)、middle(居中对齐)、bottom(底端对齐)或baseline(基线对齐).
【例2.
17】演示第2章HTML语言2.
6.
4设置单元格的属性通过TD和TH标记的下列属性可以对指定单元格的格式进行设置:(1)ALIGN:指定单元格内文本的水平对齐方式,取值为left(默认值)、center或right.
(2)BACKGROUND:指定图像的URL,该图像用作单元格的背景.
(3)BGCOLOR:指定单元格的背景颜色.
(4)BORDERCOLOR:指定单元格的边框颜色.
(5)BORDERCOLORDARK:用于指定单元格的3D边框的阴影颜色.
(6)BORDERCOLORLIGHT:用于指定单元格的3D边框的高亮颜色.
(7)COLSPAN:指定合并单元格时一个单元格跨越的表格列数.
(8)NOWRAP:若指定该属性,则避免Web浏览器将单元格里的文本换行.
(9)ROWSPAN:指定合并单元格时一个单元格跨越的表格行数.
(10)VALIGN:指定单元格中文本的垂直对齐方式,取值可以是top、middle(默认值)、bottom或baseline.
【例2.
18】演示第2章HTML语言2.
7使用框架2.
7.
1框架网页的基本结构框架网页通过一个或多个FRMAESET和FRAME标记来定义.
框架网页的基本结构……第2章HTML语言2.
7.
2设置框架集的属性框架是按照行和列来组织的,可以使用FRMAESET标记的下列属性对框架的结构进行设置:(1)COLS:创建纵向分隔框架时通过该属性指定各个框架的列宽,取值有三种形式,即像素、百分比(%)和相对尺寸(*).
(2)FRAMEBORDER:指定框架周围是否显示三维边框,取值为1(显示三维边框,默认值)或0(显示平面边框).
(3)FRAMESPACING:指定框架之间的间隔,以像素为单位.
如果不设置该属性,则框架之间没有间隔.
(4)ROWS:创建横向分隔框架时通过该属性指定各个框架的行高,取值有三种形式,即像素、百分比(%)和相对尺寸(*),设置方法与COLS属性类似.
但ROWS属性不能与COLS属性同时使用,若要创建同时包含纵向分隔框架和横向分隔框架,则应使用嵌套框架.
【例2.
19】演示代码第2章HTML语言2.
7.
3设置框架的属性使用标记可以设置框架的属性,包括框架的名称、框架是否可以滚动以及在框架中显示什么文件等.
标记具有下列属性:(1)FRAMEBODER:指定框架周围是否显示三维边框,取值为1(显示三维边框)或0(显示平面边框).
默认值为1.
(2)MARGINHEIGHT:指定框架的高度,以像素为单位.
(3)MARGINWIDTH:指定框架的宽度,以像素为单位.
(4)NAME:指定框架的名称.
(5)NORISIZE:若指定了该属性,则不能调整框架的大小.
(6)SCROLLING:指定框架是否可以滚动.
如果将该属性设置为yes,则框架可以滚动;若将该属性设置为no,则框架不能滚动;如果将该属性设置为auto,则在需要时添加滚动条.
(7)SRC:指定在框架中显示的HTML文件.
【例2.
20】演示第2章HTML语言2.
8使用超链接2.
8.
1超链接基础1.
理解超链接超链接是由源端点到目标端点的一种跳转.
源端点可以是网页中的一段文本或一幅图像等.
目标端点可以是任意类型的网络资源,例如可以是一个网页、一幅图像、一首歌曲、一段动画或一个程序等.
按照目标端点的不同,可以将超链接分为以下几种形式.
(1)文件链接:这种链接的目标端点是的一个文件,它可以位于当前网页所在的服务器,也可以位于其他服务器.
(2)锚点链接:这种链接的目标端点是网页中的一个位置,通过这种链接可以从当前网页跳转到本页面或其他页面中的指定位置.
(3)E-mail链接:通过这种链接可以启动电子邮件客户端程序(如Outlook或FoxMail等),并允许访问者向指定的地址发送邮件.
第2章HTML语言2.
理解路径路径是指从站点根文件夹或当前文件夹起到目标文件所经过的路线.
可以使用路径来指定超链接中目标端点的位置.
路径有以下几种类型:(1)绝对路径:也称为绝对URL,它给出目标文件的完整URL地址,包括传输协议在内.
如果要链接的文件位于外部服务器上,则必须使用绝对路径.
"g:\asp课件\Web实例\2.
jpg"(2)相对路径:也称为相对URL,是指以当前文档所在位置为起点到目标文档所经过的路径.
若要将当前文档与处在同一文件夹中的另一个文档链接,或者将同一站点中不同文件夹下的文档相互链接,都可以使用相对路径,此时可以省去当前文档与目标文档完整URL中的相同部分,只留下不同部分.
"img\1.
jpg"".
.
\img\1.
jpg"(3)根相对路径:是指从站点根目录到被链接文件的路径.
使用这种路径是指定站点内文档链接的最好方式.
(同相对路径)第2章HTML语言2.
8.
2创建文件链接在HTML语言中,可以使用A标记来创建超链接,基本语法格式如下:文本上述语法格式包含A标记的以下基本属性:(1)HREF:该属性是必选项,用于指定目标端点的URL地址,可以包含一个或多个参数.
(2)TITLE:该属性也是可选项,用于指定指向超链接时所显示的标题文字.
(3)TARGET:该属性是可选项,用于指定一个窗口或框架的名称,目标文档将在该窗口或框架中打开.
如果省略该属性,则目标文档将取代包含该超链接的文档.
TARGET属性的取值:"_blank"指定将链接的目标文件加载到未命名的新浏览器窗口中;"_parent"指定将链接的目标文件加载到包含链接的父框架页或窗口中,如果包含链接的框架不是嵌套的,则链接的目标文件加载到整个浏览器窗口中;"_self"指定将链接的目标文件加载到链接所在的同一框架或窗口中;"_top"指定将链接的目标文件加载到整个浏览器窗口中,并由此删除所有框架.
【例2.
21】演示代码第2章HTML语言2.
8.
3创建锚点链接创建锚点链接时,要在页面的某处设置一个位置标记(即所谓锚点),并给该位置指定一个名称,以便在同一页面或其他页面中引用.
通过创建锚点链接,可以使超链接指向当前页面或其他页面中的指定位置.
例如,可以使用A标记在test.
htm页面顶部创建一个锚点,加入以下代码:创建锚点后,可以使用A标记来创建指向该锚点的超链接.
例如,要在同一个页面中跳转到名为"top"的锚点处,可以使用以下HTML代码:返回顶部若要在其他页面中跳转到该锚点,则使用以下HTML代码:跳转到test.
htm页的顶部实例:代码第2章HTML语言2.
8.
4创建邮件链接(启动outlook)使用A标记创建邮件链接,该标记的HREF属性应由三个部分:1.
电子邮件协议名称mailto2.
电子邮件地址3.
可选的邮件主题,其形式为"subject=主题".
第一部分与第二部分之间用冒号(:)分隔,第二部分与第三部分之间用问号()分隔.
例如:给我写信第2章HTML语言2.
9使用表单什么是表单表单是用来收集站点访问者信息的域集.
表单从用户收集信息,然后将这些信息提交给服务器进行处理.
表单可以包含允许用户进行交互的各种控件,例如文本框、列表框、复选框和单选按钮等.
如何使用表单站点访问者填表单的方式是输入文本、单击单选按钮与复选框,以及从下拉菜单中选择选项.
在填好表单之后,站点访问者便送出所输入的数据,该数据就会根据所设置的表单处理程序,以各种不同的方式进行处理.
第2章HTML语言2.
9.
1创建表单在HTML语言中,表单基本语法格式如下:……FORM标记具有以下属性:(1)NAME:指定表单的名称,以标识表单.
如:NAME="biao1"命名表单后,可以使用脚本语言(如VBScript或JScript)来引用或控制该表单(2)METHOD:指定将表单数据传输到服务器的方法,其取值可以是:post:在HTTP请求中嵌入表单数据.
get:将表单数据附加到请求该页的URL中.
如:METHOD="post"ormethot="get"(3)ACTION:指定将要接收表单数据的服务器端程序或动态网页的网址.
如:ACTION="字符串"(4)onSubmit:指定提交表单时调用的事件处理程序.
(5)onReset:指定重置表单时调用的事件处理程序.
第2章HTML语言(6)TARGET:指定一个目标窗口,其取值为:_blank:在未命名的新窗口中打开目标文档.
_parent:在显示当前文档的窗口的父窗口中打开目标文档.
_self:在提交表单所使用的窗口中打开目标文档.
_top:在当前窗口内打开目标文档,确保目标文档占用整个窗口.
第2章HTML语言2.
9.
2使用输入型表单控件为了让用户通过表单输入数据,可以使用INPUT标记创建各种输入型表单控件.
通过将INPUT标记的TYPE属性设置为不同的值,可以创建不同类型的输入型表单控件,包括单行文本框、密码框、复选框、单选按钮、文件域以及按钮等.
1.
在表单中添加单行文本框在.
.
.
之间添加一个INPUT标记,并将其TYPE属性指定为"text".
基本语法格式为:第2章HTML语言2.
在表单中添加密码域在.
.
.
之间添加一个标记,并将其TYPE属性指定为"password".
基本语法格式为:.
第2章HTML语言3.
在表单中添加按钮使用标记可以在表单中添加三种类型的按钮:即提交按钮、重置按钮和自定义按钮.
基本语法格式为:对该标记的属性说明如下:(1)TYPE:指定按钮的类型,取值可以是:·submit:创建一个提交按钮.
·reset:创建一个重置按钮.
·button:创建一个自定义按钮.
(2)NAME:指定按钮的名称.
(3)VALUE:指定显示在按钮上的标题文本.
【例2.
22】演示代码第2章HTML语言4.
在表单中添加图形化按钮图形化的提交按钮使用标记来创建,方法是将该标记的TYPE属性设置为"image",语法格式为:其中TYPE属性表示以一个图像作为提交按钮,所用图像的URL地址由SRC属性给出,NAME或VALUE属性提供图像的替换文本.
第2章HTML语言5.
在表单中添加复选框在.
.
.
之间使用标记,并将TYPE属性设置为"checkbox".
基本语法格式如下:选项文本其中NAME属性指定复选框的名称;VALUE属性指定提交时的值;CHECKED属性是可选的,若使用该属性,则当第一次打开表单时该复选框处于选中状态.
第2章HTML语言6.
在表单中添加单选按钮在.
.
.
之间使用标记,并将TYPE属性设置为"radio".
基本语法格式如下:选项文本其中NAME属性指定单选按钮的名称,若干个名称相同的单选按钮构成一个控件组,在该组中只能选中一个选项;VALUE属性指定提交时的值;CHECKED属性是可选的,若使用该属性,则当第一次打开表单时该单选按钮处于选中状态.
【例2.
23】演示代码第2章HTML语言7.
在表单中添加文件域在和之间添加标记,并将其TYPE属性设置为"file",即可创建文件域,语法格式为:其中NAME属性指定文件域的名称,VALUE属性给出初始文件名,SIZE属性指定文件名输入框的宽度.
【例2.
24】演示代码第2章HTML语言8.
在表单中添加隐藏域在和之间添加标记,并将其TYPE属性设置为"hidden",即可创建隐藏域,语法格式为:其中NAME属性指定隐藏域的名称,VALUE属性给出隐藏域的默认值.
当提交表单时,该隐藏域的名称和值就会与可见表单域的名称和值一起包含在表单结果中.
第2章HTML语言2.
9.
3使用其他表单控件1.
在表单中添加滚动文本框(多行文本)TEXTAREA标记,即可创建滚动文本框.
其基本语法格式如下:文本内容创建滚动文本框时,在和/TEXTAREA>标记之间输入的文本将作为该控件的初始值.
当提交表单时,该域名称和内容都会包含在表单结果中.
第2章HTML语言2.
在表单中添加选项菜单若要创建选项菜单,应在和之间添加标记,并使用标记将每个选项列出来,基本语法格式如下:选项1选项2……第2章HTML语言3.
对表单控件分组在HTML语言中,可以使用标记对表单控件进行分组,从而将表单分为更小、更易于管理的部分.
标记必须以开头,以提供控件组的标题,在之后可以跟其他表单控件,也可以嵌套.
使用标记对表单控件进行分组时,语法格式如下:控件组标题组内表单控件【例2.
25】演示代码第2章HTML语言2.
9.
4提交和处理表单提交信息表单处理程序的方法由FORM标记的METHOD属性来确定.
get方法将表单的名称/值对进行程序编码,并将该信息赋予给一个叫做QUERY_STRING的服务器变量;post方法直接将名称/值对传送至表单处理程序作为输入.
表单处理程序的URL地址由FORM标记的ACTION属性来确定.
如果要处理表单数据,需要在服务器端编写脚本CGI或ASP等)作为表单处理程序.
柚子互联(34元),湖北十堰高防, 香港 1核1G 5M
柚子互联官网商家介绍柚子互联(www.19vps.cn)本次给大家带来了盛夏促销活动,本次推出的活动是湖北十堰高防产品,这次老板也人狠话不多丢了一个6.5折优惠券而且还是续费同价,稳撸。喜欢的朋友可以看看下面的活动详情介绍,自从站长这么久以来柚子互联从19年开始算是老商家了。六五折优惠码:6kfUGl07活动截止时间:2021年9月30日客服QQ:207781983本次仅推荐部分套餐,更多套餐可进...

酷番云78元台湾精品CN2 2核 1G 60G SSD硬盘
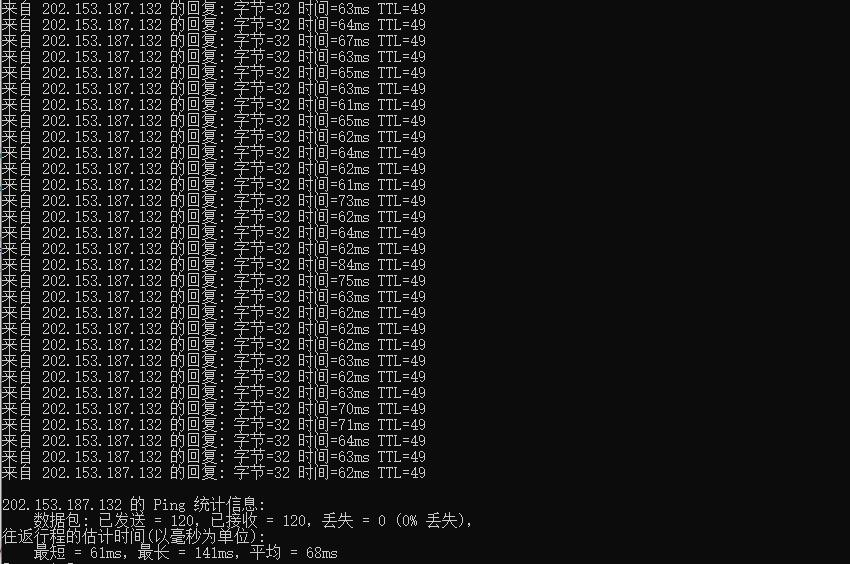
酷番云怎么样?酷番云就不讲太多了,介绍过很多次,老牌商家完事,最近有不少小伙伴,一直问我台湾VPS,比较难找好的商家,台湾VPS本来就比较少,也介绍了不少商家,线路都不是很好,有些需求支持Windows是比较少的,这里我们就给大家测评下 酷番云的台湾VPS,支持多个版本Linux和Windows操作系统,提供了CN2线路,并且还是原生IP,更惊喜的是提供的是无限流量。有需求的可以试试。可以看到回程...

企鹅小屋:垃圾服务商有跑路风险,站长注意转移备份数据!
企鹅小屋:垃圾服务商有跑路风险!企鹅不允许你二次工单的,二次提交工单直接关服务器,再严重就封号,意思是你提交工单要小心,别因为提交工单被干了账号!前段时间,就有站长说企鹅小屋要跑路了,站长不太相信,本站平台已经为企鹅小屋推荐了几千元的业绩,CPS返利达182.67CNY。然后,站长通过企鹅小屋后台申请提现,提现申请至今已经有20几天,企鹅小屋也没有转账。然后,搞笑的一幕出现了:平台账号登录不上提示...

-
域名查询如何查询域名所有人的信息国际域名注册顶级域名怎样注册com域名空间我想注册个.com域名和买一个100M空间。ip代理地址代理ip地址是怎么来的?台湾主机台湾的第一台电脑独立ip虚拟主机独立ip空间的虚拟主机一般多少钱虚拟主机是什么什么是虚拟主机便宜虚拟主机麻烦各位给我推荐一个比较便宜的虚拟主机,要质量好的。谢谢大家了虚拟主机评测网求推荐一些适合个人博客网站的虚拟主机的服务商100m虚拟主机100M的虚拟主机都能做些什么