网站布局网页怎么布局?
网站布局 时间:2021-01-16 阅读:()
流行的网站布局方式有哪些
1、国字型网站布局 大型网站一般喜欢就是国字型的网站布局,即网站最上面是网站的标题和横幅广告条,接下来是网站的主要内容,左右分列几个版块的内容,中间为网站的主要内容,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这样的国字型网站布局也是我们在网站上看到最多的一种结构类型。
2、匡字型网站布局 匡字型网站布局和国字型网站布局的最大区别就是最右侧是否封口。
上面是网站的标题及横幅广告,接下来左侧是一列是网站链接,右侧是很宽的网站正文,下面也是一些网站的辅助信息。
3、左右框架型网站布局 左右框架型网站布局,一边是左面的导航链接、一边是右面的正文。
网站的最上方一般是网站的标题或标志。
大部分论坛或一部分企业网站喜欢采用,结构清晰一目了然。
4、上下框架型网站布局 和左右框架型网站布局类似,区别仅仅在于一种上下分为两页的框架。
5、自由布局型网站 这样的网站布局方式一般不拘泥于一般的基本结构,通常是多种结构的混合体,这样的网站布局一般多用于个人网站。
网页设计的布局有哪几种
网页设计的布局有哪几种? 1.“国”字型: 2.拐角型: 3.标题正文型: 4.左右框架型: 5.上下框架型: 6.综合框架型: 7.封面型: 8.Flash型:网页设计 9.变化型:网页设计网页常见的布局样式
网页常见的布局结构有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字形布局、封面型布局、Flash布局、标题文本型布局、框架型布局和变化型布局等。1.“国”字形布局 也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
这种结构是我们在网上见到的差不多最多的一种结构类型。
2.“匡”字形布局 这种结构与上一种其实只是形式上的区别,它去掉了“国”字形布局的最右边的部分,给主内容区释放了更多空间。
这种布局上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
3.“三”字形布局 这是一种简洁明快的网页布局,在国外用的比较多,国内比较少见。
这种布局的特点是在页面上由横向两条色块将网页整体分割为3部分,色块中大多放置广告条与更新和版权提示。
如图所示即是一种三字形布局的网页。
4.“川”字形布局 整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能。
如图1-19所示的“Beijing 2008”网站就是一种川字形的布局。
5.海报型布局 这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
6.Flash布局 这种布局是指整个网页就是一个Flash动画,它本身就是动态的,画面一般比较绚丽、有趣,是一种比较新潮的布局方式。
其实这种布局与封面型结构是类似的,不同的是由于Flash强大的功能,页面所表达的信息更丰富。
其视觉效果及听觉效果如果处理得当,会是一种非常有魅力的布局。
7.标题文本型布局 标题文本型布局是指页面内容以文本为主,这种类型页面最上面往往是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这一类。
8.框架型布局 采用框架布局结构,常见的有左右框架型、上下框架型和综合框架型。
由于兼容性和美观等因素,这种布局目前专业设计人员采用的已不多,不过在一些大型论坛上还是比较受青睐的,有些企业网站也有应用。
进行网页布局的一般步骤是什么?
网页布局一般有七个步骤 如下: 1.页面尺寸:页面尺寸和显示器大小及分辨率有关系,网页的局限性就在于无法突破显示器的范围,而且因为浏览器也将占去不少空间,留下的页面范围就变得越来越小。一般,分辨率在1024×768的情况下,页面的显示尺寸为1007×600;分辨率在800×600的情况下,页面的显示尺寸为780×428个象素;分辨率在640×480的情况下,页面的显示尺寸则为620×311个象素。
从以上数据可以看出,分辨率越高页面尺寸越 大。
浏览器的工具栏也是影响页面尺寸的原因,目前的浏览器的工具栏都可以取消或者增加,那么当显示全部的工具栏和关闭全部工具栏时,页面的尺寸是不一样的。
在网页设计过程中,向下拖动页面是惟一给网页增加更多内容(尺寸)的方法。
要提醒家。
除非能肯定站点的内容能吸引大家拖动,否则不要让访问者拖动页面超过三屏。
如果需要在同一页面显示超过三屏的内容,那么最好能在上面做上页面内部连接,以方便访者浏览。
2.整体造型:什么是造型,造型就是创造出来的物体形象。
页面的整体形象,应该是一个整体,图形与文本的接合应该层叠有序,有机统一。
虽然,显示器和浏览器都是矩形,但对于页面的造型,可以充分运用自然界中的其它形状以及它们的组合:矩形,圆形,三角形,菱形等。
对于不同的形状,它们所代表的意义是不同的。
比如矩形代表着正式,规则,注意到很多ICP和政府网页都是以矩形为整体造型;圆形代表着柔和,团结,温暖,安全等,许多时尚站点喜欢以圆形为页面整体造型;三角形代表着力量,权威,牢固,侵略等,许多大型的商业站点为显示它的权威性常以三角形为页面整体造型;菱形则代表着平衡,协调,公平,一些交友站点常运用菱形作为页面整体造型。
虽然不同形状带表着不同意义,但目前的网页制作多数是结合多个形状加以设计,其中又以某种形状为主。
3.页头:页头又可称之为页眉,页眉的作用是定义页面的主题。
比如一个站点的名字多数都显示在页眉里。
这样,访问者能很快知道这个站点是什么内容。
页头是整个页面设计的关键,它将涉及到下面的更多设计和整个页面的协调性。
页头常放置站点名字的图片或公司标志以及旗帜广告等。
4.文本:文本在页面中多数以“行”或者“块”(段落)出现,它们的摆放位置决定者整个页面布局的可视性。
在过去因为页面制作技术的局限,文本放置位置的灵活性非常小,而随着DHTML的兴起,文本已经可以按照自己的要求放置到页面的任何位置。
5.页脚:页脚和页头相呼应。
页头是放置站点主题的地方,而页脚则是放置制作者或者公司信息的地方。
能看到,许多此类信息都是放置在页脚的。
6.图片:图片和文本是网页的两大构成元素,却一不可。
如何处理好图片和文本的位置成了整个页面布局的关键。
而布局思维也将体现在这里。
7.多媒体:除了文本和图片,还有声音,动画,视频等等其它媒体。
虽然不是经常能被利用到,但随着动态网页的兴起,它们在网页布局上也变得更重要起来。
网页怎么布局?
用DIV+CSS布局会比较好,浏览网页的速度快(这很重要!),而且便于管理和修改。这方面的教程有也很多,建议你把一个自己认为不错的多看几遍,最好跟着做,精通了就好....
- 网站布局网页怎么布局?相关文档
- !电子技术应用"
- 网站网站布局
- 全国计算机应用水平考试
- 互联网网站布局
- 网页设计论文投稿范文下载
- 网页网站布局
酷锐云香港(19元/月) ,美国1核2G 19元/月,日本独立物理机,
酷锐云是一家2019年开业的国人主机商家,商家为企业运营,主要销售主VPS服务器,提供挂机宝和云服务器,机房有美国CERA、中国香港安畅和电信,CERA为CN2 GIA线路,提供单机10G+天机盾防御,提供美国原生IP,支持媒体流解锁,商家的套餐价格非常美丽,CERA机房月付20元起,香港安畅机房10M带宽月付25元,有需要的朋友可以入手试试。酷锐云自开业以来一直有着良好的产品稳定性及服务态度,支...

10gbiz七月活动首月半价$2.36/月: 香港/洛杉矶CN2 GIA VPS
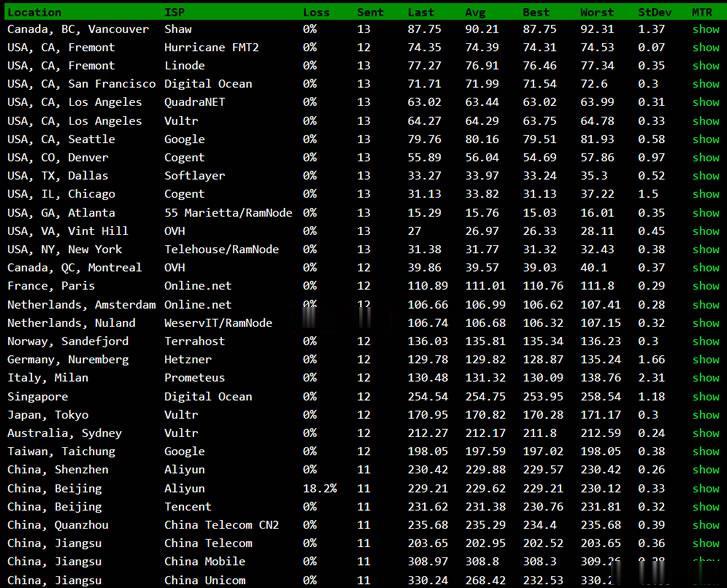
10gbiz怎么样?10gbiz 美国万兆带宽供应商,主打美国直连大带宽,真实硬防。除美国外还提供线路非常优质的香港、日本等数据中心可供选择,全部机房均支持增加独立硬防。洛杉矶特色线路去程三网直连(电信、联通、移动)回程CN2 GIA优化,全天低延迟。中国大陆访问质量优秀,最多可增加至600G硬防。香港七星级网络,去程回程均为电信CN2 GIA+联通+移动,大陆访问相较其他香港GIA线路平均速度更...

BuyVM新设立的迈阿密机房速度怎么样?简单的测评速度性能
BuyVM商家算是一家比较老牌的海外主机商,公司设立在加拿大,曾经是低价便宜VPS主机的代表,目前为止有提供纽约、拉斯维加斯、卢森堡机房,以及新增加的美国迈阿密机房。如果我们有需要选择BuyVM商家的机器需要注意的是注册信息的时候一定要规范,否则很容易出现欺诈订单,甚至你开通后都有可能被禁止账户,也是这个原因,曾经被很多人吐槽的。这里我们简单的对于BuyVM商家新增加的迈阿密机房进行简单的测评。如...

网站布局为你推荐
-
qq讨论组qq讨论组是什么?为什么我的好友都能看见我说话?qq讨论组QQ群和讨论组的区别在哪里weipin唯品会的唯品币是干什么用的?bluestacksBlueStacks安卓模拟器官方版怎么用?渗透测试网站渗透测试怎么做?网店推广网站怎么免费推广淘宝店铺?开机滚动条电脑开机启动滚动条时间长怎么办?idc前线求电影敢死队电影里的歌曲!云挂机云软件挂机赚钱是骗子小米手柄小米蓝牙游戏手柄怎么连接游戏