标签div居中
div居中 时间:2021-05-24 阅读:()
第3章HTML基本标签在HTML里的每一个标签都有其自身的意义.
HTML标签由开始标签和结束标签组成,开始标签是被尖括号包围的元素名,结束标签是被尖括号包围的斜杠加元素名,如和.
某些HTML元素没有结束标签,如.
本章要点:标题文字标签的语法嵌套标签的语法3.
1标题文字标签就像新闻和报纸中的标题一样,在网页中标题文字能直接反映相关主题,意义至关重要.
HTML中的标题文字是通过—等标签进行定义的.
3.
1.
1标题文字标签———作为标题文字标签,依据重要性递减.
使用标签可以增加权重,使页面的层级关系更清楚,让搜索引擎更好地抓取页面的主题,有利于搜索引擎搜索到用户的页面.
其语法如下:这是一级标题这是二级标题这是三级标题这是四级标题这是五级标题这是六级标题在标题文字标签中,HTML自动在一个标题元素前后各添加一个空行.
其中的字号从到由大变小.
根据网页的定位、类型、用户搜索习惯等因素综合考虑,不同网站对标题标签的使用都不相同.
(1)一级标题,它的地位在页面中跟关键字的地位一样重要.
一些大型网站将用在LOGO上,这样的优点是:它概括了整个页面的内容,而且LOGO离"body"HTML/CSS网页设计与开发一站式学习——难点/案例/练习18很近,方便搜索引擎最快地抓取主题,如图3-1所示.
h1图3-1一级标题(2)二级标题,主要出现在页面的主体内容的文章标题和栏目标题上.
三列结构一般在中间,二列结构一般在重要的一边.
可与搭配使用,如图3-2所示.
h2图3-2二级标题(3)三级标题,一般在主要页面的边侧栏.
是它的辅助,出现频率不高.
根据排版页面层级关系不能太深,所以、、一般出现较少,如图3-3所示.
第3章HTML基本标签19h3h3图3-3三级标题下面具体写一个标题文字标签的程序代码.
实例3-1:通过标签来实现不同标题文字效果中国旅游旅游景点大全华北地区名胜古迹北京旅游故宫博物院乾清宫运行代码后效果如图3-4所示.
图3-4不同标题文字的效果从图3-4中很直观地看出,6种不同效果的网页标题文字.
HTML/CSS网页设计与开发一站式学习——难点/案例/练习203.
1.
2标题文字对齐方式属性——align在HTML中,没有设置属性的前提下,默认的标题文字是左对齐的,基于排版需要,用户可以设置标题文字的对齐方式.
对齐方式的属性是"align",它设置在标签中.
"align"的属性值包括左对齐(left)、居中对齐(center)和右对齐(right)3种对齐方式.
其语法如下:实例3-2:将标题文字设置不同对齐方式中国旅游旅游景点大全华北地区名胜古迹运行代码后效果如图3-5所示.
图3-5标题文字的对齐方式3.
2内容标签为使网页中的内容更加丰富多彩,HTML提供了不同的内容标签,主要包括文字标签第3章HTML基本标签21、段落标签、图片标签、表格标签等标签,通过相应的属性设置,可使内容在网页中呈现出不同的效果.
具体的语法和代码,在后面的章节中将详细讲解.
3.
3注释标签注释标签用来在HTML文档中插入注释.
用户可使用注释对代码进行解释,便于在以后对代码进行编辑.
注释会被浏览器忽略.
用户也可以针对程序,在注释内容中编写相关的信息.
在这种情况下,这些信息对用户是不可见的,但是对程序来说是可用的.
一个好的习惯是把注释放入注释文本中,这样可避免版本较低的浏览器把它们显示为纯文本.
其语法如下:实例3-3:使用注释标签编辑注释文字注释标签的使用运行代码后,观察注释不会在浏览器中显示.
运行代码后效果如图3-6所示.
图3-6注释标签的使用注释标签不支持任何标准属性.
HTML/CSS网页设计与开发一站式学习——难点/案例/练习223.
4嵌套标签所谓嵌套指一个元素里面包含另一个元素.
在HTML中,大部分标签是允许嵌套的,嵌套标签中各个的属性是通用的.
下面以文字效果为例,通过几个实例学习嵌套标签应如何使用.
实例3-4:输入"注意:使用嵌套标签时,必须保持标签的完整性".
其中,"注意"使用"黑体";将"使用嵌套标签时"文字倾斜;"必须保持标签的完整性"加下划线.
并将其分成3行文字嵌套标签的使用注意使用嵌套标签时必须保持标签的完整性运行代码效果如图3-7所示.
图3-7代码运行效果以上代码中,标签包含有文字、斜体、下划线3个不同的标签.
下面将文字设置成一行,使用嵌套标签来同时改变文字的效果.
(1)将实例3-4中的文字在一行显示,并且将字体都改为"黑体",使文字倾斜.
主体改动的代码如下:注意,使用嵌套标签时,必须保持标签的完整性.
第3章HTML基本标签23运行代码后效果如图3-8所示.
图3-8代码运行效果从图3-8中就可以看出,文本显示效果同时发生了变化.
从改动的代码中不难发现,斜体标签已经嵌套在文字标签中了,这样使得相关文字的字体和倾斜的效果就会同时呈现.
(2)将实例3-4中的文字字体都改为"黑体",并将文字倾斜,在文字"完整性"下方加上下划线.
主体改动的代码如下:注意,使用嵌套标签时,必须保持标签的完整性.
运行代码后效果如图3-9所示.
图3-9代码运行效果在改动的代码中,用户在文字标签中嵌套了斜体标签,斜体标签中又嵌套了下划线标签,这样,相关文字的下划线效果也会同时呈现.
HTML/CSS网页设计与开发一站式学习——难点/案例/练习24在HTML中,标签是可以嵌套多层的,层数越深,文字的属性就越多.
使用嵌套标签时,必须保持标签的完整性.
开始和结束标签缺一不可,且位置也不能同其他嵌套的标签互换.
如文字是不对的.
3.
5难点解析本章难点是嵌套标签的使用.
如果源文件区域有多个标签嵌套,就需要所有被嵌套的标签都加载完成,浏览器才能正常显示.
有两种代码的写法:内容代码2
HTML标签由开始标签和结束标签组成,开始标签是被尖括号包围的元素名,结束标签是被尖括号包围的斜杠加元素名,如和.
某些HTML元素没有结束标签,如.
本章要点:标题文字标签的语法嵌套标签的语法3.
1标题文字标签就像新闻和报纸中的标题一样,在网页中标题文字能直接反映相关主题,意义至关重要.
HTML中的标题文字是通过—等标签进行定义的.
3.
1.
1标题文字标签———作为标题文字标签,依据重要性递减.
使用标签可以增加权重,使页面的层级关系更清楚,让搜索引擎更好地抓取页面的主题,有利于搜索引擎搜索到用户的页面.
其语法如下:这是一级标题这是二级标题这是三级标题这是四级标题这是五级标题这是六级标题在标题文字标签中,HTML自动在一个标题元素前后各添加一个空行.
其中的字号从到由大变小.
根据网页的定位、类型、用户搜索习惯等因素综合考虑,不同网站对标题标签的使用都不相同.
(1)一级标题,它的地位在页面中跟关键字的地位一样重要.
一些大型网站将用在LOGO上,这样的优点是:它概括了整个页面的内容,而且LOGO离"body"HTML/CSS网页设计与开发一站式学习——难点/案例/练习18很近,方便搜索引擎最快地抓取主题,如图3-1所示.
h1图3-1一级标题(2)二级标题,主要出现在页面的主体内容的文章标题和栏目标题上.
三列结构一般在中间,二列结构一般在重要的一边.
可与搭配使用,如图3-2所示.
h2图3-2二级标题(3)三级标题,一般在主要页面的边侧栏.
是它的辅助,出现频率不高.
根据排版页面层级关系不能太深,所以、、一般出现较少,如图3-3所示.
第3章HTML基本标签19h3h3图3-3三级标题下面具体写一个标题文字标签的程序代码.
实例3-1:通过标签来实现不同标题文字效果中国旅游旅游景点大全华北地区名胜古迹北京旅游故宫博物院乾清宫运行代码后效果如图3-4所示.
图3-4不同标题文字的效果从图3-4中很直观地看出,6种不同效果的网页标题文字.
HTML/CSS网页设计与开发一站式学习——难点/案例/练习203.
1.
2标题文字对齐方式属性——align在HTML中,没有设置属性的前提下,默认的标题文字是左对齐的,基于排版需要,用户可以设置标题文字的对齐方式.
对齐方式的属性是"align",它设置在标签中.
"align"的属性值包括左对齐(left)、居中对齐(center)和右对齐(right)3种对齐方式.
其语法如下:实例3-2:将标题文字设置不同对齐方式中国旅游旅游景点大全华北地区名胜古迹运行代码后效果如图3-5所示.
图3-5标题文字的对齐方式3.
2内容标签为使网页中的内容更加丰富多彩,HTML提供了不同的内容标签,主要包括文字标签第3章HTML基本标签21、段落标签、图片标签、表格标签等标签,通过相应的属性设置,可使内容在网页中呈现出不同的效果.
具体的语法和代码,在后面的章节中将详细讲解.
3.
3注释标签注释标签用来在HTML文档中插入注释.
用户可使用注释对代码进行解释,便于在以后对代码进行编辑.
注释会被浏览器忽略.
用户也可以针对程序,在注释内容中编写相关的信息.
在这种情况下,这些信息对用户是不可见的,但是对程序来说是可用的.
一个好的习惯是把注释放入注释文本中,这样可避免版本较低的浏览器把它们显示为纯文本.
其语法如下:实例3-3:使用注释标签编辑注释文字注释标签的使用运行代码后,观察注释不会在浏览器中显示.
运行代码后效果如图3-6所示.
图3-6注释标签的使用注释标签不支持任何标准属性.
HTML/CSS网页设计与开发一站式学习——难点/案例/练习223.
4嵌套标签所谓嵌套指一个元素里面包含另一个元素.
在HTML中,大部分标签是允许嵌套的,嵌套标签中各个的属性是通用的.
下面以文字效果为例,通过几个实例学习嵌套标签应如何使用.
实例3-4:输入"注意:使用嵌套标签时,必须保持标签的完整性".
其中,"注意"使用"黑体";将"使用嵌套标签时"文字倾斜;"必须保持标签的完整性"加下划线.
并将其分成3行文字嵌套标签的使用注意使用嵌套标签时必须保持标签的完整性运行代码效果如图3-7所示.
图3-7代码运行效果以上代码中,标签包含有文字、斜体、下划线3个不同的标签.
下面将文字设置成一行,使用嵌套标签来同时改变文字的效果.
(1)将实例3-4中的文字在一行显示,并且将字体都改为"黑体",使文字倾斜.
主体改动的代码如下:注意,使用嵌套标签时,必须保持标签的完整性.
第3章HTML基本标签23运行代码后效果如图3-8所示.
图3-8代码运行效果从图3-8中就可以看出,文本显示效果同时发生了变化.
从改动的代码中不难发现,斜体标签已经嵌套在文字标签中了,这样使得相关文字的字体和倾斜的效果就会同时呈现.
(2)将实例3-4中的文字字体都改为"黑体",并将文字倾斜,在文字"完整性"下方加上下划线.
主体改动的代码如下:注意,使用嵌套标签时,必须保持标签的完整性.
运行代码后效果如图3-9所示.
图3-9代码运行效果在改动的代码中,用户在文字标签中嵌套了斜体标签,斜体标签中又嵌套了下划线标签,这样,相关文字的下划线效果也会同时呈现.
HTML/CSS网页设计与开发一站式学习——难点/案例/练习24在HTML中,标签是可以嵌套多层的,层数越深,文字的属性就越多.
使用嵌套标签时,必须保持标签的完整性.
开始和结束标签缺一不可,且位置也不能同其他嵌套的标签互换.
如文字是不对的.
3.
5难点解析本章难点是嵌套标签的使用.
如果源文件区域有多个标签嵌套,就需要所有被嵌套的标签都加载完成,浏览器才能正常显示.
有两种代码的写法:内容代码2
- 标签div居中相关文档
- 触发div居中
- 触发div居中
- 宽度div居中
- 标题(居中,二号黑体,一般在20字以内)(
- 希赛网(www.educity.cn),专注软考、PMP、通信考试
- 谨防圆角阴影垂直居中显示DIV
Gcorelabs:美国GPU服务器,8路RTX2080Ti;2*Silver-4214/256G内存/1T SSD,1815欧/月
gcorelabs怎么样?gcorelabs是创建于2011年的俄罗斯一家IDC服务商,Gcorelabs提供优质的托管服务和VPS主机服务,Gcorelabs有一支强大的技术队伍,对主机的性能和稳定性要求非常高。Gcorelabs在 2017年收购了SkyparkCDN并提供全球CDN服务,目标是进入全球前五的网络服务商。G-Core Labs总部位于卢森堡,在莫斯科,明斯克和彼尔姆设有办事处。...

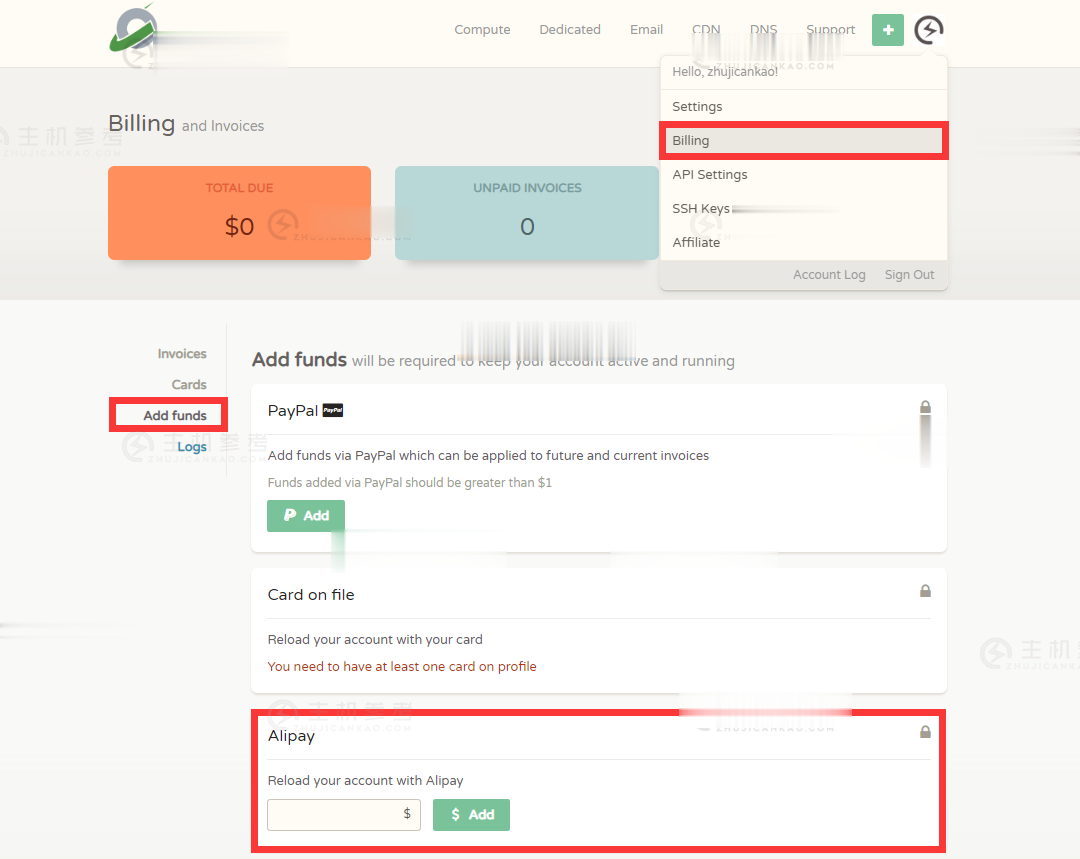
2021年全新Vultr VPS主机开通云服务器和选择机房教程(附IP不通问题)
昨天有分享到"2021年Vultr新用户福利注册账户赠送50美元"文章,居然还有网友曾经没有注册过他家的账户,薅过他们家的羊毛。通过一阵折腾居然能注册到账户,但是对于如何开通云服务器稍微有点不对劲,对于新人来说确实有点疑惑。因为Vultr采用的是预付费充值方式,会在每月的一号扣费,当然我们账户需要存留余额或者我们采用自动扣费支付模式。把笔记中以前的文章推送给网友查看,他居然告诉我界面不同,看的不对...

CloudCone,美国洛杉矶独立服务器特价优惠,美国洛杉矶MC机房,100Mbps带宽不限流量,可选G口,E3-1270 v2处理器32G内存1Gbps带宽,69美元/月
今天CloudCone发布了最新的消息,推送了几款特价独立服务器/杜甫产品,美国洛杉矶MC机房,分配100Mbps带宽不限流量,可以选择G口限制流量计划方案,存储分配的比较大,选择HDD硬盘的话2TB起,MC机房到大陆地区线路还不错,有需要美国特价独立服务器的朋友可以关注一下。CloudCone怎么样?CloudCone服务器好不好?CloudCone值不值得购买?CloudCone是一家成立于2...

div居中为你推荐
-
unityios10设备itunes伺服器win7水土保持ios8支持ipadApplicationsios5css3圆角用CSS3怎么实现圆角边框?win10关闭445端口win10家庭版怎么禁用445端口iphone连不上wifi苹果8p连接不了WiFicss下拉菜单html+css下拉菜单怎么制作