java画图板关于java实现画图板的问题: 画图板的边画图,图形就能显示出来的功能怎么实现?
java画图板 时间:2021-01-16 阅读:()
java编制一个具有如下界面的画板, 能进行基本图形的绘制。
package bdzhidao; import java.awt.*; import javax.swing.*; import java.awt.event.*; public class DrawingBoard extends JFrame{ int[] xPoint={200,300,500}; int[] yPoint={100,180,240}; static int m=15; static Color color=new Color(255,0,0); private JComboBox jcb2=new JComboBox(new Object[]{ " 20"," 28"," 36"," 44"," 52"," 72 " }); private JComboBox jcb3=new JComboBox(new Object[]{ "红色","黑色","蓝色","绿色" }); public DrawingBoard(){ JMenuBar Bar=new JMenuBar(); JMenu jmFile=new JMenu("文件"); JMenuItem jmi1=new JMenuItem("新建"); JMenuItem jmi2=new JMenuItem("打开"); JMenuItem jmi3=new JMenuItem("保存"); JMenuItem jmi4=new JMenuItem("退出"); jmFile.add(jmi1); jmFile.add(jmi2); jmFile.add(jmi3); jmFile.add(jmi4); JLabel jlb1=new JLabel("线条"); JLabel jlb2=new JLabel("线宽"); JLabel jlb3=new JLabel("颜色"); final JComboBox jcb1=new JComboBox(new Object[]{ "实线","虚线" }); JButton jbt0=new JButton("直线"); JButton jbt1=new JButton("三角形"); JButton jbt2=new JButton("圆"); JButton jbt3=new JButton("矩形"); JPanel jp1=new JPanel(); jp1.add(jlb1); jp1.add(jcb1); jp1.add(jlb2); jp1.add(jcb2); jp1.add(jlb3); jp1.add(jcb3); jp1.add(jbt0); jp1.add(jbt1); jp1.add(jbt2); jp1.add(jbt3); final DrawingPanel jp2=new DrawingPanel(); jp2.setBackground(Color.white); jp2.setPreferredSize(new Dimension(736,300)); this.add(Bar); this.add(jp1,BorderLayout.CENTER); this.add(jp2,BorderLayout.SOUTH); jcb1.addItemListener(new ItemListener(){ public void itemStateChanged(ItemEvent e){ if(jcb1.getSelectedItem()=="实线"){ Graphics g=jp2.getGraphics(); g.drawLine(10,10,736,10); } if(jcb1.getSelectedItem()=="虚线"){ Graphics g=jp2.getGraphics(); for(int i=1;i<100;i++){ g.drawLine(6*i-6,50,6*i-3,50); } } } }); jcb2.addItemListener(new ItemListener(){ public void itemStateChanged(ItemEvent e){ if(jcb2.getSelectedItem()==" 20"){ m=20; repaint(); } if(jcb2.getSelectedItem()==" 28"){ m=28;repaint(); } if(jcb2.getSelectedItem()==" 36"){ m=36;repaint(); } if(jcb2.getSelectedItem()==" 44"){ m=44;repaint(); } if(jcb2.getSelectedItem()==" 52"){ m=52;repaint(); } if(jcb2.getSelectedItem()==" 72 "){ m=72;repaint(); } } }); jcb3.addItemListener(new ItemListener(){ public void itemStateChanged(ItemEvent e){ if(jcb3.getSelectedItem()=="红色"){ color=new Color(255,0,0); repaint(); } if(jcb3.getSelectedItem()=="蓝色"){ color=new Color(0,0,255); repaint(); } if(jcb3.getSelectedItem()=="黑色"){ color=new Color(0,0,0); repaint(); } if(jcb3.getSelectedItem()=="绿色"){ color=new Color(0,128,0); repaint(); } } }); jbt0.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent e){ Graphics g=jp2.getGraphics(); g.drawLine(10,10,736,10); } }); jbt1.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent e){ Graphics grap=jp2.getGraphics();//创建所画组件对象 grap.drawPolygon(xPoint,yPoint,3); } }); jbt2.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent e){ Graphics gr=jp2.getGraphics(); gr.drawOval(100,10,200,200); } }); jbt3.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent e){ Graphics G= jp2.getGraphics(); G.drawRect(500,50,200,200); } }); } public static void main(String[] args){ JFrame frame=new DrawingBoard(); frame.setTitle("测试画图板"); frame.setSize(736,379); frame.setLocation(100,100); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); } static class DrawingPanel extends JPanel{ protected void paintComponent(Graphics g){ super.paintComponent(g); g.setFont(new Font("宋体",Font.BOLD,m)); g.setColor(color); g.drawString("Heleoeo ",100, 100); } } } 有一些问题还没有解决,因为重画,所以字符串可以重画,别的我没有重画,你自己可以修改一下, 还有一个问题,你的菜单条上的功能我暂时不会写,所以没有加上去, 希望对你有帮助,一起努力吧!!!JAVA做WINDOWS画图板的源程序?
楼上的代码我做了一点点改正,我想现在可以正常运行了: //#8.15 //#filename: ShapeMain.java import java.awt.BorderLayout; import java.awt.Button; import java.awt.Color; import java.awt.Container; import java.awt.Graphics; import java.awt.Panel; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.awt.event.MouseAdapter; import java.awt.event.MouseEvent; import java.awt.event.MouseListener; import java.awt.event.MouseMotionAdapter; import java.awt.event.MouseMotionListener; import javax.swing.ButtonGroup; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.UIManager; //import javax.swing.Component; public class ShapeMain extends JFrame implements ActionListener,MouseListener,MouseMotionListener{ int x,y,x1,y1,x2,y2,width,height; boolean isFirstPoint = true; //初始化开始画的是线 int drawType = PaintingGround.LINE; //初始化开始不是填充 boolean isFill = false; //添加控件 ButtonGroup btg = new ButtonGroup(); Button btLine = new Button("线"); Button btRectangle = new Button("矩形"); Button btRound = new Button("圆"); Button btEllipse = new Button("椭圆"); Button tbFillState = new Button("填充"); Button button3 = new Button("文本操作"); Button button2 = new Button("清除"); Button button1 = new Button("选择颜色"); Panel buttonPanel = new Panel(); PaintingGround paintingGround = new PaintingGround(); //Main Method public static void main(String[] args) { //设置显示外观 try{ UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName()); }catch(Exception e) { e.printStackTrace(); } new ShapeMain(); } //构造函数 public ShapeMain() { //控件添加到控件组中 // btg.add(btLine); // btg.add(btRectangle); // btg.add(btRound); // btg.add(btEllipse); buttonPanel.add(btLine); buttonPanel.add(btRectangle); buttonPanel.add(btRound); buttonPanel.add(btEllipse); buttonPanel.add(tbFillState); //设置容器及容器的整体布局 Container cp = this; cp.setLayout(new BorderLayout()); cp.add(BorderLayout.NORTH,buttonPanel); cp.add(BorderLayout.CENTER,paintingGround); //cp.add(BorderLayout.SOUTH,jf); //jf.setJMenuBar(mb); setLocation(300,150); setSize(600,480); setVisible(true); setDefaultCloseOperation(EXIT_ON_CLOSE); //添加鼠标触发事件 paintingGround.addMouseListener(new MouseAdapter() { public void mouseReleased(MouseEvent evn) { isFirstPoint = true; } }); //对鼠标的输入进行判断并调用画图程序 paintingGround.addMouseMotionListener(new MouseMotionAdapter() { public void mouseDragged(MouseEvent evn) { if(isFirstPoint) { x1 = evn.getX(); y1 = evn.getY(); isFirstPoint = false; } else { x2 = evn.getX(); y2 = evn.getY(); switch(drawType) { case PaintingGround.LINE: //画线 paintingGround.drawLine(x1,y1,x2,y2); break; case PaintingGround.RECTANGLE: //画矫形 paintingGround.drawRect(x1,y1,x2-x1,y2-y1); break; case PaintingGround.ROUND: //画圆 //两点距离公式 int size = Math.abs((int)Math.sqrt((x2-x1)*(x2-x1) + (y2-y1)*(y2-y1))); paintingGround.drawRound(x1,y1,size); break; case PaintingGround.ELLIPSE: //画椭圆 paintingGround.drawEllipse(x1,y1,x2-x1,y2-y1); break; default: break; } } } }); //各个控件的触发事件 btLine.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent evn) { drawType = PaintingGround.LINE; } }); btRectangle.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent evn) { drawType = PaintingGround.RECTANGLE; } }); btRound.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent evn) { drawType = PaintingGround.ROUND; } }); btEllipse.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent evn) { drawType = PaintingGround.ELLIPSE; } }); tbFillState.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent evn) { isFill = tbFillState.isShowing(); paintingGround.setFillState(isFill); } }); } public void actionPerformed(ActionEvent e) { // TODO Auto-generated method stub } public void mouseClicked(MouseEvent e) { // TODO Auto-generated method stub } public void mousePressed(MouseEvent e) { // TODO Auto-generated method stub } public void mouseReleased(MouseEvent e) { // TODO Auto-generated method stub } public void mouseEntered(MouseEvent e) { // TODO Auto-generated method stub } public void mouseExited(MouseEvent e) { // TODO Auto-generated method stub } public void mouseDragged(MouseEvent e) { // TODO Auto-generated method stub } public void mouseMoved(MouseEvent e) { // TODO Auto-generated method stub } } class PaintingGround extends JPanel { public static final int LINE = 1; public static final int RECTANGLE = 2; public static final int ROUND = 3; public static final int ELLIPSE = 4; private int x,y; private int x1,y1,x2,y2; private int width, height,size; private int drawType = 0; private boolean isFill = false; //构造函数 public PaintingGround() { setBackground(Color.black); } //判断是用实心还是空心的, public void paint(Graphics g) { super.paint(g); g.setColor(Color.white); if(isFill) { switch(drawType) { case LINE: g.drawLine(x1,y1,x2,y2); break; case RECTANGLE: g.fillRect(x,y,width,height); break; case ROUND: g.fillOval(x,y,size,size); break; case ELLIPSE: g.fillOval(x,y,width,height); break; default: break; } } else { switch(drawType) { case LINE: g.drawLine(x1,y1,x2,y2); break; case RECTANGLE: g.drawRect(x,y,width,height); break; case ROUND: g.drawOval(x,y,size,size); break; case ELLIPSE: g.drawOval(x,y,width,height); break; default: break; } } } public void drawLine(int x1, int y1, int x2,int y2) { this.x1 = x1; this.y1 = y1; this.x2 = x2; this.y2 = y2; drawType = LINE; repaint(); } //具体的实现方式 public void drawRect(int x,int y,int width, int height) { this.x = x; this.y = y; this.width = width; this.height = height; drawType = RECTANGLE; repaint(); } public void drawRound(int x,int y,int size) { this.x = x; this.y = y; this.size = size; drawType = ROUND; repaint(); } public void drawEllipse(int x,int y,int width,int height) { this.x = x; this.y = y; this.width = width; this.height = height; drawType = ELLIPSE; repaint(); } public void setFillState(boolean isFill) { this.isFill = isFill; } }关于java实现画图板的问题: 画图板的边画图,图形就能显示出来的功能怎么实现?
你的问题有个不够清晰的地方。当你鼠标按下时是否就影响了当前图像的内容?还是在鼠标抬起后才影响图像?举个例子:画笔在FreeDraw的时候按下鼠标既改变了当前图画,无论你合适抬起鼠标被覆盖的部分已经确定了。
而当你要插入一张图片的时候只有在调整完插入图片的大小和位置后才会改变当前图画。
如果你的需求是第一种,那么很简单判断鼠标按下开始画,鼠标抬起结束就可以了。
如果你的需求是第二种,那么可以使用图层的概念。
鼠标按下时建立一个临时图层的Image,并在这个临时图层上画,在画布刷新时,先draw正式图层,在draw临时图层。
当鼠标抬起时将两个图层合并就可以了。
- java画图板关于java实现画图板的问题: 画图板的边画图,图形就能显示出来的功能怎么实现?相关文档
- 代码java画图板
- semanticsjava画图板
- classjava画图板
- http://www.tutorialspoint.com/java/util/scanner_nextboolean.htm
- 基于JAVA的安卓小游戏小行星带的设计
- 工程java画图板
蓝竹云挂机宝25元/年,美国西雅图 1核1G 100M 20元
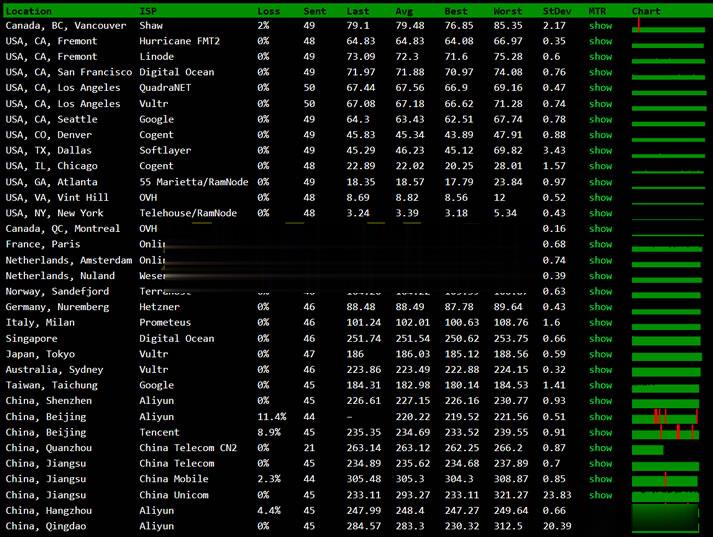
蓝竹云怎么样 蓝竹云好不好蓝竹云是新商家这次给我们带来的 挂机宝25元/年 美国西雅图云服务器 下面是套餐和评测,废话不说直接开干~~蓝竹云官网链接点击打开官网江西上饶挂机宝宿主机配置 2*E5 2696V2 384G 8*1500G SAS RAID10阵列支持Windows sever 2008,Windows sever 2012,Centos 7.6,Debian 10.3,Ubuntu1...

ZJI:香港物理服务器,2*E5-2630L/32G/480G SSD/30Mbps/2IP/香港BGP,月付520元
zji怎么样?zji是一家老牌国人主机商家,公司开办在香港,这个平台主要销售独立服务器业务,和hostkvm是同一样,两个平台销售的产品类别不一平,商家的技术非常不错,机器非常稳定。昨天收到商家的优惠推送,目前针对香港邦联四型推出了65折优惠BGP线路服务器,性价比非常不错,有需要香港独立服务器的朋友可以入手,非常适合做站。zji优惠码:月付/年付优惠码:zji 物理服务器/VDS/虚拟主机空间订...

BuyVM商家4个机房的官方测试IP地址和测速文件
BuyVM 商家算是有一些年头,从早年提供低价便宜VPS主机深受广大网友抢购且也遭到吐槽的是因为审核账户太过于严格。毕竟我们国内的个人注册账户喜欢账户资料乱写,毕竟我们看英文信息有些还是比较难以识别的,于是就注册信息的时候随便打一些字符,这些是不能通过的。前几天,我们可以看到BUYVM商家有新增加迈阿密机房,而且商家有提供大硬盘且不限制流量的VPS主机,深受有一些网友的喜欢。目前,BUYVM商家有...

java画图板为你推荐
-
天府热线劲舞团 四川 天府热线 在哪改密码?选择大区怎么没天府?flash导航条如何添加FLASH导航条办公协同软件协同企业办公的软件有哪些?网店推广网站什么平台适合做淘宝店铺推广qq怎么发邮件怎样在QQ上发送邮件?数据库损坏数据库坏了怎么办iphone6上市时间苹果6是什么时候出的 ?iphone6上市时间苹果6什么时候出?bluestackbluestacks下载的东西在哪如何快速收录如何掌握百度收录之快速收录