网页网站开发工具的使用与网页设计实验指导书
指导教师蔡莉
注意请先简要阅读实验指导书的要求再开始做实验
、实验目的
1. 认识网页
2. 构成网页的基本要素
3. 制作网页的基本工具
4. 美化网页的基本工具
5. 网页制作的基本步龙
二、实验内容预习
一、 网页概述
网页其实是在这个世界的某一个地方某一台计算机上的一个文件通过互联网也就是Internet将两个不同的地址相连把人们的信息传达到网络世界的各个角落。人们通过互联网可以在世界的任何一个地方互相交流沟通。
早期的We b l.0时代大部分网页只有文字、图像信息可以浏览这个时候最典型的互联网标志就是门户网站如网易、搜狐。从2001年开始人们认为互联网开始进入Web 2.0时代这时的网页可以包含动画、音频、视频也可以在网页中进行交流、上传文件使用完全交互式的程序。互联网开始更注重个人化的网络服务任何使用网络的人都可以参与到网页的制作中。
静态网页的后缀通常为.html或者.htm,例如 index.html或者sunny.htmo动态网页的后缀可以为.asp, .aspx, .php, .j sp等,例如 index.asp或者first.j sp
二、 构成网页的基本要素
1、文字
文字是网页发布信息所用的主要形式由文字制作出的网页占用空间小因此当用户浏览时可以很快的展现在用户面前。另外文字性网页还可以利用浏览器中“文件”菜单下的“另存为”功能将其下载便于以后长期阅读也可对其进行编辑打印。
2、 图形
这里的图形概念是广义的它可以是普通的绘制图形可以是各种图像还可以是动画。网页上的图形格式一般使用JPEG和GIF,这两种格式具有跨平台的特性可以在不同操作系统支持的浏览器上显示。
3、链接标志
链接是网页中一种非常重要的功能是网页中最重要、最根木的元素2—。通过链接可以从一个网页转到另一个网页也可以从一个网站转到另一个网站。 链接的标志有文字和图形两种。制作一些精美的图形作为链接按钮使它和整个网页融为一体。
4、交互功能
Internet区别其他媒体的一个重要标志就是它的交互功能。例如在商务网站的页面上人们经过浏览选择了某一个产品就需要将口己的决定通过Int e me t告诉这个网站 网站能够口动对该产品的数据库进行检索及时回应有还是没有,数量、规格、价格等信息。如果用户选择确定那么网站能够返冋确认信息。像这种交互功能其他媒体是无法比拟的。
通常网页的交互功能都是利用表单來实现的。表单是网页中站点服务器处理的一组数据输入域 当访问者单击按钮或图形来提交表单后数据就会传送到服务器上。
三、 网页制作工具
1.超文本标识语言(HTML)
HTML(Hypertext Markup Language)是一种专门用于Web页制作的编程语言用來描述超文木各个部分的内容告诉浏览器如何显示文木怎样生成与別的文木或图像的链接点。HTML文档由文木、格式化代码和导向其他文档的超链接组成。
2. FrontPage
FrontPage是由Microsoft公司推出的新一代Web网页制作工具。 FrontPage使网页制作者能够更加方便、快捷地创建和发布网页具有直观的网页制作和管理方法简化了大量工作。
FrontPage界面与Word>PowerPoint等软件的界面极为相似为使用者带來了
极大的方便Microsoft公司将FrontPage封装入Office Z中成为Office家族的一员使之功能更为强大。
3・Dre amwe ave r
Dre amwe aver是出Macromedia公司推岀的一款在网页制作方面大众化的软件它具有可视化编辑界面用户不必编写复杂的HTM L源代码就可以生成跨平台、跨浏览器的网页不仅适合于专业网页编辑人员的需耍 同吋也容易被业余网友们所掌握。另外 Dre amweaver的网页动态效果与网页排版功能都比一•般的软件好用即使是初学者也能制作出相当于专业水准的网页所以Dre amweaver是网页设计者的首选工具。
四. 美化网页的基本工具
为了使制作的网页更为美观用户在利用网页制作工具制作网页吋还需利用网页美化工具对网页进行美化。
1 ・Photoshop
Photoshop是由Adobe公司开发的图形处理软件它是目前公认的PC机上最好的通用平面美术设计软件它功能完善、性能稳定、使用方便所以在儿乎所有的广告、 出版、软件公司 Photoshop都是首选的平面制作工具。
2・Fireworks
Firework s是由M acrome di a公司开发的图形处理工具它的出现使Web作图发生了革命性的变化。因为Fireworks是第一套专门为制作网页图形而设计的软件同时也是专业的网页图形设计及制作的解决方案。
作为一款为网络设计血开发的图像处理软件 Fireworks述能够自动切割图像、生成光标动态感应的JavaScript程序等等而但Firework s具冇强大的动1厠功能和一个相当完美的网络图像生成器。
3. Flash
Flash是美国Macromedi a公司开发的矢量图形编辑和动画创作的专业软件 它是一种交互式动画设计工具用它可以将咅乐、声效、动画以及富有新意的界面融合在一起 以制作出高品质的网页动态效果。它主要应用于网页设计和多媒体创作等领域功能十分强大和独特 已成为交互式矢量动画的标准在网上非常流行。F l a sh广泛应用于网页动画制作、教学动画演示、网上购物、在线游戏等的制作中。
五、 网页制作的基本步骤
1.整体规划
进行网站的整体规划也就是组织网站的内容和设计其结构。网页制作者在明确
网页制作的目的及要包括的内容Z后接下来就应该对网站进行规划 以确保文件内容条理清楚、结构合理这样不仅可以很好地体现设计者的意图也将使网站可维护性与可扩展性增强。
2. 网页设计与制作
在开始制作网页之前建议应用少量时间对自己要制作的主页进行总体设计例如希望主页是怎样的风格应该放一些什么信息其他网页如何设计分几层來处理等等。
通常在进行网页开发时首先都进行静态网页的制作然后再在其中加入脚本程序、表单等。静态网页仅仅用来被动地发布信息而不具有任何交互功能的网页它是Web网页的重要组成部分。
3. 测试网页
当网页设计人员制作完所有网站页面之后需要对所设计的网页进行审查和测试测试内容包扌舌功能性测试和完整性测试两个方面。
所谓功能性测试就是要保证网页的可用性达到最初的内容组织设计口标,实现所规定的功能读者可方便快速地寻找到所需的内容。完整性测试就是保证页面内容显示止确链接准确无弟错无遗漏。
如果在测试过程屮发现了错误就要及时修改在准确无误后方可正式在Internet±发布。在进行功能性测试和完整性测试后有的还需要掌握整个站点的结构以备日后的修改。
1.4.4网页上传发布
网页设计好必须把它发布到互连网上否则网站形象仍然不能展现出去。发布的服务器可以是远程也可以是木地但必须支持ASP,因为动态程序是建立在ASP基础上的。
六、使用D re a mwe ave r创建网页和站点
1・Dre amwe ave r的简介
Adobe Dreamweaver C S4站点是Web站点屮所冇文件和资源的集合。用户可以用它在计算机上创建We b页可将W e b页上传到W e b服务器并可随时在保存文件后传输更新的文件来对站点进行维护还可以编辑和维护未使用Dre amwe aver创建的Web站点。
2. D reamwe ave r的界面介绍
Dreamweaver C S的窗口分为7个部分如图1所示 ,分别是
A、应用程序栏菜单栏 :应用程序窗口顶部包含一个工作区切换器、几个菜
单仅限Windows以及其它应用程序控件。
B、文档工具栏包含一些按钮它们提供各种“文档”窗口视图如“设计"视图和“代码珥见图的选项、各种查看选项和一些常用操作如在浏览器中预览 。c、文档窗口显示当前文档。可以选择卜•列任一视图设计视图、代码视图、拆分视图等。
D、工作区切换器查看文档和对象属性。工作区还将许多常用操作放置于工具栏中使用户可以快速更改文档。
E、面板组组织各种类型的面板。
F、 标签选择器设置某个标签的class或ID属性。
G、屈性检查器 “屈性”检查器使您可以检查和编辑当前选定页面元素如文本和插入的对象的最常用属性。 “屈性”检杳器中的内容根据选定的元素会有所不同。例如如果您选择页面上的一个图像则“属性”检查器将改为显示该图像的屈性如图像的文件路径、图像的宽度和高度、图像周围的边框如果有 等等 。
H^文件面板使用“文件"血板叮查看和管理Dre amweaver站点中的文件。A B C DE
IQ
F G H
A・立用程.* 小工具栏C•文榕靑口D.工作区切换器E.直板組F•标签选择器G•属性检査器H..施
图1 Dreamweaver的窗口
3.创建站点
在Dreamweaver中术语“站点”指属于某个Web站点的文档的本地或远程存储
位置。若要定义Dre amwe aver站点只需设置一个本地文件夹。若要向Web服务器传输文件或开发Web应用程序还必须添加远程站点和测试服务器信息。
(1)新建一个本地站点
步骤一选择“站点”>“新建站点”;
步骤二在“站点定义”对话框中输入设置信息
若要使用站点设置向导來设置站点请单击“基本”选项卡然后按照提示进行操作见图2。进行必要设置如站点名称和站点的HT TP地址后 点击下—步。
图2新建站点
步骤三在“编辑文件第2部分”窗口中选择“否我不想使用服务器技术”然后•点击卜一步
步骤四在“编辑文件第3部分”窗口中选择“编辑我的计算机上的本地副木完成后再上传到服务器(推荐)”,接着指定站点文件存放的位置然后点击卜一步
步骤五在“共享文件”窗口中的下拉列表框中选择“无”然后点击下一步
步骤六在“总结”窗口中杳看创建站点的基木信息如果没有问题选择“完成”按钮结束创建站点的工作。
图3站点存储位置
4・Dre amwe ave r的基本操作
(1) 新建网页
新建站点完成后,Dreamweaver会在“文档”窗口屮显示一个名为"untitled-1 ”的网页可以把它作为第一个页面來使用。也可以在“菜单栏”中选择“文件”——“新建”——“html”页面选项来生成新的页面。
注意:以后的工作请在“设计”视图中完成。
可以在标题输入框中输入该网页的标题内容例如Welcome to my world!<>
(2) 设计网页内容
A.插入文本
若耍向Dreamwe aver文档添加文本您可以直接在“文档”窗口屮键入文本也可以剪切并粘贴文本。还可以从其它文档导入文本。如果需要对文本进行编辑首先要选屮需要编辑的文木然后单击鼠标右键系统弹出快捷菜单可以选择“段落格式”、 “列表”、 “对齐”等菜单选项进行排版如图4所示。完成插入文木后将网页保存为“index.html”文件 “保存”操作见第(3)部分。
本示例选中文本“Welcomes my world!”将其颜色设置为“红色”段落格式为“标题3”
文件⑵滿冒①2#(v)插入①修改(D格式©命令©站点①®a(w)帮助op
图4. .选中要编辑的文本
B.插入图片
可以选择“插入”菜单中的“图像”选项來插入一张图片。将图像插入Dre amweaver文档时 HTM L源代码屮会生成对该图像文件的引用。为了确保此引用的正确性该图像文件必须位于当前站点中。如果图像文件不在当前站点屮 Dre amwe aver会询问您是否要将此文件复制到当前站点屮。图5显示了插入图片后的页面。空囤▼O▼占▼ I设计関▼I巨
文件① (£)查
图5带冇图片的网页
如果需要对图片进行修改可以先选屮图片然后在“屈性检查器”屮对图片的属性进行更改例如宽度、高等、边框等内容。
C.插入表格
可以选择“插入”菜单屮的“表格”选项来插入一•张表格。 图6显示了表格窗口。在这里可以指定表格的行数、列数、宽度、边框粗细等内容。
行数: 3 列 3
表格宽度: 200 像素
表格大小
边框粗细 I像素
单元格边距 I llggl
标题
辅助功能
标题:
摘要:
帮助 确定 取消
图6插入表格的窗口
- 网页网站开发工具的使用与网页设计实验指导书相关文档
- 能力网站开发工具
- 课题名称:高等师范院校信息化课程构建的理论与实践研究
- 实验网站开发工具
- 污水处理网站开发工具
- 智能网站开发工具
- 课程网站开发工具
ParkInHost - 俄罗斯VPS主机 抗投诉 55折,月付2.75欧元起
ParkInHost主机商是首次介绍到的主机商,这个商家是2013年的印度主机商,隶属于印度DiggDigital公司,主营业务有俄罗斯、荷兰、德国等机房的抗投诉虚拟主机、VPS主机和独立服务器。也看到商家的数据中心还有中国香港和美国、法国等,不过香港机房肯定不是直连的。根据曾经对于抗投诉外贸主机的了解,虽然ParkInHost以无视DMCA的抗投诉VPS和抗投诉服务器,但是,我们还是要做好数据备...

CUBECLOUD:香港服务器、洛杉矶服务器、全场88折,69元/月
CUBECLOUD(魔方云)成立于2016年,亚太互联网络信息中心(APNIC)会员,全线产品均为完全自营,专业数据灾备冗余,全部产品均为SSD阵列,精品网络CN2(GIA) CU(10099VIP)接入,与当今主流云计算解决方案保持同步,为企业以及开发者用户实现灵活弹性自动化的基础设施。【夏日特促】全场产品88折优惠码:Summer_2021时间:2021年8月1日 — 2021年8月8日香港C...

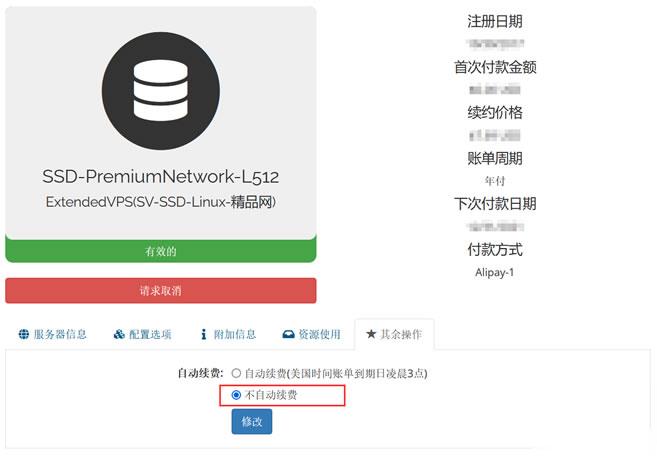
Raksmart VPS主机如何设置取消自动续费
今天有看到Raksmart账户中有一台VPS主机即将到期,这台机器之前是用来测试评测使用的。这里有不打算续费,这不面对万一导致被自动续费忘记,所以我还是取消自动续费设置。如果我们也有类似的问题,这里就演示截图设置Raksmart取消自动续费。这里我们可以看到上图,在对应VPS主机的【其余操作】中可以看到默认已经是不自动续费,所以我们也不要担心被自动续费的。当然,如果有被自动续费,我们确实不想续费的...

-
开启javascript开启 JavaScript,linux防火墙设置LINUX系统怎么关闭防火墙波音737起飞爆胎为什么客机每次起飞都要先跑一段距离重庆杨家坪猪肉摊主杀人昨天重庆九龙坡出了严重交通事故吗netshwinsockreset在cmd中输入netsh winsock reset显示系统找不到指定文件怎么办我要购买|我要查询|我要开户开放平台微信的开放平台是干什么用的传奇域名自己的传奇服务器怎么建设?瞄准的拼音穿越火线枪战王者辅助瞄准什么意思狙击辅助如何发帖子手机百度贴吧怎么发帖子?