分页GridView分页系列(精装版)
GridView分页系列精装版
1 GridView自带分页 GridView自带的分页是假分页他每次从数据库把数据全部查询出之后通过分页的算法进行按每页数量进行分页。
分页的属性元素分页功能的实现就是通过对这些属性元素的操作实现的。
//this.GvShow.PageIndex当前页的索引
//this.GvShow.PageCount总共的页数
//this.GvShow.Rows.Count当前页签内的gridview的行数
//this.GvShow.PageSize每页的记录数
//this.GvShow.PageIndex*this.GvShow.rows.count + 1 行索引
设置普通的 GridView分页 属性AllowPaging="True" 、 PageSize="2"设置分页事件onpageindexchanging="GvShow_PageIndexChanging"
后台方法绑定protected void GvShow_PageIndexChanging(object sender, GridViewPageEventArgs e)
{this.GvShow.PageIndex = e.NewPageIndex;
BindView() ;
}
2 自定义样式的GridView自带分页
普通的GridView自带的分页不带样式只是普通的1,2,3等如果希望获取到具有其他分页样式就应该设置<PagerSettings Position="TopAndBottom" PageButtonCount="1" />属性<%--FirstPageText="首页" LastPageText="尾页" NextPageText="下一页" PreviousPageText="上一页"--%>
后台访问此属性的实例this.GvShow.PagerSettings.FirstPageText = "首页";this.GvShow.PagerSettings.LastPageText = "尾页";this.GvShow.PagerSettings.NextPageText = "下一页";this.GvShow.PagerSettings.PreviousPageText = "上一页";this.GvShow.PagerSettings.Mode = PagerButtons.NextPreviousFirstLast;
通过<PagerStyle HorizontalAlign="Center" VerticalAlign="Middle" />属性可以设置GRIDVIEW分页的样式
3在<PagerTemplate></PagerTemplate>分页模板中自定义分页的样式虽然微软开辟了这个模板提供给用户类似于自定义分页的功能但这个功能完全还是基于微软的GridView自带的分页进行的 <PagerSettings>属性的Visable的属性必须是true AllowPaging="true"与PageSize="3"属性页都要进行相关的有效设置才可以。 这种情况下的分页可以不使用onpageindexchanging="GvShow_PageIndexChanging"微软自带的分页事件开发自己独立的分页事件与方法即可
范例
前台代码
<asp:GridView id="GvShow" runat="server" Width="910px" BorderColor="#687BC4"
BorderWidth="1px" PageSize="3"
CellPadding="1" HorizontalAlign="Center" BorderStyle="None"
AllowPaging="true"
AutoGenerateColumns="False" onpageindexchanging="GvShow_PageIndexChanging"onrowdatabound="GvShow_RowDataBound" Height="132px"onrowcommand="GvShow_RowCommand">
<SelectedRowStyle ForeColor="#FFFF99"
BackColor="#FFFF99"></SelectedRowStyle>
<AlternatingRowStyle BackColor="#EEF2F1"></AlternatingRowStyle>
<RowStyle BackColor="White" Height="24" ></RowStyle>
<HeaderStyle Wrap="False" HorizontalAlign="Center" Height="24px"ForeColor="Black" VerticalAlign="Middle"
BackColor="#BFD5FA"></HeaderStyle>
<%--<PagerSettings Position="TopAndBottom" />--%>
<%--FirstPageText="首页" LastPageText="尾页" NextPageText="下一页" PreviousPageText="上一页"--%>
<PagerStyle ForeColor="White" HorizontalAlign="Center"
BackColor="ActiveBorder" Font-Underline="false" />
<Columns>
<asp:TemplateField HeaderText="省份">
<ItemStyle HorizontalAlign="Center"
VerticalAlign="Middle"></ItemStyle>
<ItemTemplate>
<asp:Label ID="lblRegionName" runat="server"Text='<%#Eval ("rname") %>' ></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="城市">
<ItemStyle HorizontalAlign="Center"
VerticalAlign="Middle"></ItemStyle>
<ItemTemplate>
<asp:Label ID="lblCityName" runat="server"Text='<%#Eval ("cname") %>' ></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="用户名">
<ItemStyle HorizontalAlign="Center"
VerticalAlign="Middle"></ItemStyle>
<ItemTemplate>
<asp:Label ID="lblUserName" runat="server"Text='<%#Eval ("username") %>' ></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerTemplate>
<table cellSpacing="0" cellPadding="0" width="100%"align="center" border="0">
<tr>
<tdvAlign="middle"align="center"> 『<asp: linkbuttonid="cmdbegin" runat="server" CommandName="begin" >首页</asp: linkbutton>』
『<asp: linkbutton id="cmdbefore" runat="server"CommandName="before" >上一页</asp: l inkbutton>』
『<asp: linkbutton id="cmdafter" runat="server"CommandName="after" >下一页</asp: l inkbutton>』
『<asp: linkbutton id="cmdend" runat="server"CommandName="end" >尾页</asp: l inkbutton>』
</td>
<td vAlign="middle" align="center">页次 <asp: labelid="txtNowPage" runat="server" ForeColor="red">0</asp: label>/<asp: label id="txtAllPage"runat="server" ForeColor="red">0</asp: label>页
共<asp: label id="txtTotal" runat="server"ForeColor="red">0</asp: label>条记录
<asp: label id="txtNowRed" runat="server"ForeColor="red">0</asp: label>条记录/页
</td>
<td vAlign="top" align="center"><asp:checkboxid="cmdCheck" runat="server" Text="显示数字按钮" AutoPostBack="True"oncheckedchanged="cmdCheck_CheckedChanged" ></asp:checkbox></td>
</tr>
</table>
</PagerTemplate>
</asp:GridView>
后台代码namespace GridViewDemo.GridView分页系列
{public partial class GridView自定义分页02 : System.Web.UI.Page
{protected void Page_Load(object sender, EventArgs e)
{if (!IsPostBack)
{
BindView() ;
InitButtons() ;
}
}private void BindView()
{
DataTable dt = UserDemoAccess.GetUserSouce() ;
ViewState["RowCounts"] = dt.Rows.Count.ToString() ;this.GvShow.DataSource = dt; ;this.GvShow.DataBind() ;
}protected void GvShow_PageIndexChanging(object sender, GridViewPageEventArgs e)
{this.GvShow.PageIndex = e.NewPageIndex;
BindView() ;
InitButtons() ;
}protected void GvShow_RowDataBound(object sender, GridViewRowEventArgs e)
{if (e.Row.RowType == DataControlRowType.DataRow)
{e.Row.Attributes.Add("onmouseover",
"this. setAttribute('BKC' , this. style.backgroundColor) ;this. style.cursor='default' , this. style.backgroundColor='#ffff99' ") ;e.Row.Attributes.Add("onmouseout",
"this. style.backgroundColor=this.getAttribute('BKC' ) ;") ;
}
//if(e.Row.RowType == DataControlRowType.Pager)
//{
// GridViewRow gr = e.Row;
// //页次--第几页
// Label txtNowPage = gr.FindControl ("txtNowPage") as Label;
// //总页数
// Label txtAllPage = gr.FindControl ("txtAllPage") as Label;
// //总记录数
// Label txtTotal = gr.FindControl ("txtTotal") as Label;
// //条记录/页
// Label txtNowRed = gr.FindControl ("txtNowRed") as Label;
// txtNowPage.Text = (this.GvShow.PageIndex+1) .ToString() ;
// txtAllPage.Text = this.GvShow.PageCount.ToString() ;
// txtTotal.Text = ViewState["RowCounts"] .ToString() ;
// txtNowRed.Text = this.GvShow.PageSize.ToString() ;
//}
}protected void cmdCheck_CheckedChanged(object sender, EventArgs e)
{
//CheckBox cmdCheck = this.GvShow.BottomPagerRow.FindControl ("cmdCheck") asCheckBox;
//if (cmdCheck.Checked)
//{
// this.GvShow.PagerSettings.Mode = PagerButtons.Numeric;
//}
}protected void GvShow_RowCommand(object sender, GridViewCommandEventArgs e)
{
//控制页签swi tch(e.CommandName)
{case "begin":this.GvShow.PageIndex = 0;
; break;case "before":if(this.GvShow.PageIndex > 0)
{this.GvShow.PageIndex -= 1 ;
}
; break;case "after":if(this.GvShow.PageIndex < this.GvShow.PageCount - 1)
{this.GvShow.PageIndex += 1 ;
}
; break;case "end":this.GvShow.PageIndex = this.GvShow.PageCount-1 ;
; break;
}
//控制按钮
InitButtons() ;
}
private void InitButtons()
{
//获取gridviewrows的PagerTemplate底部模板
GridViewRow gr = this.GvShow.BottomPagerRow;
LinkButton cmdbegin = gr.FindControl ("cmdbegin") as LinkButton;LinkButton cmdbefore = gr.FindControl ("cmdbefore") as LinkButton;LinkButton cmdafter = gr.FindControl ("cmdafter") as LinkButton;LinkButton cmdend = gr.FindControl ("cmdend") as LinkButton;//页次--第几页
Label txtNowPage = gr.FindControl ("txtNowPage") as Label;//总页数
Label txtAllPage = gr.FindControl ("txtAllPage") as Label;//总记录数
Label txtTotal = gr.FindControl ("txtTotal") as Label ;
//条记录/页
Label txtNowRed = gr.FindControl ("txtNowRed") as Label ;txtNowPage.Text = (this.GvShow.PageIndex + 1) .ToString() ;txtAllPage.Text = this.GvShow.PageCount.ToString() ;txtTotal.Text = ViewState["RowCounts"] .ToString() ;txtNowRed.Text = this.GvShow.PageSize.ToString() ;cmdbegin.Enabled = false;cmdbefore.Enabled = false;cmdafter.Enabled = false;cmdend.Enabled = false;if(this.GvShow.PageCount > 1)
{cmdbegin.Enabled = true;cmdbefore.Enabled = true;cmdafter.Enabled = true;cmdend.Enabled = true;if(this.GvShow.PageIndex == 0)
{cmdbegin.Enabled = false;cmdbefore.Enabled = false;
}else if(this.GvShow.PageIndex == this.GvShow.PageCount-1)
{cmdafter.Enabled = false;cmdend.Enabled = false;
}
}
}
}
}
此外还可以不利用GridView自带的分页模板标记<PagerTemplate></PagerTemplate>可以在GridView的外部构造一个talbe与gridview对应这样更加灵活也应用于div中的GridView。
前台代码
<table id="tablePager" runat="server" cellSpacing="0" cellPadding="0" width="100%"align="center" border="0">
<tr>
<tdvAlign="middle"align="center"> 『<asp: linkbuttonid="cmdbegin" runat="server" CommandName="begin" OnCommand="PagerButton_Command" >首页</asp: linkbutton>』
『<asp: linkbutton id="cmdbefore" runat="server"CommandName="before" OnCommand="PagerButton_Command" >上一页</asp: l inkbutton>』
『<asp: linkbutton id="cmdafter" runat="server"CommandName="after" OnCommand="PagerButton_Command" >下一页</asp: l inkbutton>』
『<asp: linkbutton id="cmdend" runat="server"CommandName="end" OnCommand="PagerButton_Command" >尾页</asp: l inkbutton>』
</td>
<td vAlign="middle" align="center">页次 <asp: labelid="txtNowPage" runat="server" ForeColor="red">0</asp: label>/<asp: label id="txtAllPage"runat="server" ForeColor="red">0</asp: label>页
共<asp: label id="txtTotal" runat="server"ForeColor="red">0</asp: label>条记录
<asp: label id="txtNowRed" runat="server"ForeColor="red">0</asp: label>条记录/页
</td>
<td vAlign="top" align="center"><asp:checkboxid="cmdCheck" runat="server" Text="显示数字按钮" AutoPostBack="True"oncheckedchanged="cmdCheck_CheckedChanged" ></asp:checkbox></td>
</tr>
</table>
这俩种方式的区别在于适用内部的分页模板标记在触发事件后不用重新绑定GridView这个是由GridView内部的分页机制自动完成的而采用外部构造的方式在执行完之后必须重新绑定gridview
因为这个时候的pageIndex等信息已经变化需要重新进行绑定。
后台代码protected void PagerButton_Command(object sender, System.Web.UI.WebControls.CommandEventArgse)
{swi tch (e.CommandName)
{case "begin":this.GvShow.PageIndex = 0;
; break;case "before":if (this.GvShow.PageIndex > 0)
{this.GvShow.PageIndex -= 1 ;
}
; break;case "after":if (this.GvShow.PageIndex < this.GvShow.PageCount - 1)
{this.GvShow.PageIndex += 1 ;
}
; break;case "end":this.GvShow.PageIndex = this.GvShow.PageCount - 1 ;
; break;
}
//在设置完页签后将数据源重新绑定到GridView中
BindView() ;
InitButtons() ;
}
一个很好样式的假分页功能齐全
前台页面:
<table>
<tr>
<td>
<asp:GridView id="GvShow" runat="server" Width="910px"
BorderColor="#687BC4"
BorderWidth="1px" PageSize="3"
CellPadding="1" HorizontalAlign="Center" BorderStyle="None"AllowPaging="true"
AutoGenerateColumns="False"onrowdatabound="GvShow_RowDataBound" Height="132px" >
<SelectedRowStyle ForeColor="#FFFF99"
BackColor="#FFFF99"></SelectedRowStyle>
<AlternatingRowStyle BackColor="#EEF2F1"></AlternatingRowStyle>
<RowStyle BackColor="White" Height="24" ></RowStyle>
<HeaderStyle Wrap="False" HorizontalAlign="Center" Height="24px"ForeColor="Black" VerticalAlign="Middle"
BackColor="#BFD5FA"></HeaderStyle>
<PagerStyle ForeColor="White" HorizontalAlign="Center"
BackColor="ActiveBorder" Font-Underline="false" />
<PagerSettings Mode="Numeric" Position="Bottom"
Visible="false" />
<Columns>
<asp:TemplateField HeaderText="省份">
<ItemStyle HorizontalAlign="Center"
VerticalAlign="Middle"></ItemStyle>
<ItemTemplate>
<asp:Label ID="lblRegionName" runat="server"Text='<%#Eval ("rname") %>' ></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="城市">
<ItemStyle HorizontalAlign="Center"
VerticalAlign="Middle"></ItemStyle>
<ItemTemplate>
<asp:Label ID="lblCityName" runat="server"Text='<%#Eval ("cname") %>' ></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="用户名">
<ItemStyle HorizontalAlign="Center"
VerticalAlign="Middle"></ItemStyle>
<ItemTemplate>
<asp:Label ID="lblUserName" runat="server"Text='<%#Eval ("username") %>' ></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</td>
</tr>
<tr>
<td>
<table id="tablePager"runat="server" cellSpacing="0" cellPadding="0"width="100%" align="center" border="0">
<tr>
- 分页GridView分页系列(精装版)相关文档
- 实验gridview分页
- 学时gridview分页
- 讲授gridview分页
- 讲授gridview分页
- 信息科学与工程学院
- 教学gridview分页
Hostodo美国独立日优惠套餐年付13.99美元起,拉斯维加斯/迈阿密机房
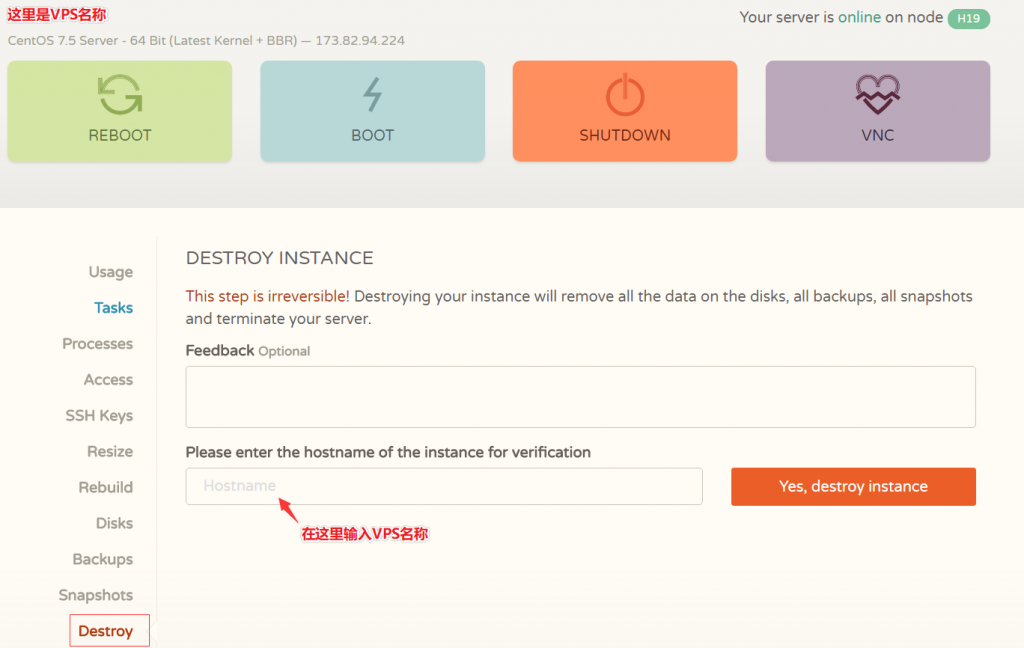
Hostodo又发布了几款针对7月4日美国独立日的优惠套餐(Independence Day Super Sale),均为年付,基于KVM架构,采用NVMe硬盘,最低13.99美元起,可选拉斯维加斯或者迈阿密机房。这是一家成立于2014年的国外VPS主机商,主打低价VPS套餐且年付为主,基于OpenVZ和KVM架构,产品性能一般,支持使用PayPal或者支付宝等付款方式。商家客服响应也比较一般,推...

Hostodo独立日提供四款特价年付VPS套餐 最低年付$13.99
前天,还有在"Hostodo商家提供两款大流量美国VPS主机 可选拉斯维加斯和迈阿密"文章中提到有提供两款流量较大的套餐,这里今天看到有发布四款庆祝独立日的七月份的活动,最低年付VPS主机13.99美元,如果有需要年付便宜VPS主机的可以选择商家。目前,Hostodo机房可选拉斯维加斯和迈阿密两个数据中心,且都是基于KVM虚拟+NVMe整列,年付送DirectAdmin授权,需要发工单申请。(如何...

CloudCone2核KVM美国洛杉矶MC机房机房2.89美元/月,美国洛杉矶MC机房KVM虚拟架构2核1.5G内存1Gbps带宽,国外便宜美国VPS七月特价优惠
近日CloudCone发布了七月的特价便宜优惠VPS云服务器产品,KVM虚拟架构,性价比最高的为2核心1.5G内存1Gbps带宽5TB月流量,2.89美元/月,稳定性还是非常不错的,有需要国外便宜VPS云服务器的朋友可以关注一下。CloudCone怎么样?CloudCone服务器好不好?CloudCone值不值得购买?CloudCone是一家成立于2017年的美国服务器提供商,国外实力大厂,自己开...

-
易pc笔记本电脑好?还是易PC笔记本电脑好?淘宝收费淘宝交易收取的费用是多少渗透测试软件测试与渗透测试那个工作有前途今日热点怎么删除今日热点怎么卸载删除 今日热点新闻彻底卸载删网易公开课怎么下载怎么下载网易公开课里的视频 .......qq怎么发邮件手机QQ怎么发邮件开机滚动条如何关闭开机滚动条?神雕侠侣礼包大全神雕侠侣手游华山论剑礼包有什么 怎么领取xp系统停止服务xp系统停止服务怎么办人人逛街过节了,这儿可真热闹写一段话