网页asp主机空间
DIV+CSS3网页样式与布局全程揭秘(第3版)畅利红编著北京网页设计与开发殿堂之路内容简介本书是一本关于DIV+CSS网站建设的经典之作,系统地介绍CSS样式的基础理论和实际应用技术,并结合实例讲解使用DIV+CSS布局制作网页的方法和技巧.
在介绍使用CSS样式进行设计的同时,还结合实际网页制作中可能遇到的问题,提供了解决问题的思路、方法和技巧.
本书内容简洁、通俗易懂,通过知识点与案例相结合的方式,让读者能够清晰明了地理解DIV+CSS布局制作网页的相关技术内容,从而达到学以致用的目的.
全书共分14章,包括网页和网站开发知识、了解HTML5、初识CSS样式、使用CSS设置文本和段落样式、使用CSS设置背景和图片样式、使用CSS设置列表样式、使用CSS设置超链接样式、使用CSS设置表格样式、使用CSS设置表单元素样式、使用CSS设置动画效果、CSS样式的浏览器兼容性、使用DIV+CSS布局网页、CSS与JavaScript实现网页特效和商业网站案例等内容.
本书结构清晰、实例经典、技术实用,适合网页样式布局的初、中级读者,以及希望学习Web标准对原网站进行重构的网页设计者,也可以作为高等院校相关专业的教材.
本书封面贴有清华大学出版社防伪标签,无标签者不得销售.
版权所有,侵权必究.
侵权举报电话:010-6278298913701121933图书在版编目(CIP)数据DIV+CSS3网页样式与布局全程揭秘/畅利红编著.
—3版.
—北京:清华大学出版社,2019(网页设计与开发殿堂之路)ISBN978-7-302-52931-6Ⅰ.
①D…Ⅱ.
①畅…Ⅲ.
①网页制作工具Ⅳ.
①TP393.
092.
2中国版本图书馆CIP数据核字(2019)第083581号责任编辑:李磊焦昭君封面设计:王晨版式设计:思创景点责任校对:牛艳敏责任印制:李红英出版发行:清华大学出版社网址:http://www.
tup.
com.
cn,http://www.
wqbook.
com地址:北京清华大学学研大厦A座邮编:100084社总机:010-62770175邮购:010-62786544投稿与读者服务:010-62776969,c-service@tup.
tsinghua.
edu.
cn质量反馈:010-62772015,zhiliang@tup.
tsinghua.
edu.
cn印装者:三河市龙大印装有限公司经销:全国新华书店开本:185mm*260mm印张:20.
75字数:600千字版次:2012年3月第1版2019年8月第3版印次:2019年8月第1次印刷定价:69.
80元产品编号:077879-01前言DIV+CSS是一种全新的网页排版布局方法,与早期的表格布局方式是完全不一样的,使用DIV+CSS排版布局网页能够真正做到Web标准所要求的网页内容与表现相分离,从而使网站的维护更加方便和快捷.
目前绝大多数的网站已经开始使用DIV+CSS布局制作,因此学习DIV+CSS布局制作网站已经成为网页设计制作人员的必修课.
本书力求通过简单易懂、边学边练的方式与读者一起探讨使用Web标准进行网页设计制作的各方面知识,逐步使读者理解什么是网页内容与表现的分离,掌握使用DIV+CSS布局制作网站页面的方法.
希望通过本书使读者快速、全面地掌握使用DIV+CSS布局制作网页的方法和技巧.
本书从网页创建的实际角度出发,全面讲解了使用DIV+CSS进行网页布局制作的方法和技巧,将CSS样式的应用进行归类,每个CSS属性的语法、属性和参数都有完整而详细的说明,信息量大,知识结构完善,其详细的讲解步骤配合图标,使讲解内容清晰易懂、一目了然.
书中不仅应用了大量的实例对知识点进行深入的剖析和讲解,将基础知识综合贯穿起来,力求达到理论知识与实际操作完美结合的效果.
还结合作者多年的网页设计经验和教学经验进行了点拨,使读者能够学以致用.
另外,书中还对CSS3、HTML5和常见的网页特效进行了讲解,力求使读者全面掌握网页设计和制作的相关知识.
本书共分14章,各章内容介绍如下.
第1章网页和网站开发知识,主要介绍有关网页与网站的基础知识,包括网页与网站的关系、网页的基本构成元素和网页设计的术语等内容,并且对DIV+CSS布局的优势进行了介绍,使读者对DIV+CSS网站建设有更深入的了解.
第2章了解HTML5,重点介绍HTML与HTML5的相关基础知识,了解HTML与XHTML的区别,还介绍了有关HTML5的知识,使读者对最新的HTML5有所了解.
第3章初识CSS样式,主要介绍有关CSS样式的基础知识,包括CSS样式的优势和作用、CSS样式语法、CSS选择器、CSS3中的选择器和应用CSS样式4种方法等内容,使读者对CSS样式有全面的认识和理解.
第4章使用CSS设置文本和段落样式,介绍CSS样式在文本和段落样式设置方面的相关属性,以及CSS类选区和在网页中应用特殊字体的方法,并通过实例练习的方法使读者更容易理解和应用.
第5章使用CSS设置背景和图片样式,介绍使用CSS样式对背景颜色、背景图像和图片样式进行设置的属性和方法,并且介绍使用CSS样式实现图文混排的方法和背景图片在网页中的特殊应用.
第6章使用CSS设置列表样式,介绍网页中列表的相关标签和知识,并通过实例的方式讲解了使用CSS样式对有序列表、无序列表和定义列表进行设置的方法,还介绍了如何使用CSS样式对列表进行设置,从而制作出横向和竖向的导航菜单效果.
第7章使用CSS设置超链接样式,主要介绍网页超链接的相关知识以及CSS超链接伪类,并通过实例的方式讲解网页中多种超链接效果的CSS样式设置方法,还讲解了如何通过CSS样式对网页光标指针进行设置和超链接在网页中的特殊应用.
II第8章使用CSS设置表格样式,介绍表格模型和相关标签,重点讲解如何使用CSS样式对网页中的表格进行设置,从而使网页中的表格更加美观.
第9章使用CSS设置表单元素样式,介绍常用的表单元素和标签,重点讲解使用CSS样式对表单进行设置,并通过实例的方式讲解表单在网页中的特殊应用效果.
第10章使用CSS设置动画效果,介绍CSS变形属性的基础知识和CSS动画语法,并且通过实例与知识点相结合分别介绍各种CSS变形动画的使用方法和技巧.
第11章CSS样式的浏览器兼容性,介绍CSS样式的兼容性问题,包括CSS选择器的浏览器兼容性和文本属性的浏览器兼容性.
还重点介绍背景和图片的浏览器兼容性和边框属性的浏览器兼容性,并且通过实例的形式展示了CSS3浏览器兼容性的问题.
第12章使用DIV+CSS布局网页,DIV+CSS布局是目前流行的网页布局方式,本章主要介绍DIV+CSS布局的相关知识,包括CSS盒模型、常用的CSS定位方式和常用的CSS布局方式等内容,使读者能够掌握DIV+CSS布局的方法.
第13章CSS与JavaScript实现网页特效,介绍JavaScript的基础知识和基本语法,讲解如何使用Dreamweaver中的jQuery控件来实现常见的网页特效,以及使用JavaScript与CSS样式相结合实现网页特效的方法.
第14章商业网站案例,本章通过3个不同类型的商业案例的设计和制作,向读者全面介绍使用DIV+CSS布局制作网页的方法和技巧.
本书由畅利红编著,另外张晓景、李晓斌、高鹏、胡敏敏、张国勇、贾勇、林秋、胡卫东、姜玉声、周晓丽、郭慧等人也参与了部分编写工作.
本书在写作过程中力求严谨,由于作者水平所限,书中难免有疏漏和不足之处,希望广大读者批评、指正,欢迎与我们沟通和交流.
QQ群名称:网页设计与开发交流群;QQ群号:705894157.
为了方便读者学习,本书为每个实例提供了教学视频,只要扫描一下书中实例名称旁边的二维码,即可直接打开视频进行观看,或者推送到自己的邮箱中下载后进行观看.
本书配套的附赠资源中提供了书中所有实例的素材源文件、最终文件、教学视频和PPT课件,并附赠海量实用资源.
读者在学习时可扫描下面的二维码,然后将内容推送到自己的邮箱中,即可下载获取相应的资源(注意:请将这两个二维码下的压缩文件全部下载完毕后,再进行解压,即可得到完整的文件内容).
编者DIV+CSS3网页样式与布局全程揭秘(第3版)目录网页和网站开发知识第1章1.
1了解网页1.
1了解网页11.
1.
1网页与网站的关系11.
1.
2网页基本构成元素31.
2定义网页设计1.
2定义网页设计31.
2.
1简述网页设计31.
2.
2网页设计的特点41.
2.
3网页设计的相关术语…………………61.
2.
4常见网站类型81.
3网站开发流程1.
3网站开发流程11111.
3.
1网站策划111.
3.
2规划网站结构111.
3.
3素材收集整理111.
3.
4网页版式与布局分析………………121.
3.
5确定网站主色调121.
3.
6设计网站页面131.
3.
7切割和优化网页131.
3.
8制作HTML页面……………………131.
3.
9使用CSS样式控制网页外观………131.
3.
10为网页应用JavaScript特效………141.
3.
11网站后台程序开发…………………141.
3.
12申请域名和服务器空间……………141.
3.
13测试并上传网站…………………141.
4关于DIV+CSS布局1.
4关于DIV+CSS布局…………………………………………14141.
4.
1布局特点141.
4.
2DIV+CSS布局的优势………………151.
5Web标准1.
5Web标准…16161.
5.
1什么是Web标准……………………161.
5.
2Web标准的内容……………………161.
5.
3结构、表现、行为和内容…………161.
5.
4遵循Web标准的好处………………18了解HTML5第2章2.
1HTML基本概念2.
1HTML基本概念…19192.
1.
1了解HTML…192.
1.
2HTML的作用202.
1.
3HTML的基础结构…………………202.
1.
4HTML的基本语法…………………212.
2HTML发展史2.
2HTML发展史22222.
2.
1HTML…222.
2.
2XML232.
2.
3XHTML232.
2.
4制作HTML页面24实例01制作简单的HTML页面…………242.
3HTML常用标签2.
3HTML常用标签25252.
3.
1区块标签252.
3.
2文本标签262.
3.
3格式标签262.
3.
4图像标签272.
3.
5表格标签272.
3.
6超链接标签…272.
4HTML5基础2.
4HTML5基础28282.
4.
1了解HTML5282.
4.
2HTML5的简化操作………………282.
4.
3HTML5标签292.
4.
4HTML5废弃标签…………………302.
4.
5HTML5的选择器…………………312.
4.
6HTML5的优势312.
5HTML5的应用2.
5HTML5的应用…32322.
5.
1标签32实例02在网页中实现绘图效果…………332.
5.
2声音和视频标签34实例03在网页中嵌入音频和视频………35IVDIV+CSS3网页样式与布局全程揭秘(第3版)初识CSS样式第3章3.
1了解CSS样式3.
1了解CSS样式38383.
1.
1使用CSS样式的原因……………383.
1.
2使用CSS样式的优势……………393.
1.
3使用CSS样式的作用……………403.
1.
4使用CSS样式的局限性……………413.
1.
5CSS样式的基础语法………………413.
1.
6认识CSS规则的构成……………423.
2在网页中应用CSS样式的4种方法3.
2在网页中应用CSS样式的4种方法…………42423.
2.
1内联CSS样式42实例04使用style属性添加内联CSS样式…433.
2.
2内部CSS样式44实例05使用style标签添加内部CSS样式…443.
2.
3链接外部CSS样式文件……………45实例06使用link标签链接外部CSS样式文件453.
2.
4导入外部CSS样式文件……………46实例07使用@import命令导入外部CSS样式文件473.
3CSS选择器3.
3CSS选择器…48483.
3.
1通配选择器…483.
3.
2标签选择器…483.
3.
3ID选择器…483.
3.
4类选择器483.
3.
5伪类和伪对象选择器………………49实例08设置酒店网站文字链接效果………493.
3.
6群选择器50实例09设置女装网站图片效果…………503.
3.
7派生选择器…533.
3.
8层次选择器…543.
4CSS3中的选择器3.
4CSS3中的选择器…55553.
4.
1属性选择器…553.
4.
2结构伪类选择器563.
4.
3UI元素状态伪类选择器……………563.
5CSS样式的特性3.
5CSS样式的特性…57573.
5.
1继承性…573.
5.
2层叠性…583.
5.
3权重583.
6CSS样式中的颜色设置和单位3.
6CSS样式中的颜色设置和单位……………………60603.
6.
1CSS中的多种颜色设置方法…………603.
6.
2CSS中的绝对单位…………………613.
6.
3CSS中的相对单位…………………613.
6.
4CSS3中新增的颜色定义方法………62使用CSS设置文本和段落样式第4章4.
1设置文本CSS样式4.
1设置文本CSS样式……………………63634.
1.
1设置字体font-family………………634.
1.
2设置字体大小font-size……………63实例10设置欢迎页面中文字的字体和大小…644.
1.
3设置字体颜色color…………………654.
1.
4设置字体粗细font-weight…………65实例11设置网页中字体的颜色和粗细……664.
1.
5设置字体样式font-style……………684.
1.
6设置英文字体大小写text-transform…684.
1.
7设置文字修饰text-decoration……68实例12设置网页中英文字体的属性………684.
2设置段落样式4.
2设置段落样式…72724.
2.
1字间距letter-spacing………………724.
2.
2行间距line-height…………………72实例13在网页中设计文字间距…………724.
2.
3段落首字下沉744.
2.
4段落首行缩进text-indent…………74实例14设置段落文字首字下沉和缩进样式…744.
2.
5段落水平对齐text-align…………764.
2.
6文本垂直对齐vertical-align………76实例15设置文本水平居中和垂直居中对齐…764.
3使用CSS3嵌入Web字体4.
3使用CSS3嵌入Web字体…………………………78784.
3.
1@font-face语法784.
3.
2自定义字体方法794.
3.
3声明多个字体来源…………………794.
3.
4@font-face规则的浏览器兼容性……804.
4在网页中应用特殊字体4.
4在网页中应用特殊字体………………………………8080实例16在卡通网页中使用特殊字体………804.
5CSS3中文字效果设置4.
5CSS3中文字效果设置……………………………………82824.
5.
1文字阴影text-shadow……………824.
5.
2文本溢出处理text-overflow………83实例17为网页中的文字设置效果………83使用CSS设置背景和图片样式第5章5.
1设置背景颜色CSS样式5.
1设置背景颜色CSS样式………………………………86865.
1.
1背景颜色background-color…………865.
1.
2为页面元素设置不同的背景颜色…86实例18为网页设置背景颜色……………865.
1.
3背景图像大小background-size……885.
1.
4背景图像显示区域background-origin…885.
1.
5背景图像裁剪区域background-clip…88实例19控制网页元素背景图像…………895.
2设置背景图像CSS样式5.
2设置背景图像CSS样式…………………………9191V目录5.
2.
1背景图像background-image………915.
2.
2背景图像重复方式background-repeat…91实例20设置图片网站背景图像…………915.
2.
3背景图像固定background-attachment…935.
2.
4背景图像位置background-position…93实例21设置网页背景和图像固定位置……945.
2.
5渐变背景955.
3设置图片CSS样式5.
3设置图片CSS样式……………………96965.
3.
1图片边框border96实例22设置卡通网站中的图片边框………995.
3.
2图片缩放100实例23实现跟随浏览器窗口缩放的图片…1005.
3.
3图片水平对齐1025.
3.
4图片的垂直对齐1035.
4在网页中实现图文混排5.
4在网页中实现图文混排………………………………1041045.
4.
1使用CSS样式实现文本绕图效果……1045.
4.
2设置文本绕图间距…………………105实例24实现图文混排并设置间距………1055.
5网页中特殊的图像效果应用5.
5网页中特殊的图像效果应用……………………1061065.
5.
1全屏大图切换106实例25设计作品展示页面………………1075.
5.
2鼠标经过图像动态效果……………109实例26制作图片展示网页………………109使用CSS设置列表样式第6章6.
1了解网页中的列表6.
1了解网页中的列表……………………1131136.
2设置列表的CSS样式6.
2设置列表的CSS样式……………………………………1131136.
2.
1ul无序项目列表1146.
2.
2ol有序编号列表114实例27制作无序列表和有序列表………1146.
2.
3dl定义列表…1166.
2.
4更改列表项目样式…………………1176.
2.
5自定义列表符号1176.
3使用列表制作导航菜单6.
3使用列表制作导航菜单………………………………1181186.
3.
1使用CSS样式创建横向导航菜单……118实例28制作游戏网站导航………………1186.
3.
2使用CSS样式创建竖向导航菜单……1196.
4列表在网页中的特殊应用6.
4列表在网页中的特殊应用…………………………1201206.
4.
1滚动图像120实例29在网页中实现四图横向滚动效果…1206.
4.
2动态堆叠卡…124实例30制作个性网站欢迎页面…………124使用CSS设置超链接样式第7章7.
1了解网页超链接7.
1了解网页超链接1281287.
1.
1什么是超链接1287.
1.
2关于链接路径1287.
1.
3超链接对象…1297.
1.
4创建超链接原则1297.
2CSS样式伪类7.
2CSS样式伪类1301307.
2.
1:link伪类…1307.
2.
2:hover伪类…1307.
2.
3:active伪类…1317.
2.
4:visited伪类1317.
3超链接CSS样式应用7.
3超链接CSS样式应用……………………………………1321327.
3.
1超链接文字样式132实例31设置游戏网站文字超链接效果……1327.
3.
2按钮式超链接134实例32制作设计网站导航菜单…………1347.
3.
3为超链接添加背景…………………136实例33背景翻转导航菜单………………1367.
4设置网页中的光标效果7.
4设置网页中的光标效果………………………………1381387.
5超链接在网页中的特殊应用7.
5超链接在网页中的特殊应用……………………1391397.
5.
1倾斜导航菜单139实例34玩具网站倾斜导航………………1397.
5.
2动感超链接…141实例35卡通网站动感导航菜单…………142使用CSS设置表格样式第8章8.
1了解表格8.
1了解表格1451458.
1.
1认识表格标签与结构………………1458.
1.
2表格标题标签…………1478.
1.
3表格列和标签……1488.
1.
4水平对齐和垂直对齐………………1498.
2使用CSS样式控制表格外观8.
2使用CSS样式控制表格外观……………………1501508.
2.
1设置表格边框1508.
2.
2设置表格背景颜色…………………1508.
2.
3设置表格背景图像…………………150实例36制作网站新闻栏目………………1508.
3使用CSS样式实现表格特效8.
3使用CSS样式实现表格特效……………………1541548.
3.
1设置单元行背景颜色………………1548.
3.
2:hover伪类在表格中的应用…………154实例37使用CSS实现表格的交互效果…154使用CSS设置表单元素样式第9章9.
1关于表单9.
1关于表单1571579.
1.
1表单标签1579.
1.
2输入标签1589.
1.
3文本域标签……………1589.
1.
4选择域标签和……159VIDIV+CSS3网页样式与布局全程揭秘(第3版)9.
1.
5其他表单元素1599.
1.
6关于、和标签162实例38创建简单的网页表单……………1639.
2使用CSS样式控制表单元素9.
2使用CSS样式控制表单元素……………………1651659.
2.
1使用CSS样式设置表单元素的背景色和边框165实例39制作网站登录页面………………1659.
2.
2使用CSS样式实现圆角文本字段……169实例40制作圆角登录框…………………1699.
2.
3使用CSS样式设置下拉列表效果……170实例41制作网站搜索栏…………………1709.
3表单在网页中的特殊应用9.
3表单在网页中的特殊应用…………………………1731739.
3.
1聚焦型提示语消失…………………173实例42文本字段提示语效果1…………1739.
3.
2输入型提示语消失…………………176实例43文本字段提示语效果2…………176使用CSS设置动画效果第10章10.
1CSS3变形属性简介10.
1CSS3变形属性简介……………………………………17817810.
2实现网页元素2D变形效果10.
2实现网页元素2D变形效果……………………17917910.
2.
1旋转变形…179实例44实现网页元素的旋转效果………17910.
2.
2缩放和翻转变形…………………181实例45实现网页元素的缩放效果………18110.
2.
3移动变形…182实例46实现网页元素位置的移动………18310.
2.
4倾斜变形…184实例47实现网页元素的倾斜效果………18410.
2.
5矩阵变形…18610.
3实现元素3D变形效果10.
3实现元素3D变形效果………………………………18618610.
3.
13D位移186实例48实现网页元素的3D位移效果…18710.
3.
23D旋转188实例49实现网页元素的3D旋转效果…18910.
3.
33D缩放191实例50实现网页元素的3D缩放效果…19110.
3.
43D矩阵19210.
4CSS3过渡简介10.
4CSS3过渡简介19319310.
4.
1CSS3过渡属性…………………19310.
4.
2如何创建过渡动画………………19310.
5CSS3实现元素过渡效果10.
5CSS3实现元素过渡效果…………………………19419410.
5.
1transition-property属性——实现过渡效果…19410.
5.
2transition-duration属性——过渡时间…195实例51实现网页元素的变形过渡效果…19510.
5.
3transition-delay属性——过渡延迟时间…19710.
5.
4transition-timing-function属性——过渡方式…19810.
6CSS3关键帧动画简介10.
6CSS3关键帧动画简介………………………………19819810.
6.
1CSS3新增的animation属性………19810.
6.
2@keyframes的语法……………19910.
7为网页元素应用关键帧动画10.
7为网页元素应用关键帧动画……………………20020010.
7.
1使用@keyframes声明动画……20010.
7.
2调用@keyframes声明的动画……20110.
8CSS3动画子属性详解10.
8CSS3动画子属性详解………………………………20120110.
8.
1animation-name属性——调用动画20110.
8.
2animation-duration属性——动画播放时间…20210.
8.
3animation-timing-function属性——动画播放方式………………20210.
8.
4animation-delay属性——动画开始播放时间…20210.
8.
5animation-iteration-count属性——动画播放次数………………20210.
8.
6animation-direction属性——动画播放方向20210.
8.
7animation-play-state属性——动画播放状态…20310.
8.
8animation-fill-mode属性——动画时间外属性203实例52制作关键帧动画效果…………203CSS样式的浏览器兼容性第11章11.
11.
1CSS选择器的浏览器兼容性1CSS选择器的浏览器兼容性……………………20720711.
1.
1基础选择器的浏览器兼容性………20711.
1.
2层次选择器的浏览器兼容性………20711.
1.
3伪类选择器的浏览器兼容性………208实例53美化超链接按钮样式…………20911.
1.
4属性选择器的浏览器兼容性………21111.
2文本属性的浏览器兼容性11.
2文本属性的浏览器兼容性…………………………21221211.
2.
1文字和段落样式的浏览器兼容性…21211.
2.
2text-overflow属性的浏览器兼容性21311.
2.
3text-shadow属性的浏览器兼容性21411.
2.
4@font-face规则的浏览器兼容性……21411.
3背景和图片的浏览器兼容性11.
3背景和图片的浏览器兼容性……………………216216VII目录11.
3.
1background-clip属性的浏览器兼容性…21611.
3.
2CSS3多背景的浏览器兼容性……21711.
3.
3opacity属性的浏览器兼容性………21811.
4边框属性的浏览器兼容性11.
4边框属性的浏览器兼容性…………………………21821811.
4.
1边框基础属性的浏览器兼容性……21811.
4.
2border-color属性的浏览器兼容性…21911.
4.
3border-radius属性的浏览器兼容性…219实例54为网页元素设置圆角效果………22011.
4.
4border-image属性的浏览器兼容性…22211.
4.
5box-shadow属性的浏览器兼容性…22311.
5盒模型的浏览器兼容性11.
5盒模型的浏览器兼容性………………………………22422411.
5.
1CSS盒模型的浏览器兼容性………22411.
5.
2定位属性的浏览器兼容性…………22411.
5.
3outline属性的浏览器兼容性………22611.
5.
4多列布局属性的浏览器兼容性……226实例55实现网页内容分列布局………22711.
6CSS动画的浏览器兼容性11.
6CSS动画的浏览器兼容性…………………………22922911.
6.
1CSS3变形属性的浏览器兼容性……22911.
6.
2CSS3过渡属性的浏览器兼容性……23011.
6.
3animation属性的浏览器兼容性……23111.
6.
4@keyframes的浏览器兼容性……231使用DIV+CSS布局网页第12章12.
1关于DIV12.
1关于DIV23223212.
1.
1什么是DIV23212.
1.
2如何在网页中插入DIV……………23212.
1.
3与标签的区别…23312.
2ID与class12.
2ID与class23423412.
2.
1什么是ID23412.
2.
2什么时候使用ID…………………23512.
2.
3什么是class23512.
2.
4什么时候使用class………………23512.
3CSS盒模型12.
3CSS盒模型…23623612.
3.
1什么是CSS盒模型………………23612.
3.
2CSS盒模型的要点………………23712.
3.
3margin属性…237实例56制作房产网站欢迎页…………23712.
3.
4border属性…23812.
3.
5padding属性239实例57制作图片网页…………………23912.
3.
6content部分…24012.
4CSS3中的弹性盒模型12.
4CSS3中的弹性盒模型………………………………24024012.
4.
1box-orient属性控制盒子取向……24112.
4.
2box-direction属性控制盒子顺序……24212.
4.
3box-ordinal-group属性控制盒子位置24312.
4.
4box-flex属性控制盒子弹性空间…24512.
4.
5盒子空间管理box-pack和box-align属性24612.
4.
6盒子空间溢出管理box-lines属性24812.
5网页元素定位12.
5网页元素定位…24824812.
5.
1关于position属性………………24812.
5.
2relative定位方式…………………249实例58实现图像的叠加效果…………24912.
5.
3absolute定位方式………………250实例59制作科技公司网站页面………25012.
5.
4fixed定位方式…252实例60固定不动的网站导航菜单………25212.
5.
5float定位方式253实例61制作图片列表页面……………25312.
6常用DIV+CSS布局解析12.
6常用DIV+CSS布局解析…………………………25625612.
6.
1内容居中的网页布局……………25612.
6.
2浮动的网页布局…………………25712.
6.
3自适应高度的解决方法…………26112.
7CSS3中的界面相关属性12.
7CSS3中的界面相关属性…………………………26126112.
7.
1内容溢出处理overflow……………26212.
7.
2区域缩放调节resize………………26312.
7.
3轮廓外边框outline………………26412.
7.
4多列布局column………………26512.
7.
5航序列号nav-index………………26512.
8CSS3的其他属性12.
8CSS3的其他属性……………………26526512.
8.
1判断对象@media………………265实例62根据不同的浏览器窗口显示不同的背景颜色26612.
8.
2加载服务器端字体@font-face…26612.
9使用CSS3制作网页特效12.
9使用CSS3制作网页特效…………………………267267实例63网页动态交互导航菜单………267CSS与JavaScript实现网页特效第13章13.
1JavaScript基础13.
1JavaScript基础…27227213.
1.
1JavaScript的发展………………27213.
1.
2JavaScript的特点………………27313.
1.
3JavaScript语法中的基本要求……273VIIIDIV+CSS3网页样式与布局全程揭秘(第3版)13.
1.
4CSS样式与JavaScript…………27513.
2使用JavaScript的方法13.
2使用JavaScript的方法………………………………27527513.
2.
1使用标签嵌入JavaScript代码27513.
2.
2调用外部JavaScript脚本文件…27613.
2.
3直接位于事件处理部分的代码中…27613.
3JavaScript中的数据类型和变量13.
3JavaScript中的数据类型和变量…………27627613.
3.
1数据类型…27613.
3.
2变量27713.
4JavaScript运算符13.
4JavaScript运算符……………………27727713.
4.
1算术运算符…27713.
4.
2逻辑运算符…27713.
4.
3比较运算符…27813.
5JavaScript程序语句13.
5JavaScript程序语句……………………………………27827813.
5.
1if条件语句27813.
5.
2switch条件语句…………………27813.
5.
3for循环语句27913.
5.
4while循环语句…27913.
6jQuery13.
6jQuery27927913.
6.
1jQueryMobile27913.
6.
2jQueryUI…281实例64制作折叠式作品展示栏目………28213.
7常见网页特效13.
7常见网页特效…28428413.
7.
1广告切换效果285实例65制作简洁的左右轮换广告效果…28513.
7.
2页面切换…288实例66全屏页面切换效果……………288商业网站案例第14章14.
1如何简写CSS样式14.
1如何简写CSS样式……………………29529514.
1.
1颜色值简写…29514.
1.
2简写font属性…29514.
1.
3简写background属性……………29614.
1.
4简写border属性…………………29614.
1.
5简写margin和padding属性……29714.
1.
6简写list属性29814.
2优化CSS样式14.
2优化CSS样式29829814.
2.
1CSS选择符的命名规范……………29914.
2.
2重用CSS样式…………………29914.
2.
3覆盖的方法简化CSS样式………29914.
3企业网站14.
3企业网站…30030014.
3.
1设计分析…30014.
3.
2布局分析…30014.
3.
3案例制作…30014.
4儿童用品网站14.
4儿童用品网站…30630614.
4.
1设计分析…30614.
4.
2布局分析…30614.
4.
3案例制作…30614.
5游戏网站14.
5游戏网站…31231214.
5.
1设计分析…31214.
5.
2布局分析…31214.
5.
3案例制作…312第1章网页和网站开发知识随着互联网的日益成熟,越来越多的个人和企业制作了自己的网站.
网站作为一种全新的形象展示方式已经被广大用户所接受.
现如今的普通网页都包含有文字、图像和视频链接,而一些大型的网站为了丰富网页,还会添加音频和交互动画等.
要想制作出优质的网站页面,不仅需要熟练地掌握建设网页的相关软件,还需要了解网页和网站的开发知识,只有对这些知识进行深入学习,才能够构建用户想要的网站.
1.
1了解网页网页作为网站的主要组成部分,由于近年来网民数量的不断攀升而显得尤为重要,同时网页设计水平也得到了飞速发展.
网页设计讲究的是排版布局,其目的就是为每一个浏览者提供一种布局更合理、功能更强大、使用更方便的网页形式,使浏览者能够轻松、愉快、便捷地了解网页所提供的信息.
1.
1.
1网页与网站的关系当浏览者在浏览器中输入一个网址或者单击某个链接时,浏览器就会自动跳转到该网站,这时候,用户就会看到网站内的文字、图像、动画、视频等内容.
能够承载这些内容的页面被称为网页.
浏览网页是互联网应用的基本功能,而网页是网站的基本组成部分.
如图1-1所示为淘宝网的页面.
图1-1本章知识点:了解网页与网站的相关知识点理解表格布局的特点了解DIV和CSS布局的优点理解Web标准的相关知识了解网站开发流程2DIV+CSS3网页样式与布局全程揭秘(第3版)网站是各种内容网页的集合,按照其功能和大小来分,目前主要有门户类网站和企业网站两种.
门户类网站内容庞大而又复杂,例如新浪、搜狐、网易等门户网站.
企业网站一般只有几个页面,例如小型公司的网站,但都是由最基本的网页元素组合而成的.
网站是指在互联网中根据一定的规则,使用HTML等语言组成的程序代码,用于展示特定内容的网页集合.
网页与布告栏的作用相同,将集合信息展示给浏览者,浏览者从中获取对自己有利的信息.
程序即建设与修改网站所使用的编程语言,换成源代码就是一堆按一定格式书写的文字和符号.
源代码是指原始代码,可以是任何语言代码.
汇编码是指源代码编译后的代码,通常为二进制文件,比如DLL、EXE、.
NET中间代码、Java中间代码等.
高级语言通常指C/C++、BASIC、C#、Java、Pascal等.
浏览器就好像程序的编译器,它会帮助浏览者把源代码翻译成图文并茂的样式.
知识点睛:网站的广义在所有网页中,有一个特殊的页面,它是浏览者输入某个网站的网址后首先看到的页面,因此这样的一个页面通常被称为"主页"(Homepage),也称为"首页".
主页中承载了一个网站中所有的主要内容,访问者可按照主页中的分类,来精确、快速地找到自己想要的信息内容模块,如图1-2所示为新浪网主页.
图1-2打开任何一个浏览器,进入网站首先看到的是网站的主页,主页集成了指向二级页面及其他网站的所有链接,浏览者进入主页后可以浏览最新的信息,找到感兴趣的主题,通过单击超链接跳转到其他网页,如图1-3所示.
图1-33第1章网页和网站开发知识1.
1.
2网页基本构成元素网页是一个文件,它存放在地球上的某台与互联网相连的计算机中.
网页由网址(URL)来识别与存取,当访问者在浏览器的地址栏中输入网址后,通过一段复杂而又快速的程序,网页文件会被传送到访问者的计算机内,然后浏览器把这些HTML代码"翻译"成图文并茂的网页.
虽然网页的形式与内容不相同,但是组成网页的基本元素是大体相同的,一般包含文本、图像、超链接、动画、表单、音频、视频等内容.
如图1-4所示为梦幻西游网页版的页面,此页面中包含有构成网页的基本元素,各元素的基本释义如表1-1所示.
图像链接背景图片视频、动画表单文字链接图1-4表1-1网页基本元素的释义名称解释文本/图像文本和图像是网页中两个最基本的构成元素,目前所有网页中都有它们的身影超链接网页中的链接又可分为文字链接和图像链接两种,只要访问者用鼠标来单击带有链接的文字或图像,就可自动链接到对应的其他文件,这样才能够让网页链接成为一个整体,超链接也是整个网络的基础动画网页中的动画也可以分为GIF动画和HTML动画两种.
动态的内容总是要比静态内容更能吸引浏览者的注意力,因此精彩的动画能够让网页更加具有吸引力表单表单是一种可在访问者和服务器之间进行信息交互的技术,使用表单可以完成搜索、登录、发送邮件等交互功能音频/视频随着网络技术的不断发展,网页上已经不再是单调的图像和文字内容,越来越多的设计人员会在网页中加入视频、背景音乐等,让网页更加富有个性和魅力1.
2定义网页设计每天无数的信息在网络上传播,而形态各异、内容繁杂的网页就是这些信息的载体.
如何设计网站页面,对于每一个网站来说都是至关重要的.
了解网页的作用和组成后,接下来将介绍如何设计出色的网页.
1.
2.
1简述网页设计网页设计是根据企业或个人的要求向浏览者传递信息,对网站进行功能策划,然后对网页进行4DIV+CSS3网页样式与布局全程揭秘(第3版)设计美化工作.
随着时代的发展、科技的进步、用户需求的不断提高,网页设计已经在短短数年内跃升成为一个新的艺术门类,而不再仅仅是一门技术.
相比其他传统的艺术设计门类而言,它更突出艺术与技术的结合、形式与内容的统一、交互与情感的诉求.
在这种时代背景的要求下,人们对网页设计产生了更深层次的审美需求.
网页不光是把各种信息简单地堆积起来,能看或者表达清楚就行,更要考虑通过各种设计手段与技术技巧,让受众能更多、更有效地接收网页上的各种信息,从而对网站留下深刻的印象,催生消费行为,提升企业品牌形象,如图1-5所示.
图1-5随着互联网技术的进一步发展与普及,目前网站更注重审美的要求和个性化的视觉表达,这对网页设计师的职业素养提出了更高层次的要求.
一般来说,平面设计中的审美观点都可以套用到网页设计上来,例如利用各种色彩的搭配营造出不同氛围、不同形式的美.
网页设计也有自己的独特性,在颜色的使用上,它有自己的标准色——安全色;在界面设计上,要充分考虑到浏览者使用的不同浏览器、不同分辨率等各种情况;在元素的使用上,它可以充分利用多媒体的长处,选择最恰当的音频与视频相结合的表达方式,给用户以身临其境的感觉和比较直观的印象.
说到底,这还只是一个比较模糊抽象的概念,在网络世界中,有许多设计精美的网页值得去欣赏和学习.
知识点睛:网页设计的独特性1.
2.
2网页设计的特点最初的网页由纯文字和数字构成,相对简单.
而现在的网页无论是在内容上还是在形式上,都已经得到了极大的丰富,在这个不断发展的过程中,网页设计形成了以下几个特点.
1.
交互性网页设计不同于传统媒体的地方在于信息的动态更新和即时交互性.
即时的交互是网络媒体成为热点媒体的主要原因,也是设计网页时必须考虑的问题.
网页设计人员可以根据网站各个阶段的经营目标,配合网站不同时期的经营策略,以及用户的反馈信息,经常对网页进行调整和修改,如图1-6所示.
图1-65第1章网页和网站开发知识2.
版式的不可控性网页的设计并没有固定或统一的标准,其具体表现为:一是网页页面会根据当前浏览器窗口大小自动格式化输出;二是网页的浏览者可以控制网页页面在浏览器中的显示方式;三是不同种类、不同版本的浏览器观察同一网页页面时效果会有所不同;四是浏览者的浏览器工作环境不同,显示效果也会有所不同.
把所有这些问题归结为一点,即网页设计者无法控制页面在用户端的最终显示效果,这正是网页设计的不可控性,如图1-7所示.
图1-73.
技术与艺术结合的紧密性设计是主观和客观共同作用的结果,设计者不能超越自身已有经验和所处环境提供的客观条件来进行设计.
优秀的设计者正是在掌握客观规律的基础上,进行自由的想象和创造.
网络技术主要表现为客观因素,艺术创意主要表现为主观因素,网页设计者应该积极主动地掌握现有的各种网络技术规律,注重技术和艺术的紧密结合,这样才能掌握技术,实现艺术想象,满足浏览者对网页的高质量需求,如图1-8所示.
图1-84.
多媒体的综合性目前网页中使用的多媒体视听元素主要有文字、图像、声音、动画和视频等.
随着网络带宽的增加、芯片处理速度的提高以及跨平台的多媒体文件格式的推广,必将促使设计者综合运用多种媒体元素来设计网页,以满足和丰富浏览者对网页不断提高的要求.
多种媒体的综合运用已经成为网页设计的特点之一,也是网页设计未来的发展方向之一,如图1-9所示.
6DIV+CSS3网页样式与布局全程揭秘(第3版)图1-95.
多维性多维性源于超链接,主要体现在网页设计中导航的设计上.
由于超链接的出现,网页的组织结构更加丰富,浏览者可以在各种主题之间自由跳转,从而打破了以前人们接收信息的线性方式.
可以将页面的组织结构分为序列结构、层次结构、网状结构和复合结构等.
但页面之间的关系过于复杂,不仅增加了浏览者检索和查找信息的难度,也会给设计者带来更大的挑战.
为了让浏览者在网页上迅速找到所需的信息,设计者必须考虑快捷而完善的导航以及超链接设计,如图1-10所示.
图1-101.
2.
3网页设计的相关术语在相同的条件下,有些网页不仅美观,打开的速度也非常快,而有些网页却要等很久,这说明网页设计不仅需要页面精美、布局整洁,很大程度上还要依赖于网络技术.
因此,网页设计不仅仅是设计者审美观和阅历的体现,更是设计者水平和技术等综合素质的展示.
本节将介绍一些与网页设计相关的术语,只有了解这些网页设计术语,用户才能对网页设计理解得更加全面.
1.
因特网因特网,英文为Internet,整个因特网是由许许多多遍布全世界的计算机组织而成的.
当一台计算机在连接上网的一瞬间,它就已经是因特网的一部分了.
网络是没有国界的,通过因特网,浏览者可以随时将文件信息传递到世界上任何因特网所遍及的角落,当然也可以接收来自世界各地的实时信息.
在因特网上查找信息,"搜索"是最好的办法.
例如可以使用搜索引擎,它提供了强大的搜索能力,用户只需要在文本框中输入几个查找内容的关键字,就可以找到成千上万与之相关的信息.
2.
浏览器浏览器是安装在计算机中用来查看因特网中网页的一种工具,每一位用户都要在计算机上安装浏览器来"阅读"网页中的信息,这是使用因特网最基本的条件,就好像我们要用电视机来收看电视节目一样.
目前大多数用户所用的Windows操作系统中已经内置了浏览器.
3.
静态网页静态网页是相对于动态网页而言的,并不是说网页中的元素都是静止不动的,如图1-11所示.
7第1章网页和网站开发知识静态网页是指浏览器与服务器端不发生交互的网页,网页中的GIF动画、HTML动画等都会发生变化.
静态网页的执行过程大致如下.
(1)浏览器向网络中的服务器发出请求,指向某个静态网页.
(2)服务器接到请求后将其传输给浏览器,此时传送的只是文本文件.
(3)浏览器接到服务器传来的文件后解析HTML标签,将结果显示出来.
4.
动态网页除了静态网页中的元素外,动态网页还包括一些应用程序,这些程序需要浏览器与服务器之间发生交互行为,而且应用程序的执行需要服务器中的应用程序服务器才能完成,如图1-12所示.
目前的动态网页主要使用ASP、PHP、JSP和.
NET等程序.
图1-11图1-12URL和HTTP的名词释义将会在本书中第2.
1.
1节中进行更详细的解释,在此处不再多加赘述.
说明5.
TCP/IPTCP/IP是TransmissionControlProtocol/InternetProtocol的缩写,中文为"传输控制协议/网络协议",它是因特网所采用的标准协议,因此只要遵循TCP/IP协议,无论计算机是什么系统或平台,均可以在因特网的世界畅行无阻.
6.
FTPFTP是FileTransferProtocol的缩写,中文为"文件传输协议".
与HTTP协议相同,它也是URL地址使用的一种协议名称,以指定传输某一种因特网资源.
HTTP协议用于链接到某一网页,而FTP协议则是用于上传或下载文件.
7.
IP地址IP地址是分配给网络上计算机的一组由32位二进制数值组成的编号,以对网络中的计算机进行标示.
为了方便记忆地址,采用了十进制标记法,每个数值小于等于225,数值中间用".
"隔开,一个IP地址对应一台计算机并且是唯一的.
这里提醒读者注意的是所谓的唯一是指在某一时间内唯一,如果使用动态IP,那么每一次分配的IP地址是不同的,在使用网络的这一时段内,这个IP是唯一指向正在使用的计算机的;另一种是静态IP,它是固定将这个IP地址分配给某计算机使用的.
网络中的服务器就是使用的静态IP.
8.
域名IP地址是一组数字,人们记忆起来不够方便,因此给每个计算机赋予了一个具有代表性的名字,这就是主机名,主机名由英文字母或数字组成,将主机名和IP对应起来,这就是域名,方便了大家记忆.
8DIV+CSS3网页样式与布局全程揭秘(第3版)域名和IP地址是可以交替使用的,但一般域名还是要通过转换成IP地址才能找到相应的主机,这就是上网的时候经常用到的DNS域名解析服务.
9.
虚拟主机虚拟主机(VirtualHost/VirtualServer)是使用特殊的软硬件技术,把一台计算机主机分成一台台"虚拟"的主机,每一台虚拟主机都具有独立的域名和IP地址(或共享的IP地址),有完整的Internet服务器(WWW、FTP、E-mail等)功能.
在同一台计算机硬件、同一个操作系统上,运行着为多个用户打开的不同服务器程序,并互不干扰;而各个用户拥有自己的一部分系统资源(IP地址、文件存储空间、内存、CPU时间等).
虚拟主机之间完全独立,并可由用户自行管理,在外界看来,每一台虚拟主机和一台独立主机的表现完全一样,如图1-13所示.
图1-13虚拟主机属于企业在网络营销中比较简单的应用,适合初级建站的小型企事业单位.
这种建站方式,适合用于企业宣传、发布比较简单的产品和经营信息.
10.
租赁服务器租赁服务器是通过租赁ICP的网络服务器来建立自己的网站.
使用这种建站方式,用户无须购置服务器,只需要租用服务商的线路、端口、机器设备和所提供的信息发布平台就能够发布企业信息,开展电子商务.
它能替用户减轻初期投资的压力,减少对硬件长期维护所带来的人员及机房设备投入,使用户既不必承担硬件升级负担,又同样可以建立一个功能齐全的网站.
11.
主机托管主机托管是企业将自己的服务器放在ICP的专用托管服务器机房,利用服务商的线路、端口、机房设备为信息平台建立自己的宣传基地和窗口.
使用独立主机是企业开展电子商务的基础.
虚拟主机会被共享环境下的操作系统资源所限,因此,当用户的站点需要满足日益发展的要求时,虚拟主机将不再满足用户的需要,这时候用户需要选择使用独立的主机.
1.
2.
4常见网站类型网站就是把一个个网页系统地链接起来的集合,例如常见的网易、新浪和搜狐等门户网站.
网站按照其内容和形式可以分为很多种类型,下面就简单地为用户介绍各种不同类型的网站.
1.
个人网站个人网站是以个人名义开发创建的具有较强个性的网站,如图1-14所示.
一般是个人为了兴趣爱好或为了展示自己等目的而创建,具有较强的个性化特点,无论是从内容、风格还是样式上,都形色各异、各有千秋.
9第1章网页和网站开发知识图1-142.
企业网站随着网络的普及和飞速发展,企业拥有自己的网站已经是必然的趋势.
企业网站作为电子商务时代企业对外的窗口,起着宣传企业、提高企业知名度、展示和提升企业形象、方便用户查询产品信息和提供售后服务等重要作用,因而越来越受到企业的重视,如图1-15所示为华为网站和恒大集团网站.
图1-153.
行业网站行业网站只专注于某一特定领域,并通过提供特定的服务内容,有效地把对这一特定领域感兴趣的用户与其他网站区分开来,并长期持久地吸引住这些用户,从而为其发展电子商务提供理想的平台,如图1-16所示为行业网站.
图1-164.
影视网站影视网站具有很强的时效性,重视视觉性的布局,要求具有丰富视频信息内容.
在这类网站中,经常运用HTML5动画、生动的图像及视频片段等.
影视类网站的色彩设计多用透明度及饱和度较高的颜色,以给人的视觉带来强烈的冲击力,如图1-17所示.
10DIV+CSS3网页样式与布局全程揭秘(第3版)图1-175.
音乐网站音乐网站需要能够展现音乐带来的精神上的自由、感动和放松.
歌手、乐队网站需要根据音乐的不同安排有区别的图像.
其他与音乐有关的网站都比较重视个性,利用背景音乐或制作可以听到的音乐来表现音乐网站的特性,如图1-18所示为QQ音乐和千千音乐网站.
图1-186.
休闲游戏网站对于那些已经被复杂的现实生活和物质文明搞得焦头烂额、疲惫不堪的现代人来说,休闲游戏就像是一种甜蜜的休息,因此受到了越来越多人的喜爱,如图1-19所示.
图1-19休闲游戏网站需要给浏览者带来快乐、欢笑和感动.
网站通常运用鲜艳、丰富的色彩,夸张的卡通虚拟形象和有趣的动画,勾起浏览者对网站内容的兴趣,从而达到推广该休闲游戏的目的.
7.
电子商务网站随着网络与计算机技术的发展,信息技术作为工具被引入商务活动领域,从而产生了电子商务.
电子商务就是利用信息技术将商务活动的各实体即企业、消费者和政府联系起来,通过互联网将信息流、商流、物流与资金流完整地结合,从而实现商务活动的过程.
由于电子商务网站的内容以商品交易为主,因此内容主要是商品目录和交易方式等信息,且图文比例适中.
在页面设计上,多采用分栏结构,设计与配色简洁明了、方便实用,如图1-20所示为淘宝网和苏宁易购.
11第1章网页和网站开发知识图1-208.
综合门户类网站门户网站将信息整合、分类,通常门户网站涉及的领域非常广泛,是一种综合型的网站,如新浪、搜狐和网易等.
此外这类网站还具有非常强大的服务功能,例如电子邮箱、搜索、论坛和博客等.
门户类网站比较显著的特点是信息量大,内容丰富,且多为简单的分栏结构.
1.
3网站开发流程在开始建设网站之前,就应该有一个整体的战略规划和目标,规划好网页的大致外观后,就可以进行设计了.
而当整个网站测试完成后,就可以发布到网上了.
大部分站点需要定期进行维护,以实现内容的更新和功能的完善.
1.
3.
1网站策划一件事情的成功与否,其前期策划举足轻重.
网站建设也是如此.
网站策划是网站设计的前奏,主要包括确定网站的用户群和定位网站的主题,还有形象策划、制作规划和后期宣传推广等方面的内容.
网站策划在网站建设的过程中尤为重要,它是制作网站迈出的重要一步.
作为建设网站的第一步,网站策划应该切实遵循"以人为本"的创作思路.
网络是用户主宰的世界,由于可选择对象众多,而且寻找起来也相当便利,所以网络用户明显缺乏耐心,并且想要迅速满足自己的要求.
如果他们不能在一分钟之内弄明白如何使用一个网站,那么可能会认为这个网站不值得再浪费时间,然后就会离开,因此只有那些经过周密策划的网站才能吸引更多的访问者.
1.
3.
2规划网站结构一个网站设计得成功与否,很大程度上取决于设计者规划水平的高低.
网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、网站导航、颜色搭配、版面布局、文字图片的运用等.
只有在制作网站之前把这些方面都考虑到了,才能在制作时胸有成竹.
1.
3.
3素材收集整理网站的前期策划完成以后,接下来就是按照确定的主题进行资料和素材的收集、整理了.
这一步也是特别重要的,有了好的想法,如果说没有内容来充实,是肯定不能实现的.
但是资料、素材的选择是没有什么规律的,可以寻找一些自己认为好的东西,同时也要考虑浏览者的情况,因为每个人的喜好都不同,如何权衡取舍,就要看设计者如何把握了.
收集的资料一定要整理好,归类清楚,以便以后使用.
12DIV+CSS3网页样式与布局全程揭秘(第3版)制作商业网站时,通常客户会提供相关的素材图像和资料,所以资料收集这一步可以省略,但是把客户提供的资料归类并整理好还是很有必要的.
提示1.
3.
4网页版式与布局分析当资料收集、整理完成后,就可以开始进行具体的网页设计工作了.
在进行网页设计时,首先要做的就是设计网页的版式与布局.
现在网页的布局设计变得越来越重要,因为访问者不愿意再看到只注重内容的站点.
虽然内容很重要,但只有当网页布局和网页内容成功结合时,这种网页或站点才是受人欢迎的.
只取任何一面都有可能无法留住"挑剔"的访问者.
关于网页的版式与布局,主要有以下几个方面的内容.
1.
页面尺寸由于页面尺寸和显示器大小及分辨率有关系,网页的局限性就在于无法突破显示器的范围,而且因为浏览器也将占去不少空间,所以留给页面的空间会更小.
在网页设计过程中,向下拖动页面是唯一给网页增加更多内容的方法.
但有必要提醒读者的是,除非能够肯定网站的内容能吸引访问者拖动,否则不要让访问者拖动页面超过三屏.
如果需要在同一页面显示超过三屏的内容,那么最好是在页面上创建内部链接,方便访问者浏览.
2.
整体造型造型就是创造出来的物体形象.
这里是指页面的整体形象,这种形象应该是一个整体,图形与文本的结合是层叠有序的.
虽然显示器和浏览器都是矩形,但对于页面的造型,可以充分运用自然界中的其他形状以及一些基本形状的组合,如矩形、圆形、三角形、菱形等.
3.
网页布局方法网页布局的方法有两种,第一种为纸上布局,第二种为软件布局.
纸上布局法,许多网页制作者不喜欢先画出页面布局的草图,而是直接在网页设计软件中边设计布局边添加内容.
这种不打草稿的方法很难设计出优秀的网页,所以在开始制作网页时,要先在纸上画出页面的布局草图.
软件布局法,如果制作者不喜欢用纸来画出布局图,那么还可以利用软件来完成这些工作,例如可以使用Photoshop,它所具有的对图像的编辑功能正适合设计网页布局.
利用Photoshop可以方便地使用颜色、图形,并且可以利用层的功能设计出用纸张无法实现的布局概念.
1.
3.
5确定网站主色调色彩是艺术表现的要素之一.
在网页设计中,根据和谐、均衡和重点突出的原则,将不同的色彩进行组合、搭配来构成美丽的页面.
同时应该根据色彩对人们心理的影响,合理地加以运用.
按照色彩的记忆性原则,一般暖色较冷色的记忆性强,色彩还具有联想与象征的特质,如红色象征鲜血、太阳;蓝色象征大海、天空和水面等.
网页的颜色应用并没有数量的限制,但不能毫无节制地运用多种颜色.
一般情况下,应先根据整体风格的要求确定一至两种主色调,有CIS(企业形象识别系统)的,更应该按照其中的VI进行色彩运用,如图1-21所示.
13第1章网页和网站开发知识图1-21在色彩的运用过程中,还应该注意的一个问题是由于国家、种族、宗教和信仰的不同,以及生活的地理位置、文化修养的差异等,不同的人群对色彩的喜好程度有着很大的差异.
如儿童喜欢对比强烈、个性鲜明的纯颜色;生活在草原上的人喜欢红色;生活在闹市中的人喜欢淡雅的颜色;生活在沙漠中的人喜欢绿色.
设计者在设计时要考虑主要用户群的背景和构成,以便于选择恰当的色彩组合.
知识点睛:色彩的特性1.
3.
6设计网站页面在版式布局完成的基础上,将确定需要的功能模块(功能模块主要包含网站标志、主菜单、新闻、搜索、友情链接、广告条、邮件列表、版权信息等)、图片、文字等放置到页面上.
需要注意的是,这里必须遵循突出重点、平衡协调的原则,将网站标志、主菜单等最重要的模块放在最显眼、最突出的位置,然后再考虑次要模块的摆放.
一个网站中包含多个页面,在使用Dreamweaver制作网页之前,需要先设计出网页的效果图,通常都是使用Photoshop设计网页效果图.
1.
3.
7切割和优化网页当我们已经确定网页的设计稿后,就可以使用Photoshop将页面中需要的素材图片切下保存为JPG或GIF等格式,以便在Dreamweaver中制作网站页面时使用.
1.
3.
8制作HTML页面这一步就是具体的制作阶段,也就是大家常说的网页制作.
目前主流的网页可视化编辑软件是Dreamweaver,它具有强大的网页编辑功能,适合专业的网页设计制作人员.
网站的建设是从搭建DIV开始的,就好像盖一幢房子一样,需要先划分好房屋每一部分的区域.
搭建DIV的方法是,在HTML页面中先使用一些空白的DIV,说明某个位置应该放置某一部分的内容,通过这些DIV将网页分为不同的部分.
当然最好的方法是在网页中插入一个DIV后,就定义相应的CSS样式对该部分内容进行控制.
1.
3.
9使用CSS样式控制网页外观在Dreamweaver中使用DIV搭建好网页的基本框架后,就可以通过CSS样式对各部分的外观效果进行控制了.
CSS样式主要用于定义网页中的各部分及元素的样式,例如背景效果、文字大小和颜色、元素的位置、元素的边框等.
CSS样式是网页设计制作中非常重要的工具,也是本书的重点,在后面的章节中将详细介绍使用CSS样式对网页进行控制的各种方法和技巧.
14DIV+CSS3网页样式与布局全程揭秘(第3版)1.
3.
10为网页应用JavaScript特效通过JavaScript可以在网页中实现许多特殊效果,目前很多网站中都应用了JavaScript效果.
通过这些效果的添加,可以使网页变得更加丰富、生动,更能够吸引浏览者的注意.
1.
3.
11网站后台程序开发完成网站HTML静态页面的制作后,如果还需要动态功能,就需要开发动态功能模块.
网站中常用的功能模块有新闻发布系统、搜索功能、产品展示管理系统、在线调查系统、在线购物、会员注册管理系统、统计系统、留言系统、论坛及聊天室等.
1.
3.
12申请域名和服务器空间网页制作完毕,最后要发布到Web服务器上,才能够让众多的浏览者观看.
首先需要申请域名和空间,然后才能上传到服务器上.
可以用搜索引擎查找相关的域名空间提供商,在他们的网站上可以进行在线域名查询,从而找到最适合自己的而且还没有被注册的域名.
当确定域名时,有一些需要注意的事项:①一般来说域名的长度越短越好;②域名的意义以越简单越常用越好;③域名要尽可能给人留下良好的印象;④一般来说组成域名的单词数量越少越好(少于3个为佳),主要类型有英文、数字、中文、拼音和混合;⑤是否是以前被广泛使用过的域名,是否在搜索引擎中有好的排名或者多的连接数;⑥是否稀有,是否有不可替代性.
提示有了自己的域名后,就需要一个存放网站文件的空间,而这个空间在互联网上就是服务器.
一般情况下,可以选择虚拟主机或独立服务器的方式.
1.
3.
13测试并上传网站网站制作完成以后,暂时还不能发布,需要在本机上进行内部测试,并进行模拟浏览.
测试的内容包括版式、图片等显示是否正确,是否有死链接或空链接等,发现有显示错误或功能欠缺后,需要进一步修改,如果没有发现任何问题,就可以上传发布了.
上传发布是网站制作最后的步骤,完成这一步骤后,整个过程就结束了.
1.
4关于DIV+CSS布局虽然制作网站的技术不断更新,但是任何事物的发展讲究的都是坚实的基础和循序渐进的方法.
- 网页asp主机空间相关文档
- 柴油机船舶主机电子版(泉州伟达船务上传)
- 权限秒开云windows服务器www.miaokaiyun.com挂机宝云主机详解设置大全
- 游戏视频游戏主机选购全攻略201x-1-23
- 交易后台主机管理程序5.2操作手册
- 第1章ASP.NET开发准备
- 学校校园网建设情况调查表
Hostodo(年付12美元),美西斯波坎机房Linux VPS主机66折
Hostodo 商家是比较小众的国外VPS主机商,这不看到商家有推送促销优惠在美国西岸的斯波坎机房还有少部分库存准备通过低价格促销,年付低至12美元Linux VPS主机,且如果是1GB内存方案的可以享受六六折优惠,均是采用KVM架构,且可以支付宝付款。第一、商家优惠码优惠码:spokanessd 1GB+内存方案才可以用到优惠码,其他都是固定的优惠低至年12美元。第二、商家促销这里,我们可以看到...

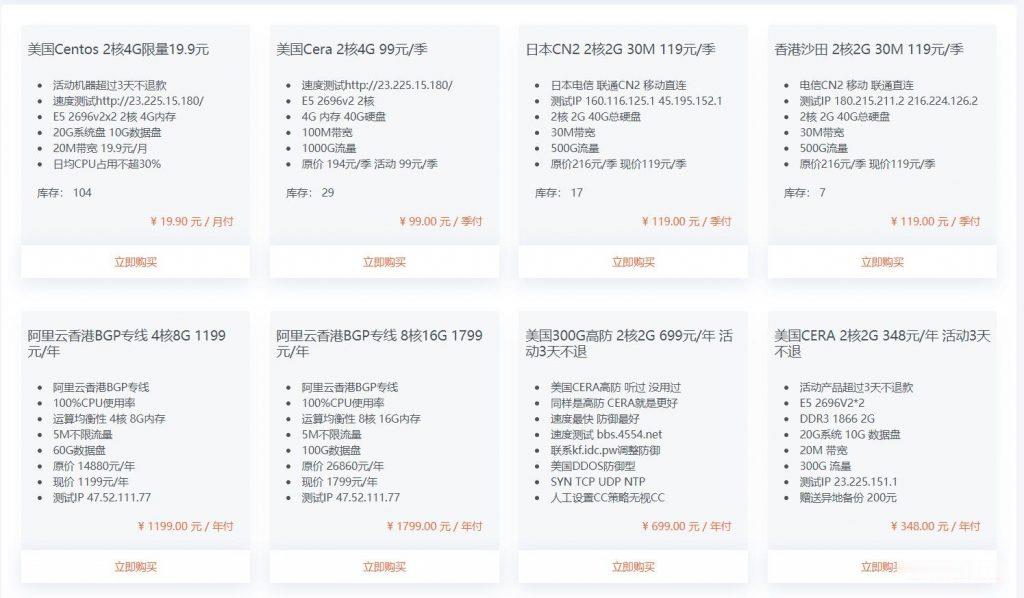
美国cera机房 2核4G 19.9元/月 宿主机 E5 2696v2x2 512G
美国特价云服务器 2核4G 19.9元杭州王小玉网络科技有限公司成立于2020是拥有IDC ISP资质的正规公司,这次推荐的美国云服务器也是商家主打产品,有点在于稳定 速度 数据安全。企业级数据安全保障,支持异地灾备,数据安全系数达到了100%安全级别,是国内唯一一家美国云服务器拥有这个安全级别的商家。E5 2696v2x2 2核 4G内存 20G系统盘 10G数据盘 20M带宽 100G流量 1...

RAKsmart美国VPS上市,活动期间5折抢购仅$30,$1.99/月
RAKsmart机房将于7月1日~7月31日推出“年中大促”活动,多重惊喜供您选择;爆款I3-2120仅30美金秒杀、V4新品上市,活动期间5折抢购、爆款产品持续热卖、洛杉矶+硅谷+香港+日本站群恢复销售、G口不限流量产品超低价热卖。美国VPS、日本VPS及香港VPS享全场7折优惠;爆款VPS $ 1.99/月限量秒杀,10台/天,售完即止, VPS 7折优惠码:VPS-TP-disRAKsmar...

-
域名代理现在做域名代理好做吗?还能赚到钱吗?注册国际域名哪里的国际域名注册便宜?英文域名英文域名与中文域名有啥区别网站服务器租用哪些网站适合独立服务器租用?价格方面怎么样?便宜的虚拟主机哪里有便宜的国内虚拟主机?网站空间商个人网站备案如何从空间商到备案网站空间免备案免备案网站空间哪个好独立ip虚拟主机独立ip空间的虚拟主机一般多少钱北京虚拟主机租用北京云主机租用哪家资质正规,价格便宜,服务好?要真云主机不要那种vps的假云主机,机房要在北京的!apache虚拟主机如何用Apache配置安全虚拟主机 - PHP进阶讨论