导航条背景我想把图片作为淘宝导航条背景,效果如图,求大神CSS代码指点
导航条背景 时间:2021-08-22 阅读:()
天猫店铺装修导航条怎么加背景
1,打开天猫后台,把做好的1920px的背景上传的图片空间。2,去店铺装修——装修——样式管理——背景设置——页面设置——(把原图片删除,背景色不显示) 3在去店铺专修主页面,在导航栏进行编辑,导航——显示设置——输入图片。
帮帮忙吧,我的导航条背景跑到上面去了
这个问题需要代码啊,不过以我的经验(阴险的笑下)是由于float:left属性未关闭导致的层错乱。
具体的解决方法:
1,<div style="float:left;overflow:hidden;">我是浮动层里面的内容</div>
2,<div style="float:left">我是浮动层里面的内容
<div style="clear:both;"></div>
</div>
wordpress导航条高度和背景图片在哪里设置呢?
首先你可以先去后台看一下。下载的一些主题有时会提供主题修改功能的。
背景图片什么的。
都可以设置。
如果在后台,当前主题没有提供设置的话。
那就要麻烦一点咯。
需要在后台点击 外观->编辑 对主题的代码进行修改。
按你的要求。
你只需要修改CSS样式表就可以了。
一般主题导航条和背景的CSS代码。
都保存在style.css里。
你进入主题编辑页面后右侧的列表可以看到这个文件。
点击就可以编辑。
一点小建议:如果你是第一次修改这个文件的话。
在修改前,最好先保存一份这个文件的内容。
以防止修改错误所带来的麻烦。
导航栏选中换背景
可以用jquery或者css:这里有个例子 <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>超链接实例</title> <link rel="stylesheet" type="text/css" href="css/ademo.css"> </head> <body> <ul > <li ><a href="#">首页</a></li> <li ><a href="#">公司简介</a></li> <li ><a href="#">联系我们</a></li> <li ><a href="#">帮助文档</a></li> <li ><a href="#">热点信息</a></li> </ul> </body> </html> css部分: ul{ list-style:none; float: left; border: 1px; width: 800px; height: 33px; } ul li{ display:inline; width: 84px; height: 42px; background:url(../images/1.jpg) repeat-x; margin: 0px 20px 10px 0px; background-repeat: no-repeat; } a{ text-decoration: none; color: } a:hover{ text-decoration: none; background:url(../images/3.jpg) repeat-x; }网站导航栏目背景设置
要用到 javascript 我平常习惯用 jQuery 所以我用jquery来说 首先定义一个 css类样式 比如? .action{ ????background-color: red; } 要实现的就是 平常“首页”有这个样式,其他导航栏目没有 绑定导航条栏目的 mouseover 事件监听 假设导航条的html代码 <div?class="nav"> ????<ul> ????????<li?class="action">首页</li> ????????<li>次页</li> ????????<li>其他</li> ????</ul> </div>那么js部分就是这样: $(".nav?li").on("mouseover",?function(){ ????//?设置当前项样式并移除同级其他元素样式 ????$(this).addClass("action").siblings().removeClass("action"); }我想把图片作为淘宝导航条背景,效果如图,求大神CSS代码指点
<style type="text/css"> .nv {width: 980px; margin: 0 auto; background:url(你的图片路径) ;: 4px; } .nv li { padding: 15px; background: url(图片路径); height: 26px; line-height: 26px; font-size: 14px; } .nv li a { color: #fff; font-weight: 700; text-decoration: none; } </style> <ul class="nv"> <li><a hef="">首页</a></li> <li><a hef="">供应产品</a></li> <li><a hef="">公司介绍</a></li> <li><a hef="">关于我们</a></li> <li><a hef="">联系我们</a></li> </ul>
- 导航条背景我想把图片作为淘宝导航条背景,效果如图,求大神CSS代码指点相关文档
- 导航条背景淘宝装修导航条背景
- 导航条背景PS做导航条背景,请问如图中黄圈中的竖条怎么做的?
- 导航条背景网页制作-导航条背景图片
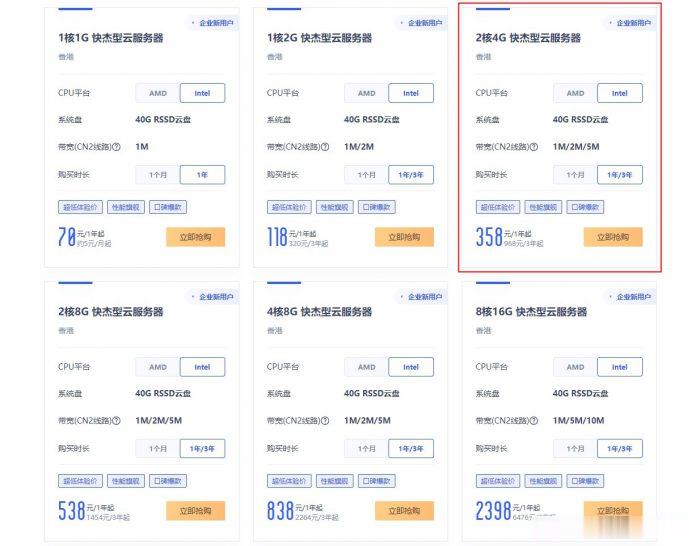
ucloud香港服务器优惠活动:香港2核4G云服务器低至358元/年,968元/3年
ucloud香港服务器优惠降价活动开始了!此前,ucloud官方全球云大促活动的香港云服务器一度上涨至2核4G配置752元/年,2031元/3年。让很多想购买ucloud香港云服务器的新用户望而却步!不过,目前,ucloud官方下调了香港服务器价格,此前2核4G香港云服务器752元/年,现在降至358元/年,968元/3年,价格降了快一半了!UCloud活动路子和阿里云、腾讯云不同,活动一步到位,...

白丝云-美国圣何塞4837/德国4837大带宽/美西9929,26元/月起
官方网站:点击访问白丝云官网活动方案:一、KVM虚拟化套餐A1核心 512MB内存 10G SSD硬盘 800G流量 2560Mbps带宽159.99一年 26一月套餐B1核心 512MB内存 10G SSD硬盘 2000G流量 2560Mbps带宽299.99一年 52一月套餐...

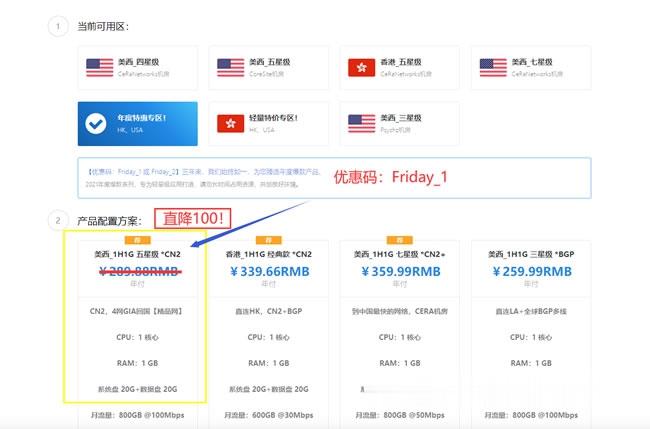
极光KVM美国美国洛杉矶元/极光kvmCN7月促销,美国CN2 GIA大带宽vps,洛杉矶联通CUVIP,14元/月起
极光KVM怎么样?极光KVM本月主打产品:美西CN2双向,1H1G100M,189/年!在美西CN2资源“一兆难求”的大环境下,CN2+大带宽 是很多用户的福音,也是商家实力的象征。目前,极光KVM在7月份的促销,7月促销,美国CN2 GIA大带宽vps,洛杉矶联通cuvip,14元/月起;香港CN2+BGP仅19元/月起,这次补货,机会,不要错过了。点击进入:极光KVM官方网站地址极光KVM七月...

导航条背景为你推荐
-
对称矩阵线性代数怎么求对称矩阵提升网站排名如何提高门户网站排名制作证书怎么做证书?色空间色差仪中L值a值b值是什么意思混乱模式混乱模式的对应一览封包是什么dnf封包是什么封包是什么这个七月半封包怎么填解码器有什么用完美解码的具体作用是什么?我很好奇???等保测评机构什么是三级等保体系 three-level垂直型网站水平型、垂直型、综合型电子商务网站的主要特征是什么?