下拉菜单样式怎么修改下拉列表的样式
下拉菜单样式 时间:2021-04-07 阅读:()
简单下拉菜单特效
嗯,简单. <script type="text/javascript"> function aa(menu) { menu.getElementsByTagName("ul")[0].style.display="block"; } function bb(menu) { menu.getElementsByTagName("ul")[0].style.display="none"; } </script> <div id="Menu" onmouseover="aa(this);" onmouseout="bb(this);" style="width:200px;border:1px solid;"> 首页 <ul class="MenuList" style="display:none;"> <li><a href="">菜单1</a></li> <li><a href="">菜单2</a></li> <li><a href="">菜单3</a></li> </ul> </div>如何用css做下拉菜单
纯CSS的下拉菜单,此处理解的意思就是<li>标签套<li>标签,然后再给<li>标签设置样式。在被套的<li>标签设置平时状态为隐藏,再等鼠标移动到上一个<li>标签时,将被套的<li>标签显示(样式:overflow:hidden; )。
贴一段网上摘的纯CSS下拉菜单(二级) <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>利用float制作兼容ie6纯css下来菜单</title> <style type="text/css"> * { margin:0; padding:0; } ul { list-style:none; } a:hover {color:#555; } .nav { float:left; overflow:hidden; text-align:center; font-size:14px; } .nav dd { float:left; width:300px; margin:-888px -150px 0 0; } .nav dd a { float:left; :888px; display:block; position:relative; background:#eee; width:150px; height:30px; line-height:30px; border-bottom:1px solid #fff; } .nav a:hover { margin-right:1px; background:#3cf; } .nav dd ul { float:left; font-size:0; z-index:888; } .nav dd li a { clear:left; width:150px; :0; font-size:14px; } .nav dd li a:hover { margin-right:1px; } </style> </head> <body> <dl class="nav"> <dd><a href="">首页</a></dd> <dd> <a href="">关于我们</a> <ul> <li><a href="">公司简介</a></li> <li><a href="">公司文化</a></li> <li><a href="">企业荣誉</a></li> <li><a href="">联系我们</a></li> </ul> </dd> <dd> <a href="">新闻动态</a> <ul> <li><a href="">国内新闻</a></li> <li><a href="">国外新闻</a></li> </ul> </dd> <dd> <a href="">产品展示</a> <ul> <li><a href="">111</a></li> <li><a href="">222</a></li> </ul> </dd> </dl> </body> </html>
关于HTML中的下拉菜单
<li><a href="[field:arcurl/]">[field:title/]</a></li> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" " /TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns=" /1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gnk" /> <meta name="robots" content="all" /> <title>纯CSS的下拉菜单 支持IE6 IE7 Firefox</title> <style type="text/css"> *{margin:0;padding:0;} .menu{font-size:12px;position:relative;z-index:100;} .menu ul{list-style:none;} .menu li {float:left;position:relative;} .menu ul ul {visibility:hidden;position:absolute;left::23px;} .menu table {position:absolute;:0; left:0;} .menu ul li:hover ul, .menu ul a:hover ul{visibility:visible;} .menu a{display:block;border:1px solid #aaa;background:#cacaca;padding:2px </p><p>10px;margin:3px;color:#fff;text-decoration:none;} .menu a:hover{background:#fafafa;color:#000;border:1px solid #000;} .menu ul ul{} .menu ul ul li {clear:both;text-align:left;font-size:12px;} .menu ul ul li a{display:block;width:100px;height:15px;margin:0;border:0;border-bottom:1px solid </p><p>#858585;} .menu ul ul li a:hover{border:0;background:#fafafa;border-bottom:1px solid #fff;} </style> </head> <body> <br> <div class="menu"> <ul> <li><a href=" ">myjs.jz123.Cn <!--[if IE 7]><!--></a><!--<![endif]--> <!--[if lte IE 6]><table><tr><td><![endif]--> <ul> <li><a href="#">网页特效</a></li> <li><a href="#">自助链接</a></li> <li><a href="#">首页</a></li> <li><a href="#">地址</a></li> <li><a href="#">生活常识</a></li> <li><a href="#">购物导航</a></li> </ul> <!--[if lte IE 6]></td></tr></table></a><![endif]--> </li> <li><a href="#">网页特效① <!--[if IE 7]><!--></a><!--<![endif]--> <!--[if lte IE 6]><table><tr><td><![endif]--> <ul> <li><a href="#" title="">菜单导航特效</a></li> <li><a href="#" title="">图层样式特效</a></li> <li><a href="#" title="">链接文本特效</a></li> <li><a href="#" title="">图形图像特效</a></li> <li><a href="#" title="">鼠标特效代码</a></li> <li><a href="#" title="">页面窗口特效</a></li> </ul> <!--[if lte IE 6]></td></tr></table></a><![endif]--> </li> <li><a href="#">网页特效② <!--[if IE 7]><!--></a><!--<![endif]--> <!--[if lte IE 6]><table><tr><td><![endif]--> <ul> <li><a href="#" title="">网页背景特效</a></li> <li><a href="#" title="">日期时间特效</a></li> <li><a href="#" title="">页面搜索特效</a></li> <li><a href="#" title="">表格表单特效</a></li> <li><a href="#" title="">其他网页特效</a></li> </ul> <!--[if lte IE 6]></td></tr></table></a><![endif]--> </li> <li><a href="#">33567自助链接</a></li> <li><a href="#">链接交换平台</a></li> <li><a href="#">生活常识① <!--[if IE 7]><!--></a><!--<![endif]--> <!--[if lte IE 6]><table><tr><td><![endif]--> <ul> <li><a href="#">生活常识</a></li> <li><a href="#">健康知识</a></li> <li><a href="#">美容瘦身</a></li> <li><a href="#">减肥瘦身</a></li> <li><a href="#">美容护肤</a></li> <li><a href="#">饮食常识</a></li> </ul> <!--[if lte IE 6]></td></tr></table></a><![endif]--> </li> <li><a href="#">生活常识② <!--[if IE 7]><!--></a><!--<![endif]--> <!--[if lte IE 6]><table><tr><td><![endif]--> <ul> <li><a href="#">养生之道</a></li> <li><a href="#">电脑知识</a></li> <li><a href="#">投资理财</a></li> <li><a href="#">服饰常识</a></li> <li><a href="#">社交礼仪</a></li> </ul> <!--[if lte IE 6]></td></tr></table></a><![endif]--> </li> </ul> </div> </body> </html>把里面的内容换一下就可以了。请教一下高手,怎么改变select下拉菜单的样式。右边那个默认的箭头很丑,怎么换成一个好看的箭头。
你可以用css控制样式 例如 .scrollbar{overflow:auto;SCROLLBAR-FACE-COLOR: #e8e8e8;SCROLLBAR-HIGHLIGHT-COLOR: #dddddd;SCROLLBAR-SHADOW-COLOR: #CCC;SCROLLBAR-3DLIGHT-COLOR: #FFFFFF;SCROLLBAR-ARROW-COLOR: #AAA;SCROLLBAR-TRACK-COLOR: #FFFFFF;SCROLLBAR-DARKSHADOW-COLOR: #FFF;SCROLLBAR-BASE-COLOR: #FFF;}下拉菜单怎么写样式
给你看看这段代码:| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " /TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns=" /1999/xhtml"> <head> <meta http-equiv="Content-Type"content="text/html; charset=gb2312" /> <title>菜单测试</title> <style type="text/css"> body { font-size:12px; } ul,li { list-style-type:none; list-style:outside; height:20px; } #nav { position:relative; width:100px; background-color:#999999; height:20px; } #sub1 { display:none; background-color:#00CC66; height:100px; width:100px; position:absolute; } #nav ul li:hover { cursor:move; background-color:#009900; } #nav ul li:hover #nav #sub1{ position:absolute; display:block; width:100px; height:100px; background:#009933; :0px; left:0px; z-index:100; } </style> </head> <body> <div id="nav"> <ul> <li>menu1</li> </ul> <div id="sub1"> <ul> <li>sub1</li> <li>sub1</li> <li>sub1</li> <li>sub1</li> <li>sub1</li> </ul> </div> </div> </body> </html> |
怎么修改下拉列表的样式
这样写<body> <select name="year" style= "width:120px " > <option value="89" >1989</option> <option value="88">1988</option> <option value="89" selected="selected">1989</option> <option value="90">1990</option> </select>年 </body>
柚子互联(34元),湖北十堰高防, 香港 1核1G 5M
柚子互联官网商家介绍柚子互联(www.19vps.cn)本次给大家带来了盛夏促销活动,本次推出的活动是湖北十堰高防产品,这次老板也人狠话不多丢了一个6.5折优惠券而且还是续费同价,稳撸。喜欢的朋友可以看看下面的活动详情介绍,自从站长这么久以来柚子互联从19年开始算是老商家了。六五折优惠码:6kfUGl07活动截止时间:2021年9月30日客服QQ:207781983本次仅推荐部分套餐,更多套餐可进...

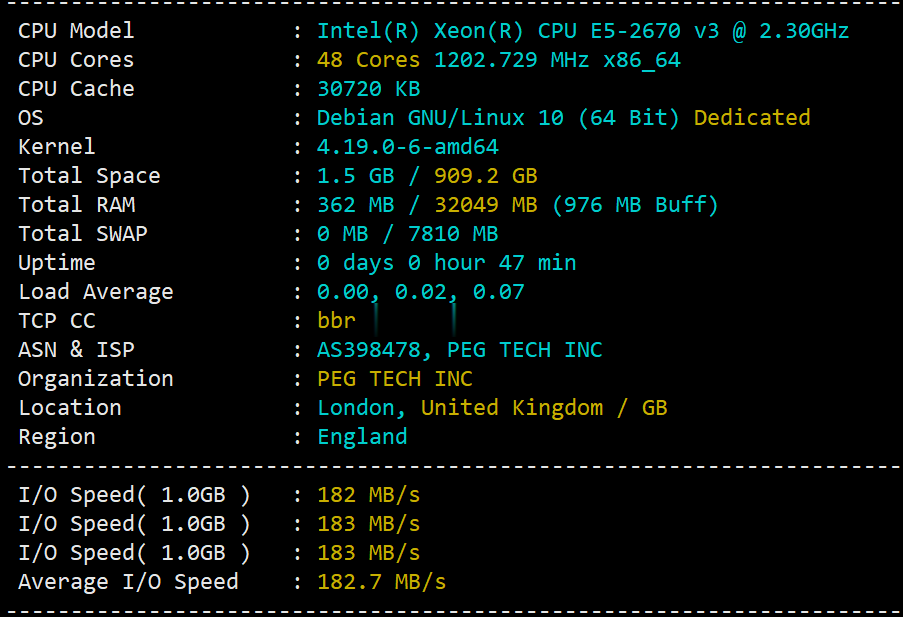
raksmart:香港机房服务器实测评数据分享,告诉你raksmart服务器怎么样
raksmart作为一家老牌美国机房总是被很多人问到raksmart香港服务器怎么样、raksmart好不好?其实,这也好理解。香港服务器离大陆最近、理论上是不需要备案的服务器里面速度最快的,被过多关注也就在情理之中了。本着为大家趟雷就是本站的光荣这一理念,拿了一台raksmart的香港独立服务器,简单做个测评,分享下实测的数据,仅供参考!官方网站:https://www.raksmart.com...

GigsGigsCloud:$16/月KVM-1GB/30GB/1TB/1.6T高防/洛杉矶CN2 GIA+AS9929
GigsGigsCloud是一家成立于2015年老牌国外主机商,提供VPS主机和独立服务器租用,数据中心包括美国洛杉矶、中国香港、新加坡、马来西亚和日本等。商家VPS主机基于KVM架构,绝大部分系列产品中国访问速度不错,比如洛杉矶机房有CN2 GIA、AS9929及高防线路等。目前Los Angeles - SimpleCloud with Premium China DDOS Protectio...

下拉菜单样式为你推荐
-
朗科ios5Assumegraph勒索病毒win7补丁由于电脑没连接网络,所以成功躲过了勒索病毒,但最近要联网,要提前装什么补丁吗?我电脑断网好久了itunes备份怎样用itunes备份iphonewin7如何关闭445端口如何彻底永久取消win7粘滞键功能google中国地图强大的谷歌地图,为什么中国不用起来win7关闭135端口如何用命令关闭135端口css3按钮如何在html添加一个搜索框和一个按钮css选择器css3的选择器有哪些?苹果5.1.1完美越狱iphone4 5.1.1完美越狱怎么安装中文Siri?