iframe用法求:<Frameset>与<iFrame>详尽使用方法与详解!
iframe用法 时间:2021-01-23 阅读:()
一个页面怎么使用两个iframe
因为iframe标签需要一个关闭标签,即</iframe>.而你的两个iframe一个也没有关闭. 在标签内使用/>关闭的前提条件是当前网页使用XHTML标准,当使用HTML标准时/>是不符合语法规则的写法,如果浏览器不能容错,将会产生错误.iframe怎样使用
<iframe>也应该是框架的一种形式,它与<frame>不同的是,iframe可以嵌在网页中的任意部分。我们举第一个例子,具体代码如: <iframe width=420 height=330 frameborder=0 scrolling=auto src=URL></iframe>,这里的URL可以是相对路径,也可以是绝对路径, width表示宽度,height表示宽度,可根据实际情况调整。
??scrolling表示是否显示页面滚动条,可选的参数为auto、yes、no,如果省略这个参数,则默认为auto。
??二、如何实现页面上的超链接指向这个嵌入的网页? ??只要给这个iframe命名就可以了。
方法是<iframe name=**>,例如我命名为aa,写入这句HTML语言<iframe width=420 height=330 name=aa frameborder=0 src=></iframe>,然后,网页上的超链接语句应该写为:<a href=URL target=aa> 三、如果把frameborder设为1,效果就像文本框一样
iframe如何用
<iframe src="URL" width="" height="" name=""></iframe>求:<Frameset>与<iFrame>详尽使用方法与详解!
Iframe标记,又叫浮动帧标记,你可以用它将一个HTML文件嵌入在另一个HTML中显示。它不同于Frame标记最大的特征即这个标 记所引用的HTML文件不是与另外的HTML文件相互独立显示,而是可以直接嵌入在一个HTML文件中,与这个HTML文件内容相互融合,成为一个整体, 另外,还可以多次在一个页面内显示同一内容,而不必重复写内容,甚至可以在同一HTML文件嵌入多个HTML文件。
在脚本语言与对象层次中,包含Iframe的窗口我们称之为父窗体,而浮动帧则称为子窗体,弄清这两者的关系很重要,因为要在父窗体中访问子窗体或子窗体中访问父窗体都必须清楚对象层次,才能通过程序来访问并控制窗体。
下面是浮动帧标记Iframe的各项属性: 一、基本语法: <iframe>……</iframe> 浮动帧标记Iframe必须成对出现,即有开始标记<iframe>,就必须有结束标记</iframe>。
二、浮动帧标记Iframe的属性: 1、文件位置: 语法:src=url 说明:url为嵌入的HTML文件的位置,可以是相对地址,也可以是绝对地址。
示例:<iframe src="iframe.html"> 2、对象名称: 语法:name=# 说明:#为对象的名称。
该属性给对象取名,以便其他对象利用。
示例:<iframe src="iframe.html" name="iframe1"> 3、ID选择符: 语法:id=# 说明:指定该标记的唯一ID选择符。
示例:<iframe src="iframe.html" id="iframe1"> 4、容器属性: 语法:height=# width=# 说明:该属性指定浮动帧的高度和宽度。
取值为正整数(单位为像素)或百分数。
height:指定浮动帧的高度; width:指定浮动帧的宽度。
示例:<iframe src="iframe.html" height=400 width=400> 5、尺寸调整: 语法:noresize 说明:IE专有属性,指定浮动帧不可调整尺寸。
示例:<iframe src="iframe.html" noresize> 6、边框显示: 语法:frameborder=0、1 说明:该属性规定是否显示浮动帧边框。
0:不显示浮动帧边框; 1:显示浮动帧边框。
示例:<iframe src="iframe.html" frameborder=0> <iframe src="iframe.html" frameborder=1> 7、边框厚度: 语法:border=# 说明:该属性指定浮动帧边框的厚度,取值为正整数和0,单位为像素。
为了将浮动帧与页面无缝结合,border一般等于0。
示例:<iframe src="iframe.html" border=1> 8、边框颜色: 语法:bordercolor=color 说明:该属性指定浮动帧边框的颜色。
color可以是RGB色(RRGGBB),也可以是颜色名。
示例:<iframe src="iframe.html" bordercolor=red> 9、对齐方式: 语法:align=left、right、center 说明:该属性指定浮动帧与其他对象的对齐方式。
left:居左; right:居右; center:居中。
示例:<iframe src="iframe.html" align=left> <iframe src="iframe.html" align=right> <iframe src="iframe.html" align=center> 10、相邻间距: 语法:framespacing=# 说明:该属性指定相邻浮动帧之间的间距。
取值为正整数和0,单位为像素。
示例:<iframe src="iframe.html" framespacing=10> 11、内补白属性: 语法:hspace=# vspace=# 说明:该属性指定浮动帧内的边界大小。
取值为正整数和0,单位为像素。
两个属性应同时应用。
hspace:浮动帧内的左右边界大小; vspace:浮动帧内的上下边界大小。
示例:<iframe src="iframe.html" hspace=1 vspace=1> 12、外补白属性: 语法:marginheight=# marginwidth=# 说明:该属性指定浮动帧的边界大小。
取值为正整数和0,单位为像素。
两个属性应同时应用。
marginheight:浮动帧的左右边界大小; marginwidth:浮动帧的上下边界大小。
示例:<iframe src="iframe.html" marginheight=1 marginwidth=1>
- iframe用法求:<Frameset>与<iFrame>详尽使用方法与详解!相关文档
- 框架iframe详细用法
- 窗体Iframe用法
- 的是行业资料网页制作总结之iframe 的用法与注意事项
- 窗体iframe用法
- 的是网页制作总结之iframe 的用法与注意事项
- 对象IFRAME详细用法
桔子数据58元/月 ,Cera美西云服务器 2核4G 50G数据盘 500M带宽 1000G流量
桔子数据(徐州铭联信息科技有限公司)成立于2020年,是国内领先的互联网业务平台服务提供商。公司专注为用户提供低价高性能云计算产品,致力于云计算应用的易用性开发,并引导云计算在国内普及。目前公司研发以及运营云服务基础设施服务平台(IaaS),面向全球客户提供基于云计算的IT解决方案与客户服务,拥有丰富的国内BGP、双线高防、香港等优质的IDC资源。 公司一直秉承”以人为本、客户为尊、永...

HostKvm - 夏季云服务器七折优惠 香港和韩国机房月付5.95美元起
HostKvm,我们很多人都算是比较熟悉的国人服务商,旗下也有多个品牌,差异化多占位策略营销的,商家是一个创建于2013年的品牌,有提供中国香港、美国、日本、新加坡区域虚拟化服务器业务,所有业务均对中国大陆地区线路优化,已经如果做海外线路的话,竞争力不够。今天有看到HostKvm夏季优惠发布,主要针对香港国际和韩国VPS提供7折优惠,折后最低月付5.95美元,其他机房VPS依然是全场8折。第一、夏...

远程登录VNC无法连接出现
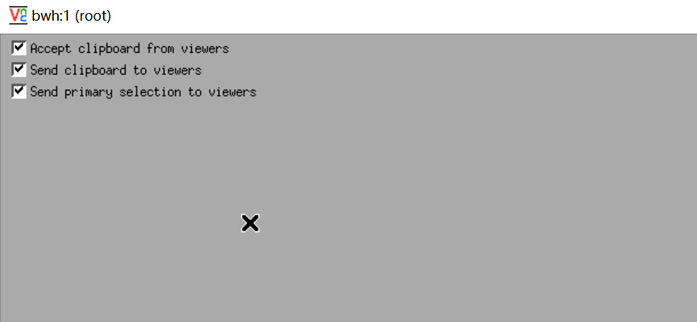
今天有网友提到自己在Linux服务器中安装VNC桌面的时候安装都没有问题,但是在登录远程的时候居然有出现灰色界面,有三行代码提示"Accept clipboard from viewers,Send clipboard to viewers,Send primary selection to viewers"。即便我们重新登录也不行,这个到底如何解决呢?这里找几个可以解决的可能办法,我们多多尝试。...

iframe用法为你推荐
-
百度k站被百度k站之后你一般是怎么处理的在线漏洞检测网站好像有漏洞,直接看代码可以找出来吗?万网核心代理在万网代理商购买万网产品,谁知道价格?知道的说下?伪静态什么是伪静态彩信中心移动的彩信中心是?主页是?收不到彩信,怎么设置?雅虎天盾我机器上有瑞星杀毒和防火墙 我用雅虎天盾来查杀木马怎样?人人逛街过节了,这儿可真热闹写一段话gbk编码表gbk内码表怎么看服务器连接异常手机服务器连接异常QzongQZONG怎么玩?