模板动易模板仿修改
篇一如何修改源码的网页模板
终于下载了一款自己满意的新模板打算装到自己的网站上但我又不想和原来的风格模板一模一样该怎么办呢
接下来卢松松带你一起去修改各种源码的风格模板。
模板有很多种类在这里我主要讲的是ZBLOG风格模板如何修改此方法可以举一反三。对于WordPress、PJBLOG、动易CMS、织梦CMS、风讯CMS的风格模板修改方法都是一样的。
修改一个你满意的网页模板你要有以下基础会一点HTML语言会一点DIV+CSS会一点图片制作方法。
第一步
先讲解一下主题模板的构成。
下面以Z-b lo g主题“低调与华丽”风格模板来说明
模板均分为三大部分①网页的html文件②CSS文件③图片文件。一般情况修改模板只需修改这三部分。
第二步你可以让模板可视化再修改。
几乎所有默认的源码网页模板的路径都是系统自带的标签。这样把讲HTML文件放入Dreamweaver里时会是一堆
1
的代码。如何将程序模板转换为可视化界面呢。其实只需要修改CSS和图片路径就可以了。
如
<link rel=stylesheet rev=stylesheethref=<#ZC_BLOG_HOS T#themes/<#ZC_BLOG_THEME#/style/<#ZC_BLOG_CSS#.css type=text/cssmedia=screen/
加红色的部分就是系统标签这时你可以修改成你本机的虚拟路径。其他的程序标签都有说明请查看相关系统标签。
如 <link href=../style/css/LuSongSong-Index.cssrel=stylesheet type=text/css /
修改好之后你就可以在Dreamweaver里面直观的看到网页界面了并且修改起来也非常方便。 记得模板修改之后别忘记把CSS路径改回去哦 如图所示
扩展阅读如何学习HTML语言如何从零开始学习DIV+CSS。
第三步修改LOGO和模板相关图片。
网页我所要的框架改好了但里面的logo和banne r都还是人家的怎么办呢接下来就是如何修改模板中的相关图片了。
由于卢松松提供的“低调与华丽”风格模板包含的有源文
2
件所以修改起来非常方便你只需要修改里面的文字下载一点你喜欢的其他图标就可以了。
对于修改网页中的图片推荐使用Firewo rks 原因是Fireworks不仅可以打开PNG源文件还可以打开PSD源文件相反Photoshop是不能打开PNG源文件的。 注卢松松提供的源文件都是PNG格式
如果你遇到没有提供源文件的模板怎么办 比如修改lo g o无论是JP G格式还是GIF格式一律用F ire wo rks打开然后在原基础上修改然后直接保存就可以看到效果了。但这需要一点点PS技巧。扩展阅读我的博文插图是如何制作的。
仿制图章工具、橡皮图章工具等这些F irewo rks自带的工具是修改没有源文件图片时常用的工具。外部工具“拾色器”非常重要哦可以让你修改的图片与整个网页颜色协调统
一。
第四步教程看的再多不自己动动手亲自试一试。那就赶快下载“低调与华丽”风格模板试一试吧
篇二动易CMS模板学习(共55课时)很经典的教程,学仿站必看! ! !
动易C MS
动易C MS模板学习--第五十三课(06-30)模板学习--第五十一课(06-21) [原创]动易CMS模板学习第四十七课
3
(06-03)
[原创]动易CMS模板学习第四十四课(10-01)
[原创]动易CMS模板学习第三十九课(09-19)
[原创]动易CMS模板学习第三十四课(09-08)
[原创]动易CMS
模板学习第三十一课(09-02) [原创]动易CMS模板学习第二十八课(08-27)
[原创]动易CMS模板学习第二十六课(08-23)
[原创]动易CMS模板学习第二十三课(08-14)
[原创]动易CMS模板学习第二十一课(08-10)
[原创]动易CMS模板学习第十八课(07-29)
[原创]动易CMS模板学习第十五课(07-18)
[原创]动易CMS
[原创]动易CMS模板学习第八课(07-04)模板学习第六课(06-30)
[原创]动易CMS模板学习第三课(06-22)
篇三动易修改后台图片上传属性
动易修改后台图片上传属性批量上传数量 图片大小等
1、如果要在下载频道或者其他频道添加类似文章频道的批量添加图片功能需要用记事本打开editor.asp找到& arrB utto ns(55) & | & arrButtons(57)
4
& | 然后将arrB uttons(55)改成arrB utto ns(56)或者在arrButto ns(55)后增加arrButtons(56)注意看看是要改哪个区域调用的批量上传功能就可以了。
2、如果要想修改批量上传图片的张数请修改Edito r文件夹下得editor_InsertPic.asp 把
<%dim i for i=0 to 9 response.write <tablewidth=100%bo rde r='0' align='center'cellpadding='0' cellspacing='2'&vbcrlfresponse.write<tr id='tdcolor& i&'if i=0 then response.write bgcolor='#ffffff'response.write onCLICK='change_item(& i& )'<td width='50'图片& i+1& </td&vbcrlfresponse.write <td<input name='FileName& i & ' type='FILE'size='30'onChange='change_item(& i& )'</td&vbc rlfresponse.write<td属性</td&vbc rlfresponse.write</tr</table&vbc rlf
5
next
%
中得fori=0to9改为你需要得数字。
3、 想修改上传图片自动缩略图的大小 请修改editor/editor_InsertPic.asp 217行respo nse.write <td 图 片 宽度 <inputname='width &a mp; i &a mp; 'v alue='600'
ONKEYPRESS='event.returnValue=IsDigit();'size=4 maxlength='4'onChange='Preview(& i& )'像素</td&vbc rlf
将里面的<input name='width& i&'v alue='600'中的600修改为你自己需要的大小如果没有v alue='600' 自己添加就可以了。
6
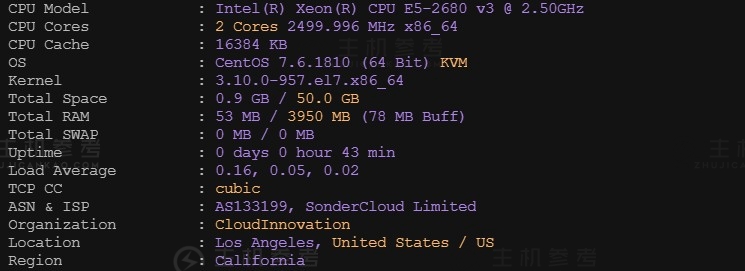
恒创科技SonderCloud,美国VPS综合性能测评报告,美国洛杉矶机房,CN2+BGP优质线路,2核4G内存10Mbps带宽,适用于稳定建站业务需求
最近主机参考拿到了一台恒创科技的美国VPS云服务器测试机器,那具体恒创科技美国云服务器性能到底怎么样呢?主机参考进行了一番VPS测评,大家可以参考一下,总体来说还是非常不错的,是值得购买的。非常适用于稳定建站业务需求。恒创科技服务器怎么样?恒创科技服务器好不好?henghost怎么样?henghost值不值得购买?SonderCloud服务器好不好?恒创科技henghost值不值得购买?恒创科技是...

创梦网络-新上雅安电信200G防护值内死扛,无视CC攻击,E5 32核高配/32G内存/1TB SSD/100Mbps独享物理机,原价1299,年未上新促销6折,仅779.4/月,续费同价
创梦网络怎么样,创梦网络公司位于四川省达州市,属于四川本地企业,资质齐全,IDC/ISP均有,从创梦网络这边租的服务器均可以****,属于一手资源,高防机柜、大带宽、高防IP业务,另外创梦网络近期还会上线四川眉山联通、广东优化线路高防机柜,CN2专线相关业务。广东电信大带宽近期可以预约机柜了,成都优化线路,机柜租用、服务器云服务器租用,适合建站做游戏,不须要在套CDN,全国访问快,直连省骨干,大网...

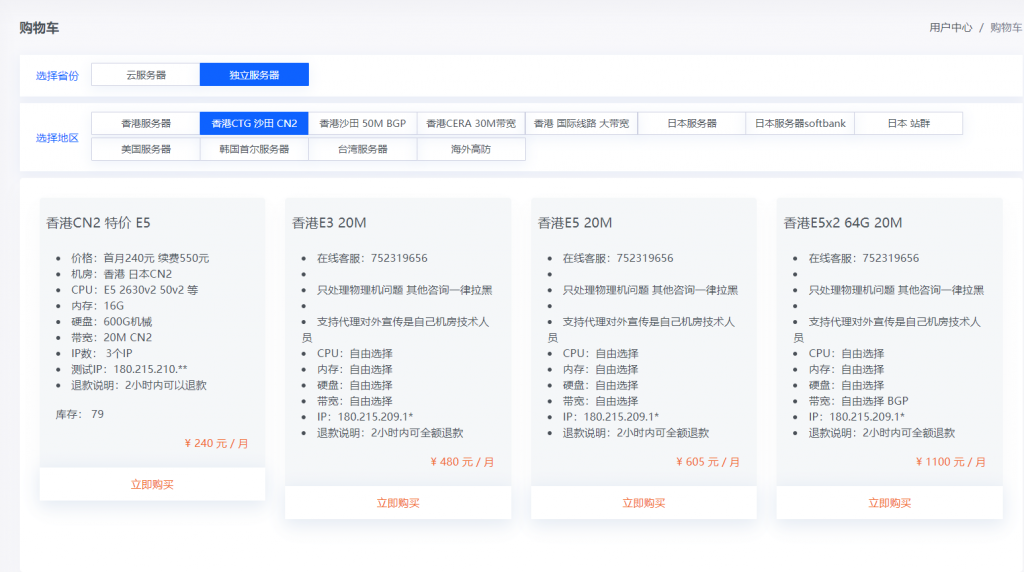
819云(240元)香港CN2 日本CN2 物理机 E5 16G 1T 20M 3IP
819云是我们的老熟人了,服务器一直都是稳定为主,老板人也很好,这次给大家带来了新活动,十分给力 香港CN2 日本CN2 物理机 E5 16G 1T 20M 3IP 240元0官方网站:https://www.819yun.com/ 特惠专员Q:442379204套餐介绍套餐CPU内存硬盘带宽IP价格香港CN2 (特价)E5 随机分配16G1T 机械20M3IP240元/月日本CN2 (...

-
马云卸任软银董事马云拥有软银多少股份qq空间首页QQ空间主页怎么弄?莫代尔和纯棉哪个好纯棉含莫代尔和100%莫代尔哪个好985和211哪个好想问问大学211和985有什么不同吗?浏览器哪个好用浏览器哪个好qq空间登录电脑手机上怎么登陆电脑版QQ空间YunOSYunOS怎么样,有用过的吗?willyunlee生化女战士主要讲的什么电信dns服务器地址电信光纤的dns地址怎么设置360云盘官网是不是一定要注册360帐号才能登陆360云盘?