好看的table样式关于用DIV怎么做出TABLE的样式
好看的table样式 时间:2021-05-07 阅读:()
web开发中如何把 table 的边框设置为好看的样式?
一般情况下,我们设置表格的边框为1,但是表格的实际边框并不为1px,而是很粗,用以下非常简单的方法可以使边框好看,你可以试试: 首先在Dreamweaver中选中表格,在下面的表格属性面版中把表格的边框改成0,把间距改成1,设置表格的背景颜色为: 然后取消选中表格,把光标放在表格的第一个单元格中,用鼠标在第一个单元格中往右下拖动,以选中整个表格的所有单元格(这里是选中所有单元格,并不等同于刚才的选中整个表格),然后在下面的单元格属性面版中,把单元格的背景颜色变成白色。好了,保存,浏览,看看,这个表格的边框是不是很好看滴说?!
谁能帮我做一份用HTML+CSS样式的学生成绩表格,要求美观大方。 谢谢
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " /TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns=" /1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>学生成绩表</title> <style type="text/css"> *{margin:0px; padding:0px}body{ background:#fff} .content{ width:900px; margin:0px auto} table.tablelist{ background:#900} table.tablelist th{ background:#FEE; } table.tablelist td{ background:#fff} </style> </head> <body> <table width="100%" class="tablelist" border="0" cellspacing="1" cellpadding="0"> <tr> <th scope="col">学号</th> <th scope="col">姓名</th> <th scope="col">成绩</th> <th scope="col">班级</th> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> </table> </body> </html> 注意编码是UTF-8关于用DIV怎么做出TABLE的样式
把.row div中的margin-bottom:-1px;改成:-1px; 在#head div中加一句 :0; 这样应该就可以了。最后代码: <html> <head> <style type="text/css"> .row div{ border:1px solid black; height:20px; width:24%; float:left; margin-right:-1px; :-1px; text-align:center; font-weight:bold; display:block; } #head div{ background-color:#CCFFFF; :0; } </style> <head> <body> <div> <div class="row" id="head" style="width:100%"> <div>标题1</div><div>标题2</div><div>标题3</div><div>标题4</div> </div> <div class="row" id="row1" style="width:100%;" onmousedown="move(this)"> <div>haha</div><div></div><div></div><div></div> </div> <div class="row" id="row2" style="width:100%;"> <div>hoho</div><div></div><div></div><div></div> </div> </div> </html>
- 好看的table样式关于用DIV怎么做出TABLE的样式相关文档
- 好看的table样式谁可以给我一个用CSS做好的表格代码啊?最好是两行四列的
- 好看的table样式table 的背景图片随table大小拉伸
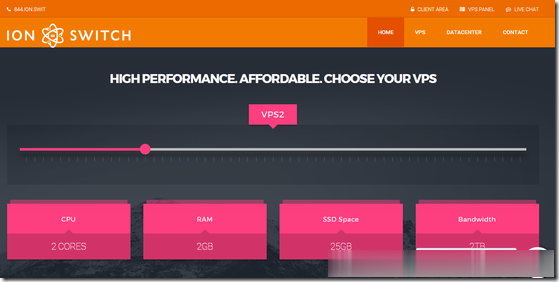
IonSwitch:$1.75/月KVM-1GB/10G SSD/1TB/爱达荷州
IonSwitch是一家2016年成立的国外VPS主机商,部落上一次分享的信息还停留在2019年,主机商提供基于KVM架构的VPS产品,数据中心之前在美国西雅图,目前是美国爱达荷州科德阿伦(美国西北部,西接华盛顿州和俄勒冈州),为新建的自营数据中心。商家针对新数据中心运行及4号独立日提供了一个5折优惠码,优惠后最低1GB内存套餐每月仅1.75美元起。下面列出部分套餐配置信息。CPU:1core内存...

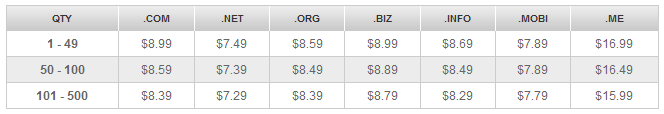
NameSilo域名优惠码活动
NameSilo是通过之前的感恩节优惠活动中认识到这家注册商的,于是今天早上花了点时间专门了解了NameSilo优惠码和商家的详细信息。该商家只销售域名,他们家的域名销售价格还是中规中矩的,没有像godaddy域名标价和使用优惠之后的价格悬殊很大,而且其特色就是该域名平台提供免费的域名停放、免费隐私保护等功能。namesilo新注册域名价格列表,NameSilo官方网站:www.namesilo....

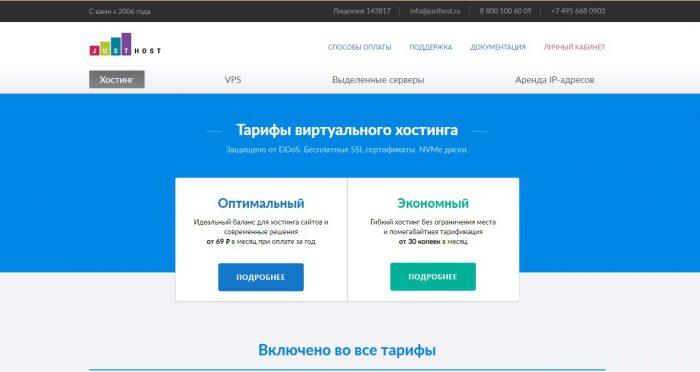
JustHost:俄罗斯/新西伯利亚vps,512MB内存/5GB空间/不限流量/200Mbps/KVM/自由更换IP,$1.57/月
justhost怎么样?justhost是一家俄罗斯主机商,2006年成立,提供各种主机服务,vps基于kvm,有HDD和SSD硬盘两种,特色是200Mbps不限流量(之前是100Mbps,现在升级为200Mbps)。下面是HDD硬盘的KVM VPS,性价比最高,此外还有SSD硬盘的KVM VPS,价格略高。支持Paypal付款。国内建议选择新西伯利亚或者莫斯科DataLine。支持Paypal付...

好看的table样式为你推荐
-
查看硬盘大小怎样查看自己电脑硬盘大小手机号收验证码为什么我的手机收不到验证码linux路由跟踪linux 用route add命令设置路由,目标地址是一个地址段:192.168.2.100-192.168.2.200服务器防护产品服务器安全防护软件哪个好xshell教程谁有Photoshpo的教程呢?~gd域名注册急求GD域名抢注教程云服务器和虚拟主机云服务器和虚拟主机的区别搭建服务器教程1.6怎么自己架设服务器?一个服务器多少钱100M独享服务器多少钱免费手机接收验证码我的手机很久才收得到验证码,这是怎么回事,该怎么解决?