css半透明如何用css设置透明色?
css半透明 时间:2021-07-20 阅读:()
CSS 背景颜色透明怎么弄
外层div: background-color: rgba(255, 255, 255, 0.9); /* 白色并且阿尔法通道是0.9*/ 内层div: background-color: #FFF; /*背景色是白色, 覆盖原来的颜色*/css中,如何设置前景色的透明度?
css控制透明度倒不麻烦。filter:alpha(opacity=50); /*IE滤镜,透明度50%*/ -moz-opacity:0.5; /*Firefox私有,透明度50%*/ opacity:0.5;/*其他,透明度50%*/ 举个例子: 通过ie6 ie7 ie8 ff3 opera 谷歌 safari测试 #test{ background-color:#0000CC; filter:alpha(opacity=50); -moz-opacity:0.5; opacity:0.5; width:100px; height:100px;} 但是还是会有很多问题,浏览器兼容性问题,等 而且IE滤镜的频繁使用会使浏览器的执行效率降低。
所以不提倡过多使用。
也还有其他方法可以模拟,比如用宽高都是1px的透明png图片覆盖等等。
/**************************************************/ LZ自己举一反三啊,前景色不就是color么 #test{ background-color:#000} #test span{ color:#fff; zoom:1 /*触发IE下块级元素*/ filter:alpha(opacity=50); -moz-opacity:0.5; opacity:0.5; } 前景色透明度 LZ看看“前景色透明度”这几个字是不是纯白色,还是白色的50%透明。
Css透明度如何实现?
展开全部 CSS透明度设置方法 filter:alpha(opacity=50); /*IE,透明度50%*/ -moz-opacity:0.5; /*Firefox,透明度50%*/ opacity:0.5;/*其他浏览器,透明度50%*/ 实战帮有css的项目练习,可去试试css 背景半透明 颜色重叠效果怎么做? - 技术问答
具体方式就不知道了,不过我用过js模拟过,呵呵!还有是用css的滤镜filter:alpha(opacity=50)??/opacity="0.5"??(IE/firefox) !创建两个层一个半透明的层放在不透明的层底下!!我是这样实现的。。
不知可否?
css里面怎么设置图片的透明度,代码是什么,谢谢
图片透明度啊,w3c标准属性是opacity,firefox3.5支持,但IE却不支持该属性(即使是最新的IE8)。在FF3.5++,safari4,opera10,chrome4中测试都支持opacity。
如设置div的透明度为40%IE4-IE7使用filter: alpha(opacity=xx),但要同时使该元素拥有hasLayoutIE8下也可以用上面的filter: alpha(opacity=10),且不用设置zoom使元素拥有layout。
同时IE8可以使用-ms-filter属性。
如 -ms-filter: "alpha(opacity=10)"; /* IE 8 */ IE9 pre3已经支持opacity属性(2010-7-14)
如何用css设置透明色?
这些网上一搜一大把的。/PeunZhang/p/4089894.html filter:alpha(opacity=50); -moz-opacity:0.5; -khtml-opacity: 0.5; opacity: 0.5; 楼主自己调整数值试试看。
不建议用css设置透明度,因为兼容性会不好。
特别是老IE不支持。
建议用透明图片。
- css半透明如何用css设置透明色?相关文档
- css半透明怎么用CSS让网页特定图片半透明
- css半透明怎么使用CSS让图片实现半透明?
- css半透明CSS中如何设置半透明背景颜色
tmhhost:暑假快乐,全高端线路,VPS直接8折,200G高防,美国gia日本软银韩国cn2香港cn2大带宽
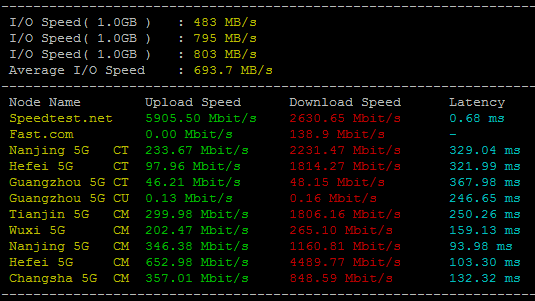
tmhhost为2021年暑假开启了全场大促销,全部都是高端线路的VPS,速度快有保障。美国洛杉矶CN2 GIA+200G高防、洛杉矶三网CN2 GIA、洛杉矶CERA机房CN2 GIA,日本软银(100M带宽)、香港BGP直连200M带宽、香港三网CN2 GIA、韩国双向CN2。本次活动结束于8月31日。官方网站:https://www.tmhhost.com8折优惠码:TMH-SUMMER日本...

GreenCloudVPS($30/年),500G大硬盘VPS,10Gbps带宽
GreenCloudVPS最近在新加坡DC2节点上了新机器,Dual Xeon Silver 4216 CPU,DDR4内存,10Gbps网络端口,推出了几款大硬盘VPS套餐,基于KVM架构,500GB磁盘起年付30美元。除了大硬盘套餐外,还加推了几款采用NVMe硬盘的常规套餐,最低年付20美元。不过需要提醒的是,机房非直连中国,尤其是电信用户ping值感人,包括新加坡DC1也是如此。大硬盘VPS...

DogYun(300元/月),韩国独立服务器,E5/SSD+NVMe
DogYun(中文名称狗云)新上了一批韩国自动化上架独立服务器,使用月减200元优惠码后仅需每月300元,双E5 CPU,SSD+NVMe高性能硬盘,支持安装Linux或者Windows操作系统,下单自动化上架。这是一家成立于2019年的国人主机商,提供VPS和独立服务器租用等产品,数据中心包括中国香港、美国洛杉矶、日本、韩国、德国、荷兰等。下面分享这款自动化上架韩国独立服务器的配置和优惠码信息。...

css半透明为你推荐
-
空间背景音乐播放器QQ空间背景音乐播放器怎么用?淘气鸟淘气鸟论坛为什么打不开了创业好项目论坛现在挣钱太难了、大家有什么好项目vs2005快捷键vs中的一个快捷键腾讯汽车论坛买车需要注意些神马?oa源码lotus的oa源码,怎么样?软件测试工程师待遇软件测试工程师年薪多少RMB?hub和路由器的区别路由器和HUB的区别不同?怎么发布小程序如何发布微信小程序体验版vsanVSAN 如何处理磁盘或主机故障