对齐css属性样式大全(CSS property style Daquan)
css属性样式大全CSS property style Daquan
Font properties: (font)
Size {font-si ze: X-LARGE; } (extra large) XX-Small ; (minimum)general Chinese can not be used, as long as the value can be,units: PX, PD
Style {font-style: oblique; } (partial italic) Italic; (italic)normal; (normal)
Line height {line-height: normal; } (normal) units: PX, PD, EM The thickness of {font-weight: bold; lighter; } (BOLD) (Figure normal) ; (normal)
Variant {font-variant: small-caps; } (small capitalization)normal; (normal)
Case {text-transform: capitalize; } (initial uppercase)uppercase; (uppercase) lowercase; (lower case) none; (no)Modify {text-decoration: underline; } (underline) overline;(line up) line-through; (delete line) blink; (blinking)Commonly used fonts: (font-family)
"Courier, New", Cour ier, monospace, Times, New, Roman, Times,serif, Arial, Helvetica, sans-serif, Verdana
Background properties: (background)
Color {background-color: #FFFFFF; }
Picture {background-image: URL () }
Repeat {background-repeat: no-repeat; }
Scroll {background-attachment: fixed; } (fixed) scroll;(scroll)
Position {background-position: left; } (horizontal) top (vertical) ;
{background:#000 URL (. . ) -repeat fixed left top; } /*--this code often appears in reading, to study seriously.
Block attribute: (Block) /* this property first met, to a lot of research.
Word spacing {letter-spacing: normal ; } / * the numerical properties appear to be useful, more practice.
Align {text-align: justify; } (both ends aligned) left; (left aligned) right; (right aligned) center; (centered)
Indent {text-indent: value PX; }
Vertically aligned {vertical-align: baseline; } (baseline) sub;(subscript) super; (subscript) top; text-top; middle; bottom;text-bottom;
Word spacing word-spacing: , normal ; numerical value
Space white-space: pre; (reserved) nowrap; (no line feed){display:block; } (block) inline (embedded) ; list-item; run-in;(list) (addit ional) compact (compact) ; marker; table;inline-table (marker) ; table-raw-group; table-header-group;table-footer-group; table-raw; table-column-group;table-column; table-cell; table-caption; (table title)/*display attribute understanding is very fuzzy * /
Box properties: (Box)
Width: ; height: ; float: ; clear:both; padding: ;margin: ; order:right, left, left
Border properties: (Border)
Border-style: dotted; (dot line) dashed; (dotted line) solid;double; (double line) groove;
槽线岭 脊状插图 凹陷开始
边框宽度 边框宽度
边框颜色 #
简写方法边境宽度的风格色彩 / * * /简写
列表属性 列表样式
类型列表样式类型盘 圆点圈 圆圈广场 方块小数
数字下罗马 小罗码数字大写罗马数字较低的α 上α位置列表样式的位置外内外
图像列表样式图像 URL . .
定位属性 位置
位置绝对相对静态
能见度继承可见光 隐藏
溢出可见 隐藏滚动汽车
剪辑矩形12px汽车 12px 自动 裁切
CSS属性代码大全
一CSS文字属性
颜色 # 999999 / * * /文字颜色
字体家庭宋体 sans-serif文字字体/ * * /
字体大小 9pt / * * /文字大小
字体风格 itelic / * * /文字斜体
字体变形小帽子 / * * /小字体
字母间距 1分 / * * /字间距离
行高 200%设置行高/ * * /
字体重量大胆 / * * /文字粗体垂直对齐子 / * * /下标字
垂直对齐超级 / * * /上标字
文字装饰线通过 / * * /加删除线文字装饰划线 / * * /加顶线
文字装饰下划线加下划线/ * * /文字装饰无 / * * /删除链接下划线文本转换利用首字大写 / * * /文本转换大写 / * * /英文大写文本转换小写 / * * /英文小写文本对齐右 / * * /文字右对齐文本对齐左 / * * /文字左对齐文本对齐 中心文字居中对齐/ * * /文本对齐对齐 / * * /文字分散对齐
垂直对齐属性
垂直对齐顶 / * * /垂直向上对齐
垂直对齐底部 / * * /垂直向下对齐垂直对齐 中部 / * * /垂直居中对齐垂直对齐文字/ * * /文字垂直向上对齐顶垂直对齐文字/ * * /文字垂直向下对齐底
二、 CSS边框空白
填料 10px / * * /上边框留空白
填充右 10px / * * /右边框留空白
座垫 10px / * * /下边框留空白
填充左 10px /*左边框留空白
三、 CSS符号属性
目录样式类型无 / * * /不编号
目录样式类型十进制 / * * /阿拉伯数字列表样式类型下罗马
Rome digital * / / *.
List-style-type:upper-roman; / * * / digital capital Rome List-style-type: lower-alpha; /**/English lowercase letters List-style-type:upper-alpha; /**/English uppercase letters List-style-type:disc; / * * / solid circular symbols
List-style-type:circle; / * * / hollow circular symbols List-style-type:square; / * * / solid square symbol
List-style-image:url (/dot.gif) ; / * * / picture symbols List-style-position: outside; / * * / outdent
List-style-position:inside; / * * / indent
Four and CSS background styles:
Background-color:#F5E2EC; / * * / background color
Background:transparent; / * * / background Perspective Background-image: URL (/image/bg.gif) ; / * * / background picture
Background-attachment: fixed; / * * / f ixed watermark background
Background-repeat: repeat; / * * / - "default repeat array Background-repeat: no-repeat; / * * / permutation without repetition
Background-repeat: repeat-x; / * * / arranged on the X axis repeat
Background-repeat: repeat-y; / * * / arranged on the Y axis repeat
Specify the background location
Background-position 90%: 90%; /* position background picture X and Y axis
Background-position: top; / * * / to align
Background-posit ion: buttom; / * * / down alignment
Background-position: left; / * * / left justified
Background-position: right; / * * / right justif ied
Background-position: Center; / * * / justifycenter
Five, CSS connection properties:
A / * * / all hyperlinks
A:link / * * / hyperlink text format
A:visited / * visited link text format.
A:active / * press the link format.
A:hover / * * / mouse to link
Mouse cursor style:
Link finger CURSOR: hand
Ten font cursor:crosshair
Arrow down, cursor:s-resize
Cross arrow cursor:move
The arrow is right cursor:move
Add a question mark, cursor:help
Arrow left, cursor:w-resize
Arrow up, cursor:n-resize
The arrow is right up, cursor:ne-resize The arrow is left up, cursor:nw-resize Text type cursor:text I
- 对齐css属性样式大全(CSS property style Daquan)相关文档
- 可应用于100V和70V广播系统的10W多档
- 南京师范大学教育实习教案
- http://www.tutorialspoint.com/css/css_layouts.htm
- 页面css样式大全
- Inlinecss样式大全
- 全国计算机应用水平考试
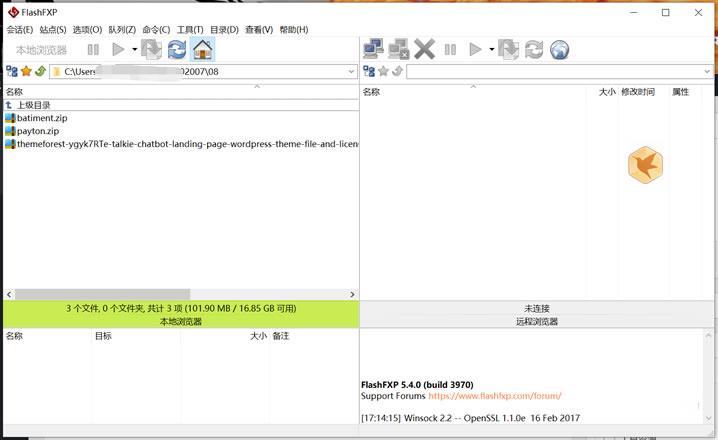
FlashFXP FTP工具无法连接主机常见原因及解决办法
目前,我们都在用哪个FTP软件?喜欢用的是WinSCP,是一款免费的FTP/SFTP软件。今天在帮助一个网友远程解决问题的时候看到他用的是FlashFXP FTP工具,这个工具以前我也用过,不过正版是需要付费的,但是网上有很多的绿色版本和破解版本。考虑到安全的问题,个人不建议选择破解版。但是这款软件还是比较好用的。今天主要是遇到他的虚拟主机无法通过FTP连接主机,这里我就帮忙看看到底是什么问题。一...

BGPTO独服折优惠- 日本独服65折 新加坡独服75折
BGPTO是一家成立于2017年的国人主机商,从商家背景上是国内的K总和有其他投资者共同创办的商家,主营是独立服务器业务。数据中心包括美国洛杉矶Cera、新加坡、日本大阪和香港数据中心的服务器。商家对所销售服务器产品拥有自主硬件和IP资源,支持Linux和Windows。这个月,有看到商家BGPTO日本和新加坡机房独服正进行优惠促销,折扣最低65折。第一、商家机房优惠券码这次商家的活动机房是新加坡...

DediPath($1.40),OpenVZ架构 1GB内存
DediPath 商家成立时间也不过三五年,商家提供的云服务器产品有包括KVM和OPENVZ架构的VPS主机。翻看前面的文章有几次提到这个商家其中机房还是比较多的。其实对于OPENVZ架构的VPS主机以前我们是遇到比较多,只不过这几年很多商家都陆续的全部用KVM和XEN架构替代。这次DediPath商家有基于OPENVZ架构提供低价的VPS主机。这次四折的促销活动不包括512MB内存方案。第一、D...

-
独立ip主机独立ip虚拟主机怎么样?是不是真的很好用,和vps有什么区别吗?国外域名注册选择海外注册域名有什么好处?虚拟主机代理谁给推荐个好的虚拟主机无限级代理vps试用免费vps申请哪里有,免费vps试用的也可以?免费国内空间现在国内比较好的免费网站空间有那个啊?免费网站域名申请哪有里可以申请免费域名的网站?100m网站空间100M的最好的网站空间价格多少?上海虚拟主机上海虚拟主机哪家好啊?大连虚拟主机找个大连企业建站公司,大家给推荐一下吧。淘宝虚拟主机淘宝买万网虚拟主机怎么变别真假