导入php利用phpexcel插件实现数据的导入和导出(支持csvxlsxlsx格式和超过26个字段列)
一、导入这其中show_msg和logFile是自定义函数
/**
* 方法名 : excelToTable
* 作用 : 【私有】将excel数据导入数据表中
* @param1 file用户上传的文件信息
* @param2 tableid用来区别是哪张表 1-statistics_rawdata_pct 2-statistics_rawdata_apply 3-statistics_rawdata_auth 4-statistics_rawdata_valid
* @param3 month_number导入的数据属于哪一期的 比如
* @param4 table_head用来判断excel表格是否有表头默认有
* @date : 2015/11/26
* @author : dingling
*/private function excelToTable($file,$tableid,$month_number,$table_head=1){if( !empty($file[ 'name' ] )){
$file_types = explode ( " . " , $file[ 'name' ] );
$excel_type = array( 'xls' , 'csv' , 'xlsx' );
//判断是不是excel文件if ( !in_array(strtolower(end($file_types)) ,$excel_type)){
$this->show_msg( "不是Excel文件重新上传", "/search/patentStatistics/uploadRawdata") ;
}
//设置上传路径
$savePath = _WWW_ . 'www/tmp/' ;
//以时间来命名上传的文件
$str = date ( 'Ymdhis' );
$file_name = $str. " . " .end($file_types) ;
//是否上传成功
$tmp_file = $file[ 'tmp_name' ] ;if ( !copy($tmp_file,$savePath.$file_name)){
$this->show_msg( "上传失败" , "/search/patentStatistics/uploadRawdata" );
}if($tableid=="1" ){
$rawdata_obj = $this->rawdata_pctmodel;
}elseif($tableid=="2"){
$rawdata_obj = $this->rawdata_applymodel;
}elseif($tableid=="3"){
$rawdata_obj = $this->rawdata_authmodel;
}elseif($tableid=="4"){
$rawdata_obj = $this->rawdata_validmodel;
}else{
$this->show_msg( "您要导入的数据表不存在 ", "/search/patentStatistics/uploadRawdata") ;
}if($rawdata_obj)
$fields = $rawdata_obj->returnFields() ;else
$this->show_msg( "未能指定明确的表 ", "/search/patentStatistics/uploadRawdata") ;
//定义导入失败记录的文档
$logfile = $savePath.$str. ' .txt' ;
//读取excel存成数组该数组的key是从1开始
$res = $this->excelToArray($savePath.$file_name,end($file_types));
//echo ;exit;
//如果有表头则过滤掉第一行if($table_head)unset($res[1] );
//循环写入不一次性写入防止有错误的记录错误记录会记录下第一个字段到txt文档中去foreach($res as $k =>$v){foreach($fields as $key=>$val){
if($v[$key]===null){
$v[$key] = 'null' ;
}
$data[$val] = $v[$key] ;
}
//该字段比较特殊必须导入表中都有该字段
$data[ 'month_number' ] = $month_number;
$result = $rawdata_obj->addSave($data) ;unset($data);if( !$result){
$this ->logFile($logfile,$v[0] );
}
}if(file_get_contents($logfile))return $logfile;elsereturn true;
}
}
/**
* 方法名 : excelToArray
* 作用 : 【私有】将excel数据转换成数组
* @param1 filename excel文件名
* @param2 filetype excel格式xls、 xlsx、 csv
* @param3 encode编码格式默认utf8
* @return 返回2维数组最小的key为1
* @date : 2015/11/26
* @author : dingling
*/private function excelToArray($filename,$filetype,$encode='utf-8' ){if(strtolower($filetype)=='xls' ){
$objReader = PHPExcel_IOFactory: :createReader( ' Excel5' );
}elseif(strtolower($filetype)=='xlsx' ){
$objReader = PHPExcel_IOFactory: :createReader( ' Excel2007' );
}elseif(strtolower($filetype)=='csv' ){
$objReader = PHPExcel_IOFactory: :createReader( 'CSV' );
}
$objReader->setReadDataOnly(true) ;
$objPHPExcel = $objReader->load($filename);
$objWorksheet = $objPHPExcel->getActiveSheet() ;
$highestRow = $objWorksheet->getHighestRow() ;
$highestColumn = $objWorksheet->getHighestColumn() ;
$highestColumnIndex = PHPExcel_Cell: :columnIndexFromString($highestColumn) ;
$excelData = array() ;for ($row = 1; $row <= $highestRow; $row++) {for ($col = 0; $col < $highestColumnIndex; $col++){
$excelData[$row] [ ] =(string)$objWorksheet->getCellByColumnAndRow($col, $row) ->getValue() ;
}
}return $excelData;
}
二、导出该功能支持页面上html中table表格直接导出
1、前端代码
<!doctype html>
<html>
<head>
<title>专利数据检索平台2015年08月</title>
<meta charset="utf-8" />
<meta name="keywords" content="北京市知识产权信息服务平台" />
<meta name="description" content="专利数据检索平台北京市知识产权信息服务平台"/>
<meta name="viewport" content="width=device-width, initial-scale=1" /><meta property="wb:webmaster" content="3c67ef6a26cfe34e" />
<link rel="apple-touch-icon-precomposed" href=" " />
<meta name="baidu-site-verification" content="5fNm7bQabR" />
<meta http-equiv="X-UA-Compatible" content="IE=8" />
<script type="text/javascript" src="/js/placeholder.js"></script>
<script type="text/javascript" src="/js/jquery-1.8.3.min.js"></script><script type="text/javascript" src="/js/admin.js"></script>
<link href="/js/dtree/dtree.css" rel="stylesheet" type="text/css"><script type="text/javascript" src="/js/dtree/dtree.js"></script><link href="/css/index.css" rel="stylesheet" type="text/css"><link href="/css/navcss.css" rel="stylesheet" type="text/css"><link href="/css/govnet/self.css" rel="stylesheet" type="text/css"><! -- <link href="/css/index.css" rel="stylesheet" type="text/css">--><link href="/css/common.css" rel="stylesheet" type="text/css"></head>
<body class="body_index" >
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w
3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title>
<script type="text/javascript" src="/bootstrap/jquery.min.js"></script><link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<style>
.body_index {background:none !important;}
#mian{ width:95%; margin:20px auto;}
.table{ margin-top:20px; }
.table thead tr{text-align:center;}
.table th{ font-weight:bold; vertical-align:middle;}
.table td{ vertical-align:middle;}
.table input, .table textarea, .table select{margin-bottom:0px; }
.title h4{ border-bottom:2px solid #01AFD4; padding-bottom:8px;}
.title a{margin-top: -50px;}
.title{padding-bottom:10px;}
.handle_label{float:left;margin-top: 5px;margin-left: 15px; width:100px;text-align:right;}
.nav{width:auto !important;background:none !important;}
.table2{ margin-top:0px !important; margin-bottom:0px !important;}
.hide{display:none; }
</style><style>
.mainlevel DIV {width:1050px; }
#mian{ width:95%; margin:20px auto;}
.table{ margin-top:20px; }
.table thead tr{text-align:center;}
.table th{ font-weight:bold; vertical-align:middle;}
.table td{text-align:center;}
.table input, .table textarea, .table select{margin-bottom:0px; }
.red{color:red;}
</style>
<div id="mian">
<span id="export_data" style="float:right;cursor:pointer; ">导出</span>
<table class="table table-bordered">
<tr><th colspan='12'><center>2015年08月北京地区各区县专利授权情况</center></th></tr>
<tr>
<th rowspan="2"><center>排序</center></th>
<th rowspan="2"><center>区县</center></th>
<th rowspan="2"><center>当月累计</center></th>
<th rowspan="2"><center>发明</center></th>
<th rowspan="2"><center>实用新型</center></th>
<th rowspan="2"><center>外观设计</center></th>
<th colspan="6"><center>三种专利申请中</center></th>
</tr>
<tr>
<th><center>个人</center></th>
<th><center>职务小计</center></th>
<th><center>大专院校</center></th>
<th><center>科研单位</center></th>
<th><center>企业</center></th>
<th><center>机关团体</center></th>
</tr>
<tr>
<td><center><b></b></center></td><td><center><b>总计</b></center></td><td>6814</td>
<td>2088</td>
<td>3763</td>
<td>963</td>
<td>828</td>
<td>5986</td>
<td>412</td>
<td>536</td>
<td>4920</td>
<td>118</td>
</tr>
<td><center><b>1</b></center></td><td><center><b>海淀区</b></center></td><td>2157</td>
<td>823</td>
<td>1033</td>
<td>301</td>
<td>246</td>
<td>1911</td>
<td>264</td>
<td>337</td>
<td>1229</td>
<td>81</td>
</tr>
<td><center><b>2</b></center></td><td><center><b>朝阳区</b></center></td><td>1181</td>
<td>569</td>
<td>407</td>
<td>205</td>
<td>192</td>
<td>989</td>
<td>64</td>
<td>92</td>
<td>825</td>
<td>8</td>
</tr>
<td><center><b>3</b></center></td><td><center><b>西城区</b></center></td><td>1095</td>
<td>259</td>
<td>758</td>
<td>78</td>
<td>51</td>
<td>1044</td>
<td>10</td>
<td>19</td>
<td>1001</td>
<td>14</td>
</tr>
<td><center><b>4</b></center></td><td><center><b>昌平区</b></center></td><td>416</td>
<td>78</td>
<td>225</td>
<td>113</td>
<td>55</td>
<td>361</td>
<td>34</td>
<td>5</td>
<td>318</td>
<td>4</td>
</tr>
<td><center><b>5</b></center></td><td><center><b>东城区</b></center></td><td>393</td>
<td>100</td>
<td>262</td>
<td>31</td>
<td>37</td>
<td>356</td>
<td>0</td>
<td>9</td>
<td>340</td>
<td>7</td>
</tr>
<td><center><b>6</b></center></td><td><center><b>丰台区</b></center></td><td>388</td>
<td>84</td>
<td>264</td>
<td>40</td>
<td>99</td>
<td>289</td>
<td>16</td>
<td>62</td>
<td>209</td>
<td>2</td>
</tr>
<td><center><b>7</b></center></td><td><center><b>大兴区</b></center></td><td>387</td>
<td>84</td>
<td>254</td>
<td>49</td>
<td>55</td>
<td>332</td>
<td>16</td>
<td>1</td>
<td>314</td>
<td>1</td>
</tr>
<td><center><b>8</b></center></td><td><center><b>顺义区</b></center></td>
- 导入php利用phpexcel插件实现数据的导入和导出(支持csvxlsxlsx格式和超过26个字段列)相关文档
- 新闻基于php的新闻发布系统
- 系统php mysql人才招聘管理系统
- 书签基于PHP的服饰进销存专业系统设计的开发与实现
- 系统基于php的校园招聘信息发布系统的设计与实现
- 语句php面试题7套
- 语句一套PHP的笔试题及答案(php语言范文)
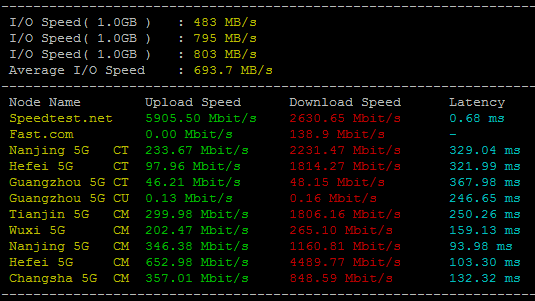
乌云数据(10/月),香港cera 1核1G 10M带宽/美国cera 8核8G10M
乌云数据主营高性价比国内外云服务器,物理机,本着机器为主服务为辅的运营理念,将客户的体验放在第一位,提供性价比最高的云服务器,帮助各位站长上云,同时我们深知新人站长的不易,特此提供永久免费虚拟主机,已提供两年之久,帮助了上万名站长从零上云官网:https://wuvps.cn迎国庆豪礼一多款机型史上最低价,续费不加价 尽在wuvps.cn香港cera机房,香港沙田机房,超低延迟CN2线路地区CPU...

GreenCloudVPS($30/年),500G大硬盘VPS,10Gbps带宽
GreenCloudVPS最近在新加坡DC2节点上了新机器,Dual Xeon Silver 4216 CPU,DDR4内存,10Gbps网络端口,推出了几款大硬盘VPS套餐,基于KVM架构,500GB磁盘起年付30美元。除了大硬盘套餐外,还加推了几款采用NVMe硬盘的常规套餐,最低年付20美元。不过需要提醒的是,机房非直连中国,尤其是电信用户ping值感人,包括新加坡DC1也是如此。大硬盘VPS...

virmach:AMD平台小鸡,赌一把,单车变摩托?$7.2/年-512M内存/1核/10gSSD/1T流量,多机房可选
virmach送来了夏季促销,价格低到爆炸,而且在低价的基础上还搞首年8折,也就是说VPS低至7.2美元/年。不过,这里有一点要说明:你所购买的当前的VPS将会在09/30/2021 ~ 04/30/2022进行服务器转移,而且IP还会改变,当前的Intel平台会换成AMD平台,机房也会变动(目前来看以后会从colocrossing切换到INAP和Psychz),采取的是就近原则,原来的水牛城可能...

-
weipin唯品单号为16060958116346的快递在哪了呢?yy频道中心YY频道管理中心怎么登录?无线路由器限速设置无线路由器限速怎么设置!中国电信互联星空电信的互联星空服务是什么?ghostxp3ghost xp sp3 和 windows xp3有啥区别1433端口如何打开1433端口安卓应用平台手机系统应用在哪神雕侠侣礼包大全神雕侠侣陈晓礼包兑换码怎么获得ios7固件下载ios 7及以上固件请在设备上点“信任”在哪点?怎么点亮qq空间图标QQ空间图标怎么点亮?