图标鼠标经过图片变色代码实例(Mouse color change through the picture code examples)
鼠标经过图片变色代码实例Mouse color change through thepicture code examples
Two ways to change color of mouse through picture:
First kind:
<script language= "JavaScript" >
<! --
Function makevisible (cur, which) {
If (which==0)
Cur.filters.alpha.opacity=70
Else
Cur.filters.alpha.opacity=100
}
/-->
</script>
<img src=, /images/logo.gif, style=, filter:alpha
(opacity=100) , onmouseover=, makevisible (this, 0) ,onmouseout=, makevi sible (this, 1) >
Second kinds:
<SCR IPT LANGUAGE= "JavaSc r ip t" >
< - Begin
If ( (navigator.appName. indexOf ('Microsoft' ) , +1)) {Document.write ('<style, type=, text/css) , .Opacity1,
{filter:alpha (opacity=50) , } , .Opacity2, {f ilter:alpha(opacity=100) , } , </style>' ) }
If ( (navigator.appName. indexOf ('Netscape' ) , +1) ) {
Document.write ('<style, type=, text/css, >.Opacity1,{-moz-opacity:0. 5} , .Opacity2, {-moz-opacity: 1} , </style>' ) }{else
Document.write (' ' ) ; }
/ / End /
</script>
<img, src=, /images/logo.gif, width=, 109, height=, 73,border=, 0, class=, opacity2, onmouseover=,this.className='opacity1' "
Onmouseout= "thi s.className='opacity2' " >
A little while ago to see an article "using CSS3 imitationwindow7 start menu", the dynamic effect only using the CSS3implementation of the Windows 7 start menu in the text, has longbeen attracted to WPF/Silverlight mountain scenery, not toother mountains are also fun. Then, a whim, also try to do aWindows 7 desktop effects, first see a few screenshots.Desktop program, mouse, Hover effect:
Taskbar program, mouse Hover effect:
Start menu effect:
Desktop Icon
The desktop background and program icons are structured asfollows:
<div id= "win" >
<ul id= "app" >
<li>
<a href= "#" >
<img src= "images/computer.png" / > ><br
Computer</a>
</li>
<li>
<a href= "#" >
<img src= "images/recycle.png" / > ><brRecycle Bin</a>
</li>
<li>
<a href= "#" >
<img src= "images/network.png" / > ><brNetwork</a>
</li>
</ul>
</div>
Add background pictures to desktop <div>:#win
{
Background-image: URL (images/win7bg. jpg) ;
Background-posit ion: center;
Width: 880px;
Height: 550px;
Border: #ffffff 1px solid;
}
To add mouse Hover dynamic effects to desktop application icons,text-shadow is used to set the application text shading effect,and -webkit-border-radius to set the border fillet:
#app
{
Float: left;
Text-align: center;
Margin: -15px 00 -30px;
List-style: none;
}
#app a
{
Text-decoration: none;
Border: solid 1px transparent;
Display: block;
Padding: 3px;
Margin: 20px 000;
Color: #ffffff;
Text-shadow: , 0.2em, 0. 1em, 0.3em, #000000;}
#app a:hover
{
Border: solid 1px #bbd6ec;
-webkit-border-radius: 3px;
Box-shadow: inset 00 1px #fff;
-webkit-box-shadow: inset 00 1px #fff;
Background-color: #5caae8;
}
Taskbar icon
Here is the HTML code for the taskbar structure:<div id= "taskbar" >
<a href= "#" id= "start" ></a>
<a href= "#" style= "left: 60px" >
<img src= "images/ie.png" / >
</a>
<a href= "#" style= "left: 120px" >
<img src= "images/library.png" / >
</a>
<a href= "#" style= "left: 180px" >
<img src= "images/mp.png" / >
</a>
< a href = "#" style = "left: 240px" >
< img src = "images / live.png" / >
< / a >
< a href = "#" style = "left: 300px" >
< img src = "images / outlook.png" / >
< / a >
< div id = "desktop" > < / div >
< / div >
首先来看看开始菜单图标如何设置,通过hover操作变换s t ar t.b mp显示位置,达到图标发亮效果.
# taskbar # s tart
{position: absolute;text - align: center;integral part: 57px;height: 46px;background: url (images / start.bmp) 0 - 6px well - repeat;
}
# taskbar # start: hover
{text - decoration: none;background - pos ition: 0 - 114px;
}
任务栏背景通过taskbarbg.png实现,其他图标hover效果通过改变taskbarhover.png图片位置实现图标下方高亮效果.
#广州中维财税http: / / 101. 1. 28. 14 / taskbar
{height: 42px;integral part: 880px;margin: - 42px 0 0 1px;background: url (images / taskbarbg.png) well - repeat;}
# taskbar img
- 图标鼠标经过图片变色代码实例(Mouse color change through the picture code examples)相关文档
- ,"第十一届中博会中外企业对接洽谈活动--外方企业及项目资讯汇总表"
- 吉林教师考试微信公众号:jljsksw
- 切换鼠标点击按钮图片切换自动切换左右按钮点击切换效果
- 效果图鼠标点击划过按钮图片左右切换轮播效果代码
- 商品名称jQuery实现鼠标滑过放大图片
- 拖动用鼠标拖动图片移动(Drag the picture move with mouse)
AlphaVPS(€3.99/月)VPS年付15欧,AMD EYPC+NVMe系列起
AlphaVPS是一家保加利亚本土主机商(DA International Group Ltd),提供VPS主机及独立服务器租用等,数据中心包括美国(洛杉矶/纽约)、德国、英国和保加利亚等,公司办公地点跟他们提供的保加利亚数据中心在一栋楼内,自有硬件,提供IPv4+IPv6,支持PayPal或者信用卡等方式付款。商家提供的大硬盘VPS主机,提供128GB-2TB磁盘,最低年付15欧元起,也可以选择...

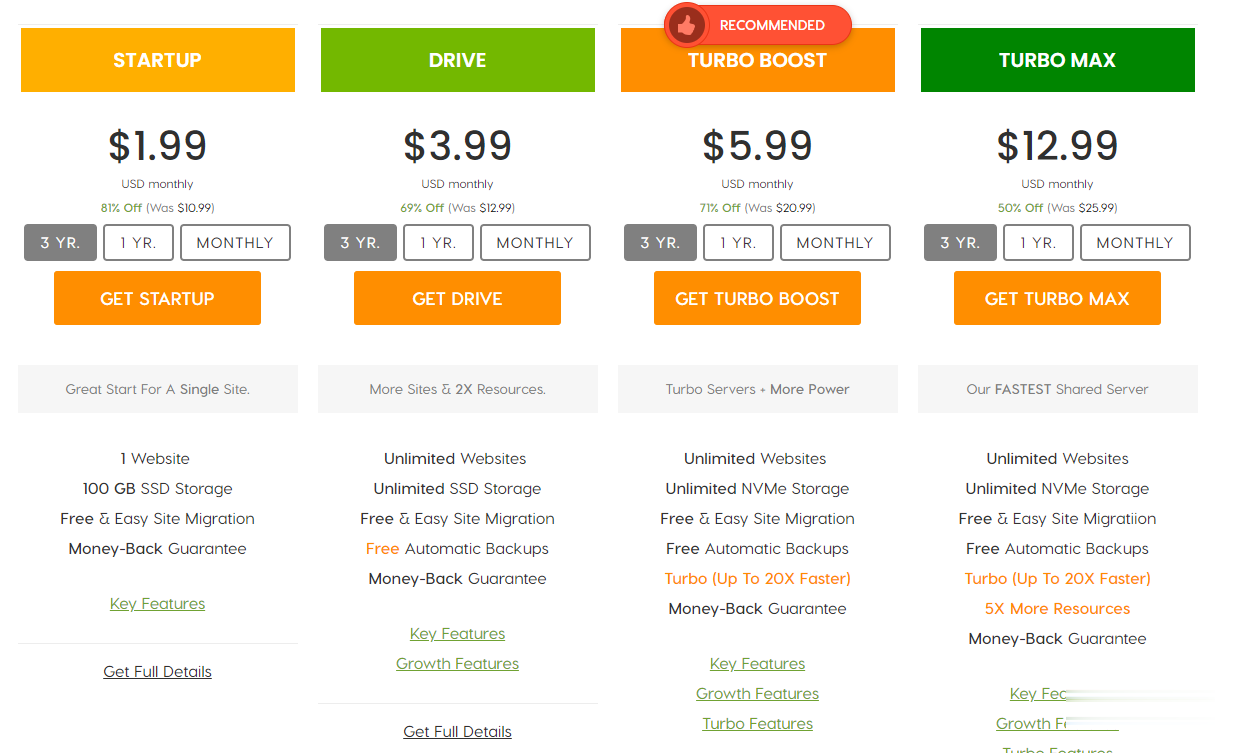
A2Hosting三年付$1.99/月,庆祝18周年/WordPress共享主机最高优惠81%/100GB SSD空间/无限流量
A2Hosting主机,A2Hosting怎么样?A2Hosting是UK2集团下属公司,成立于2003年的老牌国外主机商,产品包括虚拟主机、VPS和独立服务器等,数据中心提供包括美国、新加坡softlayer和荷兰三个地区机房。A2Hosting在国外是一家非常大非常有名气的终合型主机商,拥有几百万的客户,非常值得信赖,国外主机论坛对它家的虚拟主机评价非常不错,当前,A2Hosting主机庆祝1...

Hosteons:洛杉矶/纽约/达拉斯免费升级10Gbps端口,KVM年付21美元起
今年1月的时候Hosteons开始提供1Gbps端口KVM架构VPS,目前商家在LET发布消息,到本月30日之前,用户下单洛杉矶/纽约/达拉斯三个地区机房KVM主机可以从1Gbps免费升级到10Gbps端口,最低年付仅21美元起。Hosteons是一家成立于2018年的国外VPS主机商,主要提供VPS、Hybrid Dedicated Servers及独立服务器租用等,提供IPv4+IPv6,支持...

-
文件127支持ipad支付appleiphone连不上wifi为什么苹果手机连不上wifi微信都发不出去?css下拉菜单如何用css3做导航栏下拉菜单css下拉菜单如何使用HTML和CSS制作下拉菜单icloudiphone自己用icloud把iPhone抹掉了.激活却不是自己的id怎么破chromeframe无法安装chrome frame,求助苹果5.1.1完美越狱iphone4 5.1.1完美越狱怎么安装中文Siri?fastreport2.5罗斯2.5 现在能卖多少啊!?!!!