选择器CSS Id 和 Class选择器
CSS Id和Class选择器id和class选择器
如果你要在HTML元素中设置CSS样式你需要在元素中设置"id"和"class"选择器。id选择器id选择器可以为标有特定id的HTML元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS中id选择器以"#"来定义。
以下的样式规则应用于元素属性id="para1":
实例
text-al ign:center;co lo r: red;
}
ID属性不要以数字开头数字开头的ID在Mozi l la/Firefox浏览器中不起作用。
ID属性只能在每个HTML文档中出现一次。具体的解释请参阅XHTML:网站重构。class选择器class选择器用于描述一组元素的样式 class选择器有别于id选择器 class可以在多个元素中使用。class选择器在HTML中以class属性表示,在CSS中类选择器以一个点"."号显示在以下的例子中所有拥有center类的HTML元素均为居中。
实例
.center {text-al ign:center;}
你也可以指定特定的HTML元素使用class。
在以下实例中,所有的p元素使用class="center"让该元素的文本居中:
实例p.center {text-al ign:center;}
类名的第一个字符不能使用数字它无法在Mozi l la或Firefox中起作用。
扩展阅读
在HTML标签中设置CSS样式时有多种CSS选择器可供选择你可以参考本站的CSS3选择器归类整理包含了CSS3中新增的选择器来了解更多有关CSS选择器的内容。
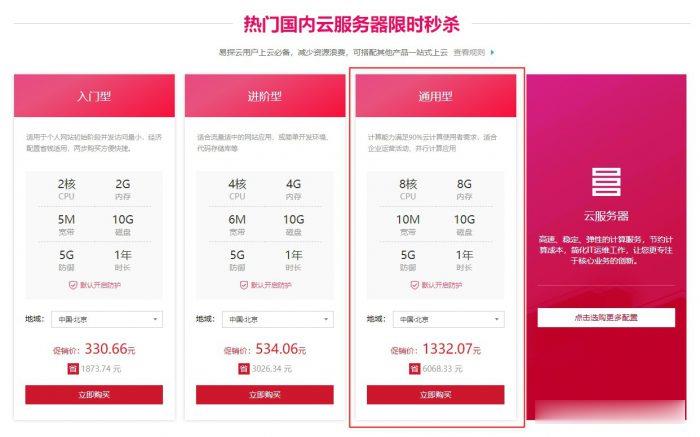
易探云(QQ音乐绿钻)北京/深圳云服务器8核8G10M带宽低至1332.07元/年起
易探云怎么样?易探云香港云服务器比较有优势,他家香港BGP+CN2口碑不错,速度也很稳定。尤其是今年他们动作很大,推出的香港云服务器有4个可用区价格低至18元起,试用过一个月的用户基本会续费,如果年付的话还可以享受8.5折或秒杀价格。今天,云服务器网(yuntue.com)小编推荐一下易探云国内云服务器优惠活动,北京和深圳这二个机房的云服务器2核2G5M带宽低至330.66元/年,还有高配云服务器...

CloudCone 新增洛杉矶优化线路 年付17.99美元且简单线路测试
CloudCone 商家在以前的篇幅中也有多次介绍到,这个商家也蛮有意思的。以前一直只有洛杉矶MC机房,而且在功能上和Linode、DO、Vultr一样可以随时删除采用按时计费模式。但是,他们没有学到人家的精华部分,要这样的小时计费,一定要机房多才有优势,否则压根没有多大用途。这不最近CloudCone商家有点小变化,有新人洛杉矶优化线路,具体是什么优化的等会我测试看看线路。内存CPU硬盘流量价格...

WHloud Date鲸云数据($9.00/月), 韩国,日本,香港
WHloud Date(鲸云数据),原做大数据和软件开发的团队,现在转变成云计算服务,面对海内外用户提供中国大陆,韩国,日本,香港等多个地方节点服务。24*7小时的在线支持,较为全面的虚拟化构架以及全方面的技术支持!官方网站:https://www.whloud.com/WHloud Date 韩国BGP云主机少量补货随时可以开通,随时可以用,两小时内提交退款,可在工作日期间全额原路返回!支持pa...

-
支持ipadcss3圆角怎样用css实现圆角矩形?tracerouteTRACEROUTE的作用是什么css下拉菜单如何使用HTML和CSS制作下拉菜单联通iphone4联通iphone4怎么样,好不好用?win7关闭135端口win7系统 怎么关闭135 445 端口 修改注册表 创建IP安全策略 也试过 就是关不了 还望高手指教googleadsense10分钟申请Google Adsense是一种怎样的体验css选择器CSS中的选择器分几种?迅雷雷鸟雷鸟手机谁用过性能怎样样?win7还原系统电脑怎么恢复出厂设置win7旗舰版