css3 0直线x-根号三y=0的倾斜角
css3 0 时间:2022-03-01 阅读:()
html三角形怎么做
000000;BACKGROUND-COLOR:#ffff00">css3写三角形(为了好区分姑且按方向区别):(1)上三角形: border: 16px solid transparent; border-bottom: 16px solid #f00; width: 0; height: 0; (2)下三角形: border: 16px solid transparent; : 16px solid #f00; width: 0; height: 0; (3)右三角形: border: 16px solid transparent; border-left: 16px solid #f00; width: 0; height: 0; (4)左三角形: border: 16px solid transparent; border-right: 16px solid #f00; width: 0; height: 0;css的auto-fill怎么清楚
在我们写样式的时候,页面的CSS在经历几个版本的修改之后,可能有些样式已经用不到了,或许将某些样式更名了而原来的忘了删除,总之页面中可能存 在着一些无用的样式。这些无用的浪费了一些服务器空间和带宽消耗,也会增大我们的维护成本。下面介绍几个分析无用样式的工具: 【Dust-Me selectors】 Dust-Me是一个很有用也很好用的Firefox插件,它可以分析到你的页面中调用的所有CSS文件并分析那些在页面中没有被用到。 支持本地和远程样式文件,包括使用<link>标签、<?xml-stylesheet?>处理指令、@import语句等方式引入的样式文件;(但是不支持页面中的<style>块和内联样式) 支持IE条件注释中引入的样式文件; 可以检查一个页面,也可以检查整个网站; 支持CSS1选择器、大部分CSS2和000000;BACKGROUND-COLOR:#ffff00">CSS3选择器; 理解通用的CSS hack,比如 “* html #fuck-ie”将会被认为是”html #fuck-ie”; 支持Firefox 3.5和Firefox 3.0,事实上得益于FF 3.5的js引擎的改进,FF 3.5中的性能比FF 3.0要高50%。 你可以下载该项目的源代码,了解更多请访问 Dust-Me selector官方页面。 【Page Speed】 Page Speed是Google提供的一个前端性能分析工具,有些类似于YSlow,但是提供了一些比较个性且很有用的工具,比如Remove unused CSS: Page Speed和YSlow一样依赖Firebug。 【CSS Redundancy Checker】 CSS Redundancy Checker 是一个免费的在线应用,可以检查所有的使用某个CSS文件的页面中无用的样式。可以同时检查某一个样式在多个页面中的使用情况。该工具的不足是虽然一次能 检查多个HTML页面,但每次只能检查一个CSS文件,而且还要手动输入: 【IntelliJ IDEA】 IntelliJ IDEA 这是一个颇强大的IDE,类似于DreamWeaver,不过在国内用的不多。该软件包括一个即时代码分析工具(On-the-fly Code Analysis),可以分析CSS文件中未用到的class和id。 【Expression Web】 Expression Web作为微软的新一代网站开发工具,还是有很多人使用的,其CSS Report功能可以检查未用到需要被清除的CSS(我的确没有使用EW开发过网站,希望使用该软件的童鞋可以帮忙确认一下这一点)。 另外,通常我们将整个网站的样式写入一个或多个样式文件中,然后在页面中全部调用或者分模块调用,那么某个CSS文件中的样式可能在某个页面中的确 没有用到但是在其它的页面中被用到了,所以使用这些工具检测CSS文件中多余的样式的时候,需要保持一定的谨慎,清除样式可能会影响到其它的页面,所以 page speed提供的检查结果只适用于单个页面,不适合整个网站,而使用Dust-Me或CSS Redundancy Checker的时候可以对整个网站或者网站的多个页面同时检查,这样可能能避免万无一失。 ======覆盖样式===== 有时候在写CSS的过程中,某些限制总是不起作用,这就涉及了CSS样式覆盖的问题,如下: 1 2 3 /* css样式 */ #navigator {height:100%;width:200px;position: absolute;left: 0;border: solid 2 #EEE;} .current_block {border: solid 2 #AE0;} CSS优先级如下排列: 1. 样式表的元素选择器选择越精确,则其中的样式优先级越高:id选择器指定的样式 > 类选择器指定的样式 > 元素类型选择器指定的样式所以上例中,#navigator的样式优先级大于.current_block的优先级,及时.current_block是最新添加的,也不起作用。 2. 对于相同类型选择器制定的样式,在样式表文件中,越靠后的优先级越高注意,这里是样式表文件中越靠后的优先级越高,而不是在元素class出现的顺序。比如.class2 在样式表中出现在.class1之后: 1 2 3 /* Css代码 */ .class1 {color: black;} .class2 {color: red;} 而某个元素指定class时采用 class="class2 class1"这种方式指定,此时虽然class1在元素中指定时排在class2的后面,但因为在样式表文件中class1处于class2前面,此时仍然是class2的优先级更高,color的属性为red,而非black。 3. 如果要让某个样式的优先级变高,可以使用!important来指定: 1 2 3 /* Css代码 */ .class1 {color: black !important; } .class2 {color: red;} 此时class将使用black,而非red。 对于一开始遇到的问题,有两种解决方案: 1. 将border从#navigator中拿出来,放到一个class .block中,而.block放.current_block之前: 1 2 3 4 /* Css代码 */ #navigator {height: 100%;width: 200;position: absolute; left: 0; } .block {border: solid 2 #EEE; } .current_block {border: solid 2 #AE0;} 需要莫仁为#navigator元素指定class="block" 2. 使用!important: 1 2 3 /* Css代码 */ #navigator {height: 100%;width: 200;position: absolute;left: 0; border: solid 2 #EEE;} .current_block {border: solid 2 #AE0 !important;} 此时无需作任何其他改动即可生效。可见第二种方案更简单一些。X的平方减2X等于80怎么解
这种题目有很多种方法,我简单说2种 方法一:因式分解 x?-2x=80 即x?-2x-80=0 因式分解得到: (x-10)(x+8)=0 所以x-10=0 或者x+8=0 解得x1=10 x2=-8 方法二:配方法 x?-2x=80 方程两边同时加上1, 得到 x?-2x+1=80+1 即(x-1)?=81 两边同时开方,得到: x-1=9 或者x-1=-9 解得 x1=10 x2=-8 希望能帮到你,祝学习进步梦幻西游宠物修0到9 需要跑多少环
7个100环,如果你是69并且区里边的修炼果不超过65W的话,建议吃果子有什么好看的喜剧连续剧
片名主演类型评分相关链接1辣妈正传奚美娟 孙俪 朱茵 喜剧 家庭 剧情 8.6剧情简介 2小爸爸文章 马伊琍 朱佳煜 家庭 言情 剧情 8.9剧情简介 3女人进城潘雨辰 李菁菁 大秦 剧情 农村 励志 8.1剧情简介 4老公的春天张国立 张歆艺 王雅捷 喜剧 剧情 都市 8.4剧情简介 5醉后决定爱上你(国语版)杨丞琳 张孝全 王传一 喜剧 偶像 励志 8.7剧情简介 6PMAMhold住姐 修杰楷 方志友 喜剧 剧情 言情 8.8剧情简介 7灰姑娘的水晶鞋皮查雅·... 亚瑞克·... 爱情 喜剧 剧情 8.6详情 8非凡英雄陈小春 李琦 句号 抗日 战争 喜剧 9.3剧情简介 9龙门镖局郭京飞 袁咏仪 李倩 喜剧 剧情 古装 9.1剧情简介 10新还珠格格李晟 海陆 张睿 偶像 古装 励志 8.1剧情简介 11百变天使乌莎玛妮... 塔文.耀万... 喜剧 剧情 偶像 8.1剧情简介 12型色男女曹飞飞 雷牧 王迅 喜剧 情感 都市 8.3剧情简介 13爱情公寓3王传君 娄艺潇 孙艺洲 喜剧 言情 都市 8.5剧情简介 14魔鬼女佣第1季苏珊·卢琪 a ... 艾迪·哈... 剧情 时装 喜剧 8.2剧情简介 15屌丝男士第2季大鹏 汤唯 林志玲 喜剧 言情 剧情 8.7剧情简介 16小男人遇上大女人梁爱琪 卢思思 鲁诺 剧情 言情 都市 8.5剧情简介 17终极一班1汪东城 唐禹哲 辰亦儒 科幻 偶像 喜剧 9.4剧情简介 18仙女湖之墨仙陈龙 张旭 贡米 古装 神话 喜剧 8.9剧情简介 19棋逢对手黄轩 王子文 邓萃雯 喜剧 情感 都市 8.3剧情简介 20铁血兄弟朱亚文 蒋恺 齐奎 喜剧 战争 历史 8.2剧情简介 21唐朝好男人张钧涵 殷旭 战菁一 言情 剧情 喜剧 8.7剧情简介 22我家有喜海陆 李佳航 高梓淇 剧情 家庭 搞笑 8.8剧情简介 23乡村爱情变奏曲赵本山 小沈阳 毕畅 喜剧 家庭 农村 8.8剧情简介 24原来是美男(台湾版)汪东城 程予希 黄仁德 剧情 偶像 励志 9.2剧情简介 25龙巡天下王灿 周明增 曾安琪 剧情 古装 武侠 8.2剧情简介 26刁蛮公主张娜拉 苏有朋 鲍蕾 喜剧 古装 励志 8.7剧情简介 27蒙初之赐boy Bella La... 李海娜 言情 喜剧 剧情 8.9剧情简介 28姐姐立正向前走林心如 汪东城 林更新 喜剧 言情 剧情 8.9剧情简介 29爱情公寓1赵霁 金世佳 李金铭 偶像 言情 都市 8.5剧情简介 30永不磨灭的番号黄海波 王雷 李健 战争 8.8剧情简介 31民兵葛二蛋黄渤 高虎 童瑶 战争 抗日 喜剧 9.4剧情简介 32爱情公寓2陈赫 邓家佳 赵文琪 都市 言情 喜剧 6.2剧情简介 33屌丝男士第1季大鹏 柳岩 孙俪 喜剧 剧情 偶像 8.8详情 34怪侠欧阳德小沈阳 沈春阳 赵本山 喜剧 武侠 古装 8.4剧情简介 35武林外传闫妮 沙溢 姚晨 喜剧 剧情 9.3剧情简介 36爱回家(国语版)刘丹 黎诺懿 郭少芸 喜剧 言情 剧情 8.2详情 37胭脂霸王杨紫 赵显宰 晨梓妍 古装 神话 言情 9.2剧情简介 38老米家的婚事宋丹丹 张洪杰 傅晶 言情 都市 喜剧 8.5剧情简介 39回到三国林峰 杨怡 马国明 古装 喜剧 科幻 9.3剧情简介 40神话胡歌 白冰 张世 剧情 喜剧 励志 9.1剧情简介 41无耻之徒第3季威廉姆.H... 埃米.罗森 贾斯汀.查... 喜剧 言情 剧情 8.8剧情简介 42梦回唐朝郭德纲 于谦 王力可 古装 历史 喜剧 9.2剧情简介 43黑糖群侠传王子 小薰 丫头 偶像 武侠 喜剧 9.0剧情简介 44寻秦记古天乐 宣萱 江华 喜剧 言情 古装 9.3剧情简介 45仁显王后的男人池贤宇 刘仁娜 金镇佑 喜剧 古装 言情 9.7剧情简介 46艳阳爱恋First Ea... First Ekkaphong 言情 家庭 喜剧 8.4详情 47爱情自有天意戚薇 谢佳见 陈赫 言情 喜剧 剧情 9.3剧情简介 48欢天喜地七仙女霍思燕 六小龄童 吴越 言情 喜剧 古装 8.9剧情简介 49请摘星星给我崔贞媛 金志勋 朴智彬 剧情 励志 言情 9.4剧情简介 50神剧亮了吴奇隆 刘诗诗 马苏 喜剧 剧情 言情 8.8剧情简介 望采纳css代码中 margin:auto 和 margin:0 auto 有什么区别?
有区别 margin:auto是指上下左右全都auto margin:0 auto 是指上下是0,左右auto auto实现居中很简单啊,你左右边距都auto了,那不就是居中么奥特曼格斗进化0打巴尔达星人那关整么过。
如果你是新手的话,最好先把难度跳到简单。然后开打。一开始暴走882会冲上来猛攻,要注意防守,尽快蓄满能量。然后,找机会给他来记连击,连三角后连必杀,不要用大绝(赛文除外)。打到最后,他濒死时,你就狂发中绝或小绝,最后祝你成功。怎么用单片机控制七盏灯间隔1秒顺序点亮
#include #include #define uchar unsigned char #define uint unsigned int //延时1s void delayms(uint x) { uchar i; while(x--) { for(i = 0; i<120; i--); } } void main() { uchar i; P0=0x01; while(1) { for(i =0; i<7; i++) { P0=_crol_(P0,1); //p2向左循环移动1位 delayms(150); } for(i=0; i<7; i++) { P0=_cror_(P0,1); //p2向右循环移动1位 delayms(150); } } }css 中的 transparent到底是什么意思
transparent属性用来指定全透明色彩 transparent是全透明黑色(black)的速记法,即一个类似rgba(0,0,0,0)这样的值。在CSS1中,transparent被用来作为background-color的一个参数值,用于表示背景透明。 在CSS2中,border-color也开始接受transparent作为参数值,《Open eBook(tm) Publication Structure 1.0.1》[OEB101]延伸到color也接受transparent作为参数值。在000000;BACKGROUND-COLOR:#ffff00">CSS3中,transparent被延伸到任何一个有color值的属性上。 扩展资料: 表示透明的其它方法: 在RGBA色彩表示法中RGBA代表Red(红色)Green(绿色)Blue(蓝色)和Alpha的色彩空间。alpha通道一般用作不透明度参数。如果一个像素的alpha通道数值为0%,那它就是完全透明的(也就是看不见的),而数值为100%则意味着一个完全不透明的像素(传统的数字图像)。 在0%和100%之间的值则使得像素可以透过背景显示出来,就像透过玻璃(半透明性),这种效果是简单的二元透明性(透明或不透明)做不到的。它使数码合成变得容易。alpha通道值可以用百分比、整数或者像RGB参数那样用0到1的实数表示。 参考资料来源:百度百科-CSS background-colorcss 中border: 1px solid rgba(0, 0, 0, 0.1); 是什么意思?
border:1px solid rgba(0,0,0,0.1);意思是 设定元素的边框为1像素宽,实线,颜色使用rgba来表达。 其中,rgba是000000;BACKGROUND-COLOR:#ffff00">CSS3中的属性, rgba括号中前3个数字代表着 red green blue三种颜色的rgb值,0-255,最后一个是设定这个颜色的透明度即alpha值。范围从0到1,越接近1,代表透明度越低。CSS 背景颜色透明怎么弄
外层div: background-color: rgba(255, 255, 255, 0.9); /* 白色并且阿尔法通道是0.9*/ 内层div: background-color: #FFF; /*背景色是白色, 覆盖原来的颜色*/什么叫44拍 什么叫42拍 这个什么意思啊 (吉他0
四四拍,以四分音符为一拍,每小节四拍
四二拍,以四分音符为一拍,每小节两拍
这个吉他弦,是四四拍!
每小节4拍,有8个半拍,其中第四五个半拍是连音,所以一小节要弹7下!第四下要延长!
在excel函数中0和1有什么区别
1,条件判断时 0为假即false 1为真即ture 比如 =if(a1-b1,c1,d1) 如果a1和b1相等,则a1-b1=0,为假,把d1的值放入公式所在单元格,不为0则为真,把C1放入公式所在单元格 2,用作函数的参数区别很大,比如 =vlookup(a1,b:c,2,0) 在B列查找a1,并把对应的C列值放在公式单元格 如果B列数据没有经过排序,一定要用0做为最后一个参数,如果用1的话不会返回正确值.CSS中rgb和rgba有什么区别
展开全部 在000000;BACKGROUND-COLOR:#ffff00">css3中的rgb和rgba是没什么区别的,都支持RGB三色以及α通道,但在css2.1中的rgb则只接受r、g、b三个参数,所以为了保证兼容性,在需要使用透明色的时候,尽可能用rgba,不要用rgb带四个参数的方式电脑蓝屏怎么解决 STOP: 0×0000008E
端午节,微软给中国用户送了一个“端午节大礼”,广大XP用户都收到了来自微软的本月系统漏洞补丁,导致大量用户重启电脑后出现蓝屏,我们刚开始刚到电话,以为是个案,后来发现出现蓝屏的用户越来越多,通过分析查询得到这是由于更新了kb2838727和 kb2939229漏洞补丁导致。 很多朋友都选择了重装系统来解决,但有部分客户系统内有重要数据或要求不重装系统的,大家可以使用下面的方法来解决。 方法一:如果可以开机按F8选择进入安全模式的话,我们可以进安全模式后,直接把这两个补丁文件删除卸载即可。 方法二(如果不能进安全模式):我们可以进入PE维护系统,具体操作如下: 使用PE工具盘进入PE环境下→在“我的电脑”中进入XP系统所在的分区→进入Windows文件夹。此时看到诸如$NtUninstallKB2838727$这类的文件夹(NTFS分区则文件夹显示为蓝色)。 比如这里假设我们在蓝屏之前安装了编号为KB2838727的补丁,那么就进入这个补丁文件夹。在这个以编号命名的文件夹中,运行spuninst文件夹里面的spuninst.exe,即可启动反安装程序来卸载这个补丁,完成之后重启即可。什么是css
CSS CSS在英文中有如下几种常见的缩写: 1,Cascading Style Sheets 层叠样式表 2,Content Scrambling System DVD电影的加密系统 3,Cast Semi-Steel 半铸钢, 钢性铸铁 4,College Scholarship Service 大学奖学金处 5,Counder-Strike Source 反恐精英:起源 其中在网络上最常见的是Cascading Style Sheets(层叠样式表) CSSPLAY中文官方网站 致力于CSS技术的提高 / CSS+DIV的优点 采用CSS+DIV进行网页重构相对与传统的TABLE网页布局而具有以下3个显著优势: 1:表现和内容相分离 将设计部分剥离出来放在一个独立样式文件中,HTML文件中只存放文本信息。这样的页面对搜索引擎更加友好。 2:提高页面浏览速度 对于同一个页面视觉效果,采用CSS+DIV重构的页面容量要比TABLE编码的页面文件容量小得多,前者一般只有后者的1/2大小。浏览器就不用去编译大量冗长的标签。 3:易于维护和改版 你只要简单的修改几个CSS文件就可以重新设计整个网站的页面。 [编辑本段]感性体验CSS 什么是CSS呢?你可能急迫的想知道答案。但是空泛的文字描述意义不大,让我们先来一点感性体验吧。看看这个没有添加CSS的HTML文件:/zengarden-sample.html 是一个普普通通的网页。然而通过给这个文件添加的CSS规则,我们可以得到十分美观的网页:/ 这还不是全部,不改动HTML,只是通过添加不同的CSS规则,我们就可以得到各种不同样式的网页: /?cssfile=/208/208.css&page=0 好了,下面我们再来回答什么是CSS这个问题。 什么是Cascading Style Sheets(层叠样式表) * CSS是Cascading Style Sheets(层叠样式表)的简称. * CSS语言是一种标记语言,它不需要编译,可以直接由浏览器执行(属于浏览器解释型语言). * 在标准网页设计中CSS负责网页内容(XHTML)的表现. * CSS文件也可以说是一个文本文件,它包含了一些CSS标记,CSS文件必须使用css为文件名后缀. * 可以通过简单的更改CSS文件,改变网页的整体表现形式,可以减少我们的工作量,所以她是每一个网页设计人员的必修课. * CSS是由W3C的CSS工作组产生和维护的. [编辑本段]如何将样式表加入到网页 可以用以下三种方式将样式表加入您的网页。而最接近目标的样式定义优先权越高。高优先权样式将继承低优先权样式的未重叠定义但覆盖重叠的定义。例外请参阅 !important 声明。 链入外部样式表文件 (Linking to a Style Sheet) 你可以先建立外部样式表文件(.css),然后使用HTML的link对象。示例如下: <head> <title>文档标题</title> <link rel=stylesheet href="/dhtmlet.css" type="text/css"> </head> 而在XML中,你应该如下例所示在声明区中加入: <? xml-stylesheet type="text/css" href="/dhtmlet.css" ?> 定义内部样式块对象 (Embedding a Style Block) 你可以在你的HTML文档的<HTML>和<BODY>标记之间插入一个<STYLE>...</STYLE>块对象。 定义方式请参阅样式表语法。示例如下: <html> <head> <title>文档标题</title> <style type="text/css"> <!-- body {font: 10pt "Arial"} h1 {font: 15pt/17pt "Arial"; font-weight: bold; color: maroon} h2 {font: 13pt/15pt "Arial"; font-weight: bold; color: blue} p {font: 10pt/12pt "Arial"; color: black} --> </style> </head> <body> 请注意,这里将style对象的type属性设置为"text/css",是允许不支持这类型的浏览器忽略样式表单。 内联定义 (Inline Styles) 内联定义即是在对象的标记内使用对象的style属性定义适用其的样式表属性。示例如下: 这一行被增加了左右的外补丁 Cascading Style Sheets(层叠样式表)的历史 从1990年代初HTML被发明开始样式表就以各种形式出现了,不同的浏览器结合了它们各自的样式语言,读者可以使用这些样式语言来调节网页的显示方式。一开始样式表是给读者用的,最初的HTML版本只含有很少的显示属性,读者来决定网页应该怎样被显示。 但随着HTML的成长,为了满足设计师的要求,HTML获得了很多显示功能。随着这些功能的增加外来定义样式的语言越来越没有意义了。 1994年哈坤·利提出了CSS的最初建议。伯特·波斯(Bert Bos)当时正在设计一个叫做Argo的浏览器,他们决定一起合作设计CSS。 当时已经有过一些样式表语言的建议了,但CSS是第一个含有“层叠”的主意的。在CSS中,一个文件的样式可以从其它的样式表中继承下来。读者在有些地方可以使用他自己更喜欢的样式,在其他地方则继承,或“层叠”作者的样式。这种层叠的方式使作者和读者都可以灵活地加入自己的设计,混合各人的爱好。 哈坤于1994年在芝加哥的一次会议上第一次展示了CSS的建议,1995年他与波斯一起再次展示这个建议。当时W3C刚刚建立,W3C对CSS的发展很感兴趣,它为此组织了一次讨论会。哈坤、波斯和其他一些人(比如微软的托马斯·雷尔登)是这个项目的主要技术负责人。1996年底,CSS已经完成。1996年12月CSS要求的第一版本被出版。 1997年初,W3C内组织了专门管CSS的工作组,其负责人是克里斯·里雷。这个工作组开始讨论第一版中没有涉及到的问题,其结果是1998年5月出版的第二版要求。到2004年为止,第三版还未出版。 * 1996年W3C正式推出了CSS1. * 1998年W3C正式推出了CSS2. * CSS2.1是W3C现在正在推荐使用的. * 000000;BACKGROUND-COLOR:#ffff00">CSS3现在还处于开发中. 网页设计中常用的CSS属性 文字或元素的颜色 color 背景颜色 background-color 背景图像 background-image 字体 font-family 文字大小 font-size 列表样式 list 鼠标样式 cursor 边框样式 border 内补白 padding 外边距 margin 等... 网页设计中常用的CSS实例代码 1、<acronym title=”输入要提示的文字” style=”cursor:help;”>文字</acronym>用鼠标放在前面的文字上看效果。这个效果在国外的很多网站都可以看到,而国内的少又少。 2、图片设为半透明:.halfalpha { background-color:#000000;filter:Alpha(Opacity=50)}在IE6及IE5测试通过,FF未通过,这是因为这个样式是IE私有的东西; 3、FLASH透明:选中swf,打开原代码窗口,在</object>前输入<param name=”wmode” value=”transparent”> 以上是针对IE的代码。 针对FIREFOX 给<embed> 标签也增加类似参数wmode=”transparent” 4、在做网页设计时常用到把鼠标放在图片上会出现图片变亮的效果,可以用图片替换的技巧,也可以用如下的滤镜: .pictures img { filter: alpha(opacity=45); } .pictures a:hover img { filter: alpha(opacity=90); } 5、中文字两端对齐:text-align:justify;text-justify:inter-ideograph; 6、固定宽度汉字截断:overflow:hidden;text-overflow:ellipsis;white-space:nowrap;(不过只能处理文字在一行上的截断,不能处理多行。)(IE5以上)FF不能,它只隐藏。 7、固定宽度汉字(词)折行:table-layout:fixed; word-break:break-all;(IE5以上)FF不能。 [编辑本段]CSS的语法: CSS的定义是由三个部分构成: 选择符(selector),属性(properties)和属性的取值(value)。 语法: selector {property: value} (选择符 {属性:值}) 说明: ·选择符是可以是多种形式,一般是你要定义样式的HTML标记,例如BODY、P、TABLE……,你可以通过此方法定义它的属性和值,属性和值要用冒号隔开: 例子:body {color: black},此例的效果是使页面中的文字为黑色。 ·如果属性的值是多个单词组成,必须在值上加引号,比如字体的名称经常是几个单词的组合: 例子:p {font-family: "sans serif"} (定义段落字体为sans serif) · 如果需要对一个选择符指定多个属性时,我们使用分号将所有的属性和值分开: 例子:p {text-align: center; color: red} (段落居中排列;并且段落中的文字为红色) 2. 选择符组 你可以把相同属性和值的选择符组合起来书写,用逗号将选择符分开,这样可以减少样式重复定义: h1, h2, h3, h4, h5, h6 { color: green } (这个组里包括所有的标题元素,每个标题元素的文字都为绿色) p, table{ font-size: 9pt } (段落和表格里的文字尺寸为9号字) 效果完全等效于: p { font-size: 9pt } table { font-size: 9pt } 3. 类选择符 用类选择符你能够把相同的元素分类定义不同的样式,定义类选择符时,在自定类的名称前面加一个点号。假如你想要两个不同的段落,一个段落向右对齐,一个段落居中,你可以先定义两个类: p.right {text-align: right} p.center {text-align: center} 然后用不在不同的段落里,只要在HTML标记里加入你定义的class参数: 这个段落向右对齐的 这个段落是居中排列的 类选择符还有一种用法,在选择符中省略HTML标记名,这样可以把几个不同的元素定义成相同的样式: .center {text-align: center} (定义.center的类选择符为文字居中排列) 这样的类可以被应用到任何元素上。下面我们使h1元素(标题1)和p元素(段落)都归为“center”类,这使两个元素的样式都跟随“.center”这个类选择符: <h1 class="center">这个标题是居中排列的</h1> 这个段落也是居中排列的 注意:这种省略HTML标记的类选择符是我们经后最常用的CSS方法,使用这种方法,我们可以很方便的在任意元素上套用预先定义好的类样式。 4. ID选择符 在HTML页面中ID参数指定了某个单一元素,ID选择符是用来对这个单一元素定义单独的样式。 ID选择符的应用和类选择符类似,只要把CLASS换成ID即可。将上例中类用ID替代,ID只能在一个页面中出现一次,而class可以多次运用. 这个段落向右对齐 定义ID选择符要在ID名称前加上一个“#”号。和类选择符相同,定义ID选择符的属性也有两种方法。下面这个例子,ID属性将匹配所有id="intro"的元素: #intro { font-size:110%; font-weight:bold; color:#0000ff; background-color:transparent } (字体尺寸为默认尺寸的110%;粗体;蓝色;背景颜色透明) 下面这个例子,ID属性只匹配id="intro"的段落元素: p#intro { font-size:110%; font-weight:bold; color:#0000ff; background-color:transparent } 注意:ID选择符局限性很大,只能单独定义某个元素的样式,一般只在特殊情况下使用。 5. 包含选择符 可以单独对某种元素包含关系定义的样式表,元素1里包含元素2,这种方式只对在元素1里的元素2定义,对单独的元素1或元素2无定义,例如: table a { font-size: 12px } 在表格内的链接改变了样式,文字大小为12像素,而表格外的链接的文字仍为默认大小。 6. 样式表的层叠性 层叠性就是继承性,样式表的继承规则是外部的元素样式会保留下来继承给这个元素所包含的其他元素。事实上,所有在元素中嵌套的元素都会继承外层元素指定的属性值,有时会把很多层嵌套的样式叠加在一起,除非另外更改。例如在DIV标记中嵌套P标记: div { color: red; font-size:9pt} …… 这个段落的文字为红色9号字 (P元素里的内容会继承DIV定义的属性) 注意:有些情况下内部选择符不继承周围选择符的值,但理论上这些都是特殊的。例如,上边界属性值是不会继承的,直觉上,一个段落不会同文档BODY一样的上边界值。 另外,当样式表继承遇到冲突时,总是以最后定义的样式为准。如果上例中定义了P的颜色: div { color: red; font-size:9pt} p {color: blue} …… 这个段落的文字为蓝色9号字 我们可以看到段落里的文字大小为9号字是继承div属性的,而color属性则依照最后定义的。 不同的选择符定义相同的元素时,要考虑到不同的选择符之间的优先级。ID选择符,类选择符和HTML标记选择符,因为ID选择符是最后加上元素上的,所以优先级最高,其次是类选择符。如果想超越这三者之间的关系,可以用!important提升样式表的优先权,例如: p { color: #FF0000!important } .blue { color: #0000FF} #id1 { color: #FFFF00} 我们同时对页面中的一个段落加上这三种样式,它最后会依照被!important申明的HTML标记选择符样式为红色文字。如果去掉!important,则依照优先权最高的ID选择符为黄色文字。 7. 注释:/* ... */ 你可以在CSS中插入注释来说明你代码的意思,注释有利于你或别人以后编辑和更改代码时理解代码的含义。在浏览器中,注释是不显示的。CSS注释以"/*" 开头,以"*/" 结尾,如下: /* 定义段落样式表 */ p { text-align: center; /* 文本居中排列 */ color: black; /* 文字为黑色 */ font-family: arial /* 字体为arial */ } css可以用任何写文本的工具进行开发,如文本工具,dreamweaver开发 css也是一种语言,这种语言要和html或者xhtml语言相结合才起作用, css简单来说就是用来美化网页用的,用css语言来控制网页的外观 举个例子 xhtml部分: <ul> <li>主页</li> <li>留言</li> <li>论坛</li> </ul> 此时在页面上的表达形式是一个竖向列表,这样不够美观, 可以css来改善这个列表为一个横向导航条和超链接 css部分: ul{list-style:none;margin:0px;padding:0px} ul li{margin:0px;padding:0px;float:left;} ul li a{display:block;width:100px;height:30px;background:#efefef;color:#333;text-decoration:none;text-align:center} ul li a:hover{background:#333;color:#fff;} 添加上css后,这个列表变成横向的导航条了,超级链接是淡色背景,灰色字体,没有下划线,高度是30像素,宽度是100像素 当我们鼠标经过这个超级链接时候,变成灰色背景,白色字体 在主页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。 它的作用可以达到: (1)在几乎所有的浏览器上都可以使用。 (2)以前一些非得通过图片转换实现的功能,现在只要用CSS就可以轻松实现,从而更快地下载页面。 (3)使页面的字体变得更漂亮,更容易编排,使页面真正赏心悦目。 (4)你可以轻松地控制页面的布局 。 (5)你可以将许多网页的风格格式同时更新,不用再一页一页地更新了。你可以将站点上所有的网页风格都使用一个CSS文件进行控制,只要修改这个CSS文件中相应的行,那么整个站点的所有页面都会随之发生变动。 想一想,没有使用CSS前我们是如何控制字体的颜色和大小以及所使用的字体的?我们一般使用HTML标签来实现,代码非常烦琐。 很难想象,如果在一个页面里需要频繁地更替字体的颜色大小,最终生成的HTML代码的长度一定臃肿不堪。 说实话,CSS就是为了简化这样的工作诞生的,当然其功能决非这么简单。 CSS是通过对页面结构的风格控制的思想,控制整个页面的风格的。 式样单放在页面中,通过浏览器的解释执行,是完全的文本,任何懂得HTML的人都可以掌握,非常的容易。甚至对一些非常老的浏览器,也不会产生页面混乱的现象。 CSS的一大优点是它的图片传输速度比较完全的HTML网页要快一点。 关于CSS的参考资料,网上有很多讨论CSS的社区,但是要系统学习CSS,选择一本好书还是非常有必要的,推荐阅读CSS三剑客之一《CSS实战手册》 CSS: Chinese,Surface-to-Surface 中国面对面导弹 简称CSS-N CSS具有两面性。就像它在格式化文本、导航栏、图片以及其他小小的网页方面很棒一样,当你准备好布局完整的网页时,它真正可怕的一面也展现出来了。 CSS布局有两种风格——绝对定位和浮动。绝对定位让你把一个元素以像素级的精确性定位在网页的任何位置——或者理论上是这样。这种整体控制令人兴奋,就如你将在下一章中所看到的,但是实际上很难实现。这就是大量网页使用基于浮动的布局的原因,也是本章的主题。 详细讲解CSS规范化命名的三种通用命名规则 骆驼式命名法: 正如它的名称所表示的那样,是指混合使用大小写字母来构成变量和函数的名字。例如,下面是分别用骆驼式命名法和下划线法命名的同一个函数: printEmployeePaychecks(); print_employee_paychecks(); 第一个函数名使用了骆驼式命名法,函数名中的每一个逻辑断点都有一个大写字母来标记;第二个函数名使用了下划线法,函数名中的每一个逻辑断点都有一个下划线来标记。 骆驼式命名法近年来越来越流行了,在许多新的函数库和Microsoft Windows这样的环境中,它使用得相当多。另一方面,下划线法是c出现后开始流行起来的,在许多旧的程序和UNIX这样的环境中,它的使用非常普遍。 匈牙利命名法: 广泛应用于象Microsoft Windows这样的环境中。Windows 编程中用到的变量(还包括宏)的命名规则匈牙利命名法,这种命名技术是由一位能干的 Microsoft 程序员查尔斯- 西蒙尼(Charles Simonyi) 提出的。 匈牙利命名法通过在变量名前面加上相应的小写字母的符号标识作为前缀,标识出变量的作用域,类型等。这些符号可以多个同时使用,顺序是先m_(成员变量), 再指针,再简单数据类型,再其它。 例如:m_lpszStr, 表示指向一个以0字符结尾的字符串的长指针成员变量。 匈牙利命名法关键是:标识符的名字以一个或者多个小写字母开头作为前缀;前缀之后的是首字母大写的一个单词或多个单词组合,该单词要指明变量的用途。 帕斯卡(pascal)命名法: 与骆驼命名法类似。只不过骆驼命名法是首字母小写,而帕斯卡命名法是首字母大写,如: DisplayInfo(); string UserName; 二者都是采用了帕斯卡命名法。在C#中,以帕斯卡命名法和骆驼命名法居多。 三种命名规则的小结: MyData 就是一个帕斯卡命名的示例 而myData是一个骆驼命名法,它第一个单词的第一个字母小写,后面的单词首字母大写,看起来像一个骆驼 而iMyData是一个匈牙利命名法,它的小写的i说明了它的型态,后面的和帕斯卡命名相同,指示了该变量的用途. CSS样式解决了一个普遍的问题 HTML 标签原本被设计为用于定义文档内容。通过使用 <h1>、、 这样的标签,HTML 的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。而文档布局希望通过浏览器来完成,而不使用任何的格式化标签。 由于两种主要的浏览器(Netscape 和 Explorer)不断地将新的 HTML 标签和属性(比如字体标签和颜色属性)添加到 HTML 规范中,创建文档内容清晰地独立于文档表现层的站点变得越来越困难。 为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了 HTML 标准化的使命,并在 HTML 4.0 之外创造出样式(Style)。 所有的主流浏览器均支持层叠样式表。000000;BACKGROUND-COLOR:#ffff00">css3中的inset什么意思,起什么作用,如何使用?
000000;BACKGROUND-COLOR:#ffff00">CSS3 内阴影(inset)代码: .shadow { -moz-box-shadow:inset 0 0 10px #000000; -webkit-box-shadow:inset 0 0 10px #000000; box-shadow:inset 0 0 10px #000000; } 000000;BACKGROUND-COLOR:#ffff00">CSS3 box-shadow 代码说明 inset 0 0 10px #000000含义如下 1. inset: 内投影 2. 水平方向偏移量 3. 垂直方向偏移量 4. 模糊半径值在HTML里如何实现圆角矩形?
HTML没有实现矩形的标签,可以借助CSS来完成。使用000000;BACKGROUND-COLOR:#ffff00">CSS3的border-radius属性,即可完成圆角矩形。 border-radius属性的具体用法如下: border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性。 默认值:0 继承性:no 版本:000000;BACKGROUND-COLOR:#ffff00">CSS3 JavaScript 语法:object.style.borderRadius="5px" 语法 border-radius: 1-4 length|% / 1-4 length|%; (注释:按此顺序设置每个 radii 的四个值。如果省略 bottom-left,则与-right 相同。如果省略 bottom-right,则与-left 相同。如果省略-right,则与-left 相同。) 值 描述 测试 length 定义圆角的形状。 测试 % 以百分比定义圆角的形状。 测试 例子 1 border-radius:2em; 等价于: -left-radius:2em; -right-radius:2em; border-bottom-right-radius:2em; border-bottom-left-radius:2em; 例子 2 border-radius: 2em 1em 4em / 0.5em 3em; 等价于: -left-radius: 2em 0.5em; -right-radius: 1em 3em; border-bottom-right-radius: 4em 0.5em; border-bottom-left-radius: 1em 3em;直线x-根号三y=0的倾斜角
x-√3y=0 y=√3/3x 所以tana=√3/3 所以倾斜角为π/6
- css3 0直线x-根号三y=0的倾斜角相关文档
日本vps云服务器选择指南。
日本vps云服务器怎么选择?很多人都会遇到日本vps和日本云服务器怎么选择的问题,日本云服务器具有免备案的特点。小编今天就分析一下日本云服务器价格多少钱,以方便大家选购的时候有个更加合适的取舍。日本云服务器租用前比较选择,高性能、安全、高效、免备案日本云服务器是很关键的因素。那么,日本云服务器该怎么选择呢?日本作为我们的邻国,与其贸易、文化往来是比较多的。日本云服务器价格多少钱一年?一、日本·CN...

Vultr新注册赠送100美元活动截止月底 需要可免费享30天福利
昨天晚上有收到VULTR服务商的邮件,如果我们有清楚的朋友应该知道VULTR对于新注册用户已经这两年的促销活动是有赠送100美元最高余额,不过这个余额有效期是30天,如果我们到期未使用完的话也会失效的。但是对于我们一般用户来说,这个活动还是不错的,只需要注册新账户充值10美金激活账户就可以。而且我们自己充值的余额还是可以继续使用且无有效期的。如果我们有需要申请的话可以参考"2021年最新可用Vul...

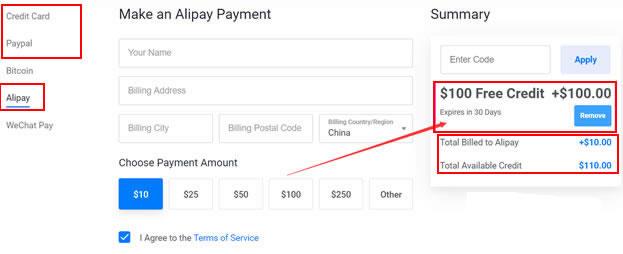
GreenCloudVPS$20/年多国机房可选,1核@Ryzen 3950x/1GB内存/30GB NVMe/10Gbps端口月流量2TB
GreencloudVPS此次在四个机房都上线10Gbps大带宽VPS,并且全部采用AMD处理器,其中美国芝加哥机房采用Ryzen 3950x处理器,新加坡、荷兰阿姆斯特丹、美国杰克逊维尔机房采用Ryzen 3960x处理器,全部都是RAID-1 NVMe硬盘、DDR4 2666Mhz内存,GreenCloudVPS本次促销的便宜VPS最低仅需20美元/年,支持支付宝、银联和paypal。Gree...

css3 0为你推荐
-
轻应用手机qq轻应用怎么删除程序设计模式什么是Android程序框架设计模式?距离查询汽车公里数怎么查看文件保护word保护文档怎么取消u盾证书“U盾”和“数字证书”有什么区别?qq空间播放器代码qq空间免费播放器代码什么是无线上网WIFI无线网络是什么网络?公司注册如何办理我想注册一家公司,怎么注册?程序文件EXE文件是什么安全管家什么安全管家最厉害