星期jquery ui datepicker ie8 使用的基本解决方法
jQuery UI Datepicker IE8使用的基本解决方法
版本 jquery-ui-1.8.6.min. js
解决 IE8无法响应其中jquery.ui.datepicker部分标签a(无href)的onclick事件和td由于放入标签a href="#"无法响应自身onclick事件只验证了icon-trigger模式
方法
509行解决选择日期总小一
月:f. selectedDay=f.currentDay=d("a",e) .html () ;
改
为: if(e==e. toString() ) {f. selectedDay=f.currentDay=e; }else{f. selectedDay=f.currentDay=$('a' ,e) .html () ; } ;
525行解决上一月无效: '<a class="ui-datepicker-prevui-corner-all"onclick="DP_jQuery_'
改为: '<a class="ui-datepicker-prevui-corner-all"href="javascript:DP_jQuery_'
526行解决下一月无效: '<a class="ui-datepicker-next ui-corner-all"onclick="DP_jQuery_'
改为: '<a class="ui-datepicker-next ui-corner-all"href="javascript:DP_jQuery_'
532行去掉td响应click事件:+(J?"": 'onclick="DP_jQuery_'+y+".datepicker._selectDay('#"+a. id+"' , "+q.getMonth()+", "+q.getFullYear()+' , this) ;return false;"' )
直接删除
533行给标签a加入href: (B?" ui-priority-secondary":"")+' "href="#">'+q.getDate()+"</a>")
把href="#"改
为:href="javascript:DP_jQuery_'+y+' .datepicker._selectDay(\'#'+a. id+'\' , '+q.getMonth()+' , '+q.getFullYear()+' , '+q.getDate()+' ) ;"
效果图
使用范例如下
<html>
<head>
<link rel="stylesheet" type="text/css"href="styles/jquery-ui-redmond-1.8.6.css" />
<script src="scripts/jquery-1.4.2.min. js"type="text/javascript"></script>
<script src="scripts/jquery-ui-1.8.6.min. js"type="text/javascript"></script>
<style>
.ui-datepicker .ui-datepicker-title select
{font-size: 1em;margin: 1px 0;
}
.ui-datepickerselect.ui-datepicker-month-year
{width: 100%;
}
.ui-datepickerselect.ui-datepicker-month, .ui-datepickerselect.ui-datepicker-year
{width: 40%;
}
.ui-datepicker .ui-datepicker-title select.ui-datepicker-year
{float: left;
}
.ui-datepicker-div, .ui-datepicker-inline, #ui-datepicker-div
{font-size: 0.7em;
}
</style>
<script>
$(function () {
$.datepicker.regional[' zh-CN' ] = {closeText: '关闭' ,prevText: '<上月' ,nextText: '下月> ' ,currentText: '今天' ,monthNames: ['01月' , '02月' , '03月' , '04月' , '05月' , '06月' , '07月' , '08月' , '09月' , ' 10月' , ' 11月' , ' 12月' ] ,monthNamesShort: ['01月' , '02月' , '03月' , '04月' , '05月' , '06月' , '07月' , '08月' , '09月' , ' 10月' , ' 11月' , ' 12月' ] ,dayNames: ['星期日' , '星期一' , '星期二' , '星期三' , '星期四' , '星期五' , '星期六' ] ,dayNamesShort: ['周日' , '周一' , '周二' , '周三' , '周四' , '周五' , '周六' ] ,da六
dateFormat: 'yy-mm-dd' , f irstDay: 1,isRTL: false
} ;
$.datepicker. setDefaults($.datepicker.regional[' zh-CN' ]) ;
$("#datepicker") .datepicker( {showOn: "button",buttonImage: "images/calendar.gif",buttonImageOnly: true
} ) ;
//$('#datepicker' ) .datepicker('option' , { dateFormat:"y y-mm-d d" } ) ;
} ) ;
</script>
</head>
<body>
<input type="text" id="datepicker">
</body>
</html>
- 星期jquery ui datepicker ie8 使用的基本解决方法相关文档
- 设置android amp; amp;datepicker amp; amp;timepicker[宝典]
- 日期跟我学Web前端jQueryUI库——DatePicker示例
- 事件2016-2017年javascript for window8之时间选择控件-DatePicker
- 修改senchatouch中datepicker的汉化
- 将被jqueryui(五)日期选择器datepicker
- 设置jQuery-ui插件datepicker的参数使用详解
Raksmart VPS主机如何设置取消自动续费
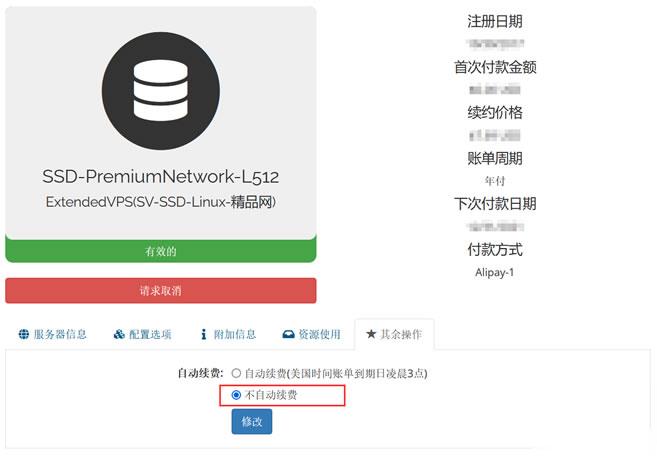
今天有看到Raksmart账户中有一台VPS主机即将到期,这台机器之前是用来测试评测使用的。这里有不打算续费,这不面对万一导致被自动续费忘记,所以我还是取消自动续费设置。如果我们也有类似的问题,这里就演示截图设置Raksmart取消自动续费。这里我们可以看到上图,在对应VPS主机的【其余操作】中可以看到默认已经是不自动续费,所以我们也不要担心被自动续费的。当然,如果有被自动续费,我们确实不想续费的...

创梦网络-四川一手资源高防大带宽云服务器,物理机租用,机柜资源,自建防火墙,雅安最高单机700G防护,四川联通1G大带宽8.3W/年,无视UDP攻击,免费防CC
? ? ? ?创梦网络怎么样,创梦网络公司位于四川省达州市,属于四川本地企业,资质齐全,IDC/ISP均有,从创梦网络这边租的服务器均可以****,属于一手资源,高防机柜、大带宽、高防IP业务,另外创梦网络近期还会上线四川联通大带宽,四川联通高防IP,一手整CIP段,四川电信,联通高防机柜,CN2专线相关业务。成都优化线路,机柜租用、服务器云服务器租用,适合建站做游戏,不须要在套CDN,全国访问快...

Digital-VM80美元新加坡和日本独立服务器
Digital-VM商家的暑期活动促销,这个商家提供有多个数据中心独立服务器、VPS主机产品。最低配置月付80美元,支持带宽、流量和IP的自定义配置。Digital-VM,是2019年新成立的商家,主要从事日本东京、新加坡、美国洛杉矶、荷兰阿姆斯特丹、西班牙马德里、挪威奥斯陆、丹麦哥本哈根数据中心的KVM架构VPS产品销售,分为大硬盘型(1Gbps带宽端口、分配较大的硬盘)和大带宽型(10Gbps...

-
免费个人网站制作怎样免费制作个人网站?桌面背景图片风景谁知道那个网站有好看的桌面背景图啊。天玑1000plus和骁龙865哪个好CPU型号 MediaTek MT6853 5G,和天玑1000+哪个好?小说软件哪个好用免费什么软件看小说全免费网页qq空间登录网页查看qq空间yy空间登录怎么登陆YY空间YunOSyunos是什么手机东莞电信网上营业厅怎样联系申请东莞中国电信固话首选dns服务器地址首选DNS服务器是什么意思dns服务器设置DNS服务器建立的详细步骤?