5e5e5e如何更改bootstrap navbar的颜色 03 Topics 03 Ruby China
5e5e5e 时间:2021-06-14 阅读:()
谁有《給我一首歌的時間》的简谱啊~~~~
给我一首歌的时间 前奏[35]3 54324321 [5]21[7]21[76] [765]21 [34] [4]5432 进入曲子 [6777775 5555]1 111111[777]121[7] [677775 5555]1 11113321321 5533 [7]5522 15533 222321[7] 15533 [7]55222111[6]21 11112312 [5]33322111232 [5]33322111[6]21 [5]343221111[6]3[5] [556]2111111122 [5]3332211 1232 [5]33322111[6]21 [5]343221111[6]3[5] [556]21111122 [5]32211 1234555 55634554434 444452344332121 11217676 66(2)7552221 34463453632 [5]33322111232 [5]33322111 [6]21[5]34322111[6]3[5] [556]211111122 [5]33322111232 [5]33322111[6]21 [5]34322111[6]3[5] [556]211111122[5]3221 []表示低音 ()表示高音4.75e?5是什么意思?
4.75e?5的意思是4.75乘以10的-5次方 这是科学计数法的表示。科学记数法(Scientific Notation),用幂的形式,可以方便的表示日常生活中遇到的一些较大的数。
当有了负整数指数幂的时候,小于1的正数也可以用科学记数法表示。
如何更改bootstrap navbar的颜色 03 Topics 03 Ruby China
有两种基本样式如下: <!-- A light one --> <nav class="navbar navbar-default" role="navigation"></nav> <!-- A dark one --> <nav class="navbar navbar-inverse" role="navigation"></nav> 默认的颜色设置 #F8F8F8 : navbar background #E7E7E7 : navbar border #777 : default color #333 : hover color (#5E5E5E for .nav-brand) #555 : active color #D5D5D5 : active background 可以直接用你的样式覆盖原有的样式,引用一个css文件放在bootstrap.css 的下面 /* navbar */ .navbar-default { background-color: #F8F8F8; border-color: #E7E7E7; } /* title */ .navbar-default .navbar-brand { color: #777; } .navbar-default .navbar-brand:hover, .navbar-default .navbar-brand:focus { color: #5E5E5E; } /* link */ .navbar-default .navbar-nav > li > a { color: #777; } .navbar-default .navbar-nav > li > a:hover, .navbar-default .navbar-nav > li > a:focus { color: #333; } .navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active > a:hover, .navbar-default .navbar-nav > .active > a:focus { color: #555; background-color: #E7E7E7; } .navbar-default .navbar-nav > .open > a, .navbar-default .navbar-nav > .open > a:hover, .navbar-default .navbar-nav > .open > a:focus { color: #555; background-color: #D5D5D5; } /* caret */ .navbar-default .navbar-nav > .dropdown > a .caret { -color: #777; border-bottom-color: #777; } .navbar-default .navbar-nav > .dropdown > a:hover .caret, .navbar-default .navbar-nav > .dropdown > a:focus .caret { -color: #333; border-bottom-color: #333; } .navbar-default .navbar-nav > .open > a .caret, .navbar-default .navbar-nav > .open > a:hover .caret, .navbar-default .navbar-nav > .open > a:focus .caret { -color: #555; border-bottom-color: #555; } /* mobile version */ .navbar-default .navbar-toggle { border-color: #DDD; } .navbar-default .navbar-toggle:hover, .navbar-default .navbar-toggle:focus { background-color: #DDD; } .navbar-default .navbar-toggle .icon-bar { background-color: #CCC; } @media (max-width: 767px) { .navbar-default .navbar-nav .open .dropdown-menu > li > a { color: #777; } .navbar-default .navbar-nav .open .dropdown-menu > li > a:hover, .navbar-default .navbar-nav .open .dropdown-menu > li > a:focus { color: #333; } }
- 5e5e5e如何更改bootstrap navbar的颜色 03 Topics 03 Ruby China相关文档
- 5e5e5e速度与激/情5视频在线观看 速度与激/情5高清下载 在线观看速度与激/情5 QVOD
- 5e5e5e计算器里5.55556e-5是什么意思
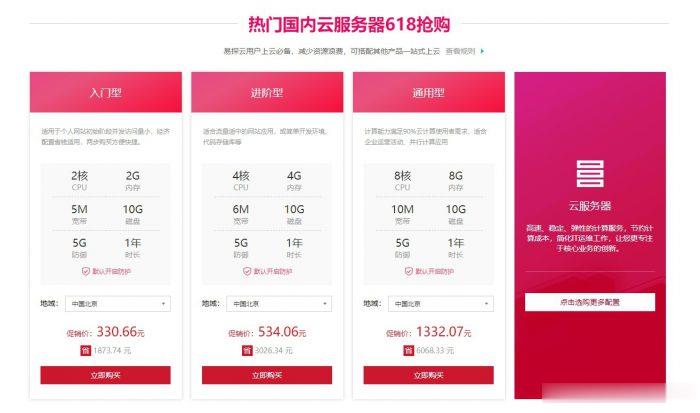
易探云2核2G5M仅330元/年起,国内挂机宝云服务器,独立ip
易探云怎么样?易探云是国内一家云计算服务商家,致力香港服务器、国内外服务器租用及托管等互联网业务,目前主要地区为运作香港BGP、香港CN2、广东、北京、深圳等地区。目前,易探云推出深圳或北京地区的适合挂机和建站的云服务器,国内挂机宝云服务器(可选深圳或北京地区),独立ip;2核2G5M挂机云服务器仅330元/年起!点击进入:易探云官方网站地址易探云国内挂机宝云服务器推荐:1、国内入门型挂机云服务器...

飞讯云E5-2678V3 64GB,湖北十堰100G高防物理机330元/月
飞讯云官网“飞讯云”是湖北飞讯网络有限公司旗下的云计算服务品牌,专注为个人开发者用户、中小型、大型企业用户提供一站式核心网络云端部署服务,促使用户云端部署化简为零,轻松快捷运用云计算。飞讯云是国内为数不多具有ISP/IDC双资质的专业云计算服务商,同时持有系统软件著作权证书、CNNIC地址分配联盟成员证书,通过了ISO27001信息安全管理体系国际认证、ISO9001质量保证体系国际认证。 《中华...

硅云香港CN2+BGP云主机仅188元/年起(香港云服务器专区)
硅云怎么样?硅云是一家专业的云服务商,硅云的主营产品包括域名和服务器,其中香港云服务器、香港云虚拟主机是非常受欢迎的产品。硅云香港可用区接入了中国电信CN2 GIA、中国联通直连、中国移动直连、HGC、NTT、COGENT、PCCW在内的数十家优质的全球顶级运营商,是为数不多的多线香港云服务商之一。目前,硅云香港云服务器,CN2+BGP线路,1核1G香港云主机仅188元/年起,域名无需备案,支持个...

5e5e5e为你推荐
-
windowsmedia为什么打开所有程序都出现Windows Media Playerlistviewitem求解如何获取listview中的itemcursorlocationsession("rs").cursorlocation=3是什么意思?全局钩子加载全局钩子是什么,每次进入股票软件都说加载全局钩子,是中病毒了吗yui3求Yui的详细资料flex是什么这些b365m和b360m什么意思西安娱乐西安那里有好玩的地方,夜生活不去在线操作系统TOMOS在线操作系统是什么?在线操作系统什么是计算机操作系统?其作用主要有哪些飞信发信息要钱吗用飞信发短信要钱吗?