标签用DIV CSS编写的网页中实现圆角边框的代码--..doc
用D IV+C S S编写的网页中实现圆角边框的代码>>.
用C S S+DIV编写的实现在网页中显示圆角矩形的代码希望对大家有用
<style>div.bg{background:#ffc20e;b b{height:1px;overflob的那个b标签的c ss属性值--高为1px溢出部份隐藏,背景色同div.bg的背景色*/div b.topb,div b.bottomb{background-color:b的背景色要与body背景色一致*/b.t 1{margin:05px}
/*标签marg in值将决定溢出的多少值被隐藏*/b.t2{marg in:03 p x}b.t3{marg in:02p x}b.t4{marg in:01 p x;he ight:2p x;}
</style>
<div align="center">
<divclass="bg">
<b c las s="topb">< !--**此b标签所包含的b标签要进行溢出隐藏
**-->
<b class="t1"></b>
<b class="t2"></b>
<b class="t3"></b>
<b class="t4"></b>
</b>
<br/>
这个代码是建站学从互联网收集整理所得,谢谢支持!
<br/>
<br/>
<b class="bottomb">
<b class="t4"></b>
<b class="t3"></b>
<b class="t2"></b>
<b class="t1"></b>
</b>
</div>
</div>
具体效果可以直接运行下面对话框
<div align="center"><div class="bg"><b class="topb">< !--**此b标签所包含的 b标签要进行溢出隐藏**--><bclass="t1"></b><b class="t2"></b><b
class="t3"></b><b class="t4"></b></b><br />这个代码是建站学-.jzxue.从互联网收集整理所得,谢谢支持!<br /><br/><b class="bottomb"><b class="t4"></b><bclass="t3"></b><b class="t2"></b><bclass="t1"></b></b></div></div>
[C trl+A全部选择提示你可先修改部分代码再按运行][这篇文章来自. . ]
TmhHost 全场八折优惠且充值返10% 多款CN2线路
TmhHost 商家是一家成立于2019年的国人主机品牌。目前主营的是美国VPS以及美国、香港、韩国、菲律宾的独立服务器等,其中VPS业务涵盖香港CN2、香港NTT、美国CN2回程高防、美国CN2 GIA、日本软银、韩国cn2等,均为亚太中国直连优质线路,TmhHost提供全中文界面,支持支付宝付款。 TmhHost黑五优惠活动发布了,全场云服务器、独立服务器提供8折,另有充值返现、特价服务器促销...

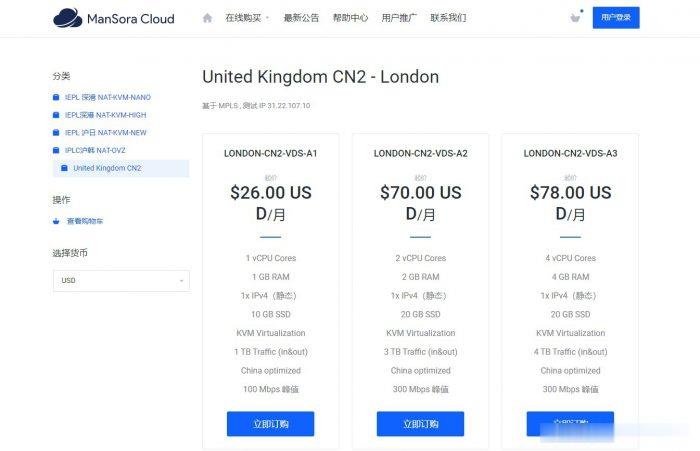
ManSora:英国CN2 VPS,1核/1GB内存/10GB SSD/1TB流量/100Mbps/KVM,$18.2/月
mansora怎么样?mansora是一家国人商家,主要提供沪韩IEPL、沪日IEPL、深港IEPL等专线VPS。现在新推出了英国CN2 KVM VPS,线路为AS4809 AS9929,可解锁 Netflix,并有永久8折优惠。英国CN2 VPS,$18.2/月/1GB内存/10GB SSD空间/1TB流量/100Mbps端口/KVM,有需要的可以关注一下。点击进入:mansora官方网站地址m...

炭云188元/年,上海CN2 VPS/2核/384MB内存/8GB空间/800GB流量/77Mbps端口/共享IP
炭云怎么样?炭云(之前的碳云),国人商家,正规公司(哈尔滨桓林信息技术有限公司),主机之家测评介绍过多次。现在上海CN2共享IP的VPS有一款特价,上海cn2 vps,2核/384MB内存/8GB空间/800GB流量/77Mbps端口/共享IP/Hyper-v,188元/年,特别适合电信网络。有需要的可以关注一下。点击进入:炭云官方网站地址炭云vps套餐:套餐cpu内存硬盘流量/带宽ip价格购买上...

-
qq讨论组QQ群和讨论组的区别在哪里拂晓雅阁?英特尔和AMD有什么区别啊?ios7固件下载iOS7如何升级固件?ios系统ios系统和安卓系统对比起来有什么优点和缺点?二层交换机二层交换机是什么意思,三层呢网页打开很慢为什么我打开浏览器的时候,网页打开的很慢?小米手柄小米手柄怎么用?怎么上传音乐怎么上传音乐到网上网站推广外链网站推广发外链,外链内容怎么确定网站推广外链网站推广,免费的超级外链有用吗?seo还应该做什么