js效果如何用javascript做这个效果
js效果 时间:2021-07-26 阅读:()
用JS怎么实现这样的效果
这个是我以前写的一个JS,很简单,基于jQuery库。var selectMark=new Object(); selectMark.mark=function(urlList,className,linkContainer){ var sLocation=window.location.href; //获得浏览器中的地址 var aLinks=$(linkContainer).children(); //linkContainer是所有链接父元素的ID名,此语句获得所有链接的组。
之所以先获得父元素再取得它的子元素,是为了提高执行效率 jQuery.each(urlList,function(i,content){ //遍历aLinks匹配 if(sLocation.indexOf(content)!=-1){ aLinks.eq(i).addClass(className); return false; } else{ aLinks.eq(i).removeClass(); } }); }//当浏览某页时,标记导航上的对应选项;//urlList,Array数组对象,为需要匹配的路径名集合;//className,字符串,为匹配对象需要设置的Class;//linkContainer,字符串,为链接外围容器(特别注意,此处需使用jQuery查询格式,如ID为XXX的容器,此处需写为"#XXX");//P.S.链接顺序必须与urlList内路径名相同,且排列顺序中,简单路径名必须在复杂路径名之后 这样用:<head><script src="js/selectMark.js" type="text/javascript"></script><script src="js/jquery-1.4.2.min.js" type="text/javascript"></script><script type="text/javascript"> $(document).ready( function(){ var aUrlList=new Array("/blog/","/friend/");//这里就是不同板块特有的链接名 var sClassName="on"; var sLinkContainer="#mpSbMnav"; selectMark.mark(aUrlList,sClassName,sLinkContainer); } )</script> <style> .on a{ color:Red; }</style></head> <body><ul id="mpSbMnav"> <li>博客</li> <li>好友</li></ul></body>
javascript效果
<div onmouseover="document.getElementById('aaa').style.display=''" onmouseout="document.getElementById('aaa').style.display='none'">购物车</div> <div id="aaa">这个是框</div> 然后你把这2个div的位子跟样子调整一下就好如何用javascript做这个效果
用js写太多兼容要考虑,就不写了,写个jq版的供你参考下吧: $("#nav a").mouseenter(function(){ $(this)(true,true).animate({ "opacity": 0.5 },500).animate({ "opacity": 1 },500); })
- js效果如何用javascript做这个效果相关文档
- js效果这个js效果是怎么实现的,求教高手
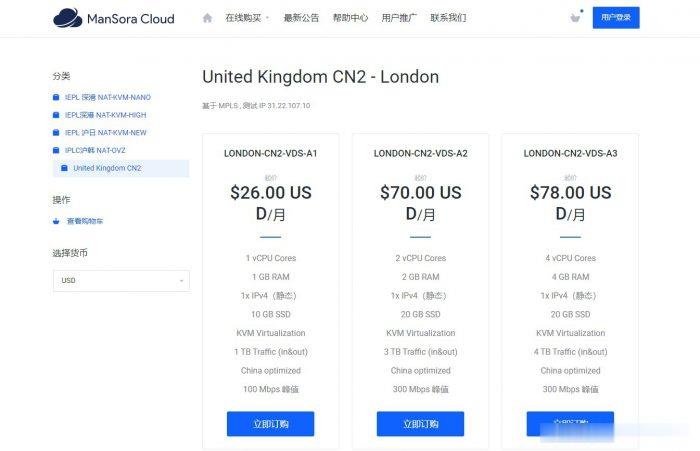
ManSora:英国CN2 VPS,1核/1GB内存/10GB SSD/1TB流量/100Mbps/KVM,$18.2/月
mansora怎么样?mansora是一家国人商家,主要提供沪韩IEPL、沪日IEPL、深港IEPL等专线VPS。现在新推出了英国CN2 KVM VPS,线路为AS4809 AS9929,可解锁 Netflix,并有永久8折优惠。英国CN2 VPS,$18.2/月/1GB内存/10GB SSD空间/1TB流量/100Mbps端口/KVM,有需要的可以关注一下。点击进入:mansora官方网站地址m...

HostKvm($4.25/月),俄罗斯CN2带宽大升级,俄罗斯/香港高防限量5折优惠进行中
HostKvm是一家成立于2013年的国外VPS服务商,产品基于KVM架构,数据中心包括日本、新加坡、韩国、美国、俄罗斯、中国香港等多个地区机房,均为国内直连或优化线路,延迟较低,适合建站或者远程办公等。本月,商家旗下俄罗斯、新加坡、美国、香港等节点带宽进行了大幅度升级,俄罗斯机房国内电信/联通直连,CN2线路,150Mbps(原来30Mbps)带宽起,目前俄罗斯和香港高防节点5折骨折码继续优惠中...

UCloud云服务器低至年59元
最近我们是不是在讨论较多的是关于K12教育的问题,培训机构由于资本的介入确实让家长更为焦虑,对于这样的整改我们还是很支持的。实际上,在云服务器市场中,我们也看到内卷和资本的力量,各大云服务商竞争也是相当激烈,更不用说个人和小公司服务商日子确实不好过。今天有看到UCloud发布的夏季促销活动,直接提前和双十一保价挂钩。这就是说,人家直接在暑假的时候就上线双十一的活动。早年的双十一活动会提前一周到十天...

js效果为你推荐
-
word2003公式编辑器如何在word 2003上插入公式,Word中如何使用公式编辑器?360杀毒在线安装360在线杀毒怎么弄常用软件开发工具网站开发过程中常用的工具有哪些发博客什么是发博文呼叫中心搭建呼叫中心有几种建设方式啊?那种最省钱?百度创业史简论《创业史》的思想内容.艺术手法印象城市游戏论坛游聚游戏平台如何使用?dnf客户端消失DNF客户端无缘无故消失催收软件哪个好问下催款人爆通讯录是电话通讯录还是微信上的通讯录或者其它软件的通讯录nero教程nero10刻录教程