字幕网页滚动字幕效果代码及滚动字幕效果制作实例演示(Web scrolling subtitles effect code and scrolling subtitles effect demonstration examples)
网页滚动字幕效果代码及滚动字幕效果制作实例演示Webscrollingsubtitles effect code andscrolling subtitles effectdemonstration examples
A set of subtitles scrolling up:
The "marquee behavior=" scroll "direction=" up "width=" 600"height=" 300 "loop=" -1 "scrol lamount=" 1 "scrolldelay=" 1"style="font: 12px; "onMouseOver=" (thi s. stop) ; "onMouseOut="(this. start) ; "> < /marquee> in rolling subtitles
Web scrolling subtitles effect code and scrolling subtitleseffect demonstration examples
Rolling subtitles will make many people feel excited,especially the firstuseof rollingsubtitles, will put it down.I've done a lot of scrolling subtitles, and I'm not excitedabout it, so I don't have much use now. Quite a few friends oftenask how this is done. Now, do a detailed project to give youa more thorough understanding of it.
Rolling subtitles in the FrontPage component in FrontPage, butthis software can only support a single line of text, a textline it is incapable of action, and it can only support arollingline! (if there is only one linerollingcondition, the solutionis to embed this code into JavaScript document.write, pleasesee the details below D Dreamweaver) is the only method ofwriting HTML code. Therefore, it is strongly recommended to useNotepad to open the web source code to edit.
The establishment of the first 1. rolling subtitles. Code
<marquee scrollAmount=2 width=300> is a good websiteconstruction company, professional web design, networkmarketing service provider </marquee>
Effect such as: Guangzhou is good website construction companyprofessional web design network marketing service provider
2. parameters:
) a scrollAmount. It represents speed, the greater the value,the faster. If you don' t have it and defaults to 6, it' s betterto set it to 1~3.
B) width and height, said rolling area size, width is width,height is height. Especially when making vertical scrolling,you must set the value of height.
) Cdirection. Said rollingdirection, the default is fromrightto left: - - -. The optional values are right, down, and up.The rolling directionwere: right said, flashball, up decrease,down said.
D scrollDelay) , which is used to control the speed, the defaultis 90, the greater the value, the slower. Usually, scrollDelayis not required.
) e behavior. Use it to control attributes, defaults to cyclicscrolling, optional values with alternate (alternatescrolling) , slide (slide effect, refers to scrolling once, andthen stops scrolling)
3. example s:
A) how to add hyperlinks rolling subtitles?This is exactly thesame as the usual hyperlink. Just add <a, href=***,
_fcksavedurl=, * * *, _fcksavedurl=, * * *, _fcksavedurl=, *
* *, _fcksavedurl=, ***, _fcksavedurl=, ***, _fcksavedurl=
***and</a> on the outside of the text. The following effect,the code is <marquee scrollAmount=2 width=300><ahref=http://www.kingar.com> website construction
</a></marquee>, click site construction can enter:
Website construction
B) how to make when the mouse stay in the text, the text stopsrolling?
Code such as:
<marquee, scrollAmount=2, wi dth=300, onmouseover=stop () ,onmouseout=start () > literal content, </marquee>
Effects such as:
Web Design
C) alternating effect. Code such as:
<marquee, scrol lAmount=2, width=99, behavior=al ternate>, textcontent, </marquee>
Effects such as:
Text content
D) multi line text scroll up. Code such as:
<字幕scrol l amount = 2 = 300 = 160高度宽度方向=了> ·广州正佳公司服务有 <BR> ·网站建设、企业邮箱、域名注册<BR> ·网络营销网站推广<P> · < a href = http://www.kingar. com /公司/” >点这里进入了解正佳公司简介</a> < /字幕>
效果如
·广州正佳公司服务有
·网站建设、企业邮箱、域名注册
·网络营销网站推广
·点这里进入了解正佳公司简介
·注意如果你的网页经过了FrontPage编辑保存之后只能滚动一行这时候你发现你原来的代码顺序已经变了我的上帝解决的办法是找出原来的代码把它嵌入到JavaScript写中即可上述代码写为的文档
<脚本>文档。写 “<字幕scrol l amount = 2 = 300 = 160高度宽度方向=了> ·正佳公司的服务优势有 <BR> <BR> ·已服务上千家的客户·专业的团队 网站建设网络营销一条龙<P> · < a href =http://www.kingar.com” >广州网站建设</a>优秀的服务商之一<字幕>” < / /脚本>
E改变滚动字幕的颜色可以用样式表来控制。如下效果代码是<字幕scrol lamount = 2宽度= 300 > <风格=颜色 cc6600 >做网站找广州正佳一分投入双份收获 </a> < /字幕>。做网站找广州正佳一分投入双份收获
由上可以看出 H TML代码是可以随意组合的功能强大
- 字幕网页滚动字幕效果代码及滚动字幕效果制作实例演示(Web scrolling subtitles effect code and scrolling subtitles effect demonstration examples)相关文档
- 福建省道路交通安全综合整治工作领导小组文件
- 设置滚动字幕代码
- 吉林大学电子书借阅屏、互动显示屏采购项目
- 教师滚动字幕代码
- 响应滚动字幕代码
- 合约滚动字幕代码
vpsdime7美元/月,美国达拉斯Windows VPS,2核4G/50GB SSD/2TB流量/Hyper-V虚拟化
vpsdime怎么样?vpsdime是2013年成立的国外VPS主机商,以大内存闻名业界,主营基于OpenVZ和KVM虚拟化的Linux套餐,大内存、10Gbps大带宽、大硬盘,有美国西雅图、达拉斯、新泽西、英国、荷兰机房可选。在上个月搞了一款达拉斯Linux系统VPS促销,详情查看:vpsdime夏日促销活动,美国达拉斯vps,2G内存/2核/20gSSD/1T流量,$20/年,此次推出一款Wi...

优林云(53元)哈尔滨电信2核2G
优林怎么样?优林好不好?优林 是一家国人VPS主机商,成立于2016年,主营国内外服务器产品。云服务器基于hyper-v和kvm虚拟架构,国内速度还不错。今天优林给我们带来促销的是国内东北地区哈尔滨云服务器!全部是独享带宽!首月5折 续费5折续费!地区CPU内存硬盘带宽价格购买哈尔滨电信2核2G50G1M53元直达链接哈尔滨电信4核4G50G1M83元直达链接哈尔滨电信8核8G50G1M131元直...

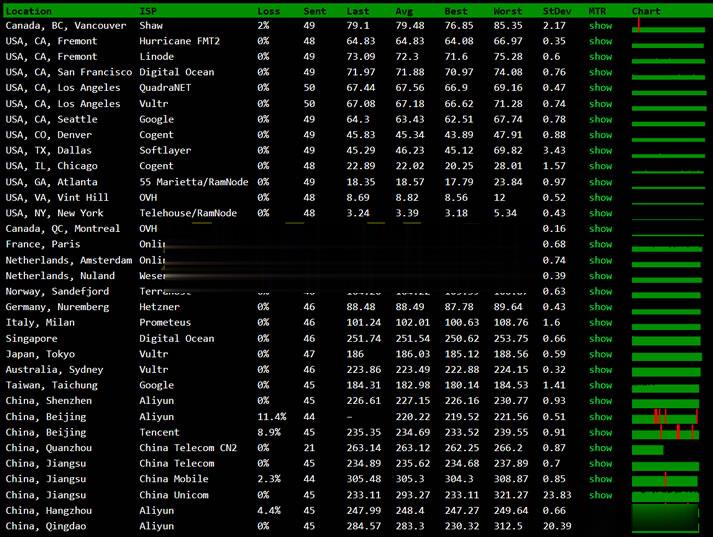
BuyVM商家4个机房的官方测试IP地址和测速文件
BuyVM 商家算是有一些年头,从早年提供低价便宜VPS主机深受广大网友抢购且也遭到吐槽的是因为审核账户太过于严格。毕竟我们国内的个人注册账户喜欢账户资料乱写,毕竟我们看英文信息有些还是比较难以识别的,于是就注册信息的时候随便打一些字符,这些是不能通过的。前几天,我们可以看到BUYVM商家有新增加迈阿密机房,而且商家有提供大硬盘且不限制流量的VPS主机,深受有一些网友的喜欢。目前,BUYVM商家有...

-
视频剪辑软件哪个好电脑视频剪辑软件哪个最好用手机杀毒软件哪个好手机杀毒清理软件哪个好啊播放器哪个好安卓手机视频播放器哪个好点播放器哪个好播放器哪个好用网络机顶盒哪个好现在网络机顶盒哪个牌子好?美国国际东西方大学美国新常春藤大学有哪些?qq空间登录界面怎样进入自己qq空间qq网盘在哪里qq网盘在哪里360云u盘360云u盘无法连接怎么回事?360云u盘介绍一下360云u盘