element tdcss选择符的选择符分类介绍
element td 时间:2022-02-25 阅读:()
css选择符的选择符分类介绍
1.通配选择符 语法: * { sRules } 说明: 通配选择符。选定文档目录树(DOM)中的所有类型的单一对象。 假如通配选择符不是单一选择符中的唯一组成,“*”可以省略。 示例: *[lang=fr] { font-size:14px; width:120px; } *.div { text-decoration:none; } 2.类型选择符 语法: E { sRules } 说明: 类型选择符。以文档语言对象(Element)类型作为选择符。 示例: td { font-size:14px; width:120px; } a { text-decoration:none; } 3.属性选择符 语法: E [ attr ] { sRules } E [ attr = value ] { sRules } E [ attr ~= value ] { sRules } E [ attr |= value ] { sRules } 说明: 属性选择符。 选择具有 attr 属性的 E 选择具有 attr 属性且属性值等于 value 的 E 选择具有 attr 属性且属性值为一用空格分隔的字词列表,其中一个等于 value 的 E 。这里的 value 不能包含空格 选择具有 attr 属性且属性值为一用连字符分隔的字词列表,由 value 开始的 E 示例: h{ color: blue; } /* 所有具有title属性的h对象 */ span[class=demo] { color: red; } div[speed=fast][dorun=no] { color: red; } a[rel~=copyright] { color:black; } 4.包含选择符语法:E1 E2 { sRules }说明:包含选择符。选择所有被 E1 包含的 E2 。即 E1.contains(E2)==true 。 示例: table td { font-size:14px; } div.sub a { font-size:14px; } 5.子对象选择符 语法: E1 > E2 { sRules } 说明: 子对象选择符。选择所有作为 E1 子对象的 E2 。 示例: body > p { font-size:14px; } /* 所有作为body的子对象的p对象字体尺寸为14px */ div ul>li p { font-size:14px; } 6.ID选择符 语法: #ID { sRules } 说明: ID选择符。以文档目录树(DOM)中作为对象的唯一标识符的 ID 作为选择符。 示例: #note { font-size:14px; width:120px;} 7.类选择符 语法: E.className { sRules } 说明: 类选择符。在HTML中可以使用此种选择符。其效果等同于E [ class ~= className ] 。请参阅属性选择符( Attribute Selectors )。 在IE5+,可以为对象的 class 属性(特性)指定多于一个值( className ),其方法是指定用空格隔开的一组样式表的类名。例如:<div class=class1 class2>。 示例: div.note { font-size:14px; } /* 所有class属性值等于(包含)note的div对象字体尺寸为14px */ .dream { font-size:14px; } /* 所有class属性值等于(包含)note的对象字体尺寸为14px */ 8.选择符分组 语法: E1 , E2 , E3 { sRules } 说明: 选择符分组。将同样的定义应用于多个选择符,可以将选择符以逗号分隔的方式并为组。 示例: .td1,div a,body { font-size:14px; } td,div,a { font-size:14px; } 9.伪类及伪对象选择符 语法: E : Pseudo-Classes { sRules } E : Pseudo-Elements { sRules } 说明: 伪类及伪对象选择符。 伪类选择符。请参阅伪类( Pseudo-Classes )[:link :hover :active :visited :focus :first-child :first :left :right :lang]。 伪对象选择符。请参阅伪对象( Pseudo-Elements )[:first-letter :first-line :before :after]。 示例: div:first-letter { font-size:14px; } a.fly :hover { font-size:14px; color:red; }
- element tdcss选择符的选择符分类介绍相关文档
- element td求能一个人玩的魔兽TD塔防游戏 小弟不胜感激 找了老多都是最少2个人玩的 玩不过去
- element td植物大战僵尸类的游戏还有什么?
- element td定位页面元素
- element td魔兽小偷TD图有两个人玩的吗
- element tdexcel如何按列的名字输出TXT文件
- element tdelemene td元素塔攻略,这个地图一人玩的攻略?
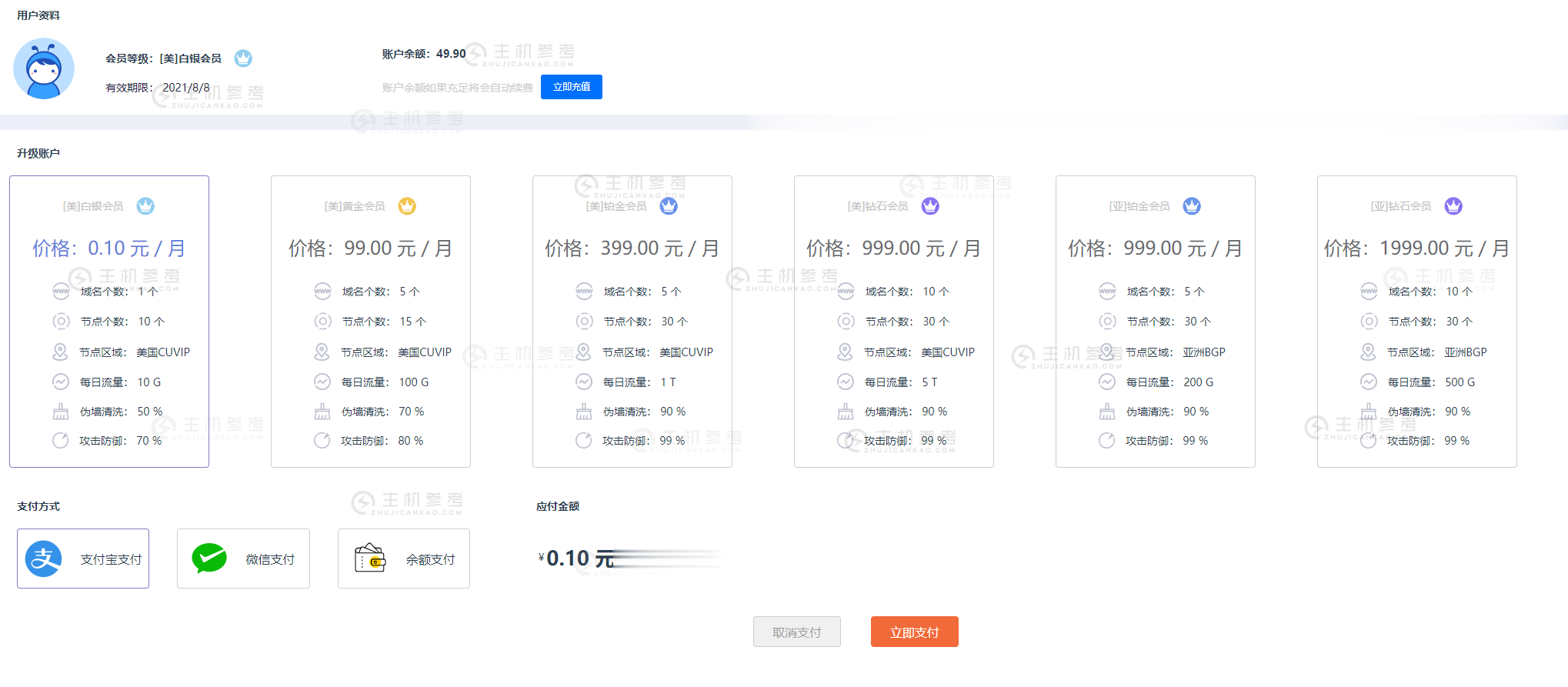
FBICDN,0.1元解决伪墙/假墙攻击,超500 Gbps DDos 防御,每天免费流量高达100G,免费高防网站加速服务
最近很多网站都遭受到了伪墙/假墙攻击,导致网站流量大跌,间歇性打不开网站。这是一种新型的攻击方式,攻击者利用GWF规则漏洞,使用国内服务器绑定host的方式来触发GWF的自动过滤机制,造成GWF暂时性屏蔽你的网站和服务器IP(大概15分钟左右),使你的网站在国内无法打开,如果攻击请求不断,那么你的网站就会是一个一直无法正常访问的状态。常规解决办法:1,快速备案后使用国内服务器,2,使用国内免备案服...

香港九龙湾(27元) 2核2G 20元 香港沙田
弘速云是创建于2021年的品牌,运营该品牌的公司HOSU LIMITED(中文名称弘速科技有限公司)公司成立于2021年国内公司注册于2019年。HOSU LIMITED主要从事出售香港VPS、美国VPS、香港独立服务器、香港站群服务器等,目前在售VPS线路有CN2+BGP、CN2 GIA,该公司旗下产品均采用KVM虚拟化架构。可联系商家代安装iso系统。国庆活动 优惠码:hosu10-1产品介绍...

digital-vm$80/月,最高10GDigital-VM1Gbps带宽带宽
digital-vm在日本东京机房当前提供1Gbps带宽、2Gbps带宽、10Gbps带宽接入的独立服务器,每个月自带10T免费流量,一个独立IPv4。支持额外购买流量:20T-$30/月、50T-$150/月、100T-$270美元/月;也支持额外购买IPv4,/29-$5/月、/28-$13/月。独立从下单开始一般24小时内可以上架。官方网站:https://digital-vm.com/de...

element td为你推荐
-
发送垃圾短信发垃圾短信违法吗 法律怎么规定的java学习思维导图思维导图培训教程?思维导图软件MindManager,freemind,xmind哪个好?电梯物联网平台控网有什么作用?如何应用在电梯的管理中?如何修改手机ip安卓手机怎样设置ID盈科oa办公系统如何登录OA软件测试工程师待遇现在IT行业的软件测试工程师怎么样,待遇怎么样?kakaotalk是什么我用kakaotalk跟韩国朋友聊天,但是韩文看不懂,求大侠帮助!!!手机屏幕厂商检测软件iphone哪个软件可以测手机屏幕坏点和触摸屏灵不灵hub和路由器的区别路由器和HUB的区别不同?visualfoxpro教程visual foxpro的三种操作方式