语言实验二 HTML语言应用
实验二 HTML语言应用
一、 实验目得:
、掌握HTL语言文档结构
、 了解基本得TM语言标记
3、掌握如何利用HL 语言编写静态网页
二、 实验要求
1、通过HTM语言应用练习掌握网页文件得基本结构
2、掌握利用常用得HTML 语言标记设计网页得方法
三、 相关知识点
1、 TL语言简介
HTML (Hyp e r e x M arkp angu e超文本标记语言)就是一种用来制作超文本文档得简单标记语言用HTM 编 得超文本文档称为HM文档它能独立于各种操作系统平台就是浏览器唯一可以处理得语言,任何一个动态网页技术所生成得结果页都就是TL语言文档,P、NET技术以不例外TML语言就是一系列用于格式化网页文本得标记所组成得浏览器会将这些标记转换成为对应得格式对文档中得文本进行格式化处理通常纯HT ML文档文件得扩展名为、 hml或、 htm
2、 TML语言文档结构
HTML语言文档通常由三对标记来构成一个HTL文档得结构它们就是:
<HTML〉
<A〉
头部信息
</HED
<OY〉
文档主体正文部分
〈/BODY>
</HTM
其中<TL〉在最外层表示这对标记间得内容就是H TM文档 〈HE A〉之间包括文档得头部信息如文档总标题等若不需头部信息则可省略此标记BDY〉标记表示正文内容得开始
、HT 语言得标记
常用HTM语言标记得含义见教材28页表2、 2所示
四、 实验内容
1、编一个静态网页显示某网站用户得基本信息,包括用户名性别年龄身份证号爱好职业,工作单位等信息以两列表格得形式显示程序运行效果如图所示
程序保存为 2-1、 aspx。
程序清单如下:
% Page g g”C" %>
<!DOCYP html PUBIC "-//3C//DTD XHTML 、 0 an itional EN” "”
〈scr t runat s vr”〉
/ cript
html xn=””〉
<ha r = se r >
〈t i >HTM语言应用/t t l e>
〈/head〉
<bod>
〈f m =”fom2 a"s er”〉
<di〉
<cen er><h> 〈b网站用户基本信息〈/b<h2/center>
< ab e orer="1” align=” nt >
tr〉
<td width= 1" lign"ceter >
〈fon si e= olor"00 f"〉用户名 </fon >
〈/t〉
td idth=”15” lin="cn er"
〈fnt s ze="3” color="#000f”〉张三/ nt〉
</t
/
〈tr>
〈 d width= 81" align="center”>
〈font siz =”" o or="#000ff >性别:<fn
/td>
<t width="175” align=”cnter >
< ont siz ="3" col =#000ff男/fnt
〈 t〉
<tr〉
<tr>
〈 idth=”8 " lin=”ente ">
f t siz ="3” c r=000ff 〉年龄 〈/ont>
〈/td>
d idt= 1 " alig=" et r
〈fon e=”" color”0000f">3 〈 font
/td>
〈/tr
〈tr
td widh”8 " lign=”center"〉
〈fnt size 3" col ="# 0ff身份证号 font><t>
< d width=”175” alin= center”〉
<font siz ="3" c or=0000ff"〉 23 127/font〉
〈/ >
/t >
<tr
〈td wi h”8 " alig”center
font siz =”3" col ="000ff">爱好: 〈/font
</ d〉
〈td width="175 alin= cen r
<font si e=” color=”000f”>体育、计算机〈 font>
〈/t〉
〈/tr〉
tr>
〈t widh=”8 " align="cent r >
〈font siz = 3" colo=”0 0ff"〉职业</fon >
/td
t w t”15" align="ceter
font size=”3" olor="#0000ff"〉学生〈/font>
〈/t〉
</r〉
〈tr〉
〈td ol pan= 2” a in= ce er"〉
<a href="s 2—2、 aspx”〉下一页/ 〉
/td
< r
/abl e〉
<r /
<br /〉
aque ire tion=” eft” scrlldelay= 0”>欢迎访问宜宾学院学生信息网站</marquee<b /〉
<div>
< orm
/ dy
〈 htl
[注] < ef”s t2-2、 spx ">下一页/〉 中得网页为下一个即将要做得实验网页。
2 s t2- 、 asx程序清单如下所示
〈 Pae Lan ge= 〉
DCTYPE hml PBLIC -/W3//DTD XH 、 0 Trans ti al//EN" ""> c ipt unat=” ve 〉
</ crip >
〈hml xmns="”〉
〈ead rna=” erer"〉
t i eHTML语言应用〈/t i t l
</he 〉
<b y>
<form id"for ” runat"serer”>
〈div
< ont siz = 5"〉最喜欢吃得水果/font〉
〈ol ype=”A
li苹果</li〉
<l >梨</l >
l 香蕉 i〉
<ol
br />
〈r /〉
〈a r ”st1—1、 asp”>返回〈/
</div>
/or〉
/body
/hml
点击“下一页"链接到st22、 apx将呈现如下页面:
3、将57页教材“上机实验题2"做在本次实验中。
五、 实验思考
1、HML页面得基本结构就是怎么样得?
2、简述如何利用HML 语言标记定义一个4 行4列得表格?
六、 课后设计作业(选做
、根据控件得使用方法做出如图所示得效果职业字段包含教育业、金融业、其她等选项并用代码实现对提交按钮得定义
2、 用控件实现上传文件得操作,将上述代码改写成上传文件到D:\uploa文件下
- 语言实验二 HTML语言应用相关文档
- 标记HTML语言与网页设计模拟题(部分)
- 语言实验二HTML语言应用上课讲义
- 标示HTML语言简易入门教程
- 标签HTML语言的基础理论知识
- 管理学院网页设计实训综合报告html语言
- 高考HTML语言入门
onevps:新增(支付宝+中文网站),香港/新加坡/日本等9机房,1Gbps带宽,不限流量,仅需$4/月
onevps最新消息,为了更好服务中国区用户:1、网站支付方式新增了支付宝,即将增加微信;原信用卡、PayPal方式不变;(2)可以切换简体中文版网站,在网站顶部右上角找到那个米字旗,下拉可以换中国简体版本。VPS可选机房有:中国(香港)、新加坡、日本(东京)、美国(纽约、洛杉矶)、英国(伦敦)、荷兰(阿姆斯特丹)、瑞士(苏黎世)、德国(法兰克福)、澳大利亚(悉尼)。不管你的客户在亚太区域、美洲区...

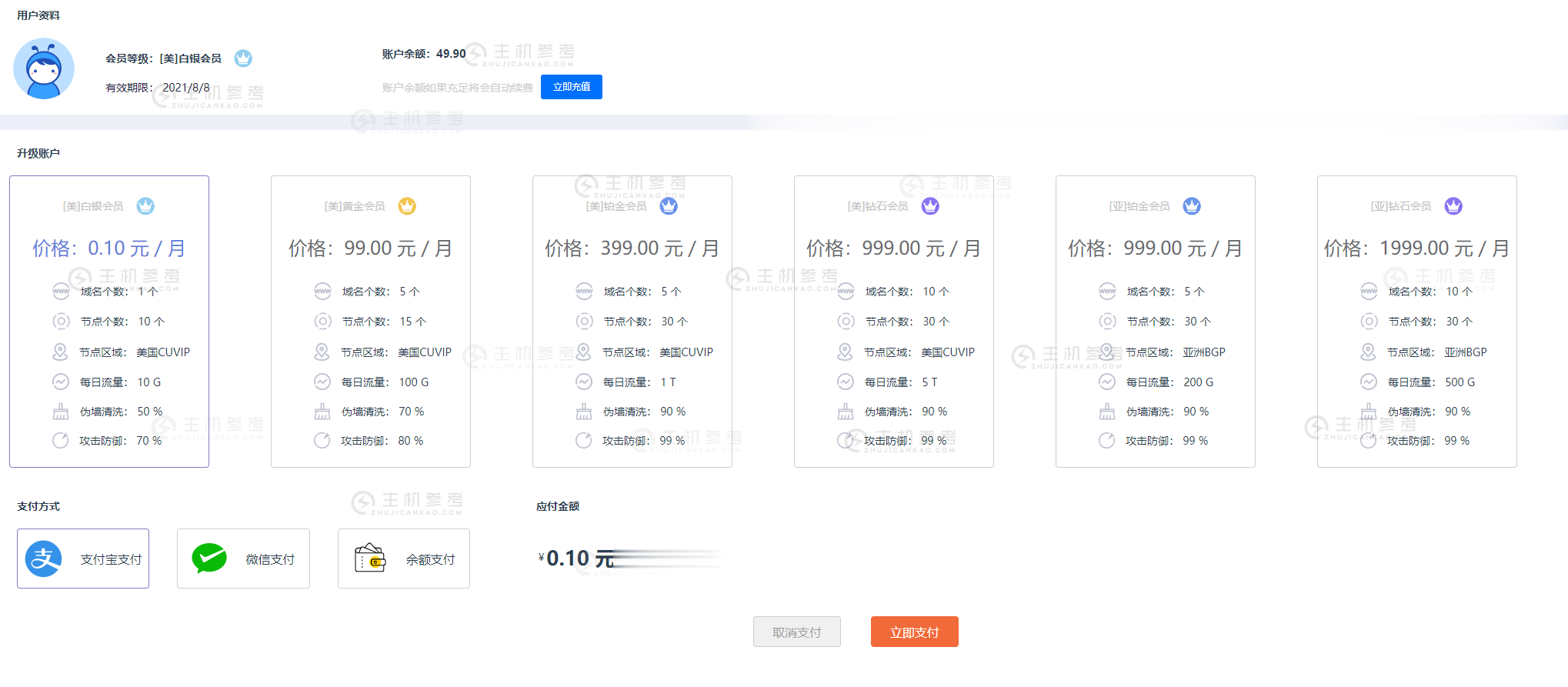
FBICDN,0.1元解决伪墙/假墙攻击,超500 Gbps DDos 防御,每天免费流量高达100G,免费高防网站加速服务
最近很多网站都遭受到了伪墙/假墙攻击,导致网站流量大跌,间歇性打不开网站。这是一种新型的攻击方式,攻击者利用GWF规则漏洞,使用国内服务器绑定host的方式来触发GWF的自动过滤机制,造成GWF暂时性屏蔽你的网站和服务器IP(大概15分钟左右),使你的网站在国内无法打开,如果攻击请求不断,那么你的网站就会是一个一直无法正常访问的状态。常规解决办法:1,快速备案后使用国内服务器,2,使用国内免备案服...

LOCVPS全场8折,香港云地/邦联VPS带宽升级不加价
LOCVPS发布了7月份促销信息,全场VPS主机8折优惠码,续费同价,同时香港云地/邦联机房带宽免费升级不加价,原来3M升级至6M,2GB内存套餐优惠后每月44元起。这是成立较久的一家国人VPS服务商,提供美国洛杉矶(MC/C3)、和中国香港(邦联、沙田电信、大埔)、日本(东京、大阪)、新加坡、德国和荷兰等机房VPS主机,基于XEN或者KVM虚拟架构,均选择国内访问线路不错的机房,适合建站和远程办...

-
万维读者网罂粟花的含义?金山杀毒怎么样金山杀毒好吗快速美白好方法快速美白方法不兼容WIN7 64位系统与某些软件不兼容怎么办?腾讯文章为什么最近腾讯网的文章评论都看不到直播加速有没有软件使已经下载好了的视频播放加速,例如30分钟的视频15分钟或者20分钟播放完怎么点亮qq空间图标QQ空间的图标怎么点亮保护气球为什么会那么害怕气球奇虎论坛奇虎是中国的吗?免费免费建站电脑上有真正免费的网站吗??