sproutcoreapp开发前端框架哪个最好
sproutcore 时间:2021-05-28 阅读:()
使用Lungo做html5的框架时,为什么总是黑屏?
肯定的,一下是关于html5的框架。1、jQuery Mobile jQuery Mobile 是 jQuery 在手机上和平板设备上的版本。
jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。
支持全球主流的移动平台。
jQuery Mobile开发团队说:能开发这个项目,我们非常兴奋。
移动Web太需要一个跨浏览器的框架,让开发人员开发出真正的移动Web网站。
2、jQTouch jQTouch 是一个 jQuery 的插件,主要用于手机上的 Webkit 浏览器上实现一些包括动画、列表导航、默认应用样式等各种常见UI效果的 JavaScript 库。
支持包括 iPhone、Android 等手机。
3、DHTMLX Touch DHTMLX Touch是一个免费的HTML5/JavaScript框架,专门为触摸屏设备而优化。
为您带来快速开发工艺精美的移动Web应用程序的能力。
DHTMLX Touch UI Designer是一个可视化的编辑器用于构建移动用户界面。
它能够帮您以最少的编码构建一流的用户界面。
在其主页上提供一些示例可以展示DHTMLX Touch强大的用户界面。
包括一个menu app for the iPad (适用于开发餐厅应用) 和Book Shop (一个电子书店应用)。
4、Mobilize.js Mobilize.js是一个开源的HTML5-JavaScript框架用于从任何现在有标准网站快速,简便地构建移动网站。
这个框架其实就是将需要在移动设备上显示的部分页面以jQuery Mobile的默认主题显示,而不是实现一个全新完整的移动页面。
Mobilize.js 可用于任意网站,但对于基于WordPress和Sphinx的网站不需要使用该框架转换,因为已经有非常多的插件可以使用。
5、The M Project The-M-Project是另外一个强大的JavaScript框架,它利用HTML5新的特性来更好和更简便地开发移动应用。
这个框架遵循著名的MVC软件架构模式。
它还支持离线,所以你的用户可以在没有连接网络的情况下继续操作(当下次有连线的时候,再将数据同步到服务器中)。
提供优秀的文档(这个项目拥有一个引导新用户入门的开发指南)。
可以查看提供的示例来对该项目有一个初目的了解。
这些示例包括:ToDo App(待办事项目应用) 和 KitchenSink (这个示例包括这个框架提供的所有UI元素)。
6、WebApp.Net WebApp.Net 提供了很多的 API,因此可以帮助你节省很多工作了。
不需要花时间去进行 Ajax 调用的编码,因为已经内置了,另外还有很多其它内置功能,提供了详细的文档和应用演示。
7、Wijmo Wijmo是一个基于jQuery UI的UI部件的套件。
Wijmo部件进行了优化客户端Web开发和利用jQuery的优越的性能和易用性的力量。
所有的Wijmo部件都配备了20多个主题和支持ThemeRoller。
8、960 Grid on jQuery-Mobile jquery-mobile-960 是一个用于移动 Web 开发的网格框架,综合了 960.gs 的灵活性和 jQuery Mobile 的方便性。
它的目的是让 jQuery Mobile 布局更加的灵活,使得应用应许在移动终端更加易用。
9、Sencha Touch Framework Sencha Touch 是世界上第一个基于 HTML5 的移动 Web 开发框架,支持最新的 HTML5 和 CSS3 标准,全面兼容 Android 和 Apple iOS 设备,提供了丰富的 WEB UI 组件,可以快速的开发出运行于移动终端的应用程序。
Shencha是第一个使用HTML5,CSS和JavaScript并且支持音频/视频,本地存储,圆角,渐变背景以及阴影的开发框架。
10、NimbleKit NimbleKit 是为 iOS 设备构建应用程序最快速的方式,你不需要知道 Objective-C 或者 iOS SDK,你只需结合 JavaScript 代码编写 HTML 页面就可以了。
11、Touchy? Boilerplate Touchy Boilerplate 是一个用来创建移动web app,包括HTML模板,Meta tag等的工具。
Touchy可以支持动态页面导航,固定页头,滚动内容,浏览历史记录等功能。
Touchy使用jQuery或者 Zepto.JS。
12、PhoneGap PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。
它使开发者能够利用iPhone,Android,Palm,Symbian,WP7,Bada和Blackberry智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等,此外PhoneGap拥有丰富的插件,可以以此扩展无限的功能。
PhoneGap是免费的,但是它需要特定平台提供的附加软件,例如iPhone的iPhone SDK,Android的Android SDK等,也可以和DW5.5配套开发。
使用PhoneGap只比为每个平台分别建立应用程序好一点点,因为虽然基本代码是一样的,但是你仍然需要为每个平台分别编译应用程序。
13、joshfire Joshfire是一个开源的跨设备开发框架,帮助开发者创建可以在多种设备上运行的web app。
它使用HTML5和JavaScript,并且允许开发者快速整合本地应用和特定的web应用。
Joshfire可以让你的应用接受键盘,鼠标,触摸屏,遥控器等设备的输入。
Joshfire支持Node.JS。
4.Sencha Touch:基于HTML5的移动网页开发框架。
14、 Julia Julia框架由基本CSS3文件、JS库和各个平台的运行库构成。
不像PhoneGap,Julia不仅仅包含调用本机代码的接口层,它还包含 Model-View-Controller(MVC)支持,Delegation支持,OAuth支持,异步数据库存取接口,HTML选择符(类jQuery调用接口),HTML模版(允 许嵌入JS代码)等应用开发必备的API接口。
基于Julia的应用开发就像网站开发那么简单,是的,你终于可以用HTML5开发一个完整的、跨平台 的、不亚于本机代码的、易于维护的移动应用了!大幕即将揭晓,让我们一起进入移动开发的新时代 15、SproutCore HTML5 Application Framework SproutCore 是一个 HTML5 移动 Web 开发框架,它的目标是在无需浏览器插件的情况下,在浏览器中位应用程序提供极佳的桌面效果。
16、Titanium 这是一个强大的,健壮的移动Web开发框架。
能够让使用现有的HTML, CSS和JavaScript知识来为 iOS和Android平台开发原生移动应用。
作为一个越来越大的移动Web框架,它拥有超过300个的APIs和活跃的开发者社区。
你从这个社区中得到每一个开发人员的帮助。
Titanium Mobile支持原生的iOS和Android UI元素如Table views, tabs, switches和popovers。
它提供能够与移动设备的摄像头和本地文件存储系统相交互的特性。
17、Lungo.js Lungo.js 是一个采用HTML5, CSS3 和JavaScript技术实现的移动Web应用程序开发框架。
利用这框架开发的应用程序可运行所有流行的平台包括:iOS, Android, Blackberry 和 WebOs。
它还支持触摸事件如:tap, double-tap和swipe。
整个框架没有用到任何图片包括图标,所有都矢量化。
可以在这个框架中使用HTML5拥有的一些特性如:WebSQL, 地理位置定位,历史或设备方向等。
Lungo.js是一个模块化并且完全可定制的框架。
18、xui.js 有时候你可能需要一个超轻量级的框架,只要拥有用于开发标准客户端所需要的功能如:DOM操作,事件处理,Ajax和一些动画效果。
如果是这样的话,这个框架刚好非常适合你。
整个框架采用GZIP压缩完之后只有4.2 KB。
19、EmbedJS EmbedJS是一个用于嵌入式设备的JavaScript框架如:移动电话,TVs、tablets和so forth。
EmbedJS强大之处在于,它拥有专门为特定平台和浏览器如iOS, Firefox, Android等提供相应的开发版本。
这样就能够以最少的代码,为用户提供最佳的体验。
而且假如你喜欢自己定制,可以利用其提供的EmbedJS Build tool工具实现。
EmbedJS基于Dojo实现,所以你如果熟悉Dojo API语法,那EmbedJS将是你最佳的选择。
20、zepto.js zepto.js是一个专为mobile WebKit浏览器(如:Safari和Chrome)而开发的一个JavaScript框架。
它标榜自己在其简约的开发理念,能够帮助开发人员简单、快速地完成开发交付任务。
更重要的是这个JS框架,是超轻量级的,只有5KB。
zepto.js的语法借鉴并且兼容jQuery。
21、Baker Baker是用来在iPad或者iPhone平台上发布交互式的电子书或者电子杂志的HTML5电子书框架。
22、ChocolateChip-UI ChocolateChip-UI 是一个手机移动 Web 开发框架,采用 HTML5, WAML, CSS 和 JavaScript等技术实现。
基于 ChocolateChip JavaScript 框架,包含最新的 ChUI.JS 和 ChUI.css. 23、Magazine Grid Magazine Grid 是一个超现代的 CSS 框架,用于 iPad 和 iPhone 手机,使用类似杂志的设计风格。
Magazine Grid 可让用户使用 HTML5 元素来组织杂志页,非常轻量级(<4k),在移动设备上加载非常快,对老的浏览器也支持。
24、Kendo UI Kendo UI是一个强大的框架用于快速HTML5 UI开发。
基于最新的HTML5、CSS3和JavaScript标准。
Kendo UI包含了开发现代JavaScript开发所需要的所有一切,包括:强大的数据源,通用的拖拉(Drag-and-Drop)功能,模板,和UI控件。
25、HTML App Host Framework 这是一个用于构建基于 Windows Phone 7 的 HTML/JavaScript 托管框架,使用 HTML5 技术。
该框架由支持在标准 xap 格式中嵌入 html 应用的控件。
app开发前端框架哪个最好
Backbone.js 大概是现在最红的framework,好处是易学,简单,轻巧,现在也有很多web app使用,例子比较多,建议阅读已标注的soucre code,非常容易明白。Sproutcore最新版本跟Backbone.js 很相似。
ino使用的不是Javscript,而是Objective-J,顾名思义,跟Apple的Objective-C 非常相似,如果你有开发iOS 的经验,ino可能比较容易上手。
最终Objective-J 会被转换成Javascript.
- sproutcoreapp开发前端框架哪个最好相关文档
- sproutcoreangularjs 判断对象是否为空
- sproutcoreangularJS参数如何传入模板的ECharts插件中去?
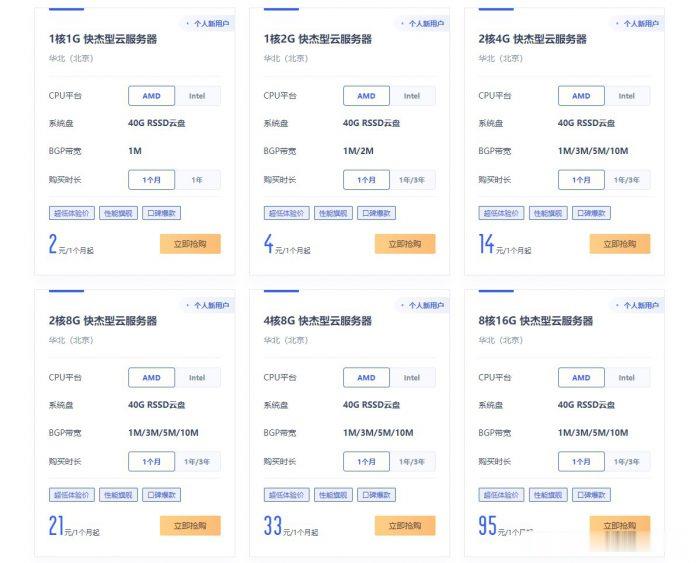
ucloud国内云服务器2元/月起;香港云服务器4元/首月;台湾云服务器3元/首月
ucloud云服务器怎么样?ucloud为了扩大云服务器市场份额,给出了超低价云服务器的促销活动,活动仍然是此前的Ucloud全球大促活动页面。目前,ucloud国内云服务器2元/月起;香港云服务器4元/首月;台湾云服务器3元/首月。相当于2-4元就可以试用国内、中国香港、中国台湾这三个地域的云服务器1个月了。ucloud全球大促仅限新用户,国内云服务器个人用户低至56元/年起,香港云服务器也仅8...

hostkey荷兰/俄罗斯机房,GPU服务器
hostkey应该不用说大家都是比较熟悉的荷兰服务器品牌商家,主打荷兰、俄罗斯机房的独立服务器,包括常规服务器、AMD和Intel I9高频服务器、GPU服务器、高防服务器;当然,美国服务器也有,在纽约机房!官方网站:https://hostkey.com/gpu-dedicated-servers/比特币、信用卡、PayPal、支付宝、webmoney都可以付款!CPU类型AMD Ryzen9 ...

Hosteons - 限时洛杉矶/达拉斯/纽约 免费升级至10G带宽 低至年$21
Hosteons,一家海外主机商成立于2018年,在之前还没有介绍和接触这个主机商,今天是有在LEB上看到有官方发送的活动主要是针对LEB的用户提供的洛杉矶、达拉斯和纽约三个机房的方案,最低年付21美元,其特点主要在于可以从1G带宽升级至10G,而且是免费的,是不是很吸引人?本来这次活动是仅仅在LEB留言提交账单ID才可以,这个感觉有点麻烦。不过看到老龚同学有拿到识别优惠码,于是就一并来分享给有需...

sproutcore为你推荐
-
华为云备份华为荣耀9如何使用云备份安装wget命令如何在linux系统上安装mvn阿里云linux服务器怎么看阿里云linux服务器内外网流量腾讯云空间手机里的视频存哪里不占空间?QQ还是微信?怎么存?云服务厂商有没有人公司用了燕麦云啊,这个企业云盘,怎么样??公司现在要找云服务厂商,各种头疼!腾讯云企业认证腾讯云认证TCA、TCP证书的含金量高吗?有大神来说说值得考吗?云服务器可以做什么小米云服务的家人共享能做什么?在线修改图片背景怎样修改照片的背景华为云服务登录电脑版华为账户必须要华为手机登入吗?gd域名注册在Godaddy注册gd域名多少钱一年、