网站网站的制作与设计论文[技巧]
武威职业学院
题目 网站制作与设计专业班级 09现代教育技术大专一班学生姓名 刘德智指导教师 蒋 伟
提交日期 2011年6月20日
摘要
随着20世纪末信息技术的飞速发展当今世界已经进入了互联网的时代 Internet是信息产业中发展最快的技术领域。随着因特网的普及与应用改变着人类社会生活学习与工作的方式同时也推动着与网络相关的新技术的快速传播。网站作为Internet的信息载体作为企业政府教育机构或个人在互联网上展示自己的窗口在宣传和传播信息方面起着越来越大的作用。
本论文系统地阐述了个人网站的制作与设计。为了适应城市发展的形势在网站建设工作中及时得到老师及同学的指引听取在其它网站建设工作中已取得阶段性成果前辈的介绍经验进一步促进该网站的建设工作该网站建设工作的规划、选型、实施等方面得到有益的启迪和学到良好的、正确的工作方法。
本网站主题明确 内容健康结构简洁明了整齐布局美观大方 以黑白为主色调给人舒适的感觉非常适合也突出自己奋发向上的精神风貌。
整个网站都很简洁没有任何华丽的修饰这样大大提高了访问的速度。主要采用了淡色系散发清与静给人带来平和的感觉表现出一种美丽、文静、 理智、安祥与洁净。
本课题的设计目的是通过学习和研究学会网站的布局使网站的结构合理学会链接的建立和修改使访问者可以在网页之间自由跳转通过本课题的设计目的研究学习到网站建设的基本知识培养良好的工作习惯为以后的工作打下基础。
【关键词】 网站规划建站工具 网站推广
目录
摘要. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .1
关键词. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .1
一、设计思想. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .3
二、 网站建设的规划及总体设计. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .4
1确定网站建设的目的. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .4
2确定客户群体. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .4
3细化目标构架网站内容纲要. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .4
4整理网站结构图. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .5
5个性化服务. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .5
三、 网站建设的原则. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .5
1整体统一性原则. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .6
2实用便捷性原则. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .6
3先进性开放性原则. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .6
4可靠性和安全性. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .6
5美观性. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .6
6. 网页制作的优缺点. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .6
四、 网页艺术设计. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .7
1排版布局. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .7
1. 1版面布局的步骤. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .7
2 网站的导航设计. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .7
2 1导航的实现方法. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .8
2 2导航的设计策略. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .8
3 目录结构和链接结构. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .9
3. 1网站建设项目的主要工作内容. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .10
3.2网站建设方式. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .10
六、 网站的安全性. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .10
七、 网站维护. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .11
总结. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .10
致谢. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .12
参考文献. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .12
一、设计思想
我们已经进入了一个新的充满机遇与挑战的时代我们已经跨入了21世纪的门槛。计算机网络是当今计算机科学技术最热门的分支之一。通过网站全面宣传展示个人风采、优点与特色在Internet上实现完成部分个人事务提高办事效率。
因此 网站建设在Internet应用上的地位显而易见它已成为政府、企事业单位信息化建设中的重要组成部分从而倍受人们的重视。为了更好的办学提高城市知名度特构建本网站。
二、 网站建设的规划及总体设计
1 确定网站建设的目的
确定网站建设的目的这是非常重要但又易于被人们忽略或轻视的一项工作。对于网站设计来说这种沟通不仅应了解该网站要运行什么应用程序需要如何连接单位现有系统等还需知道这个网站希望达到什么样的目的即必须清楚网站的目标市场在那里。这将成为整个网站所有设计思想的基础。无论网站采用何种形式什么样的外观提供什么内容都要以网站的最终目的为出发点来考虑。
另一方面网站建设还应该收据客户对这个网站的美术需求。网站设计人员就需要了解建站单位形象的突出点和单位标志的特点、意义等。
2确定客户群体
确定网站的客户群体十分重要。只有清楚确认网站的客户群体、客户的需求、客户的兴趣才可能在网站上提供客户所需要的内容和信息留住目标客户群体网站才能获得成功。
3细化目标构架网站内容纲要
确定目标市场和客户群体后下一步工作目标细化构架网站内容纲要 主要包括网站核心内容、主要信息、服务项目、应用程序等。然后将网站内容大纲交给有关
业务人员审核批准形成部门网站设计的总体报告。
4整理网站结构图
确定内容纲要后就可以勾画网站结构了。结构图有很多顺序机构、 网状结构、继承结构、 Web结构等应依据自己网站的内容反复讨论后确定。多数复杂的网站会综合应用到几种不同的结构图。画出结构图的目的主要是便于有逻辑地组织网站和链接同时可以根据结构图去分配工作和任务。
网站建设是一个不断改进的过程而不是一个一成不变的静态项目。因此在网站计划中也应该包括长期的版本管理及技术维护。这里需要考虑两个问题①网站的结构是否合理是否适应未来的发展②网站内容的维护和图像资源的管理问题。
5个性化服务
对于任何一个成功的网站来讲资料收集都是至关重要的环节。有关访问者和顾客行为的资料是分析投资收益的基础。顾客的经验同时也会随着资料的增加而增加。随着时间的推移收集的资料不断增加同时与网商业务相互影响也在不断提高。这个过程促使不断提高为网民提供的价值并且优化同每个顾客关系的收益。由于这个过程是渐进的 因此有时被称为渐进的个性化服务。
渐进个性化是通过收集外在和内在的资料而实现的。外在的数据指通过调查、表单、注册等渠道获得的顾客信息。
制定资料收集计划时不一定马上就开始采用技术手段。最好先从明确目标入手在收集到的信息基础上确定网上业务服务特定客户的策略。一旦策略适当就能确定需要什么样的技术达到确定的目标。
三、 网站建设的原则
系统设计原则上要满足企、事业网站应用的要求符合其建设网站的总体思路具有技术规范性并以先进性和实用性为基本原则。同时在统筹安排和技术规范上考虑长远发展的需求确实做到系统的可持续性和可拓展性。具体有以下几点原则
1 整体统一性原则
系统开发首先做好总体规划工作从全盘和长远考虑进行系统需求分析组建相应的数据库结构、栏目结构、程序结构等从而保障系统整体上的统一。对其中主要程序模块和组件进行规范使整个网站在关键组件上能够至上而下的统一和无串接才能发挥整个网站各个栏目的有效整合。
2实用便捷性原则
为了适应网站各个栏目的需求所开发系统具有实用性和使用便捷性使企、事业单位各部门都可以轻松使用该系统进行信息更新、管理编辑和传递也可以使单位避免了组建专业网络队伍和大量的培训学习。可以节省单位的人力、物力投资并保证信息更新、传递的简洁、及时。
3先进性开放性原则
以前瞻性对今后网站发展进行充分考虑和规划使网站具有高度的开放性和可扩展性能够随着实际需要而不断提升具有良好的适应性和可扩展性这是系统生命力的保证。
4可靠性和安全性原则
为网站提供高度可靠的稳定运行保障并保障系统数据和信息安全、为业务及商务提供安全环境。
5美观性原则
良好的视觉效果是和强大的功能同等重要的。
6.网页制作的优缺点
比较明确风格统一。并运用了一些其它的设计软件加以辅助设计。使网页更加具有动感形式丰富。就内容而言 比较丰富。大量运用了图片并进行了文字说明做
到了图文并茂。但是由于我们刚接触网页制作做出的效果还是有些稚嫩的需要以后不断的实践。
四、 网页艺术设计
网站的浏览器界面的第一印象往往决定了现场看到在确定网站的界面注意以下三点
1 排版布局
1 . 1版面布局的步骤
版面不同的用户可能使用不同的显示器和网页浏览器所以同一个网页在不同用户的计算机上的显示很可能是不一样的所以在设计版面布局之前首先要做的就是确定这个网页主要面向哪种配置 即主要在哪种分辨率下进行显示。
第二步是确定网页的框架。框架指的是怎么样从整体上把页面划分开来例如上下或者左右。框架有很多种最简单的是左右型和上下型框架。
将上下型框架和左右型框架结合起来可以形成复合型框架经常用于网站主页的版面布局。
当然并不是所有的网页都是有框架的往往这时的网页就具有相当鲜明的个性。它将网页的内容很好地带入到图片或者Flash动画当中给人一种与众不同的感觉。这种无框架的设计通常很难需要很高的美术功底才行。很多个人站点或者艺术站点都会采用无框架结构。
第三步就是在框架的不同区域上安排不同的内容。不同的网页内容自然是不一样的所以在这里只是向大家介绍内容编排上的一个基本知识那就是人们在浏览一个网页的时候通常会把第一眼停留在网页的左上角或中间的地方然后才会浏览其他部分。这个部分通常称为焦点所以在布局内容的时候应该把最能传达信息、最能吸引人的内容放在这些地方例如网站标志和最新新闻。
2 网站的导航设计
在现实生活中经常需要从一个地方到另一个地方例如到一个购物中心去购物成
到某一个地方去旅游。这时我们总是希望能走最短、最舒适、最安全的路线斗争到达目的地而不迷路这就需要导航导航的作用就是帮助我们找到能最快到达目的地的路。
在访问网站的时候也一样用户也期望在任何一个网页上都能清楚地知道目前所处的位置并且能快速地从这个网页切换到另一网页。但与现实世界不同在访问网站的时候无法向别人询问“我现在在哪 ”、 “我能回到我住的地方吗 ”、 “我还有多久才能到达那里 ”之类的问题所以经常会因为点击过多的网页而迷失方向。因此网站导航对于一个网站来说非常的必要和重要它是衡量一个网站是否优秀的重要标准之一。
2 1导航的实现方法
导航最常的实现方法就是导航条。在导航条中所有超链接所对应的网页在网站的层次型结构中是并列的所以通过它可以快速地切换到并列的其他网页。
几乎在所有的网站上都可以找到类似的导航条不同之处可能只在表现形式上。例如中国建设银行采用类似图片按钮形式而首都之窗网站、微软公司网站、新浪网等则直接采用文字超链接的形式。
除了普通的之外另一种非常重要的实现方法是路径导航即在网页上显示这个网页在网站层次型结构上的位置。通过路径导航用户不仅可以了解当前所处的位置还可以快速地返回到当前网页上的任何层网页。
除了上述两种最为重要的实现方法之外还有一些扩展的实现方法如重点导航、相关导航等这些导航可以让用户有更多更灵活的方式找到自己所感兴趣的网页。
2 2导航的设计策略
虽然导航有很多不同的实现方法但是并不是所有的网站都需要使用这些方法这通常取决于网站的规模。在设计网站导航时可以采用的一些基本策略。
- 网站网站的制作与设计论文[技巧]相关文档
- "项目序号","教学实验中心","项目名称","负责人","指导老师","项目组成员","资助金额"
- 的人个人网站制作
- 台前县个人网站制作
- 投诉个人网站制作
- 网站探讨个人网站设计和制作的思路
- 网站浅谈个人网站设计制作
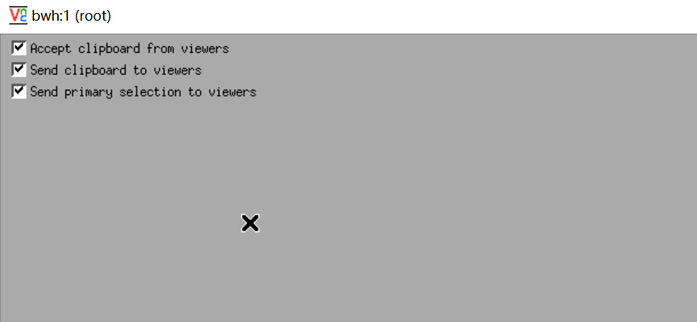
远程登录VNC无法连接出现
今天有网友提到自己在Linux服务器中安装VNC桌面的时候安装都没有问题,但是在登录远程的时候居然有出现灰色界面,有三行代码提示"Accept clipboard from viewers,Send clipboard to viewers,Send primary selection to viewers"。即便我们重新登录也不行,这个到底如何解决呢?这里找几个可以解决的可能办法,我们多多尝试。...

阿里云金秋上云季,云服务器秒杀2C2G5M年付60元起
阿里云(aliyun)在这个月又推出了一个金秋上云季活动,到9月30日前,每天两场秒杀活动,包括轻量应用服务器、云服务器、云数据库、短信包、存储包、CDN流量包等等产品,其中Aliyun轻量云服务器最低60元/年起,还可以99元续费3次!活动针对新用户和没有购买过他们的产品的老用户均可参与,每人限购1件。关于阿里云不用多说了,国内首屈一指的云服务器商家,无论建站还是学习都是相当靠谱的。活动地址:h...

无忧云:洛阳BGP云服务器低至38.4元/月起;雅安高防云服务器/高防物理机优惠
无忧云怎么样?无忧云,无忧云是一家成立于2017年的老牌商家旗下的服务器销售品牌,现由深圳市云上无忧网络科技有限公司运营,是正规持证IDC/ISP/IRCS商家,主要销售国内、中国香港、国外服务器产品,线路有腾讯云国外线路、自营香港CN2线路等,都是中国大陆直连线路,非常适合免备案建站业务需求和各种负载较高的项目,同时国内服务器也有多个BGP以及高防节点。一、无忧云官网点击此处进入无忧云官方网站二...

-
"参与方式一:线上招聘(简历投递)"phpweb破解怎样破解握手包prohibited禁止(过去式)英语怎么说?163yeah163,126,yeah哪个更好啊,各有什么特点啊重庆杨家坪猪肉摊主杀人在毫无预兆的情况下,对方激情杀人(持械偷袭)——作为习武者,你该怎么办?字节跳动回应TikTok易主互动百科被字节跳动收购意味着什么?360公司迁至天津360公司前身是中国吗?现总裁是谁?ipad代理如何贷款买IPAD资费标准电信4G套餐?piaonimai跪求朴妮唛的的韩文歌,不知道是哪一部的,第一首放的是Girl's Day《Oh! My God》。求第三首韩文歌曲,一男一女唱的。