文件夹宝典Xweibo_v2.2_skin
Xweibo,v2.1皮肤制作说明文档Xweibo
201 1年6月
目, ,录
目录
1 XWEIBO样式文件夹概述............................................错误未指定书签。
2 CSS/DEFAULT目录说明(前台样式文件夹)..............错误未指定书签。
3 CSS/DEFAULT/SKIN_XXX,目录说明皮肤文件夹错误未指定书签。4 SKIN_XXX/BGIMG背景图片目录说明......................错误未指定书签。
5 主题皮肤制作流程.........................................................错误未指定书签。
6 补充说明.........................................................................错误未指定书签。
1 Xweibo样式文件夹概述
安装了Xweibo系统之后打开/css目录。会出现以下图
/css目录有6个文件夹每个文件夹都有自己的作用 图中有说明。在这里可以找到所有与Xwe ibo界面样式相关的文件。站长如果想更改Xwe ibo的界面样式、皮肤、背景图片等等就在此目录找到相应的文件进行修改就可以了。
/css/admin,文件夹存放的是管理后台的相关样式文件。
/css/colorpicker,文件夹存放的是自定义换肤时的调色板样式可供前台后台调用。
/css/component,文件夹存放的是内容输入组件的相关样式。有些站长希望这些小组件的样式跟自己的网站样式统一可以在这里进行更改。
/css/default,文件夹存放Xweibo前台页面的相关样式文件本文档会重点说明该文件夹的各个文件的具体作用。
/css/update,文件夹存放系统升级相关样式一般情况下不需要更改该文件夹。
/css/wap,文件夹存放手机wap版的相关样式。
2 /css/default目录说明(前台样式文件夹)
/css/default,文件夹存放Xweibo前台页面的相关样式文件。
10个以“skin_”开头的文件夹就是Xweibo的主题皮肤文件夹一套皮肤对应一个文件夹。 “skin_xxx”的文件夹及里面的文件命名是固定的不可以更改。
打开/css/default,目录后可以看到以下文件
上图中有对每个目录及文件的描述这里详细说明下主题皮肤相关的文件/css/bgimg目录是存放所有皮肤公共的背景图片、图标等这里面的图片是所有主题皮肤都会引用到的也就是说一旦改变了这个文件夹下的图片所有主题皮肤一起跟着改变。
/css/skin_xxx目录就是具体的某一个主题皮肤文件夹一个主题皮肤对应一个文件夹。新增一个这样的文件夹就是新增一套主题皮肤删除一个这样的文件夹就是删除一套皮肤。
/css/app.css,是扩展应用的样式文件用于微访谈、微直播等。
/css/base.css是整个Xweibo系统的公共样式主要定义了cssreset、页面布局、公用模块等这里的改动会影响到所有主题皮肤一般不建议改动该文件。
/css/error.css,是所有错误页面的样式文件包括404错误、API调用错误、整个站点关闭等。
/css/pub.css,是一些公用频道页面所用的的样式文件包括微博广场、活动、名人堂等。
/css/tpl_1.css,是两栏模板用到的相关样式包括两栏布局、导航等。
/css/tpl_2.css,是三栏模板用到的相关样式包括三栏布局导航等。3 /css/default/skin_xxx,目录说明皮肤文件夹
/css/default/skin_xxx,是存放Xweibo皮肤样式的文件夹一套皮肤对应一个文件夹。
主题皮肤制作原则
一般情况下不改动动态模板文件. tpl 只更改” skin_xxx” 目录下的CSS文件、背景图片、配置文件、缩略图。
下面详细说明此文件夹的元素。/css/skin_xxx/bgimg目录是存放该皮肤的相关背景图片下面会详细讲解每张图片的用处。
xxx/skin.css,是定义全局的背景、字体颜色、链接颜色、边框等于主题颜色相关的样式此文件是皮肤制作时的主要修改对象。
/css/skin_xxx/skinconfig. ini,是配置文件主要定义了主题皮肤的名称还有描述。
/css/skin_xxx/thumbpic.png,是该主题皮肤的缩略图会在用户换肤的时
候出现。如下图
4 skin_xxx/bgimg背景图片目录说明
以下图片对换肤用到的每一张背景图片的作用进行描述
5 主题皮肤制作流程
5.1 从” skin_xxx”文件夹复制一份修改文件夹名称为新主题皮肤名称但必需以” skin_”开头。
5.2 更换“skin_xxx” 目录下bgimg里面的背景图片。
5.3 按照自己的需求修改skin.css文件。
5.4 修改skinconfig. ini 配置文件主要是修改里面的皮肤标题和皮肤描述。注意 COMP AT_VERS I ON,=,2.0,, 2.0要修改为与当前安装的版本号一致如当前安装的版本是2.1 就需要改为2.1 否则皮肤会显示不兼容
5.5 替换thumbpic.png 缩略图为新主题皮肤的缩略图尺寸保持原有不变。6 补充说明
6.1 如果需要使用单栏结构在#container加上class=” , single” 例如userinfo. tpl.php 设置页面 , 。
6.2 所有的浮层结构写在JS里。
6.3 右侧栏的底色为背景图片定义在#container容器。
6.4 页面上body的id是为了使用CSS定义页面菜单的当前状态。
- 文件夹宝典Xweibo_v2.2_skin相关文档
- acceptsxweibo
- 新浪xweibo
- 文件夹[练习]Xweibo_v2.2_skin
- 接口Xweibo微博API接口说明
- 设置Xweibo_v.1.1.0_guide
- 调用新浪xweibo代码架构分析与二次开发
域名注册需要哪些条件(新手注册域名考虑的问题)
今天下午遇到一个网友聊到他昨天新注册的一个域名,今天在去使用的时候发现域名居然不见。开始怀疑他昨天是否付款扣费,以及是否有实名认证过,毕竟我们在国内域名注册平台注册域名是需要实名认证的,大概3-5天内如果不验证那是不可以使用的。但是如果注册完毕的域名找不到那也是奇怪。同时我也有怀疑他是不是忘记记错账户。毕竟我们有很多朋友在某个商家注册很多账户,有时候自己都忘记是用哪个账户的。但是我们去找账户也不办...

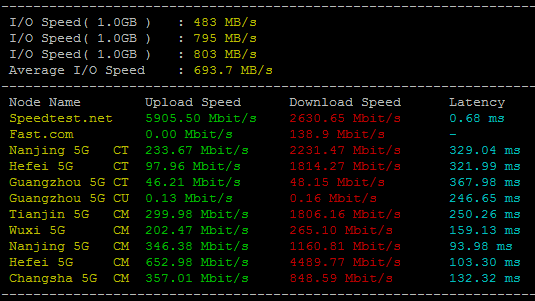
HostKvm(4.25美)香港和俄罗斯高防机房云服务器
HostKvm 商家我们算是比较熟悉的国内商家,商家主要还是提供以亚洲数据中心,以及直连海外线路的服务商。这次商家有新增香港和俄罗斯两个机房的高防服务器方案。默认提供30GB防御,且目前半价优惠至4.25美元起步,其他方案的VPS主机还是正常的八折优惠。我们看看优惠活动。香港和俄罗斯半价优惠:2021fall,限购100台。通用优惠码:2021 ,八折优惠全部VPS。我们看看具体的套餐。1、香港高...

GreenCloudVPS($30/年),500G大硬盘VPS,10Gbps带宽
GreenCloudVPS最近在新加坡DC2节点上了新机器,Dual Xeon Silver 4216 CPU,DDR4内存,10Gbps网络端口,推出了几款大硬盘VPS套餐,基于KVM架构,500GB磁盘起年付30美元。除了大硬盘套餐外,还加推了几款采用NVMe硬盘的常规套餐,最低年付20美元。不过需要提醒的是,机房非直连中国,尤其是电信用户ping值感人,包括新加坡DC1也是如此。大硬盘VPS...

-
印章制作word里如何制作公章?绵阳电信绵阳电信宽带套餐…具体点缓冲区溢出教程溢出攻击法使用什么样的原理打开网页出现错误显示网页上错误,打不开网页怎么办照片转手绘如何把真人图片用photoshop做成手绘图片今日热点怎么删除怎样删除实时热点ejb开发什么是EJB?它是干什么的?和JAVA,JSP有关系吗?他们各有什么特点和用途?bluestack安卓模拟器bluestacks怎么用?小米手柄小米手柄和飞智手柄哪个好?发邮件怎么发怎样发邮件?